前言:本文教程是讲的是一枚类似苹果风格的图标设计教程,整个教程精炼简单,很容易上手希望对刚刚入行的朋友有些帮助。
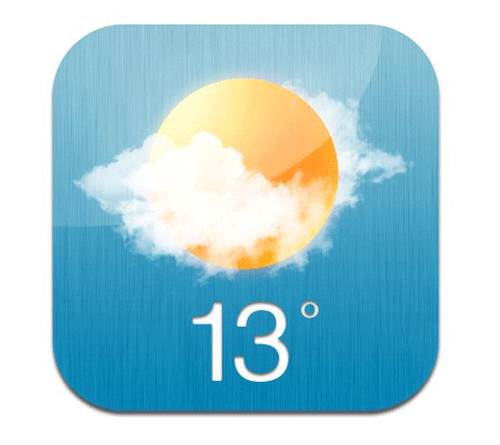
最终效果:

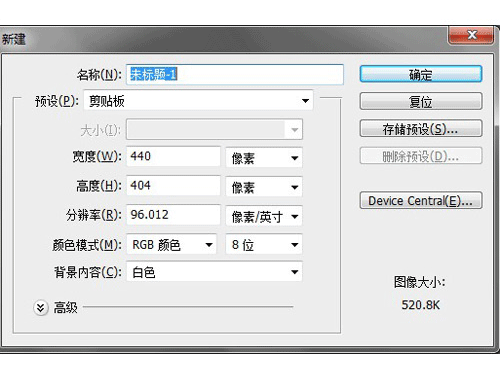
第一步:新建一个图层(大小规格就自己定-可以根据您的需求来设置这些参数)。

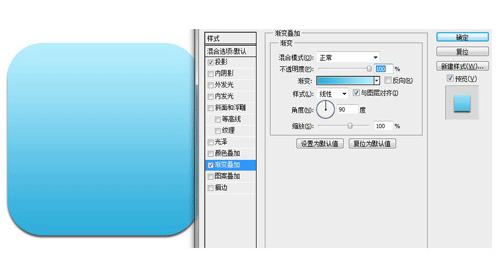
第二步:使用“矩形工具”绘制一个如下图的圆角对象。

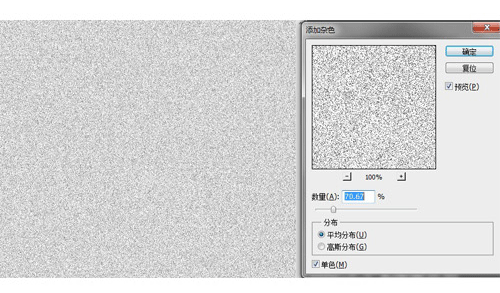
第三步:新建一个图层,然后填充如下图的灰色,再通过滤镜添加杂色:选择平均分布。

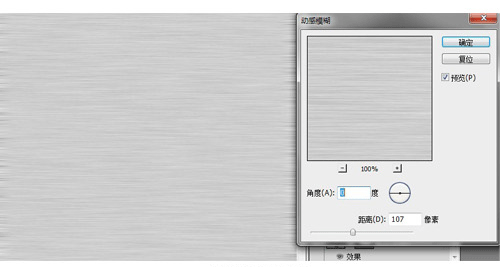
第四步:用动感模糊进行模糊对象:角度设置为0。

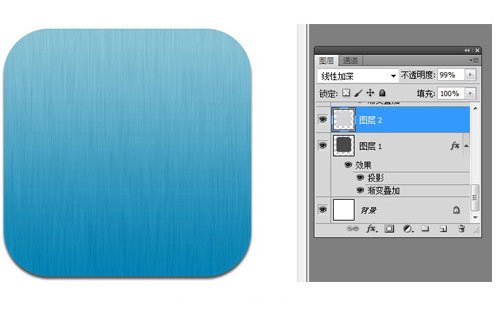
第五步:把刚刚做的矩形对象进行一个叠加。

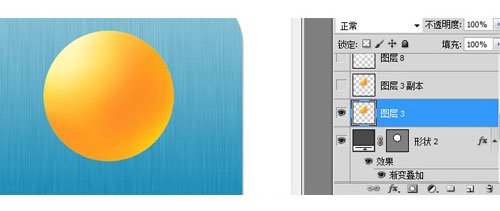
第六步:我们在绘制一个圆形对象,然后进行渐变填充做出一个太阳的效果。再复制图层做一些细节的处理。


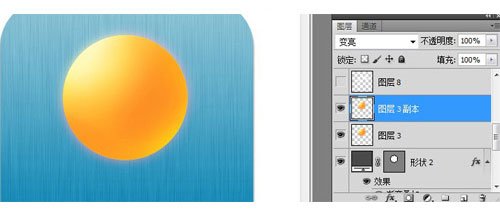
第七步:把刚刚做好的图层复制一层进行模糊叠加的方式改变。

第八步:加上云朵素材或是之前做好的云效果(这里就不将做云的效果了,有意可以自己去找个教程研究研究,当然您也没有使用素材)。

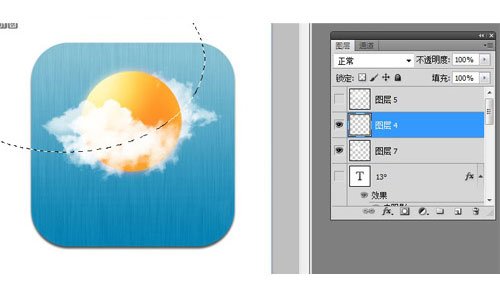
第九步:将做好的太阳效果放置到云素材的合适位置,再新建一层用选取工具添加上高光效果。

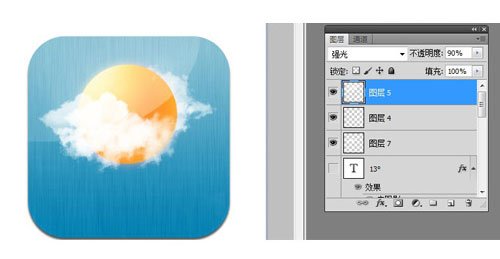
第十步:把高光的叠加模式给为强光模式。

第十一步:应用内阴影效果微调一下细节,这样今天的教程就是这样子了。希望大家学习愉快。
最终效果:

本文标签: Photoshop, 图标教珵, 图标设计




















