本文教程很有意思,是最近在网络上流传的比较不错的UI设计教程,小黑板应用图标设计教程是由网友“石头想飞”的原创作品,教程简练精髓,废话很少一针见血果断精辟。
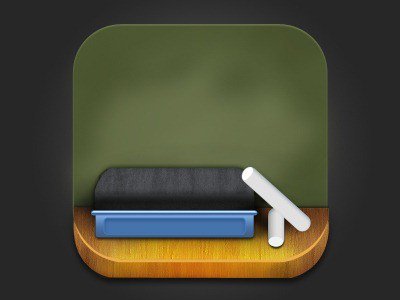
最终效果图:

第一步:打开软件,新建一个400*300规格的PS文档(当然这个规格是可以根据你自己的需求来定的),绘制出一个径向渐变效果,就像下图的那样。

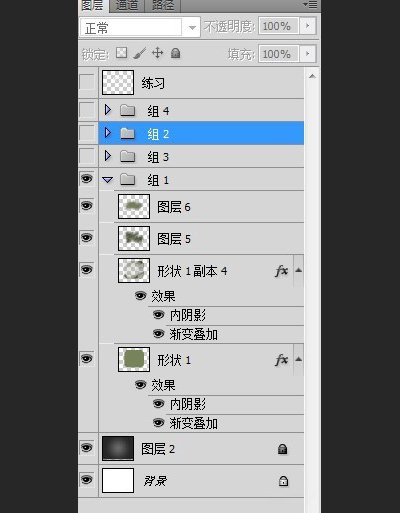
第二步:用“圆角矩形”绘制工具画一个251*237(这个规格也可以根据你自己的需求来定)的圆角矩形对象,我习惯用一个图层合成,下面有图层截图以作参考,做出有一些擦拭过的感觉就可以了,这个很简单方法很多自己可以尝试一下别的方法。


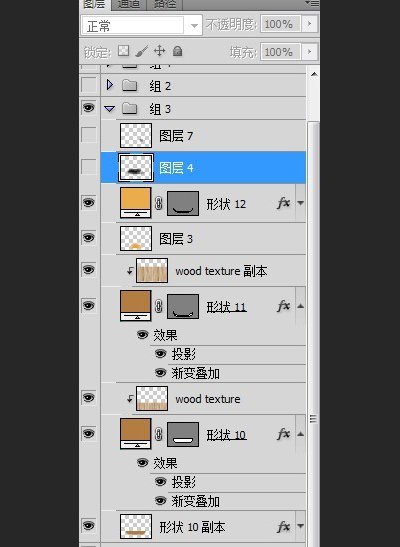
第三步:用钢笔工具画出来一个平台(就是通常放黑板耍的台子),大体思路就:先勾出大体造型,整个平台分三部分,上面-下面-中间高光组成。对上下两个部分添加木纹图案效果,做一点渐变叠加和投影效果,最后我给它们整体做了一个高光,用橡皮擦感觉修整了下,这样的一个效果很快就搞定了。图层结构在下图请仔细参考阅读。


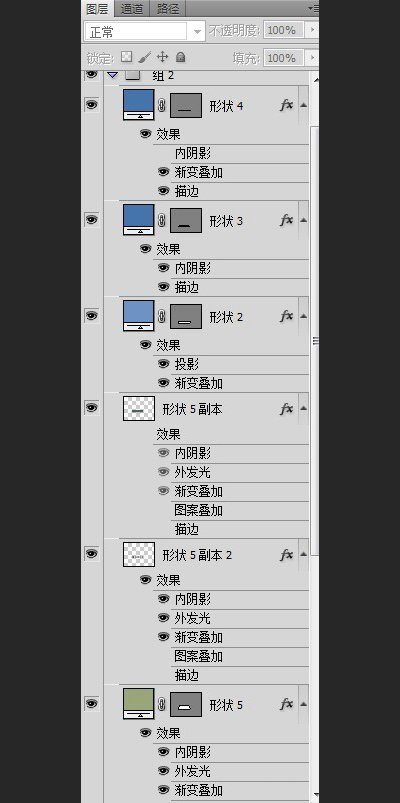
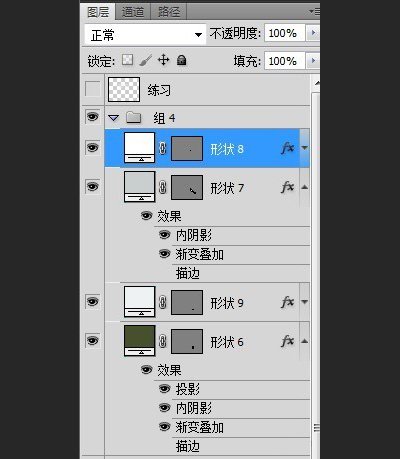
第四步:接下来就是绘制黑板刷和粉笔,首先黑板刷由三个三个矩形图形组成,我做了两层,有的滤镜纤维的效果添加了点杂色,粉笔就是两个圆角矩形,然后摆放到合适的位置,做渐变叠加让它有球面感觉,在给他们整天做投影就这么简单,下面有图层结构以便解读。



第五步:最后一步就是文字“练习”(当然也可以是其他的字)再做了一下滤镜纹理化修饰,OK!就这样了效果还不赖吧。

本文链接:http://www.mobileui.cn/photoshop-draw-blackboard-icon.html
本文标签: Photoshop, UI设计, 图标教程, 图标设计, 应用图标




















