随着智能手机的产生,人们对它们的使用时间与粘性迅速加大,移动互联网的发展越来越迅猛,越来越多的PC端产品开始把注意力集中在转移到方寸之间的屏幕之上时,有如潮水般汹涌。
当下的移动互联网产业,已经从单纯的以实现单一功能为主,到平台的转移,再到各个APP之间的产业链的形成,还有广告植入的各种运营手段产生各种盈利。充分说明了移动互联网的前景堪好。
如何设计出一个好的APP,是我们今天需要介绍的主题。
所谓移动平台,是指除了不方便搬动的PC机,所有方便移动和携带的电子设备。不仅仅是我们流行在使用的智能手机和各种pad,也同时包含了车载应用和各种家庭生活电子产品。
移动平台的特点:
1. 时间碎片化:
移动设备的方便携带,也同时带来了它浏览时间的碎片化。以智能手机为例:我们通常在短暂的时间里,完成一件任务或者是进行一个娱乐事件,比如:散步、坐公交、睡前、午后闲暇、旅行的时候,开始拍照、分享、做笔记、玩游戏、购物,等等。在平均短短5-30分钟的时间里,思路常常被打断,手机常常被拿起放下,高效和轻交互,就成为了移动设计的特点。
2. 手势的应用:

移动触屏的产生,同时也带来了各种手势的配搭。这些手势的应用,相比于键盘、鼠标,能更加快速做出响应,并且降低学习成本,更加直观地进行人机交流。但触摸相比鼠标,却无法达到高度的精准,也无法出现像网页中的鼠标hover、悬停等的效果。东西方人的指尖触碰面积略有不同,但通常,它们合适的点击区域是在44-44px的范围里。
3. 屏幕的限制:
我们说移动平台的设计,其实就像是带着枷锁跳舞,这个枷锁不仅是来自各个平台系统的控件规范,还有最大的问题就是屏幕空间的有限,加之前面说过的44-44px的点击区域,更是需要我们的APP设计,在单个界面的展示,简洁再扼要,交互轻量再轻量,层级浅显再浅显。
如何在有限的屏幕中展现更多的信息。有三个要素:
a. 巧妙地利用工具栏与toolbar的隐藏与浮出,最大程度地展示主题,同时快速的做出交互动作。
b. 合理放置控件布局:尽量把最重要的交互按钮和信息,放置在第一屏中,这点相信在PC端网页设计中也同样适用。
c. 有针对性的移植:现在有越来越多的客户端应用,都来自于成熟的网站产品的转移,但网页所能承载的信息与交互,远远大于客户端。于是我们应该高度解理产品的核心功能与精神理念,提取最重要的信息模块,进行客户端的转化移植。
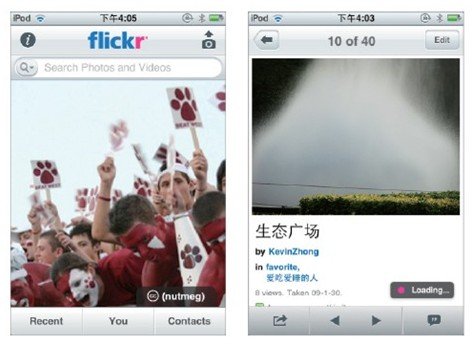
实例1:flickr
图片分享是flickr的精神宗旨,在客户端中,只展现了转发,拍照,赞,评论,前后浏览几个最能体现产品的功能。而其他类似“感兴趣的”“小组”和各种应用,在这里就不再做实现。
4. 限制输入:
我们在使用智能手机和其他移动设备的时候,必须在环境不稳定,并且碎片时间里快速地完成任务,而不像在PC电脑前,沉溺专注地做一件事,而敲击键盘输入文字,却需要花费一定的时间精力,在不得已的情况下,用户并不喜欢在手机上长时间的敲击虚拟键盘,(各位一定有经常按错键的时候吧)所以许多优秀的app就会用其他的功能代替键盘,比如微信的语音功能。
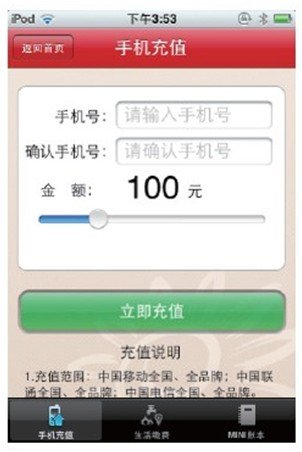
如上是一款手机花费充值的app,在选择金额上,它通过用户利用滑动区域值,很好地解决了输入数字的问题.
5. 流量与费用的考虑:
移动用户通常包流量来实现上网的乐趣,所以我们在设计app的时候应该同时考虑到流量与耗电的节约,尤其是合理的图片展示对流量的影响。
比如weico+的应用,最新版节省了60%的耗电量,无疑是一大卖点。
还有新浪weibo的客户端,对于图片的展示,分成feeds小图、点击出中图、再点击加载详细大图,满足了各种用户浏览图片的需要,通过需求细分来达到了节约流量的目的。
设计要求:
现在我们要开始着手开始设计一个app,说到实际操刀,该从何入手呢?
首先你要了解自己的产品属性,它是一个全新的未有任何PC基础的app,还是移植性的app?
1. 全新的app设计:
每一个app都有它的精神宗旨。我们在这里给它一个定义叫做:产品定义描述(Application Definition Statement简称ADS),融会贯通,这个概念不仅体现在app的设计上,同时也体现在广告策略案等不同工作领域的形成引导。
合理地给你的产品定义非常重要。首先你要想好,你的产品大致是属于那种类型的app。
目前市面上的app大致分为3类:
实用工具型(Utility):比如天气预报、录音、计算器、股票查询等应用。
生产效率型(Productivity):这类应用主要是解决用户在极短并且不稳定的情况下高效地完成工作任务,比如印象笔记,mindmeister
沉浸型(Immersive):这类应用多数为游戏类,它能让用户长时间地沉浸在应用上。比如angry-birds
在明确了想要的app的类型之后,
举例:比如今天我们想着手做一款生产效率性的应用,它能帮助用户随时随地记录旅行中的感想与记录,并且实现不同平台之间的同步。我们暂时起名叫traveller’s book
接下来要如何应用的程序定义呢?你可以尝试:
a. 列举所有你觉得用户会喜欢的功能点:
你可以像头脑风暴一样去尽量罗列你能想到的任务与创意,不要害怕嫌多,最后它们还会经过一场严苛的精简。以traveller’s book为例,脑袋中的感兴趣的任务可能是:
记录行程
订购机票
Chack随身物品
随心拍摄+分享
查找攻略
显示经历的足迹
标注所在地理位置
记录美食
……
b. 确定你的目标用户:
你的用户除了在使用移动设备,期待精致的图片,简洁的交互方式,出色的表现以外, 还具备什么样的特性呢?以traveller’s book为例,你可以判断下列描述是否适合你的用户:
喜欢旅游
热爱购物或享受生活感动
善于分享
希望有经历与人生痕迹
写攻略
背包客
驴友
旅行时间3-5天的度假
旅行时间15天以上的旅行
……
考虑完这些问题,挑选三条最符合你目标用户的特性:喜欢分享与写感想,查找路线与攻略,方便订票(机票车票与门票)。
c. 通过对目标用户的定义筛选功能点:
如果在确定了目标用户的特性后,功能点只剩下寥寥数条,你就得到了它:伟大的程序应该像激光一样准确聚焦在用户想完成的任务上。
比如说,想想在第一步里你为旅行程序列数的大量潜在功能点。虽然这些功能点都很有用,但并不意味着每个功能点对用户同样有用。最重要的是,第二步中的目标用户对这些功能点的喜爱程度也不一样。
心里装着目标用户,再来检视功能点清单,最后能将程序聚焦在三个功能点上:拍照分享写记录,订各种形成票,获取位置查找攻略。
现在可以定义你的程序了,精确地概括程序的功能以及目标用户。好的定义应该是这样的:
“一个解决旅途攻略,记录点滴并线上购票的工具”
d. 为设备而设计:
我们知道不同的设备有不同的系统,不同的系统有不同的原生交互与UI控件,良好合理地利用,能紧密地高度地节约开发成本,并且达到用户体验一致,让他们感觉iphone的app的操作习惯就是应该按照iphone自身原有的惯性的。
2. 从网页移植产品:
更多时候当我们拥有一个成熟的网页产品的时候,我们会需要抢占用户在碎片里的时间,方便他们解决问题。这时候你需要重新考虑给予web的设计。
- 首先你要关注你的程序,提取重要功能,时时想着ADS,确保你不会因为过多的功能或提取错了重要功能而使应用发生了方向性的变化。
- 确保你的应用app,能帮助用户做事,更高效直接地完成任务,不论是游戏任务还是工作任务。
- 结合移动设备的特点,多考虑合适的交互:
合理轻松的触摸手势。
当内容展示不下的时候,可以考虑让用户翻页,因为在客户端,翻页是一件很轻松完成的动作。
重置主页图标,也许在web端,两个功能的按钮可能相隔很远,但在移动平台中,你需要重新考虑它们的位置产生的关系。
我们可以看到在“印象笔记”的实例中,toolbar上始终展现着贯穿整个应用的功能:添加事件、查看历史笔记、标签、同步、以及当你笔记过多时候的快速搜索。层级关系从三级列表层,变成了单层(如过toolbar也算层的话那就是两层)。砍掉了不那么重要的功能比如:事件分类、时间提醒、项目合作、还有分享给朋友等。
为不同的平台而设计
最后还不要忘记适应不同的设备平台。比如返回按钮,在ios和andriod上的界面都有出现,因为ios没有物理返回键,而andriod的设备平台虽然有物理返回键,但是当我们在进行一个任务的时候从屏幕把手指移动到物理键上就不是那么顺畅了。而在PLUM的设备中,应用有时候会把返回键去掉(PLUM的返回操作是物理键向左滑动),是因为PLUM的用户忠实度和习惯养成性非常高,第一反应就是使用物理键,所以这个时候在界面上的返回按钮就显得鸡肋了。
总而言之,我们必须在最短的时间里,展示出一个应用最主要的精神和功能。这样才能设计出你心中预期又理想的程序。
本文链接:http://www.mobileui.cn/product-design-mobile-platform.html本文标签: 屏幕, 应用软件, 手势, 智能手机, 移动互联网, 移动平台, 移动设备, 设计