先睹为快:

第一步:让我们开始;
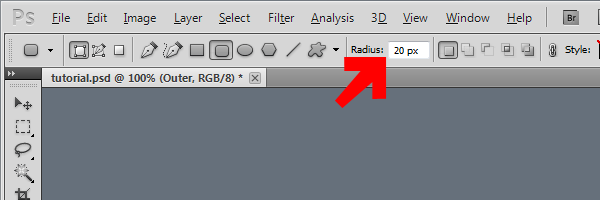
1、创建一个新文件(Ctrl + N)的尺寸为800×600像素,改变背景色的颜色,图标可见。选择“圆角矩形工具(U),半径为20px。

2、在中间画布上拖动出一个小矩形。

3、创建的矩形复制图层,用鼠标右键点击要“复制图层”。层,它是在堆栈的底部,选择“移动工具(V),然后按住Shift键,然后按键盘上的向下箭头键向下移动。

第二步:添加的金属表面;
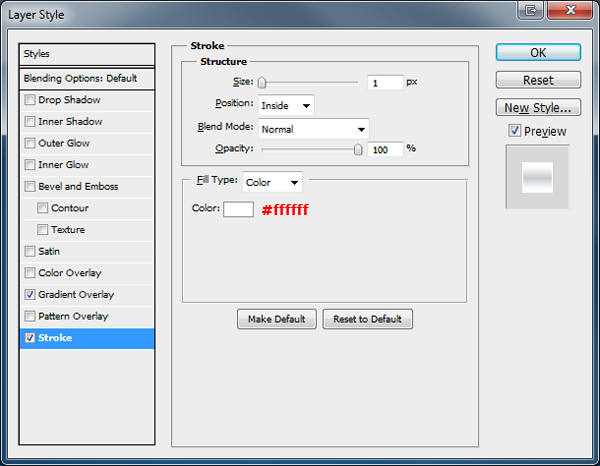
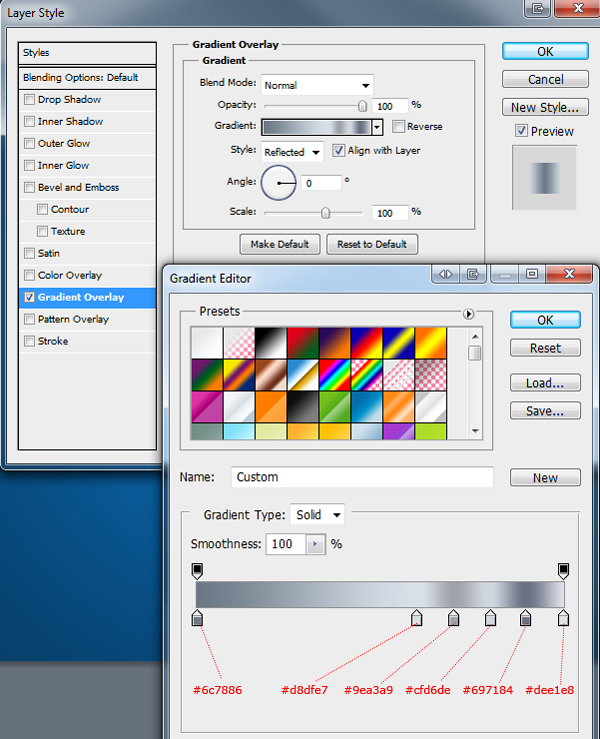
1、选择在图层窗口的顶层,然后添加下面的图层样式。


2、您的顶层应该是这个样子。

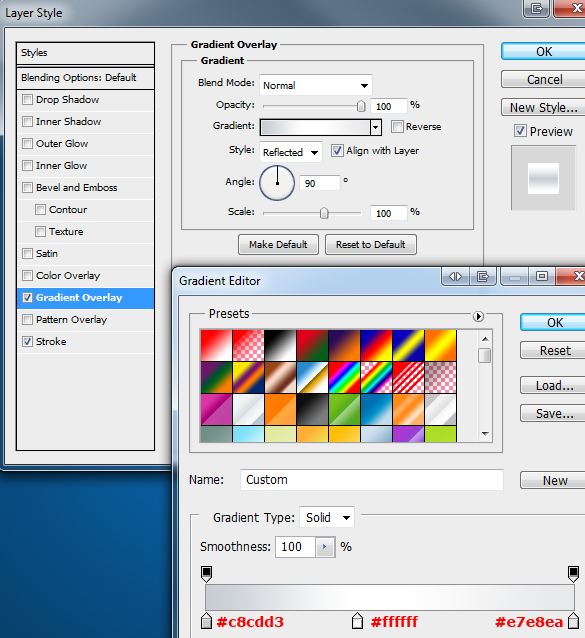
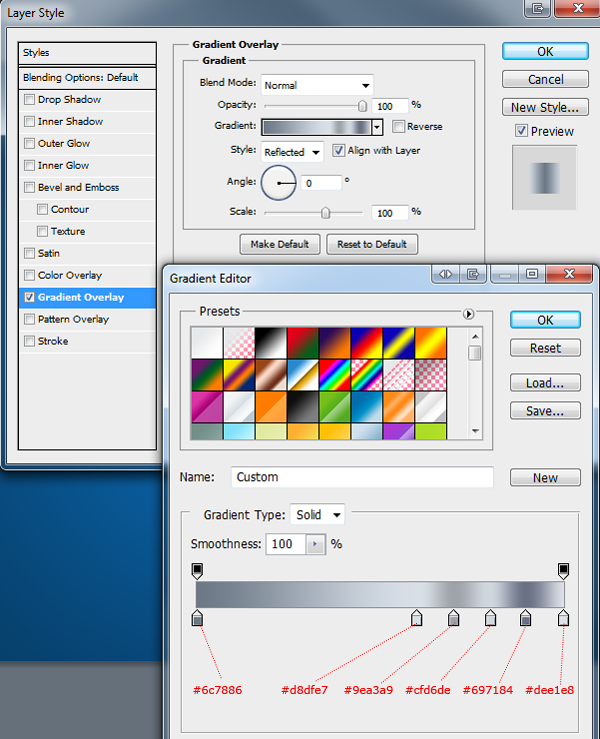
3、现在的底层使用下面的设置添加一个渐变叠加。

4、你现在应该有这样的事情。

第三步:创建顶级3D部分
1、我们现在需要,创造顶级3D部分,就像是一个斜面的边缘,可以看到由内而外的矩形。刚开始时使用“圆角矩形工具(U)这一次改变的半径为15px的圆角矩形。创建我们只创建这个时候,使小约8像素中的矩形的第一个矩形的中间。

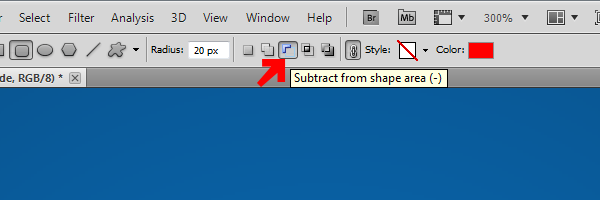
2、不过只是这一次的“圆角矩形工具(U)从工具栏中选择”从形状区域相减“按钮。

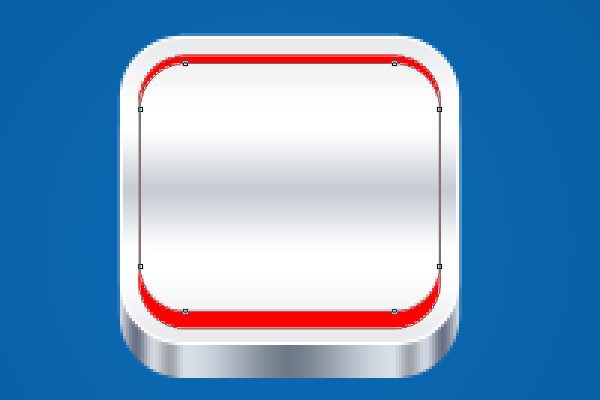
3、现在将我们刚刚创建的另一个圆角矩形内,使矩形略小的高度聪明,你应该有这样的事情。

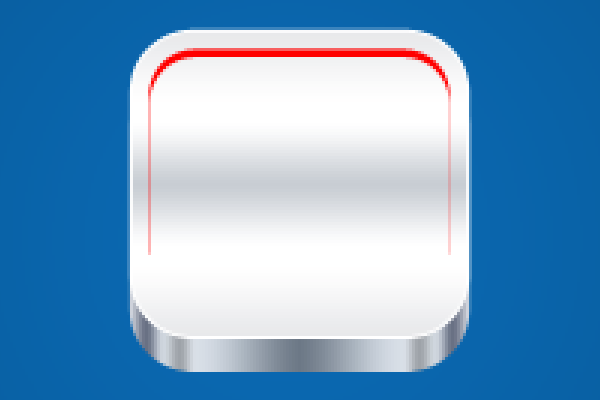
4、最后,选择“矩形工具(U)”使用“从形状区域相减”选项,然后再在底部的圆角矩形拖出一个矩形。只留下顶部的圆形部分的矩形。

5、现在,添加一个渐变叠加使用下面的设置。

6、你应该有这样的事情。

第四步:加入碳纤维
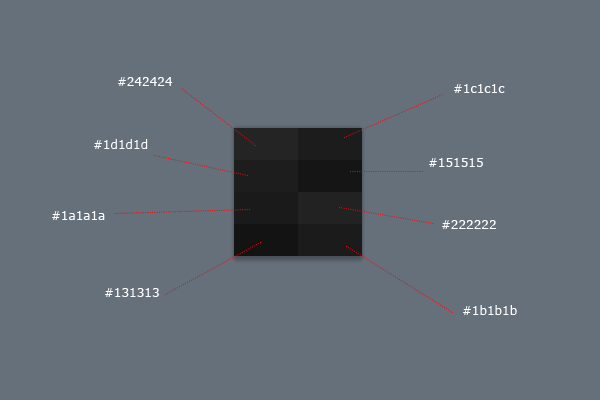
创建一个新文件(Ctrl + N)4个像素,4个像素,选择“缩放工具”(Z),然后放大1600%。使用“矩形选框工具”(M)8个像素,像素选区填充每一个选择下面的图片中列出的颜色。

一旦你有类似上面的图片去“编辑>定义图案”。“碳纤维”,保存您的花纹图案。
第五步:碳纤维的图标
1、使用“圆角矩形工具(U)另一个矩形内的图标。矩形应该直接三维斜面下方和周围的矩形的面积应等于所有各方。

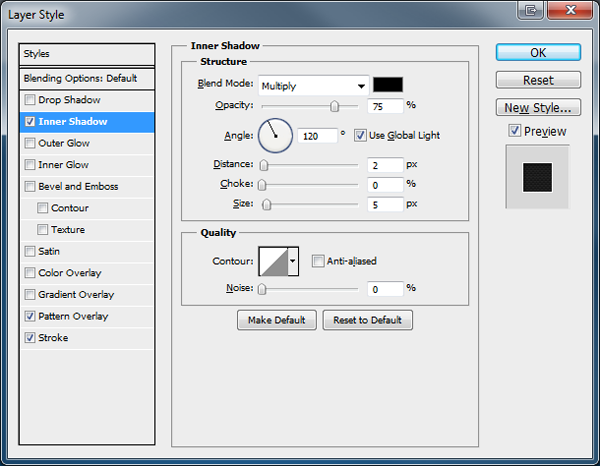
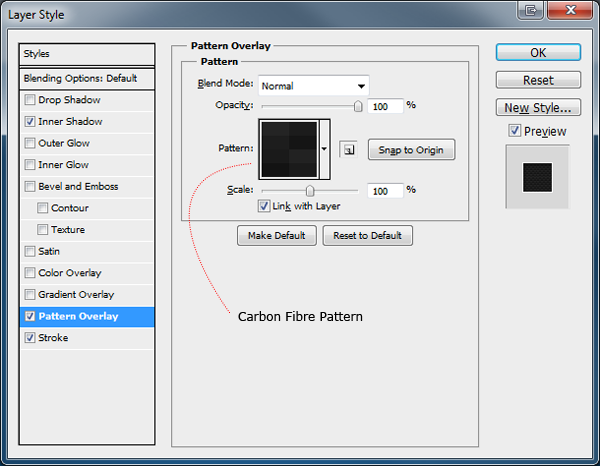
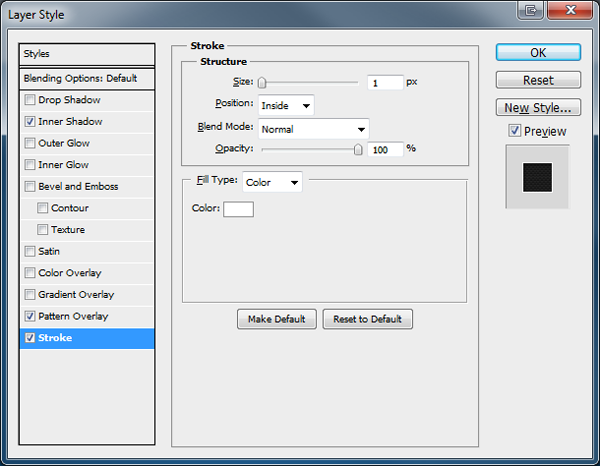
2、添加下面的图层样式的矩形。



3、你应该有这样的事情。

4、您现在有一个空白的图标,添加您想要的标志或符号。我继续创建我的Photoshop PLUS标志的矿井内的。

标志是用相同的图层风格和技巧教程解释。
第六步:添加的阴影
1、为了让我们的图标有点深度,让我们开始添加一些细微的阴影。选择“椭圆选框工具(M),然后拖出一个小椭圆,底部的图标。

2、在一个新的层底部的筹码,与黑色的颜色#000000填充(G)选取框。一旦充满,去“滤镜>模糊>高斯模糊”,模糊的椭圆形的2个像素,然后设置图层不透明度为50%。

3、重复此过程的顶部的图标,只是这一次它添加一个图层蒙版,并拖动线性渐变从底部接近顶部的椭圆形,底部的阴影淡出。

最终效果:

本文标签: Photoshop, 图标教珵




















