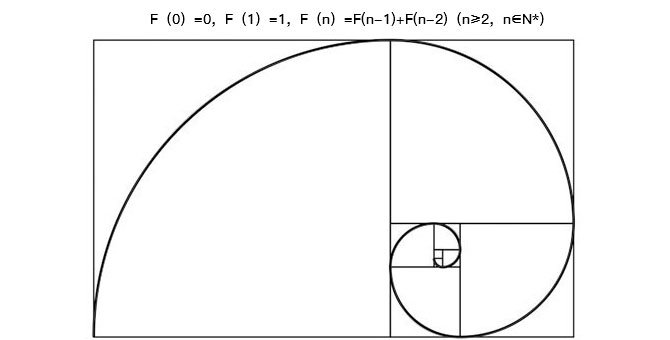
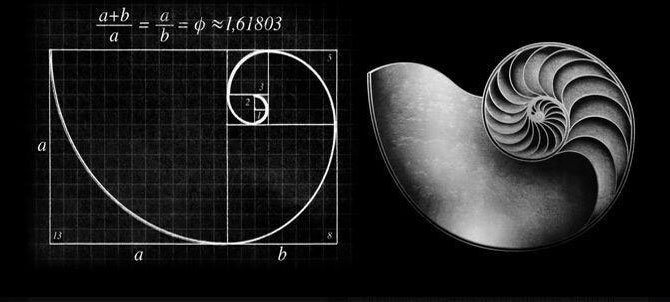
斐波那契螺旋线,也称“黄金螺旋”,是根据斐波那契数列画出来的螺旋曲线。
一、logo中的黄金比例
在很多设计稿,我们都听说过关于黄金螺旋线的说法,很多人觉得它神秘又深奥,其实究其来源,也不过是一串神奇的数列,是的,大概就是下面这个样子:

由上述一串复杂的数列,可以得出一条非常漂亮的螺旋曲线,而这条曲线,在很多设计稿上都可以见到。
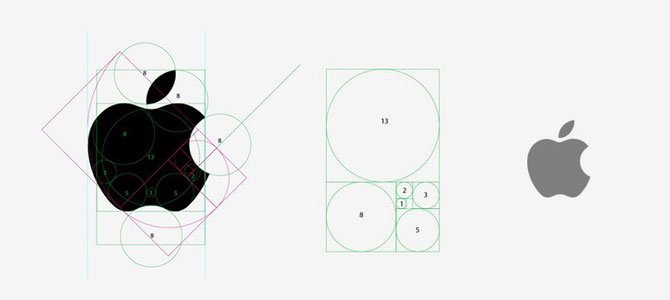
最出名的莫过于苹果公司的logo:

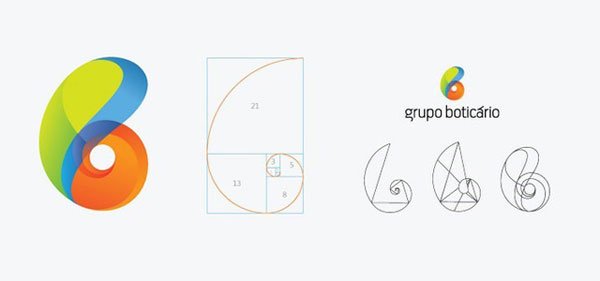
还有巴西Boticario公司:

甚至,这个:


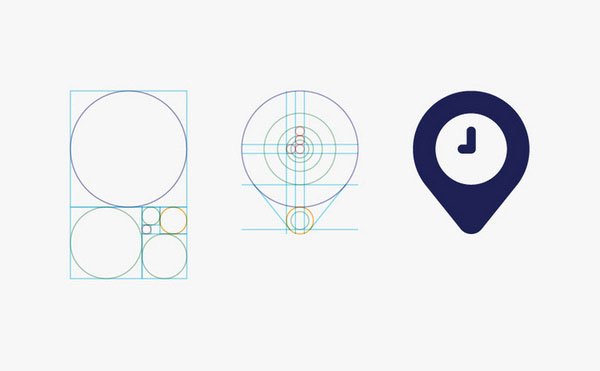
从上述的例图中,拿苹果的logo来分析,在苹果logo辅助线分解中,我们可以看出苹果logo的设计正是采用半径1,1,2,3,5,8,13的圆切割而成,也就是上述我们说的斐波那契数列。
这种曲线最大的特点就是它的迷之完美,所有的比例都显得恰到好处,让人感到身心舒畅。

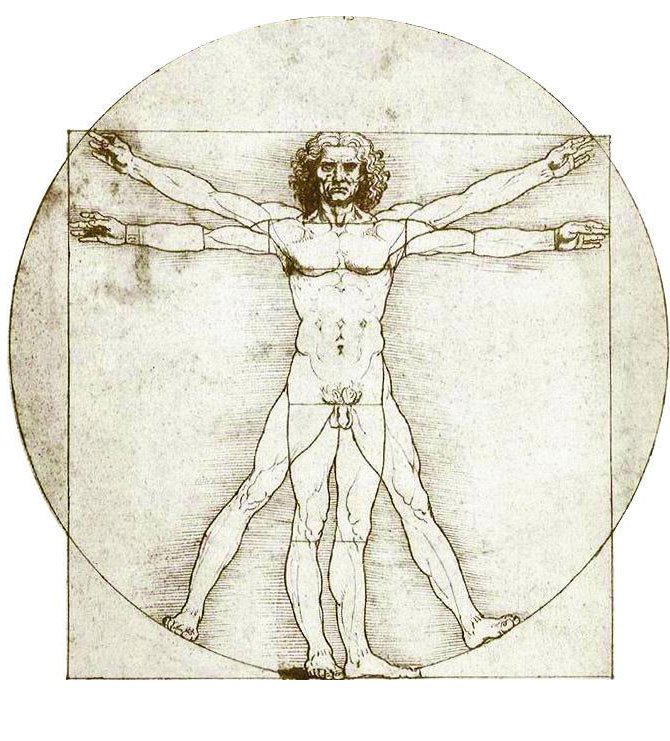
名画《维特鲁威人》,出自于达·芬奇之手,画名是根据古罗马杰出的建筑家维特鲁威(Vitruvii)的名字取的,该建筑家在他的著作《建筑十书》中曾盛赞人体比例和黄金分割。“维特鲁威人”也是达·芬奇以比例最精准的男性为蓝本,这种“完美比例”也即是数学上所谓的“黄金分割”。
达·芬奇自己阐述:人体中自然的中心点是肚脐。因为如果人把手脚张开,作仰卧姿势,然后以他的肚脐为中心用圆规画出一个圆,那么他的手指和脚趾就会与圆周接触。不仅可以在人体中这样画出圆形,而且可以在人体中画出方形。即如果由脚底量到头顶,并把这一量度移到张开的两手,那么就会发现高和宽相等,恰似平面上用直尺确定方形一样。
二、生活中的黄金比例
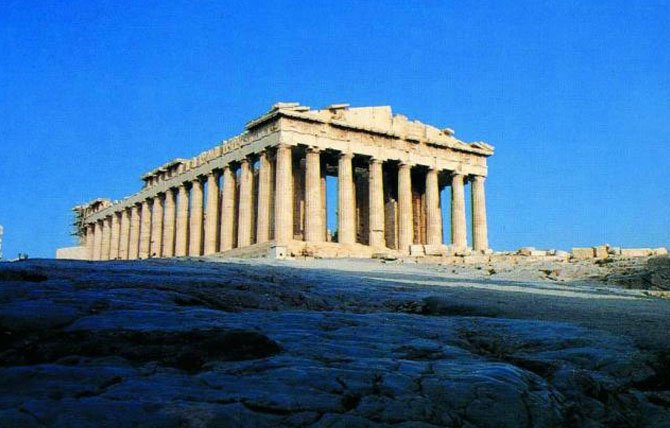
丹·布朗的小说《达芬奇密码》有一段关于黄金比例的描述,段落描述了课堂上关于黄金比例的一场精彩的辩论,在兰登的举例中,无论是希腊巴特农神殿、埃及金字塔甚至纽约联合国大楼,再到最简单的五角星,生活中的美与理性是无处不在的,比如:


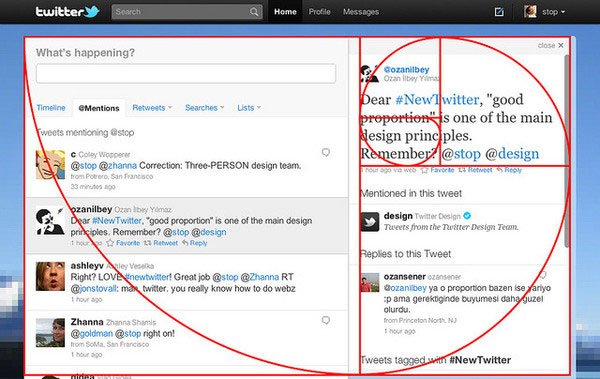
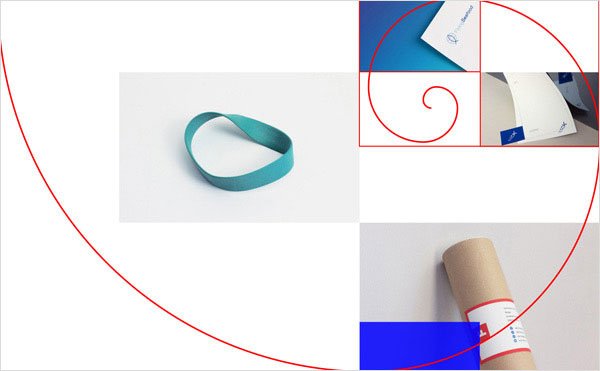
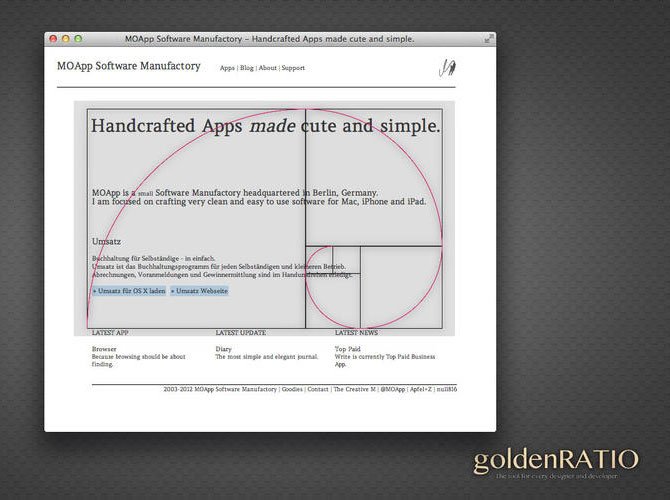
在网页的排版布局中,我们也常见到黄金比例的应用:
Twitter 2010

Yourlocalstudio.dk

三、工欲善其事,必先利其器
在这里,要推荐几个用来做黄金比例的工具:
Atrise Golden Section
http://atrise.com/golden-section/

这个网站提供了一个可以帮助你生成完美黄金比例的工具。你可以免费试用一个月,也可以花50美元买下它。它的亮点在于:
1、完美适配Photoshop
不用我多说,PS是设计师最普遍也是最常用的工具。
2、提供完美和谐的表格形式
这一点可以更好的应用于数字化的设计中。
3、提供不同的尺寸模式
比如黄金螺旋线、圆形、或者矩形。
4、应用于照片场景
它同样可以帮助你优化调整你的照片,这对于喜欢摄影的人来说是不错的选择。
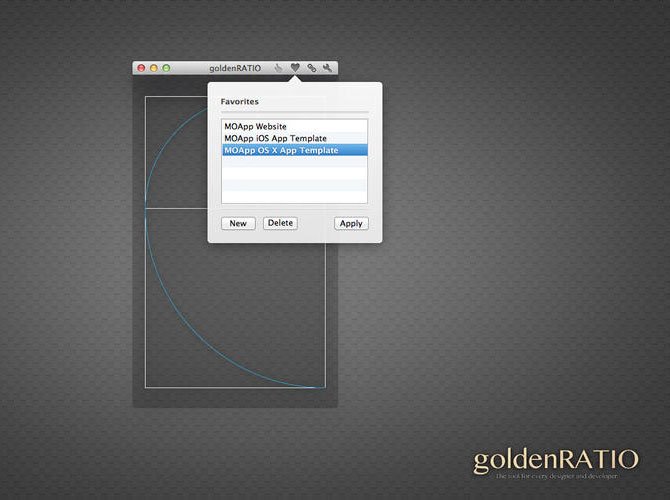
goldenRATIO
https://itunes.apple.com/us/app/goldenratio-tool-for-every/id485258055?mt=12


这是一款MAC APP Store上面的应用,如果你手边刚好有一台MAC,我推荐你下载一试,当然,你需要支付2.99美元来购买使用权。(我在编写这篇文章时美元的兑换比是1美元=6.5761人民币,这么算下来只要不到20元的人民币就可以买到,是不是比上面的工具便宜很多)。
这款小程序的作用是,它提供一种简单的方法来完成网页界面的布局等。它比较方便的地方在于有一个视觉反馈的算法程序,他可以记忆存储你的比例设置,这样你就不用在进行新的任务时再去重新进行设置。在最新的版本中修复了闪退问题,这样用起来就可以更加得心应手啦!
Divine Proportions Toolkit

这是一款轻便小巧的PS插件,相信很多设计师朋友们都有见过,它能提供对应的黄金比矩形、黄金螺旋、黄金三角形等18种参考线,界面简单直白,只需要点击相应按钮即可快速生成,是不是很方便呢?
Golden Ratio Typography Calculator
http://pearsonified.com/typography/

黄金比例排版计计算器,听名字也可以想象到这是一个用来做什么的工具。输入字体大小,行距 ,宽高,它可以提供一个不错的排版建议,优化你的排版。
四、比例虽完美,千万别乱用!
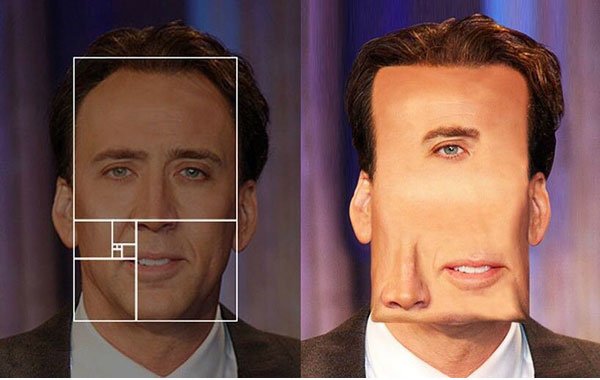
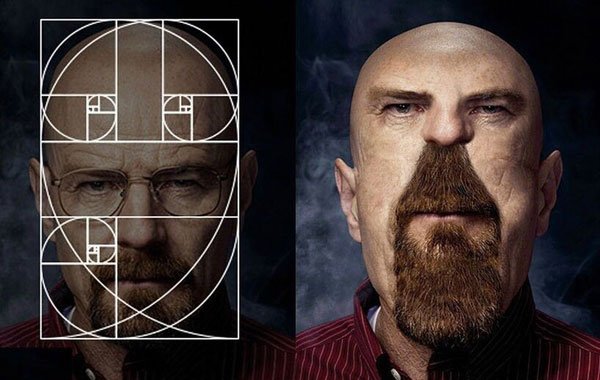
然而,并不是所有的事物只要生搬硬套黄金比例就可以变得十分好看,比如出自俄罗斯一位设计师的手笔,强行黄金分割了人脸,然后,就变成了下面这样:


综上所述,对待事物还是要存在理性的分析。合理的运用才能使它变为工具和设计的利器。黄金分割确实是自然界中由于某些优化准则而得出的,如向日葵、叶片角度、一些藻类等等,但是美是没有界限的,不能因为黄金曲线的合理性而滥用,最终视觉上的感受才是最直观和真实的。
本文链接:http://www.mobileui.cn/practical-application-of-the-golden-ratio.html本文标签: 界面, 黄金分割





















好好好