
导航在软件界面设计中是至关重要的,可以毫不夸张的说,设计app我们有80%的时间是在设计导航,导航对于用户具有重大的意义,导航的主要作用在于:告诉用户,我在哪?我去过哪?我可以去哪?我怎么去哪?我去哪能干什么?等等,这些都是导航的作用。那么现在我们来看看手机端的app导航有哪些种类吧。
一:树形导航
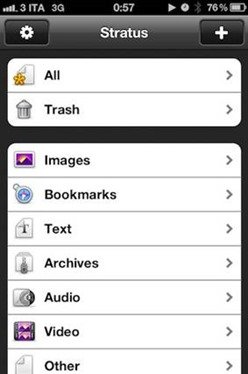
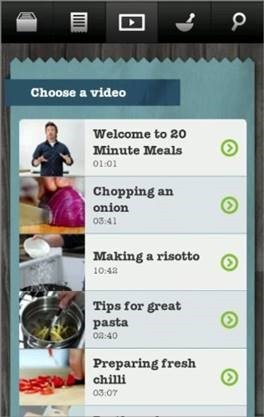
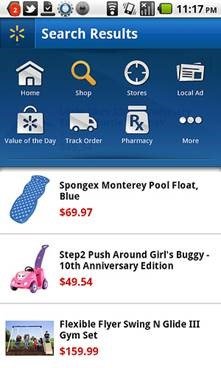
树形导航主要来源于pc端,pc上最典型的例子就是资源管理器的导航方式;如下图就是典型的树形导航方式:



树形导航的主要交互方式:一般都是在一个list中展示,很多条目,然后用户点击对应的条目就进入该条目的子集中,这种导航方式的优点在于:(1)可以容纳很多类别,(2)从pc端移至过来易学性较高,组织方式很常见,容易理解。但是这样的导航也有很大的缺点:倘若用户想要且换对应的类别,那么就需要从子界面返回,然后再次选择对应的种类,点击进入,这样操作至少需要两步操作。
树形导航有很多的变体:例如(1)springboard(快速启动器)、(2)gallery导航、(3)侧边栏导航和(4)可扩展列表导航等等,这几种导航交互方式和树形导航比较类似,但是也有自己相对应的特点。
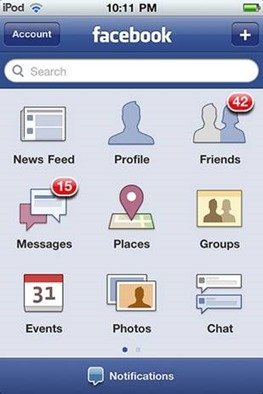
(1)Springboard这种导航方式,来源于手机主屏的导航方式,这种导航方式相对于传统的树形导航来说,其更加适合做视觉上大图标的表达,而传统的树形导航却不容易做到。


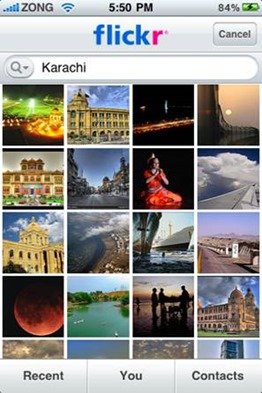
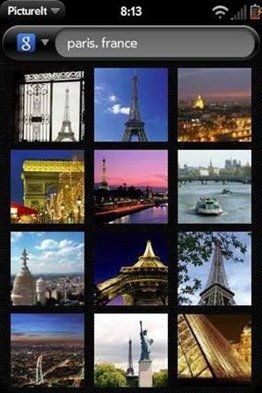
(2)gallery导航:这种导航方式的设计主要是通过在平面上直接显示内容项来实现导航,主要显示一些文章。菜谱,照片等缩略图。这种导航方式更加直接,用户直接唉主界面就可以看到对应子界面中的信息,减少用户盲目的操作。


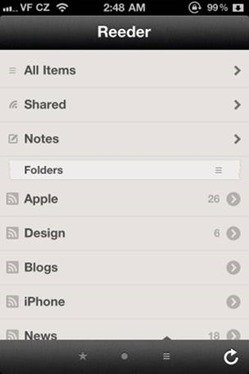
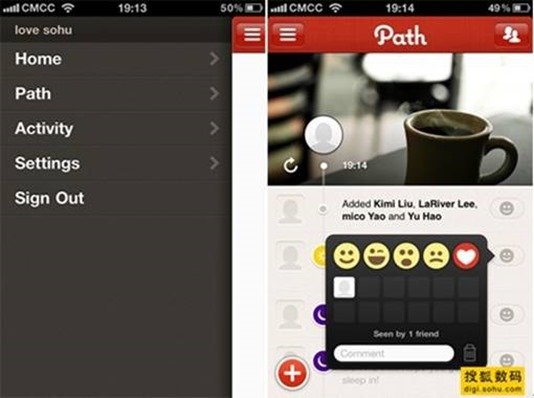
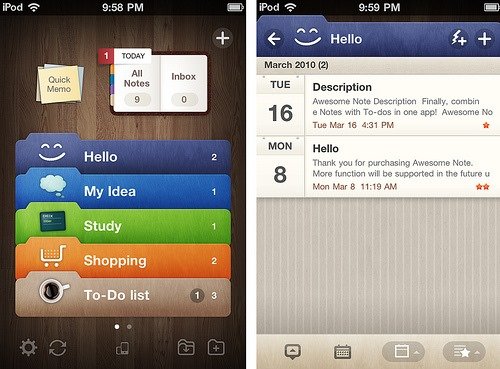
(3)侧边栏导航:该种导航有自己的好处,可以将跳板导航,主界面和内容界面的层级关系减弱,一一对应关系更强,更加具有新意,目前这种属于较为流行的一种交互方式。

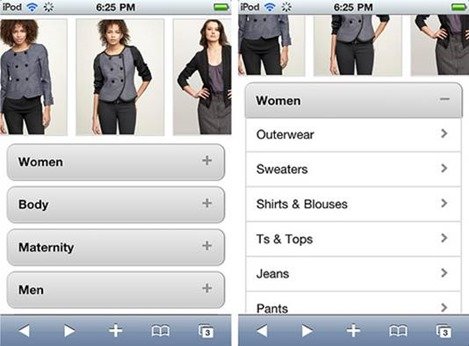
(4)可扩展列表导航,这种导航方式是对树形导航的一种变体,点击树形导航中的对象,不跳转界面,直接在本界面展开,这种导航方式对象和子对象的联系性很强,对应关系非常好,且强于侧边栏导航。但是这种导航方式,展开的子对象的操作不能复杂,否则体验很差。

二:选项卡式导航(tab navigation)
选项卡式导航是目前比较流行的一种导航方式,如下图所示:


该种导航主要的交互方式即:点击对应的选项卡片,来切换类别,这种导航方式,比起树形导航来说,效率很好,因为用户只需一步操作直接就可以切换种类,而且层级感觉很弱。但其主要的缺点就是,在手机端选项卡显示最多是5个,倘若需要更多的选项卡就需要隐藏在更多的选项卡中。这种导航适用于分类较少的app;而且由于手指有操作需要较大的点击面积,这样标签栏的高度至少是44像素,这样会占据界面的控件,导致内容区较少。
三:轮盘式导航,也可被称为平铺式导航(carousel)


轮盘式导航:其主要交互方式,如同将整个界面当做一张张的卡片,用户每次滑动就切换一页,易操作,学习成本很低。优点:很适合于少而且精的内容,整个界面都可以滑动,不用各种bar来占据位置,这样界面空间很大,每次滑动一屏幕都可以有整个屏幕的新内容,这点是列表导航无法满足的。但是其也有缺点:每次只能翻动一页,没法一次操作到达相邻界面;这种对于交互一般只能适应较少的界面数量,一般为10个左右;对已长文本,新闻等内容,就无法适应。
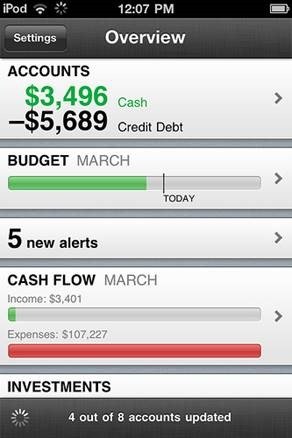
四:仪表式导航
这种导航一般使用在商务、统计、市场等比较有用。这种导航方式一般界面上部主要是对应的总数据的展示,下半部为对应操作或者相关的明细。


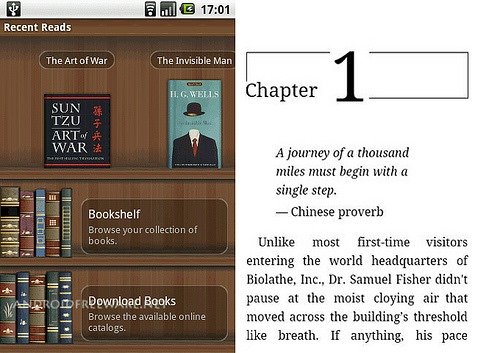
五:隐喻式导航
这种导航主要的特点就是用界面模仿应用的隐喻对象。一般游戏之类的应用但是在日记,书籍等应用的设计中我们也可以看到。这种导航方式,设计得好可以增强用户的体验,而且隐喻的设计主要来源于三点:本能、直觉和后天的学习。大多数隐喻的设计都是直觉和后天的学习,就是需要我们设计师,了解用户长时记忆中的旧时经验,不了解就很难设计好的隐喻。此外差的隐喻设计只会宣兵夺主,造成界面很少的内容展示。值的一提的是ios7目前已经逐渐放弃实物隐喻设计逐渐走向了扁平化,扁平化可以让界面中展示更多的信息,毕竟用户交互过程中最重要的是展示更多有价值的信息。


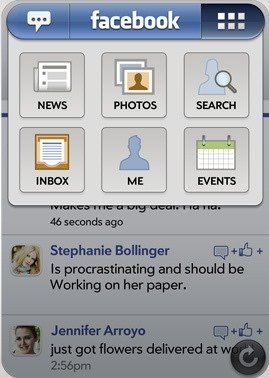
六:超级菜单式导航
移动设备中上的这种交互方式和网站上的超级菜单导航类似。这种交互方式一般用于快速筛选分类,特别多。且用户应该很少去切换对应类别,这样的交互方式才可以,倘若用户需要频繁的点击超级菜单来切换那么这样的交互方式就不太好用。


总结:
上述便是一些基本的导航交互,而且这些导航方式都可以互相包含,例如主导航是选项卡导航,其中辅助导航是springboard导航等。

不同的导航方式相互结合,形成变化丰富的界面交互,而且这些导航方式不断的发展和变化,设计师的创新能力是无限的,但创新不可牺牲易用,效率为代价,把握基本才可以创新更多有意思实用的导航。
本文链接:http://www.mobileui.cn/navigation-area-design-phone.html本文标签: 导航, 应用, 手机, 手机端, 界面, 界面设计




















