音乐播放器的重设计
1、产品定位和信息架构
本次音乐播放器的重设计,定位于功能全面、可以解决用户多种场景下需求的音乐播放器,可以在线发现好音乐、对歌曲进行收藏和下载、管理和播放本地音乐、搜索音乐等。
通过对现有产品的分析,发现信息架构层级较深、推荐音乐内容较多。从用户的需求来看,无目的收听音乐时,用户希望有好的音乐可以推荐给自己,看看最近流行的音乐是什么。有目的收听音乐时,用户希望可以快速找到自己收藏过的音乐或本地音乐,或对想听的歌曲进行搜索。在分析现有产品时发现,很多app提供了各种电台、精选集、排行榜等令人眼花缭乱的精选推荐,让用户迷茫的同时,也使产品变得臃肿。
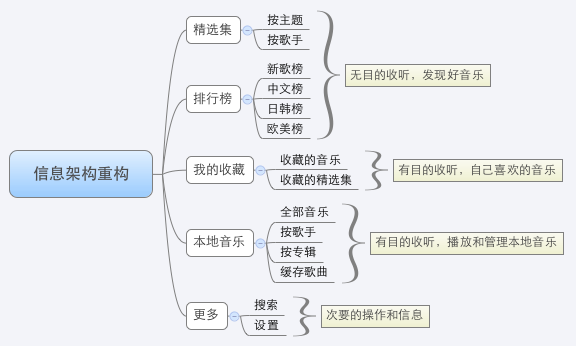
在重新定义产品功能时,希望合并功能类似的推荐,如电台和精选集,可以从主题和音乐人的不同维度进行推荐。同时希望扁平化信息架构,缩短用户操作路径。将不常使用的次要操作放在更多中,突出主要任务。 以下是对信息架构进行的整理:
2、产品原型设计
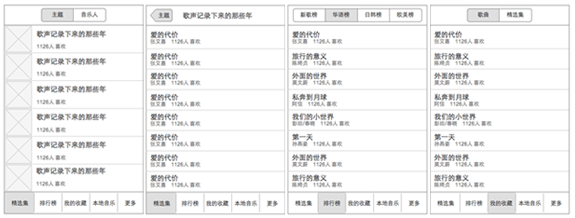
在对产品进行梳理之后,制作原型如下:
参照信息架构,将产品一级导航置于屏幕底部,二级导航置于顶部。扁平化的信息架构,除精选集外,没有二级页面。用户在一级导航间进行切换时,默认会显示第一个tab页,也就是用户最常用的页面,此时只需要一次点击,即可看到音乐列表。
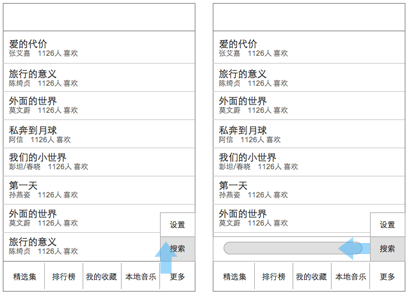
现有的音乐播放器,通常在点击歌曲后会进入新页面播放歌曲。如果用户想在浏览其他页面后想关闭音乐,需要再次进入播放页面,增加了页面深度。
可以将播放页面的操作和信息,如暂停、上一曲/下一曲、收藏、下载和播放进度,整合在比较小的区域内,置于音乐播放器列表页下部,方便随时进行操作。如用户想要查看歌词,可以向上滑动播放器,即可展开歌词。
当用户看惯了点击浮出操作层时,也可以换换另一种方式。向右滑动歌曲,歌曲的下一层便会出现收藏、下载的操作。当然,第一次使用的时候需要新手引导一下。
微信可以摇一摇,音乐播放器当然也可以。当听到不喜欢的歌曲时,摇一摇就可以换首歌听。
在Web界面中使用下拉菜单,是节省空间增加扩展性的好办法,手机端也可以借鉴下。对于不常用的次要操作,可以在点击时滑出。
搜索这项功能在音乐app中往往处于有点尴尬的位置,放在哪个页面好呢?如果放在某一个页面上,那就只能在这个页面内容的内部进行搜索,放在所有页面上又太啰嗦,单独有个搜索页面又没必要,毕竟不是常用功能。出于对搜索功能并不常用的考虑,这次将搜索放在了更多中,纵向滑出后还可以横向滑出搜索框,可以对线上和本地的全部内容进行全局搜索。
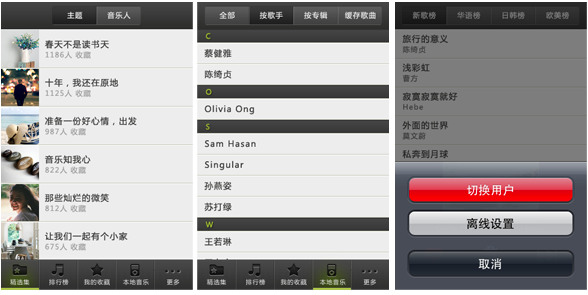
由于时间有限,只简单产出了部分视觉稿:
4、手势操作
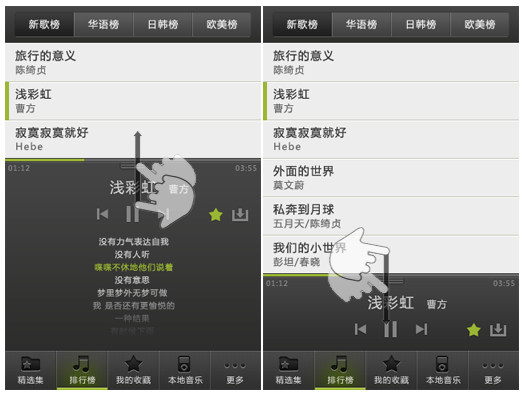
向上滑动播放器查看歌词,向下滑动可收起
向右滑动歌曲,下方出现常用操作
摇动手机,播放下一曲
本文链接:http://www.mobileui.cn/music-player-app-analysis-and-redesign.html本文标签: 产品, 信息架构, 原型设计, 应用软件, 手机, 界面, 音乐播放器