当我们创作一个软件产品时,我们需要考虑功能、用户使用流程、UI等等,此时多么希望自己是一个速写高手,可以随意画出自己喜欢的图形,可惜产品经理大多不是绘画高手,所以只能在头脑里面想象那美好的图形表达方案,一旦表达到纸上,总是不尽如人意。有时候面对一个复杂的项目,界面非常多,冥思苦想形成的思路,由于没能很好的形成到纸上,后面再继续思考时又忘记了前面的设计。如果你有同感那么这篇文章可能对你有用。
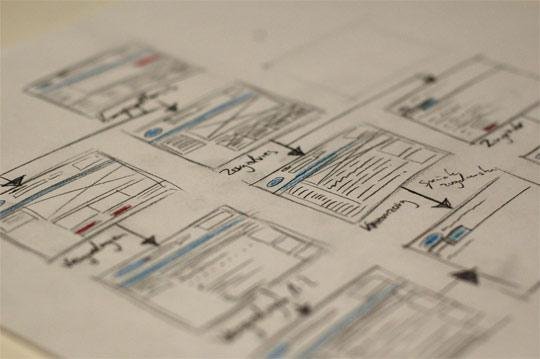
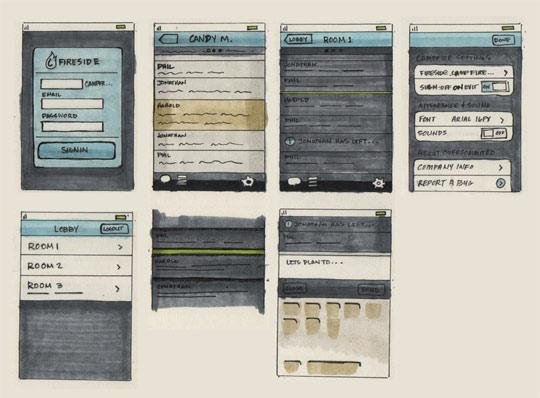
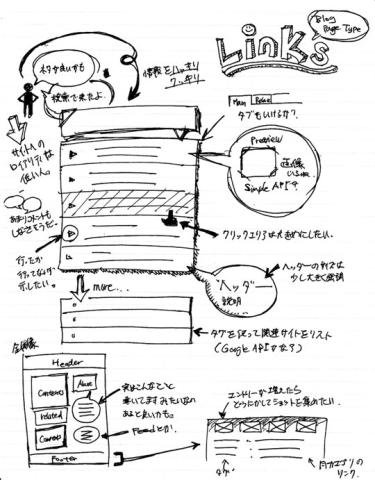
草图有很多的好处,可以帮助我们扩散思维,协助团队讨论,表达设计思想等等。当我们看到一个优秀的草图设计,就如同欣赏一个艺术作品,我们先来欣赏几个网站UI作品。



看到这些草图作品,不由得感叹我怎么不能画出来,不就是线条嘛!以前跟学生讨论软件设计,大多是拿着一个中性笔、一张A4纸开画,意思虽然也能说明白,但是总感觉没有灵感的迸发。一直想能不能有个好的软件帮我们绘制草图,因此广泛搜罗,有这么几个软件:Axure Pencil MockUp
- Axure是一个功能非常强大的UI设计软件,可以通过下载library扩展UI模块,可以设计网站、软件、iOS、Android等等各种UI,但是它是一个收费软件,有windows、Mac版本。也许功能过于强大也是一个缺点,就是很难上手使用。
- Pencil是一个功能尚可,使用方便的小软件,还有Firefox插件版本,无需安装即可在Firefox中使用。当然你也可以下载安装版,有Windows、Mac、Linux多种版本,而且开源免费,作为越南人开发的软件,确实值得国人学习。最为推荐。可以通过在官网下载扩展包,还有一些志愿者在googlecode上上传了自己开发的UI包,网站、软件、iOS、Android也都可以,而且其手绘风格非常好看。
- MockUp是一个Silverlight程序,可以在浏览器运行,也可以下载安装,但是只有Windows版本,也是手绘风格,功能相对较弱,试用了一下,不太好用,软件UI也略感粗糙,覆盖的UI设计面也狠窄。倒是使用最为简单。
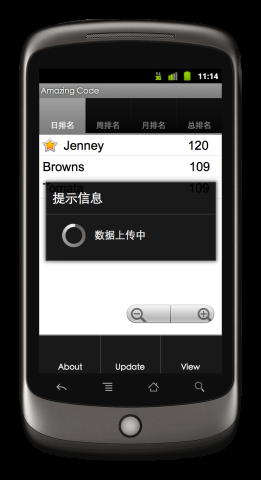
记得当时做AmazingCode软件的时候,手绘界面很难表达清楚思想,今天用Pencil尝试绘制了一张,感觉效果非常不错。

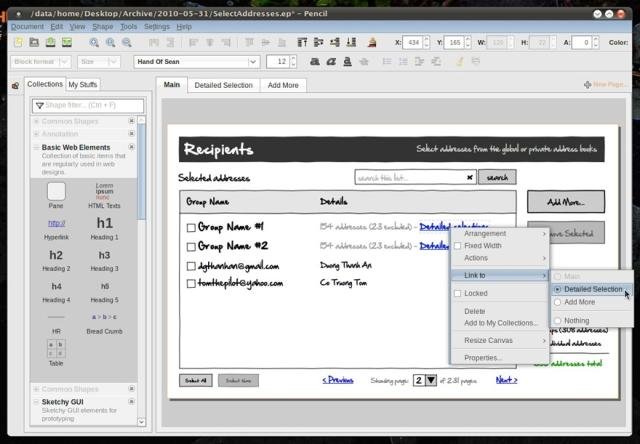
下图是官方的一个网站UI screenshot

总的来讲,使用草图工具对于没有绘画能力的产品经理、程序员、UI设计师有很大的帮助,如果你手绘能力很强,那么购买一套UI绘画工具,比使用软件来的更方便、更艺术。
本文链接:http://www.mobileui.cn/pencil-sketch-design.html本文标签: UI设计, 界面, 草图























