现在大多数手机应用的导航图标都是一样的设计,三条并排堆放的线表明了这是导航栏菜单,但不管菜单是显示还是隐藏着的,这个导航图标都不会变。
接下来介绍一种新的设计概念 – 动感导航图标,其实也就是想让其看上去不那么死板,当用户点击了之后,图标可以有所改变。
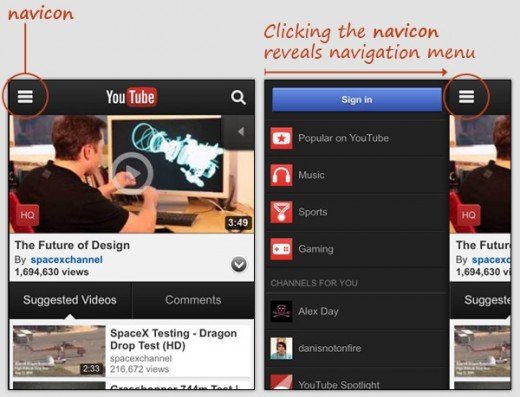
这是 YouTube 的手机应用:

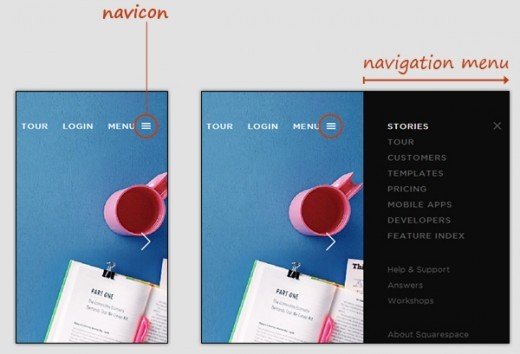
这是 Squarespace 的:

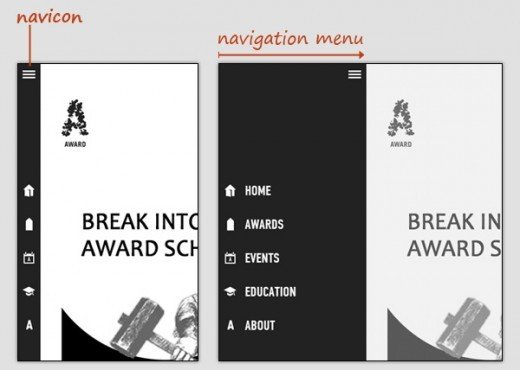
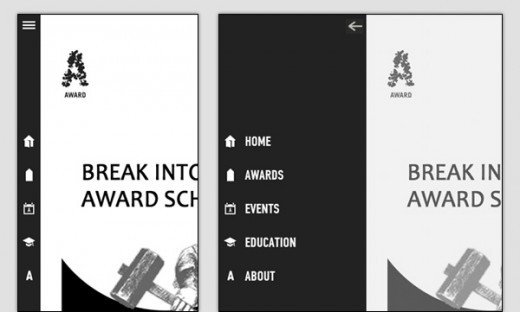
为了让你更直观地了解我在说什么:

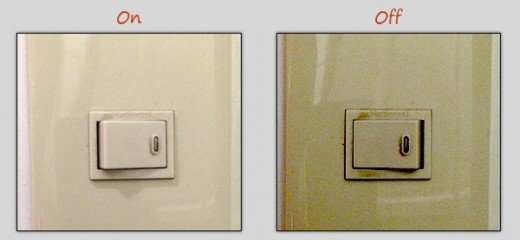
所以你可以看出的问题是,即使导航激活了另一个事件的发生,但其图标却没有改变,这总让人感觉不太对,就好像一个电灯的开关,开和关的样子其实是不一样的:

而对于导航图标来说,最常用的功能莫过于,显示菜单和隐藏菜单。
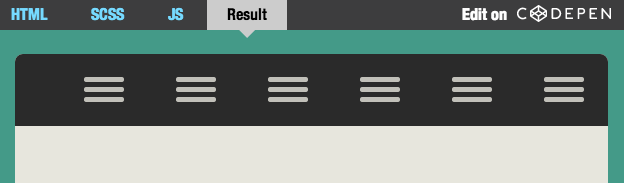
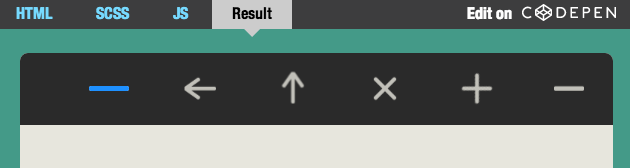
所以给大家推荐一款开源的动态导航图标解决方案:“Transformicons”,当另一事件被激活时,图标也会随便改变,大家可以到这个网站上试试效果。


这个开源的动态导航功能运用了 SCSS 和 JQuery,但你也可以根据自己应用的情况量身制作属于自己的动态导航。这样的好处有:
- 给用户一个视觉上的提示,告诉他点击这个图标之后会有什么事件发生。
- 直观的语义显示,每一个图标代表每一个不同的事件。
- 吸引用户的注意。
下面是个例子:

当然这只是个设计风格,或许你也可以自我发挥,只是那个死板的导航图标是该换一换了。
本文由 Jacob Gube 发表在 DesignInstruct 上,谈论了其个人对于手机应用导航图标的建议。
本文链接:http://www.mobileui.cn/more-dynamic-navigation-icons.html本文标签: 图标, 导航, 导航设计, 手机应用