
在手机这样一个小小的有限的屏幕尺寸里,要使界面保持清晰合理、简洁美观,就涉及到产品“框架布局”的设计问题,我们需要根据不同的产品需求及应用场景来设计合理的界面布局。
- 效率型应用(Productivity Applications)
- 实用型应用(Utility Applications)
- 沉浸型应用(Immersive Applications)
1.效率型应用(Productivity Applications)
1)如何设计效率型应用
2)效率型应用的界面布局
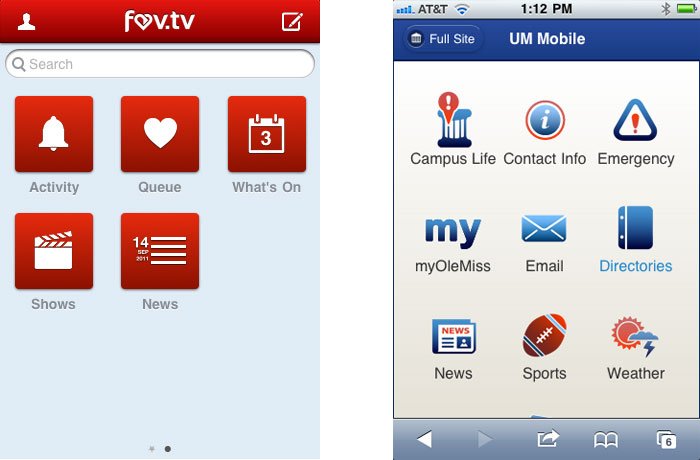
A. 九宫格

此类界面通常是用户进入产品后的首屏,为用户提供分类入口,入口通常以图表加文字的形式展现。以格子的形式排列,可以让用户快速地找到入口。此类布局适合用于丰富的内容展现,且内容适合分类聚合。
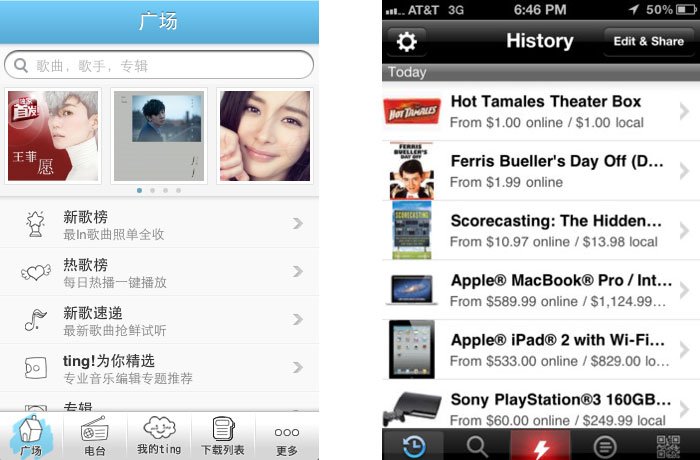
B. 折叠列表

折叠折表是为避免页面内过长的滚动而做的布局设计,通常需要在同一页面内展示大幅内容时可考虑使用此类布局。内容以两级列表的形式进行分组,每组可以分别展开显示它的子项目。
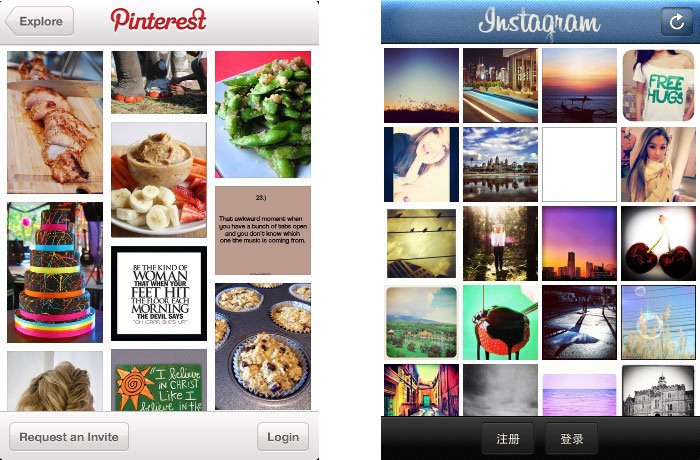
C. 图片列表

图片列表可以直观地将图片的全图显示出来,方便用户快速检索查看,大幅的图片也为用户带来视觉上的愉悦体验。
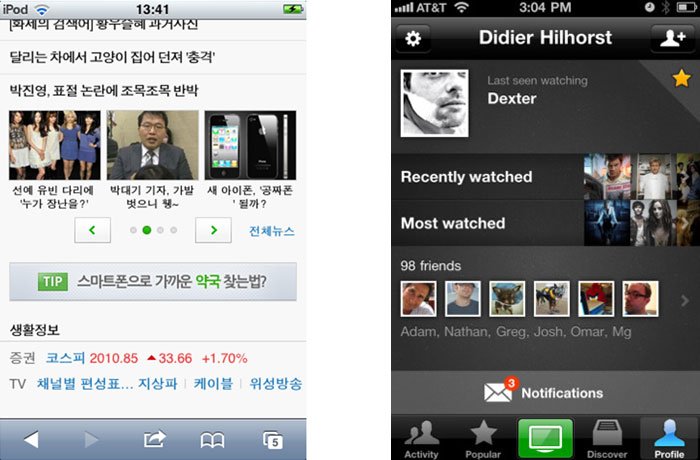
D. 旋转木马

旋转木马的布局适用于内容以线性或者循环的形式进行组织,充分利用有限的屏幕空间,更好的来展示一系列图形图像,从而让用户获得更好的聚焦体验,正如欢快奔腾的木马,不停的旋转展示,让每个独立个体都得到表现的机会。这种布局特别适用于屏幕空间有限而又需要展示大量内容。
常用的旋转木马式布局有两种,一种是如上图的全屏的展示,一般多用于首页,用作各个内容的入口。另一种是如下图的应用,带有多个项目的通常用于页面的顶部。

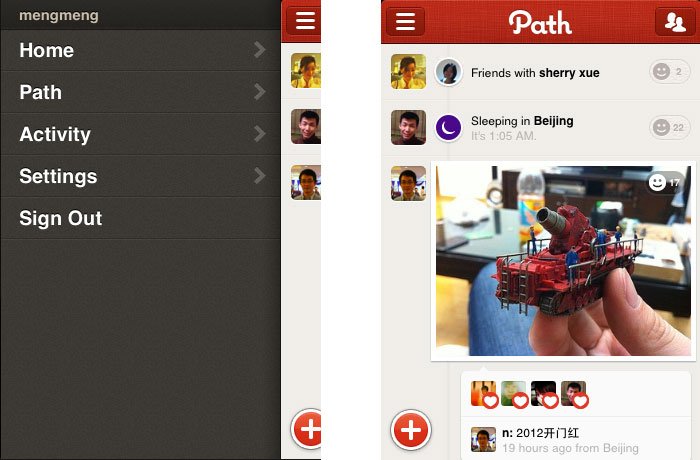
E . 侧滑分屏

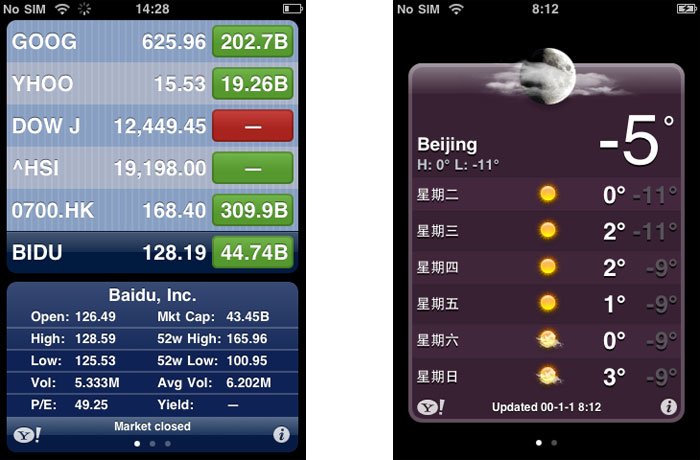
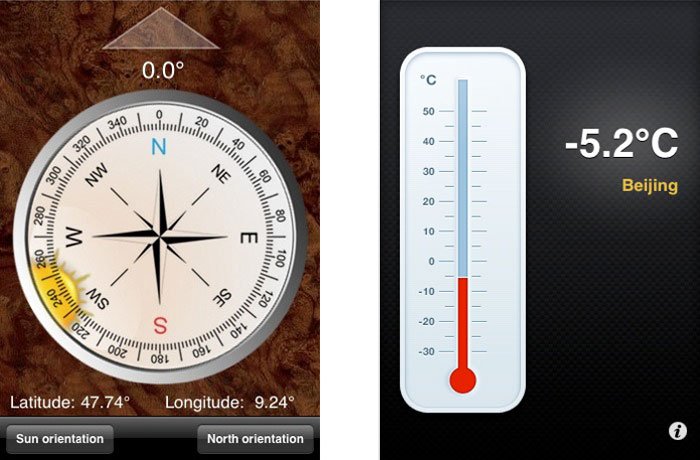
2. 实用型应用(Utility Applications)
1) 如何设计实用型应用
2) 实用型应用的界面布局



3. 沉浸型应用(Immersive Applications)
1) 如何设计沉浸型应用
2) 沉浸型应用的界面布局
A. 游戏类的全屏布局

沉浸式应用通常会占据整个屏幕,包括电池和网络信息的状态栏,让用户聚集于主要内容,以增强用户的参与感。这种全屏界面布局没有多余的任务导向和元素干扰,让用户探索,并在探索中得到发现和奖励,不拘泥于系统的控件和表现方式。此类应用多为以横屏方向进行布局。
B. 媒体类的全屏布局

媒体类最常见的是电子阅读和视频播放,特写内容会占据整个屏幕,界面只显示内容,让用户沉浸其中,当用户点击屏幕时会在浮动层上显示控件。
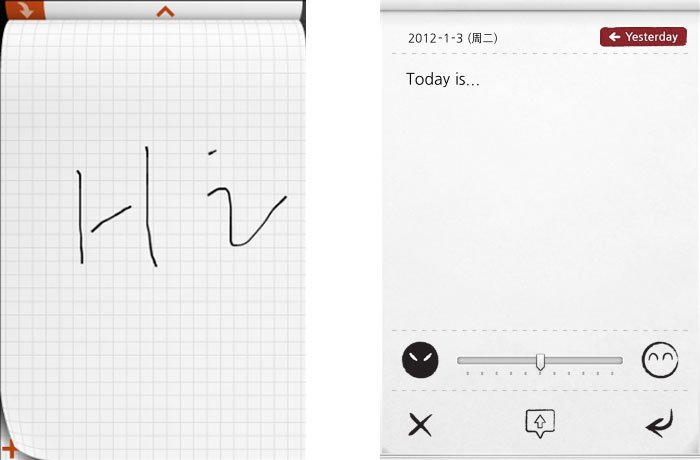
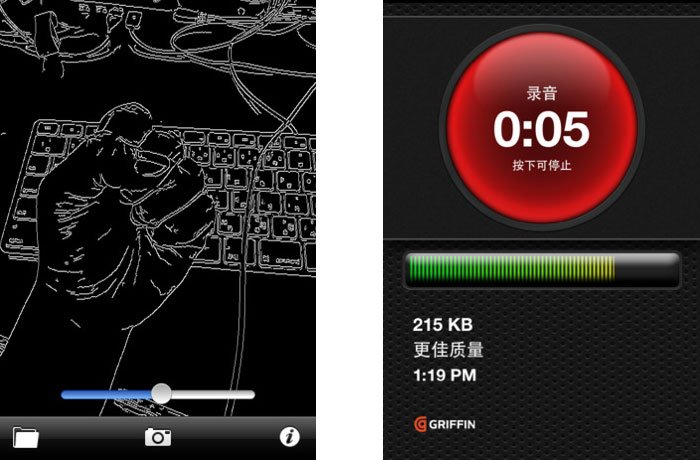
C. 特定任务类的全屏布局

特定任务类常见的有录音、拍照、图片处理等,界面布局以突出特定任务为主,在界面的下方辅以任务的操作按键,通常使用自定义的界面以配合环境。此类应用程序运行时可能会涉及到大量数据的处理,但是通常不显示这些数据,无须让用户查看。
写在后面
在手机的交互设计中,我们要思考如何在有限的空间内合理布局,更好的展现内容,无论是文字还是图片,都要让内容看上去优雅得体。我们需要根据不同的应用类型、产品定位、用户目标来选择合适的界面布局,还要勇于尝试,敢于打破常规,设计出让用户赏心悦目的产品。
本文标签: iPhone, 交互设计, 产品, 屏幕, 平台, 手机, 用户体验, 界面布局, 设计师




















