很多人喜欢折腾图标,所以,很多人问,有没有新的图标教程,于是,今天,是一个简单的图标制作,重点是金属质感,同往常一样,我们都是用图层样式来实现。

PSD文档下载请点击
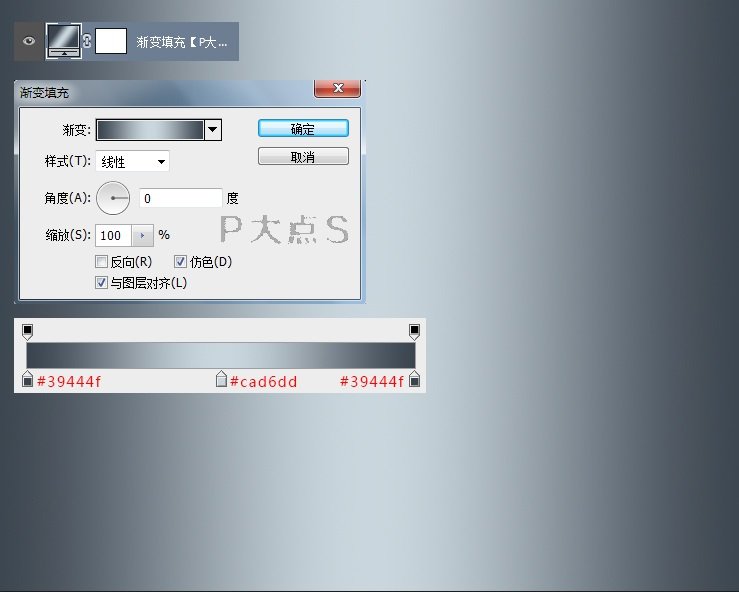
新建一个文档,我用的大小是1000X800像素,创建一个渐变填充调整层,参数如下。

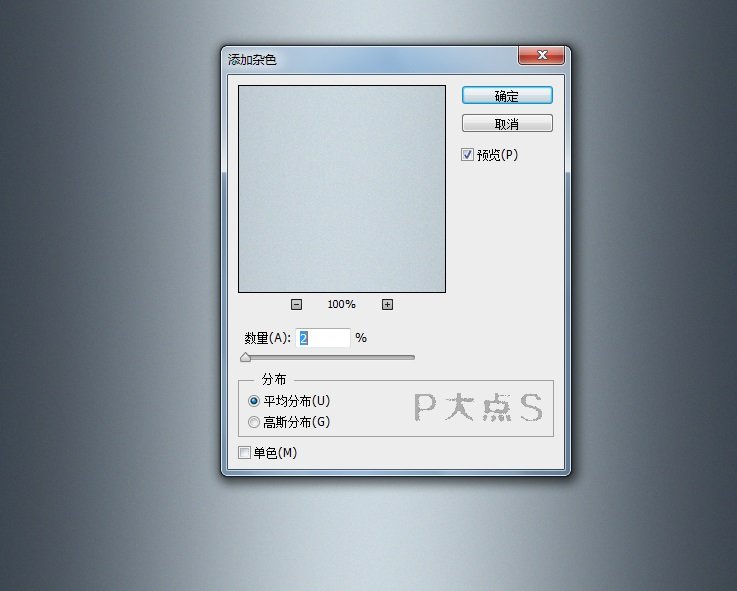
将这个渐变背景图层转换为智能对象,添加一个杂色。

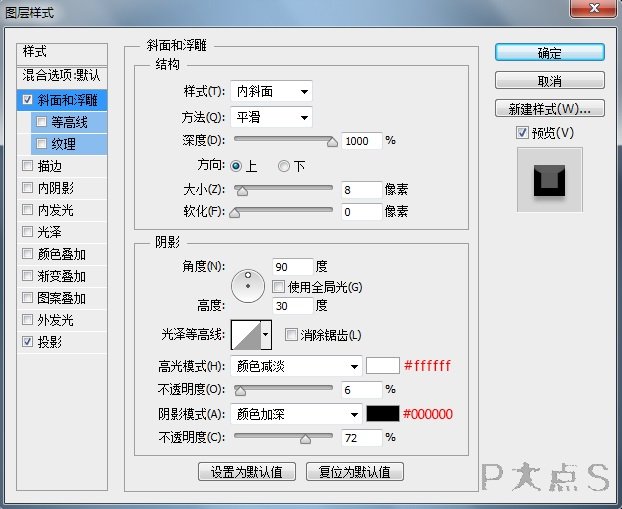
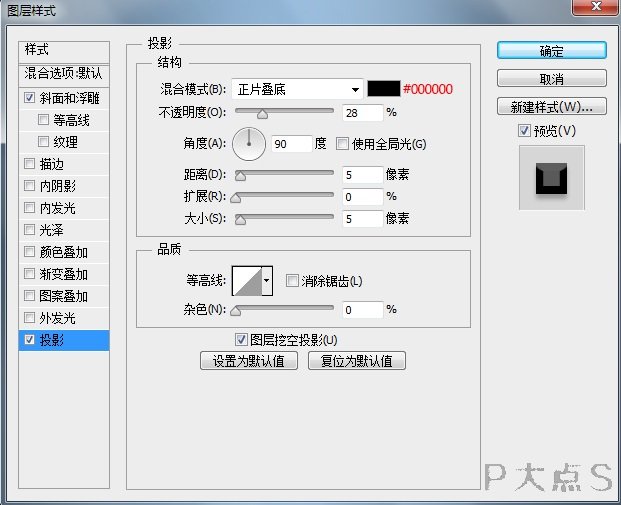
用圆角矩形工具画出我们的图标主体,颜色设置为#f6f5f5,添加一个斜面浮雕和投影。



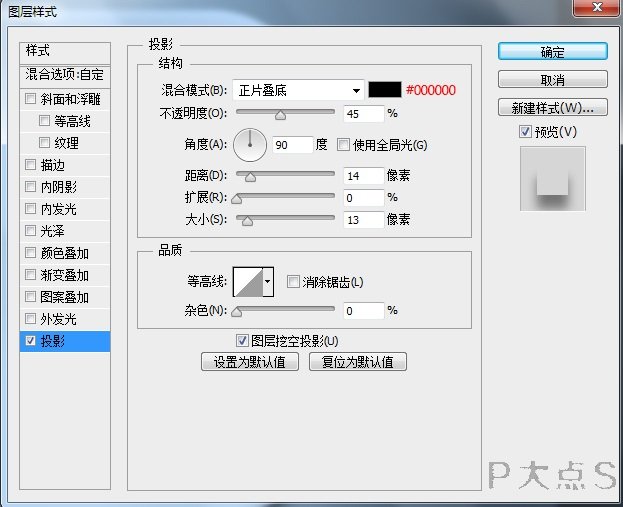
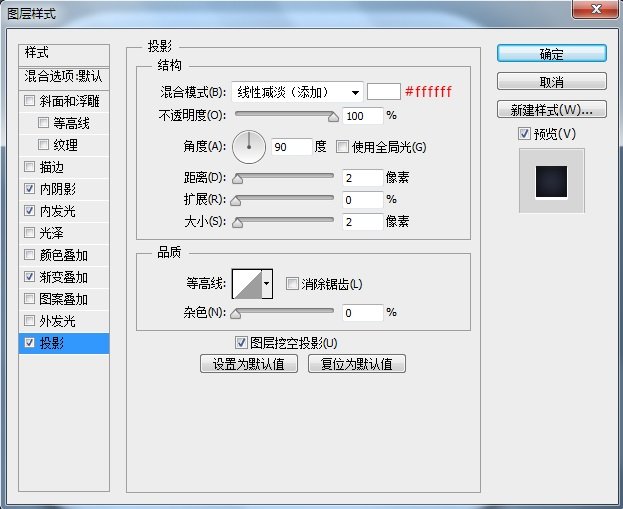
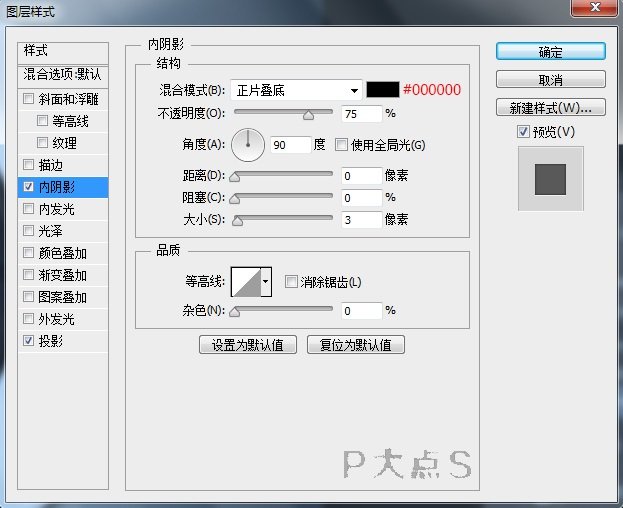
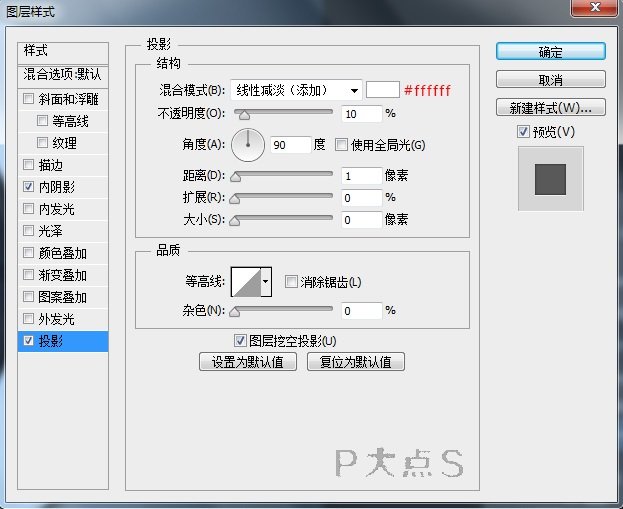
复制一层主体图层,右键清除图层样式,将填充修改为0,添加一个投影样式,我们来做投影加强。


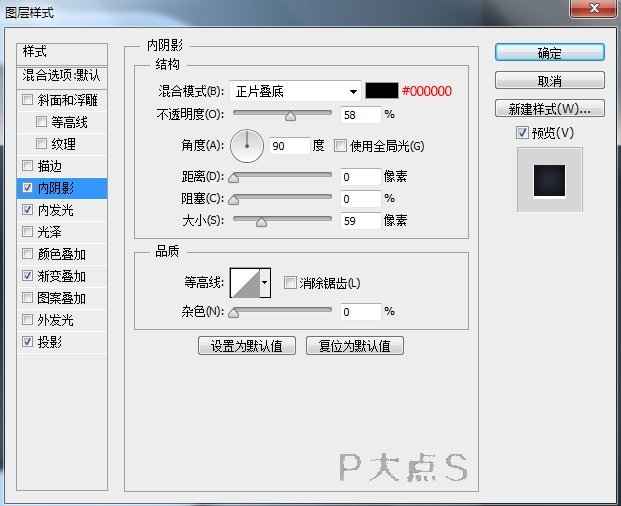
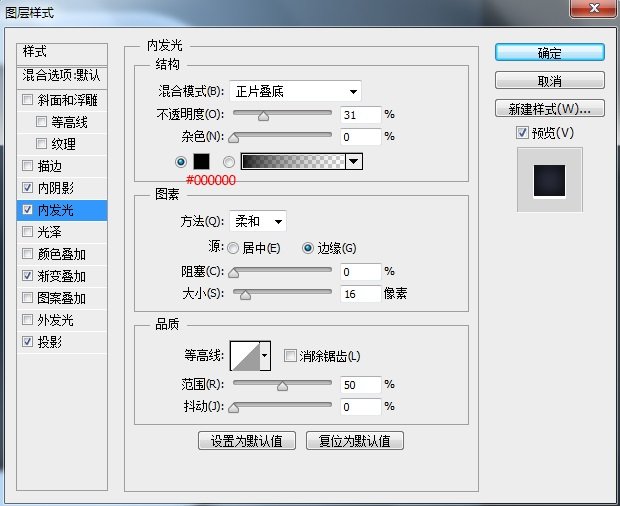
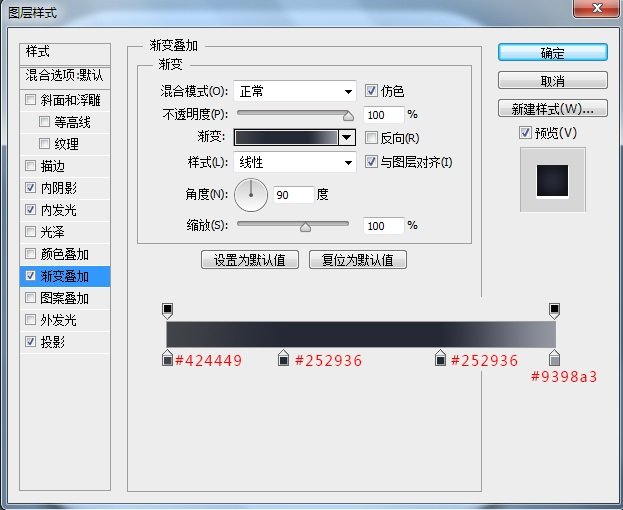
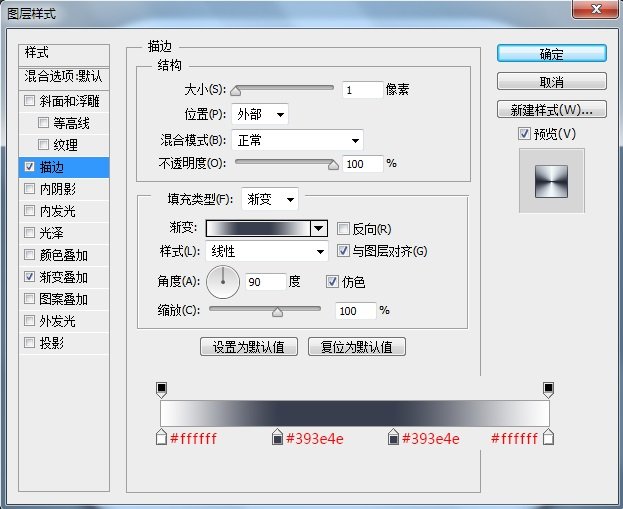
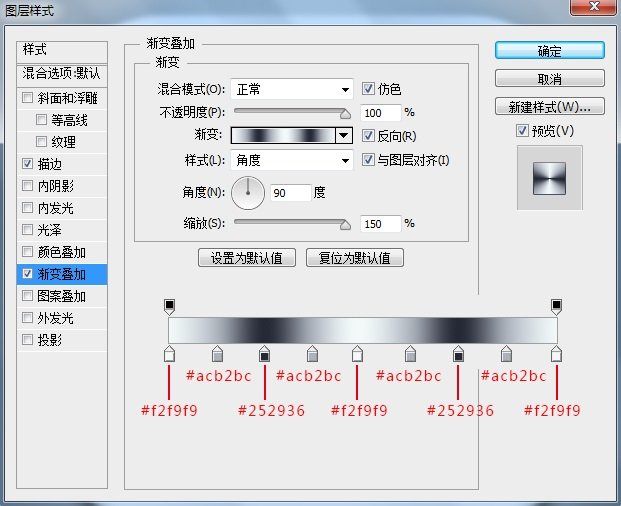
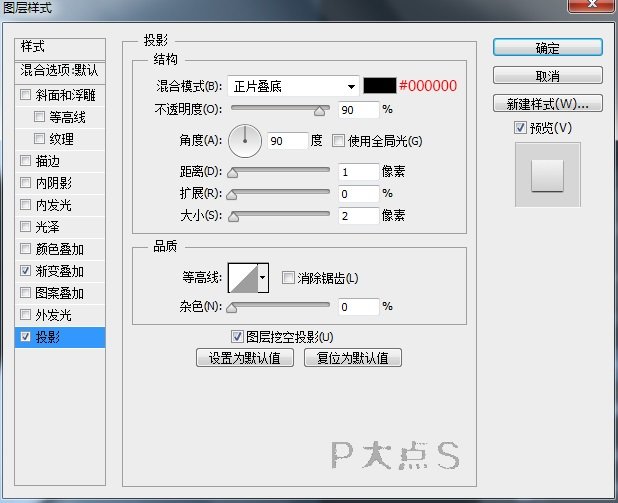
用椭圆工具画一个圆,设置图层样式。





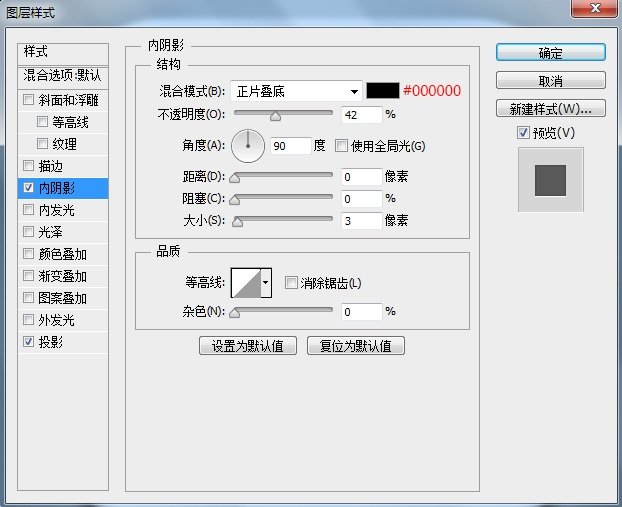
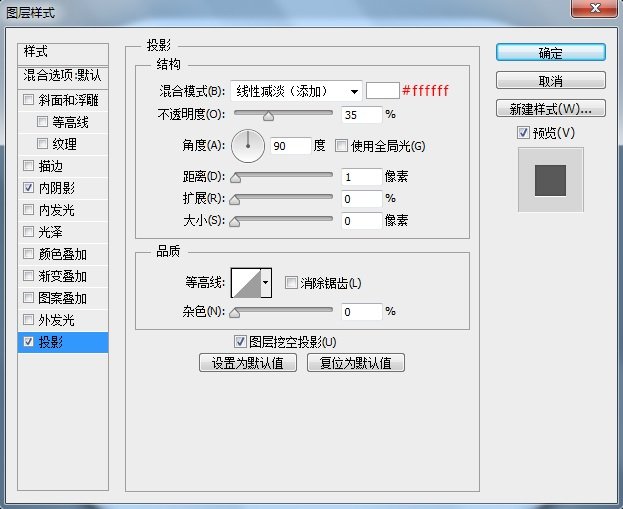
同样的用椭圆工具画出一个小一点的圆,这个将是我们的旋纽,设置图层样式。


画一个稍微小一点的圆,我们来制作金属旋纽,效果我们通过图层样式实现。



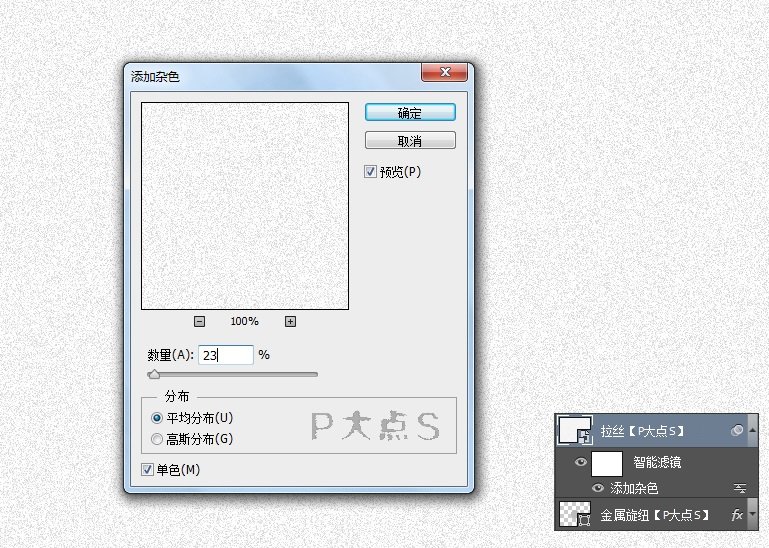
新建一个图层,填充白色,转换为智能对象,添加一个杂色。

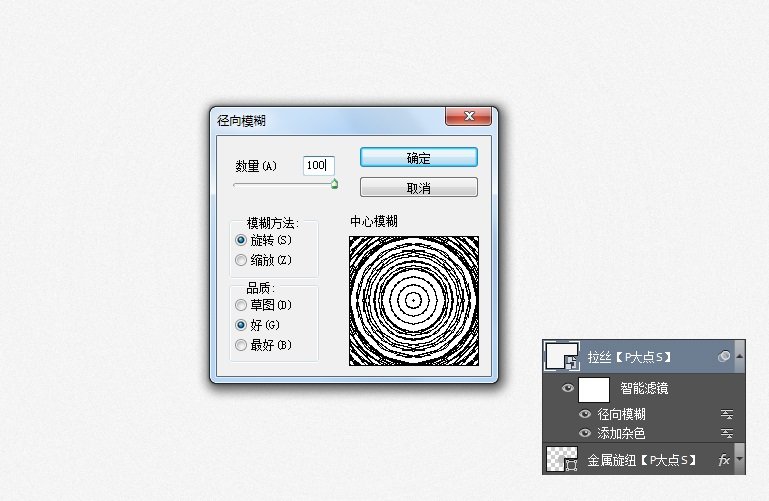
执行一个径向模糊滤镜,参数如下:

将这个拉丝图层图层混合模式修改为“颜色加深”,因为这个拉丝层我们是要用来给金属旋纽增加金属质感的,所以我们载入金属旋纽的选区,添加一个图层蒙版。

接下来,画个三角箭头,添加个图层样式。



最后,我们添加环绕旋纽的图标。图标不应该位于最顶层,应该在我们中间的旋纽下层,所以请注意看我们的图层关系。这里我用的图标,不是现画的,是来自于Asif Aleem的分享。

我为箭头指向的图标添加了一个样式,使其看了像是浮现。



而其他的图标,我设置的颜色是#151926,施加的样式则是让其看了像是凹陷。



我们的最终结果如下:

本文标签: Photoshop, 图标, 图标教程, 质感, 金属质感





















