手机都变触屏的了,手机上的键盘也不可避免的成了虚拟键盘。在屏幕上设计虚拟的键盘会遇到些什么问题?
———————————————————————————————
问题一:木有触感了
没有了触感,对于人机交互来说,是个退步。人对设备的操作失去了一个特性,触感的价值,就不必多说了吧。
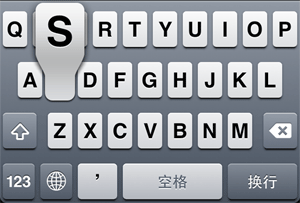
触屏输入法中实现了“按下键后浮出放大”的功能,但这并不能完全解决无触感的问题,用户并不总是按下后,看,再松开的。因为这样效率太低了。人更愿意相信自己的操作是对的,出错了再修改。所以即使有放大的当前键,也不是总有人看的。

失去触感是移动触屏设备的一大遗憾,或许这也就是科技发展过程中一个不完美的阶段吧。当然我们也不必为触感的消失过分遗憾,科技的进步,必定会朝着弥补这些缺陷的方向发展。也许过不了多久,屏幕就能突起一个个的按键了。
———————————————————————————————
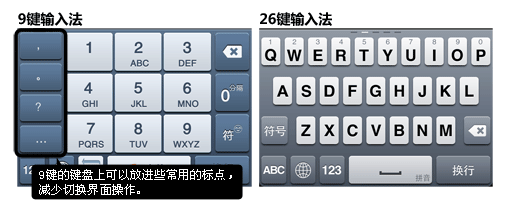
问题二:与26键输入法相比,9键输入法减少了界面间的切换
“是选择9键的输入法,还是选择26键的输入法?”实体键盘时代,你就只能选一次,买手机的时候。现在变成触屏的虚拟键盘了,9键或是26键随时任你选。对这两者的比较也就显得有意义了。
输入需要包括:汉字、英文、数字、各种符号。用户要完成一段输入,往往并不是只写汉字,或只写数字。通常是又有汉字,又有数字,还得点标点符号,说不定还会偶尔拽个英文。于是不得不在多个界面间切换。
9键输入法实际上是用8个键来实现汉字拼音,屏幕里剩下的空间除了切换到英文、符号、数字这些切换键,还有空儿,可以把一些常用符号摆出来,让用户打完文字后,不用切换到“符号”界面就能直接点“句号”,减少了界面间的切换,提高了效率。
26键的输入法,能把所有的26个字母都放下就不容易了,自然没余力摆放常用符号了。

9键的汉字拼音输入界面加入了一些符号,这界面就不能再称为9键汉字拼音了,不好定义名字了,肿么办?再想个别的更贴切的名字就好了。并不能因为内容逻辑不完美就不加入常用符号了。好的设计理念:让用户能更高效的完成任务,而不是单纯强调内容逻辑的准确。相比于26键的输入法,9键输入法有这个条件更好的照顾用户的输入任务。值得肯定的是,大多数第三方9键输入法也都是这么做的。
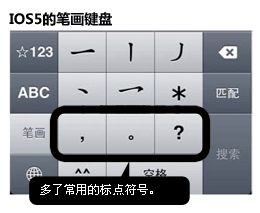
IOS4原生的笔画输入法,用了5个按键来输入中文笔画,但却没有利用可能的空档儿多塞下几个常用的符号,原本有可能帮助用户少几次界面间的切换,但却没有去做。

分析完了这些后,我想起来去看一眼IOS5的笔画输入法:

当与其他设计者思想相通的那一刻,“我到了~”
界面间切换的频率并不是判断输入法优劣的唯一指标,所以这里也不是说9键输入法就是比26键的好。
输入法是个面向熟手的产品,用户经过一段时间的学习才能较好的掌握。再去浅尝其他输入法时,肯定会觉得有难度。于是,中无论是用26键的,还是用9键的,或者是用手写的,往往都会觉得自己目前用的输入法是最好用的。
———————————————————————————————
问题三:键盘的内容因需要而变
实体键盘中,一个按键上标注的不止是数字,还有符号,也许还有笔画。因为,需要这一个按键在不同的状态下打出来不同的字符。

触屏的虚拟键盘原本就是需要出现的时候才出现的,同样道理,也应该是需要什么样的键盘就出现什么样的键盘。
好的设计理念:为不同的用户任务设计不同的界面。在输入网址时,空格键没用了,“.com”键可以让输入网址更高效。

(26键的键盘终于有空间做一点儿为用户任务的设计了。)
对于只需输入数字的输入框,输入进去别的一定就是错了。既然不希望用户出这种错,那就不提供给用户可能导致错误的工具。这类产品干脆自己做了只能输入数字的输入法,而不是调用系统的输入法。这也正是为特定任务而设计的思想。

———————————————————————————————
本文链接:http://www.mobileui.cn/on-the-the-screen-the-keyboard-design.html本文标签: 人机交互, 手机, 界面, 移动, 触屏, 触感, 设备, 键盘




















