站酷的“yarn”网友绘制的图标教程,莫贝网编辑整理发布。作品效果很炫,对光效和视觉的感觉把握的很透彻,对学习图标设计有很大的帮助。
最终效果好:

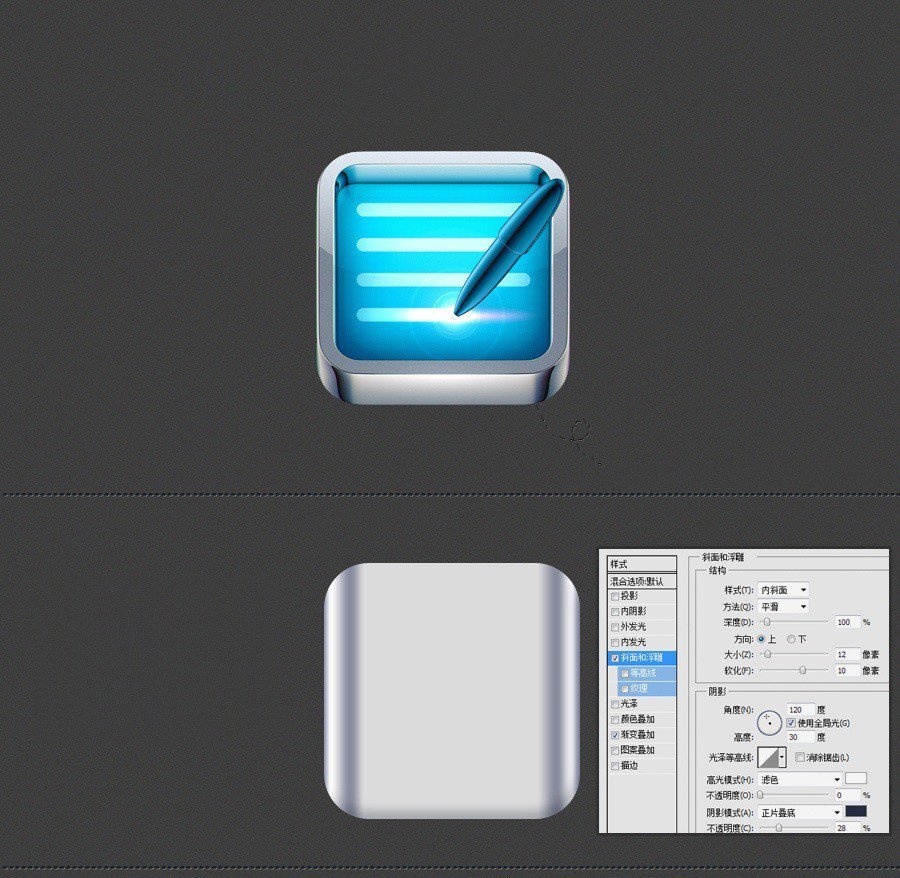
第一步:打开PS软件,用“圆角矩形”工具绘制一个圆角为45px的256px*256px的圆角对象,应用斜面和浮雕的效果做出下图的效果。

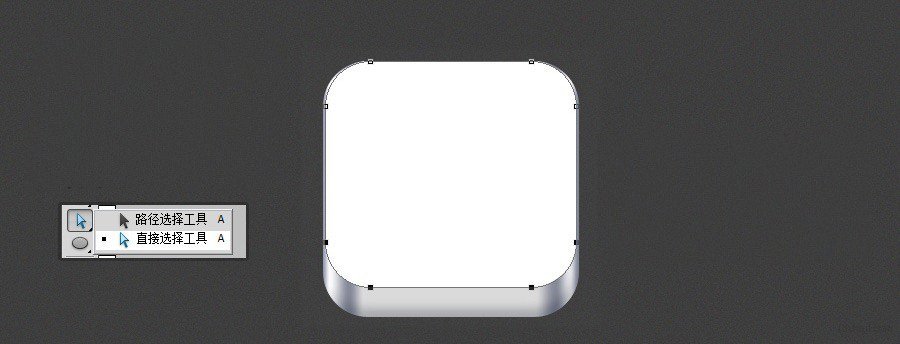
圆角矩形兑现,去掉图层样式,用直接选区工具将高度从新设置226px,左右两边的边框也分别缩小3-4和像素。注意:绘制图标尽量实用PS里面的矢量绘制工具,一边日后任意修改作品的尺寸。

第三步:再次复制刚刚修改过的对象图层,用直接选取工具将对象左右分别减少2个像素,再用投影和内阴影适当的做点效果。

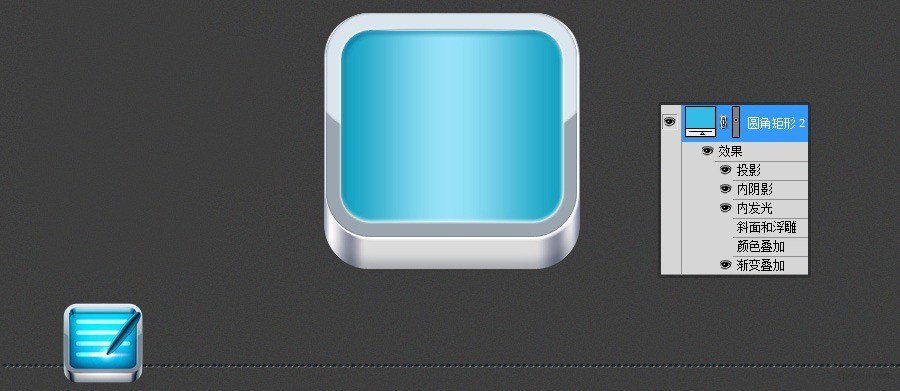
第四步:再画一个222px*192px圆角为4px的圆角矩形对象,当然也可以直接复制刚刚做好的对象再进行更改参数,应用投影、内阴影、内发光、渐变叠加做出如图的效果。

第五步:复制刚刚做好的圆角矩形对象,然后去掉图层样式,从上面缩小28px右边分别缩小5px,应用投影、内阴影和描边做出如图的效果。(内阴影比形状颜色稍微深一点点自己把握就好)。画一个圆角矩形对象,然后删格图层做出如有图的高斯模糊效果。

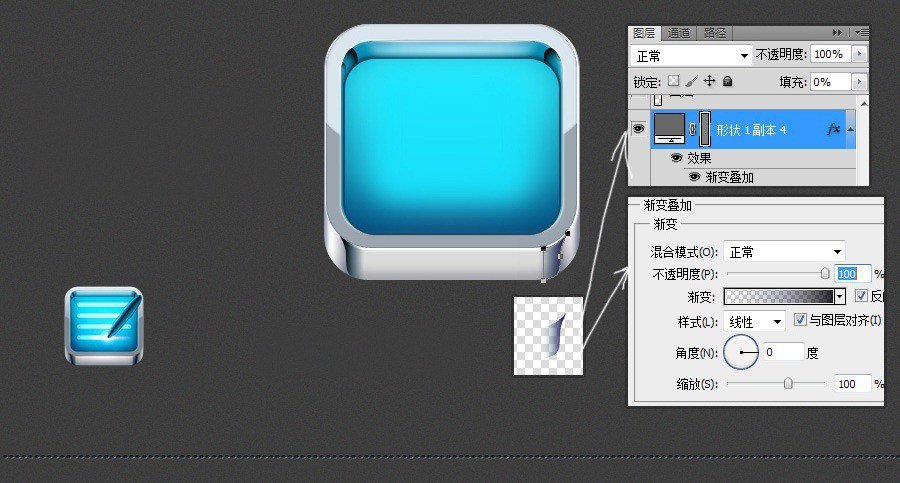
第六步:用图形绘制工具画出作品颜色深处的地方,做出如图的渐变效果。

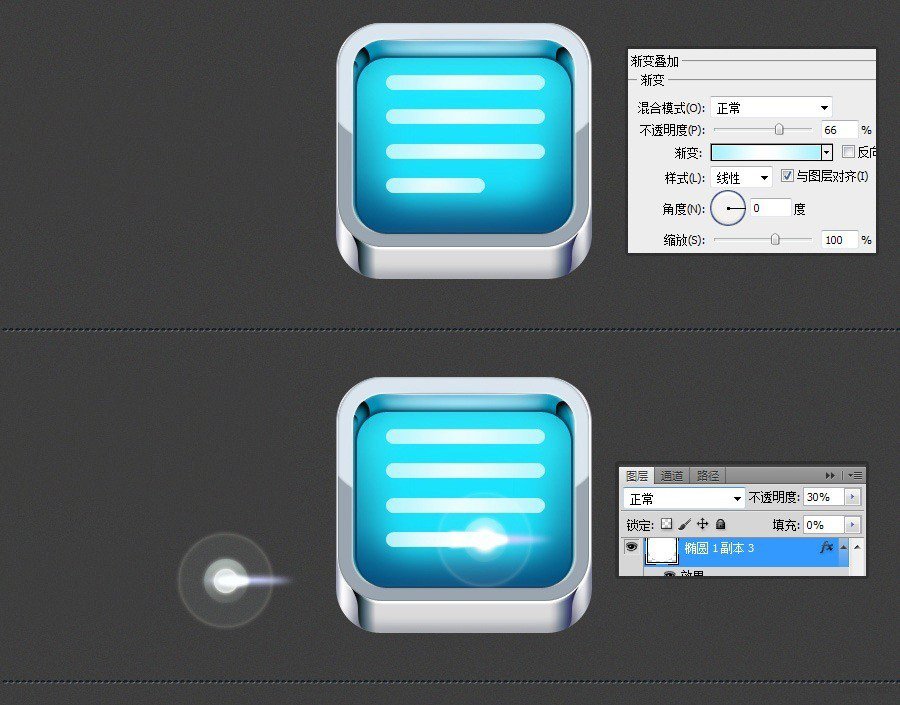
第六步:用10px的圆角绘制工具画出中间白色横杠对象,注意中间部分要亮一些有适当的做点渐变效果出来才会不突兀。
第七步:发光的部分用椭圆绘制工具绘制出几个同心圆做发光效果,以最大的那个圆为例,填充为0%、不透明度为30%,再做点内阴影和外发光的效果。

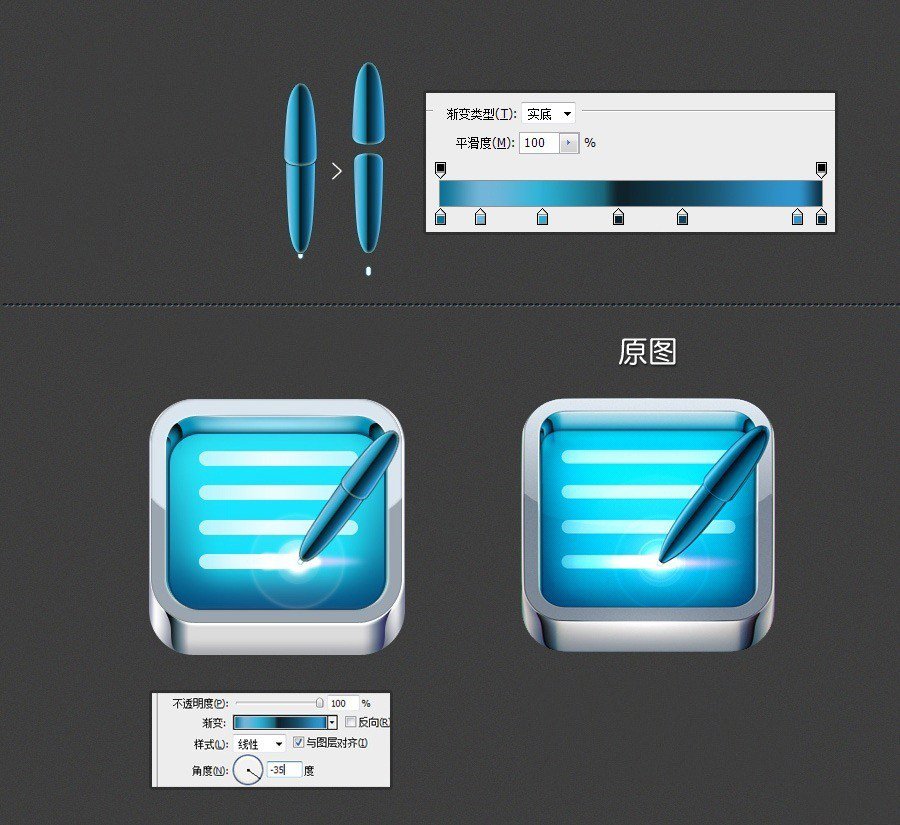
第八步:垂直或者水平方向画出一个笔的形状,并应用滤镜效果做出如图的效果(内阴影、渐变和描边),最后把对象35度倾斜的放到合适的位置,注意之前做好笔的效果里面的渐变也要调整到-35度。这样就算是大功搞定了额!

本文标签: Photoshop, 图标教程, 图标设计




















