这是无论在Web端还是移动端都有一种效果。
页面顶部是宣传图片,图片下方是导航菜单,当浏览器窗口滚动条向下拉动或鼠标滚轮向下滚动时(移动端为手指向上滑动屏幕),一旦浏览器窗口顶部边缘超过导航菜单的位置,导航菜单开始固定在浏览器顶部边缘的位置,不再随页面向上移动。(图1)
效果动画:
(图1)
说到这个效果,我想起有人问过:Axure有必要学函数吗?搞那么复杂有必要吗?
那么,大家在看后面的内容之前,先思考一下。这个效果怎么实现?
————————————我是风骚的分割线——————————————-
回答上面的提问:这个效果只有通过函数才能简洁正确的实现。
分析一下这个效果的过程:
1、交互什么时候触发?
答:浏览器窗口滚动的时候。
2、分别有几种情形?
答:两种情形,一种是超过指定的距离,一种是未超过指定的距离。
3、需要判断什么内容?
答:需要判断浏览器窗口滚动的距离。
4、浏览器窗口的滚动距离怎么获取?
答:通过函数“Window.scrollY”。
好了,分析完毕,下面是实现过程。
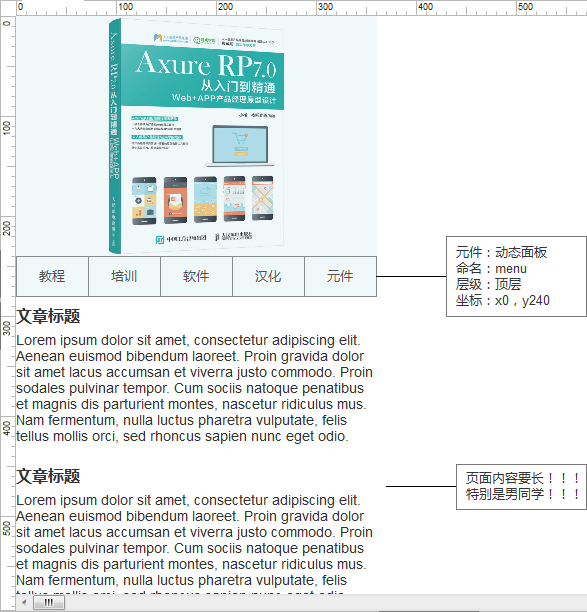
1、先准备元件。(图2)
(图2)
- 顶部是轮播图片,这个效果在我的网站、视频、书籍(图里的那个),都能够找到,在此不做讲解。
- 图片下面是导航菜单。因为导航菜单要统一移动,所以可以放入几个矩形作为菜单项,然后全选,点击鼠标右键,在菜单里选择【转换为动态面板】,这个动态面板命名为“menu”。之后,我们在交互中移动动态面板就能够移动所有菜单项了。这里需要注意的是,动态面板要置于顶层,以免页面内容滚动时覆盖导航菜单。还有就是几下动态面板的y轴坐标,一会儿交互中要用到。
- 导航菜单下面是页面的内容,这个案例只是放了一些文本标签和文本段落,表示文章内容。这里要注意的是内容一定要足够多,只有内容高度超过浏览器窗口高度时,才能够进行滚动浏览。
2、添加交互。
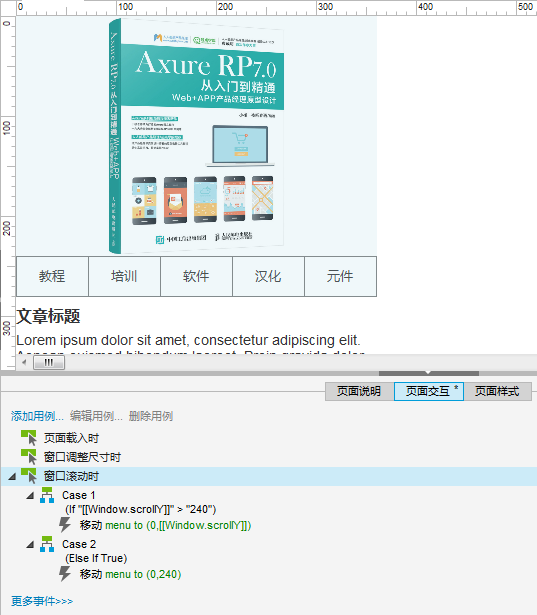
- 浏览器窗口滚动的事件,在软件中下部的【页面交互】中设置。双击【窗口滚动时】的事件名称,打开用力编辑。额…用例编辑。(图3)
(图3)
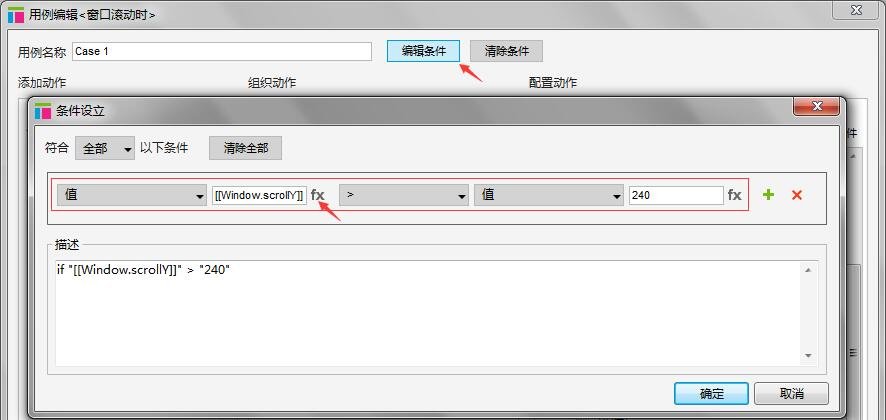
- 第一种情形(Case 1) ,我们需要先完成滚动超过指定的距离时的交互,这里需要进行对滚动距离的判断。在用例编辑窗口,点击【编辑条件】,判断窗口的滚动距离是否大于240。
(图4)
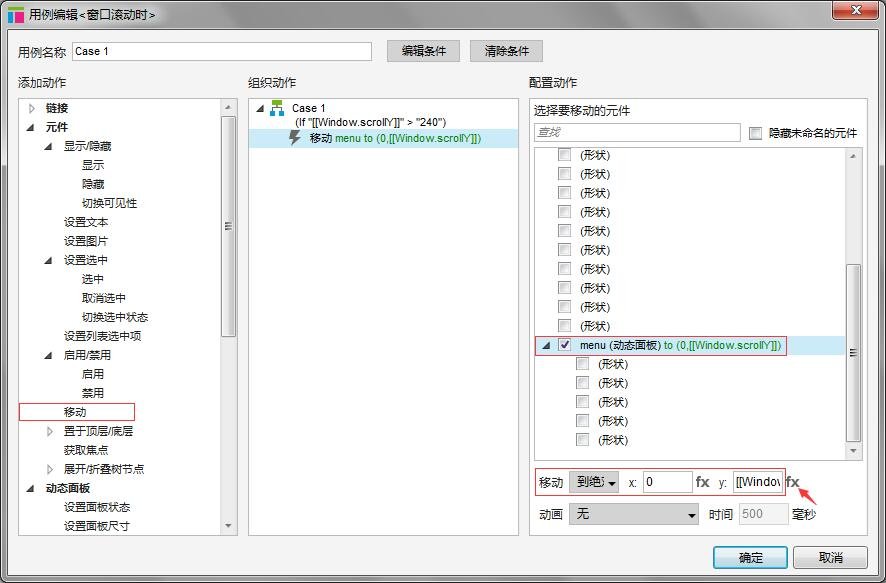
- 当满足上述条件时,【移动】动态面板“menu”【到达】x轴“0”y轴“[[Window.scrollY]]”的位置。“[[Window.scrollY]]”就是窗口当前滚动的距离,也就是浏览器窗口上边缘在页面中的位置。在浏览器窗口滚动时,将动态面板“menu”移动到这个位置,就是将它时时移动到浏览器窗口的上边缘的位置,也就是顶部吸附效果。(图5)
(图5)
- 完成了第一种情形后,再次双击事件名称或者点击添加用例,编辑第二种情形。软件这个时候会自动给出【Else If True】,表示否则的情况;在用例编辑中我们设置【移动】动态面板“menu”【到达】x轴“0”y轴“240”的位置,也就是回到初始位置。(图3)
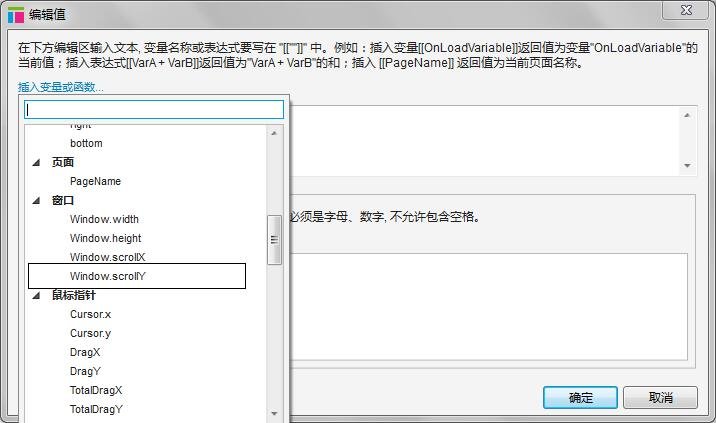
- 最后,大家可能还有一个疑问,就是“[[Window.scrollY]]”从何而来?其实,函数是可以直接输入使用的,如果记不住单词,也可以点击界面中的“fx”(图4与图5中箭头指向位置),在打开的窗口中点击【插入变量或者函数…】,通过选择来完成输入。(图6)
(图6)
以上就是导航菜单顶部吸附效果实现的分析与过程。大家不难发现,其实使用函数并不复杂,关键在与知道函数的用途与使用方法。
所以,原型中使用函数,旨在解决问题和提高效率,不要为了使用而使用,也不要对其有偏见而放弃使用。
源文件下载链接:http://pan.baidu.com/s/1skcYcQp
教程来自:Axure原创教程网
本文链接:http://www.mobileui.cn/navigation-at-the-top-of-the-adsorption.html本文标签: Axure, 交互, 导航, 浏览器, 菜单