
现今的界面设计,越来越讲究深度感和空间感,这需要利用动效和对比来实现。可是现实空间与虚拟空间还是有着明显的界限。而我们设计师,却主要面向屏幕内的虚拟空间,这不是《黑客帝国》,我们进不去,那么怎么去设计,让屏幕内的虚拟空间和现实空间一样自然真实呢?
不管是Facebook Paper,或者是Clear,以及谷歌最近提出的Material Design,都基于纸质卡片隐喻,这是一个方向。因此,最简单的模拟方法是拿出剪刀和纸。制作纸质原型,没有了像素的束缚,你可以随心所欲的模拟折叠、翻页、翻转、卷曲等交互动效,进而更好地理解纸张这一媒介,寻求设计的解决方案。
为了更好地说明我的观点,我决定制作几张纸质原型,来诠释一些APP的设计概念。
Clear 和 Path
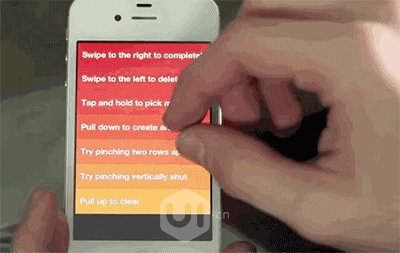
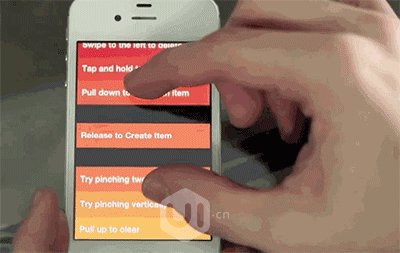
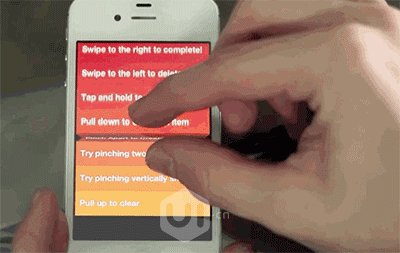
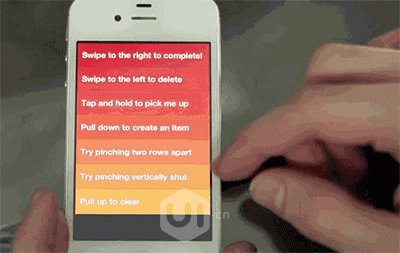
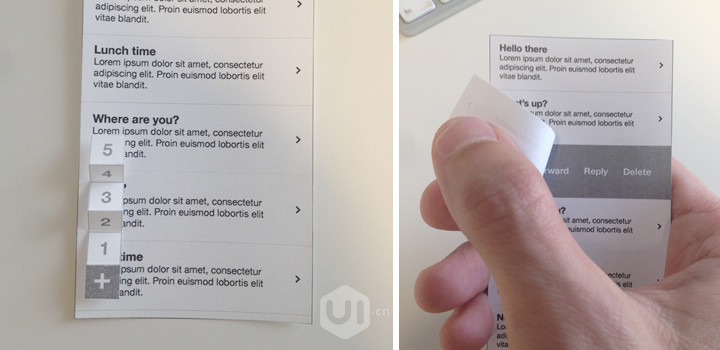
Clear的交互非常有趣,当你用双指拉开相邻的两个列表项时,中间便会腾出空间,同时新的列表项折叠出现。
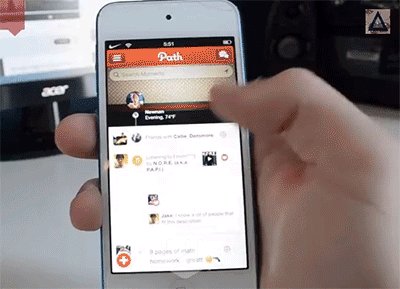
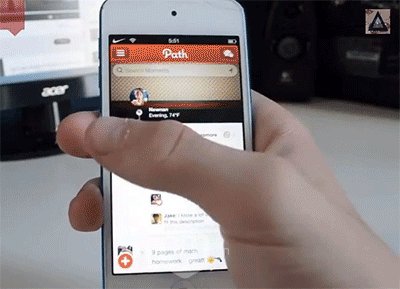
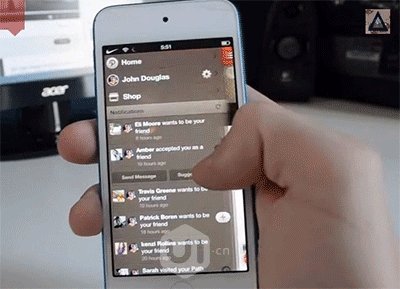
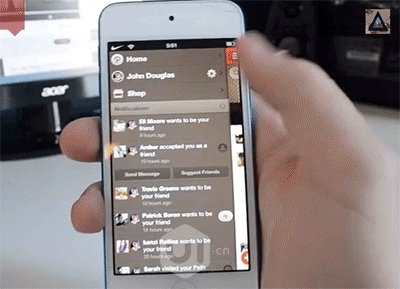
Path中,你可以滑动界面,获取侧拉菜单中更多的信息内容,这一点纸质原型也可以模拟。



上图:Clear&Path
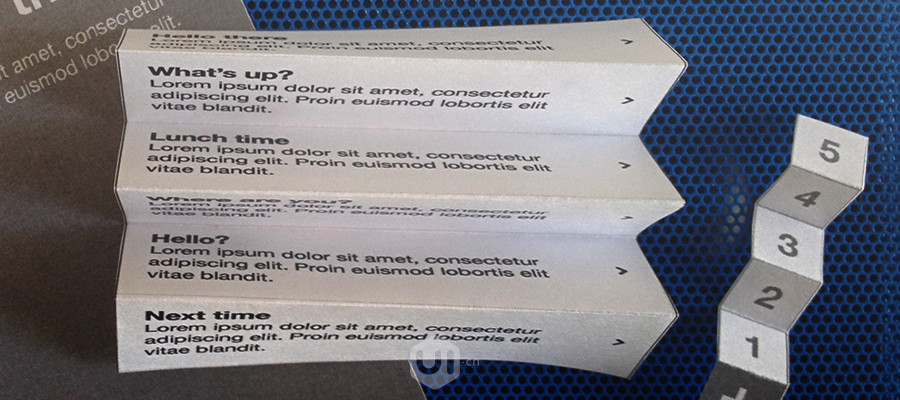
手风琴一般的层层折叠
若想纸张像手风琴一样层层折叠,你需要理解每一个列表项的旋转角度,以及整体折叠朝上还是朝下,折叠效果可能会因为点击按钮或手势操作而触发


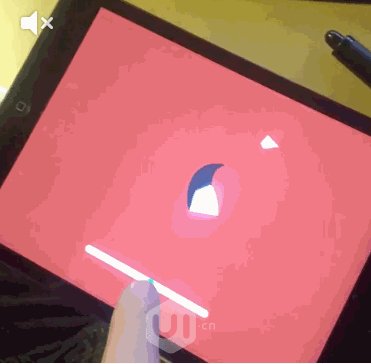
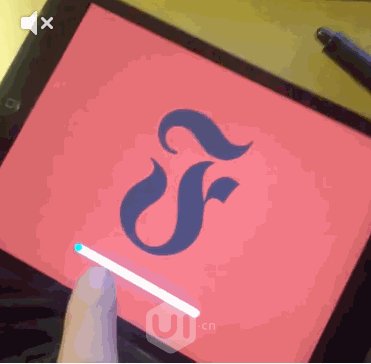
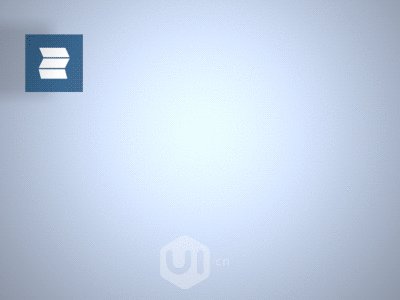
Unfold 解锁应用

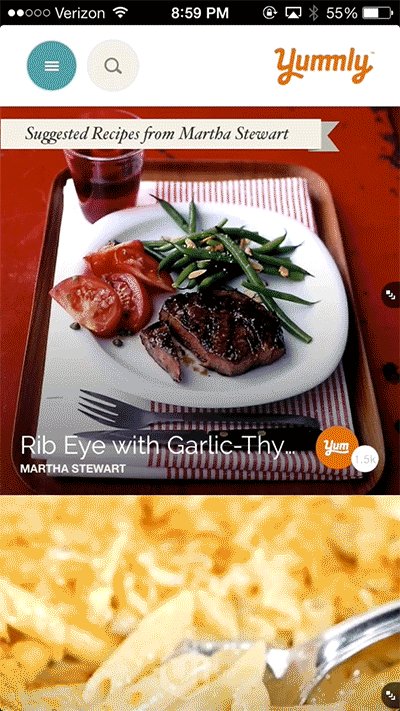
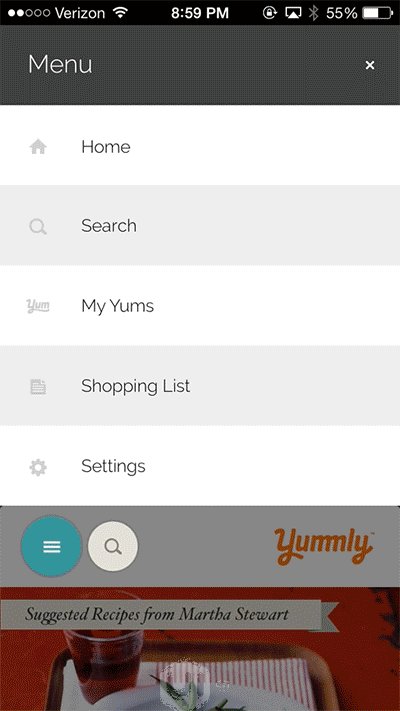
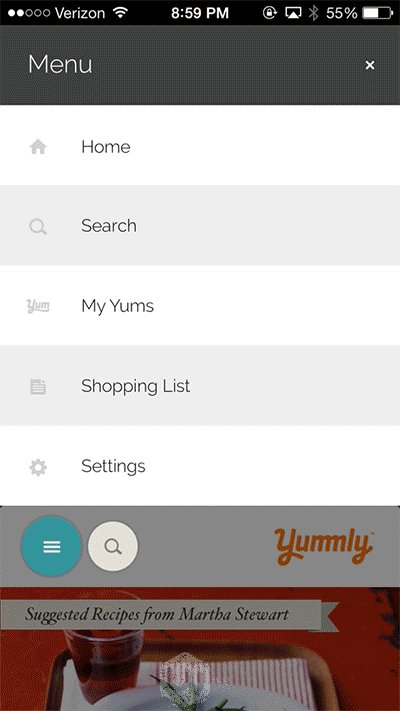
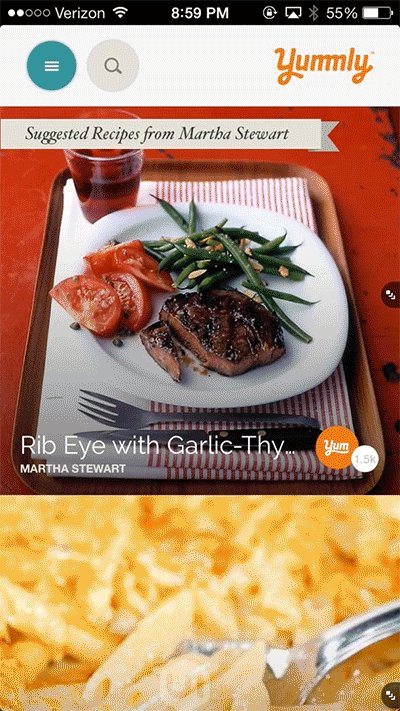
yummly应用
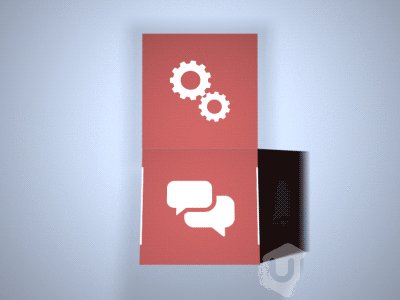
折叠与卷页效果
除了整体界面的转场过渡效可以用折叠效果,在一些小细节,比如说菜单选项按钮上,也可以使用折叠或卷页效果,让用户玩起来


Marcus Eckert的动效实验

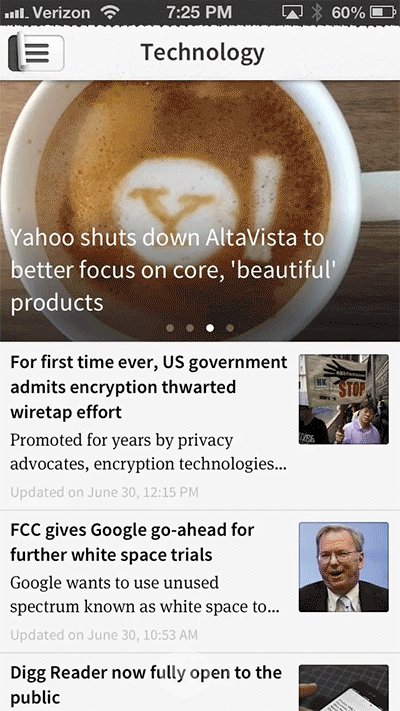
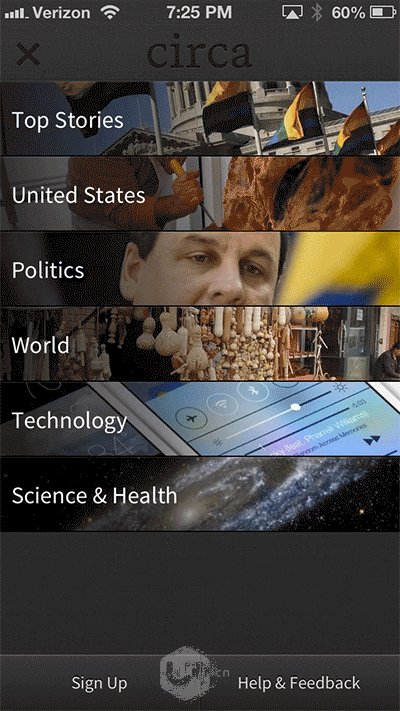
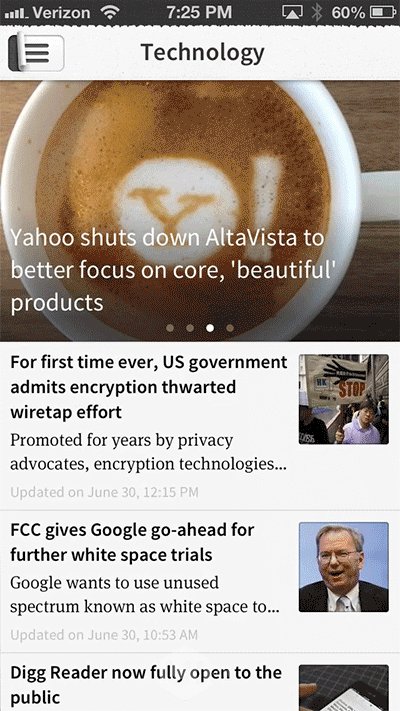
Circa应用

Webshocker的折叠菜单按钮效果
上图这些纸质模型和案例告诉了我们,研究纸张会对我们设计流程有所帮助。有些时候,我们应该关掉电脑,认认真真的研究一下生活中的材质和自然的规律,往往能诞生新想法。
尽管我们的设计是在计算机内完成的,但是设计过程的某些环节,我们可以脱离计算机。
本文链接:http://www.mobileui.cn/paper-a-dynamic-effect-of-metaphor.html本文标签: 动效, 界面设计, 纸质原型




















