Roman Jusdado 向我们展示通过PS的图层样式从草图阶段到最终达到真实效果的IOS图标制作过程。
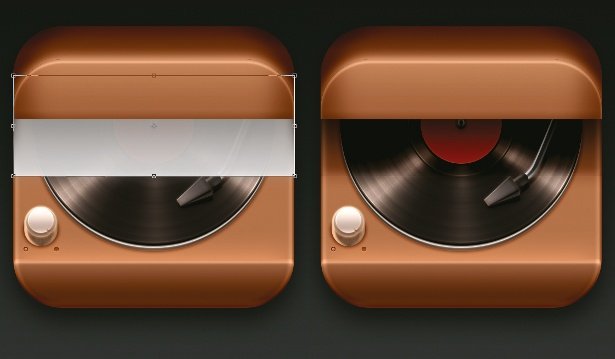
在教程中,我将解释,通过发光和投影来制作真实的效果,也就是一个留声机的app图标。使用PS强大的图层样式,我将告诉你怎样在短时间内完成这强大的效果。
我们也将使用一种方式来快速改变纹理的颜色,并且我将分享在打造真实效果过程中的一些经验。

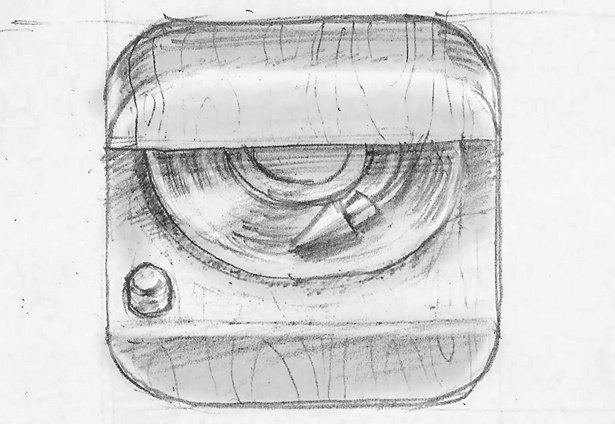
01 首先画出标志的草图,我先画出大体的新装,然后再上面添加一些细节元素,例如磁口和旋钮。我想让草图看起来有点三维效果,但又不使用透视。于是我增加了圆角来让图标看起来像是个打开的箱子。

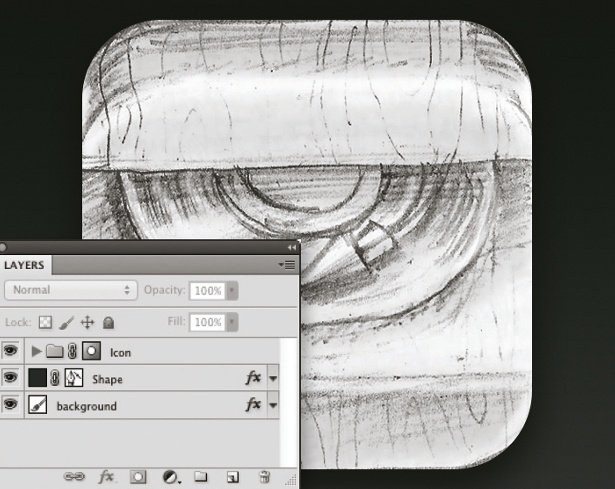
02 将您的早秃扫描进PS。选择渐变工具将您的背景填充成黑灰的渐变。下一步,使用圆角矩形工具绘制512px*512px的方形,将圆角设置为90px。现在按住Opt或者Alt并且选择图形,新建一个文件夹命名为Icon,然后给这个文件夹加上遮蔽蒙版。

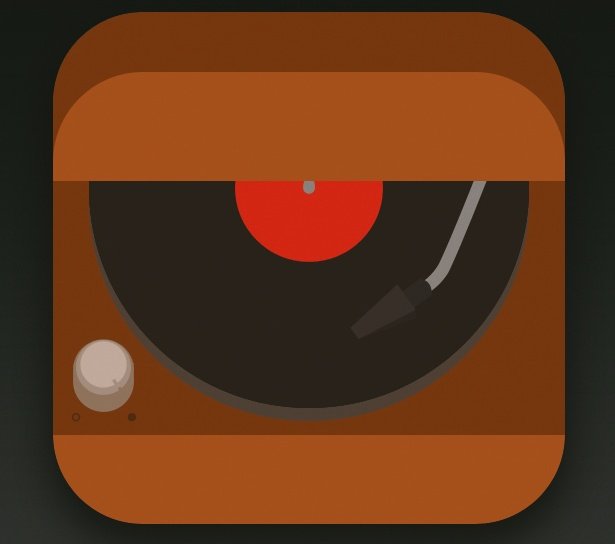
03 对于图标的颜色选择是非常重要的。为了能体现质感,我选择深棕色取代原本的黑色,旋钮也改成了浅棕色。

04 通过图层样式选项,我们能增加一些有趣的效果。为了体现胶片的质感,我选择了渐变叠加,混合模式为线性减淡,样式为径向,然后选择渐变类型为杂色来体现出纹路的效果。复制该图层,将渐变样式改成实底,来创建反光效果。

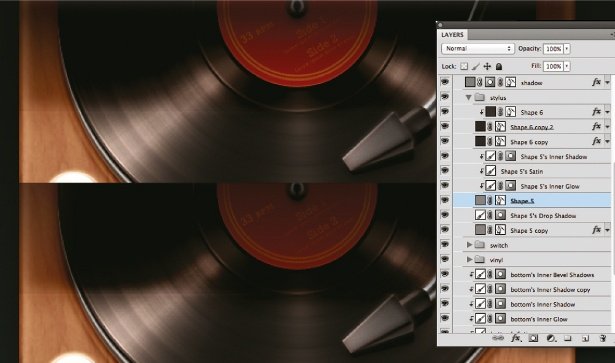
05 现在创建一些区域来做投影,你可以将它的混合模式选择为线性减淡或者颜色减淡。这将会制作出真实的明暗关系。对于磁头和旋钮可以加入投影样式来作为物体的反光。

06 为了获得更真实的投影效果,如图防止一个灰色的方形,添加外发光然后将混合模式设置为线性减淡。我使用50%的灰度然后设置图层透明度来获得投影效果。

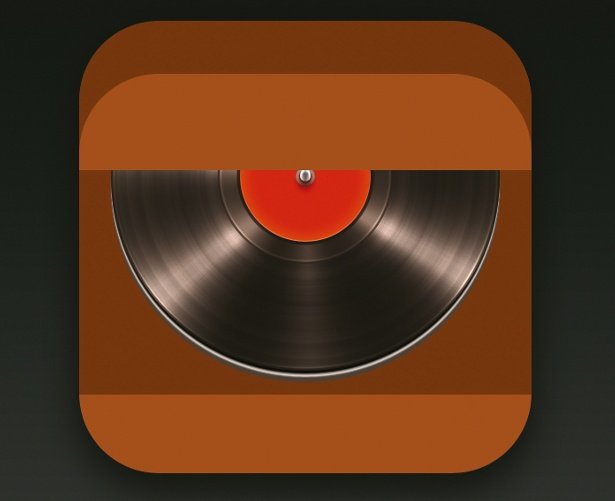
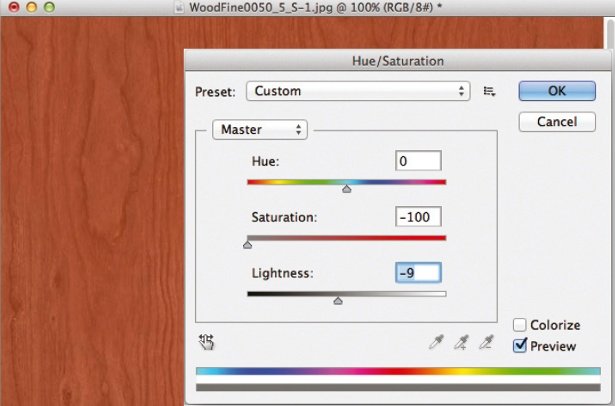
07 纹理对于表现真实效果是非常重要的,你能自己拍摄或是上网那个搜集素材。这里,我使用了一张木质的纹理。我调了一下色阶和色相,然后创建了一个遮蔽蒙版,将混合模式设置为叠加。

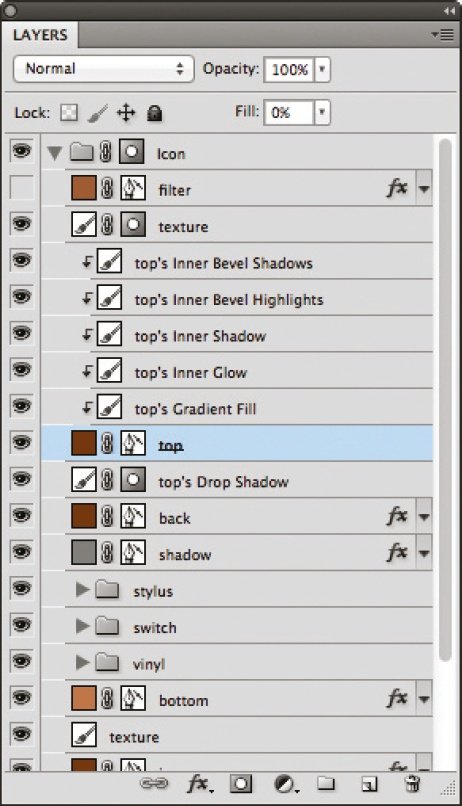
08 当你对所有的图层样式设置满意后,复制文件夹。在这里,你可以图层>图层样式>新建图层来帮助你通过蒙版来控制它们。

09 你现在能复制或删除一些图层样式来得到你想要的效果。有些部分太亮或太暗,所以我就选择图层然后使用笔刷在遮蔽蒙版上修改。

10 新建一个图层,将它放在最上方,并且加上内发光和光泽。在光泽中我使用了相同的叠加颜色,使整个图标更加统一。这样你就完成了一个仿真的app图标效果。
本文由 站酷网 - thackeraybh 原创,转载请保留此信息,多谢合作。
本文链接:http://www.mobileui.cn/ps-design-app-icon.html本文标签: IOS, PS, 图标, 应用软件, 手机图标, 设计





















