导航始终是产品设计的重头戏,往往产品设计中90%的事情就是在做导航。在iphone中预置了3种可以直接使用的导航模式,平铺列表、标签页、树状结构,每种模式都配有不同的工具栏和控件。三种导航模式可以独立使用也可以混搭,让你的用户可以优雅的穿行与你的应用之中。
写在前面:刚开始接触移动产品设计的时候对着设计指南懵懵懂懂的感知了一下,但是还是不甚寥寥。最近读《触动人心》,发现作者对ios的导航模式的总结实在太棒了,于是写下这篇读书笔记。
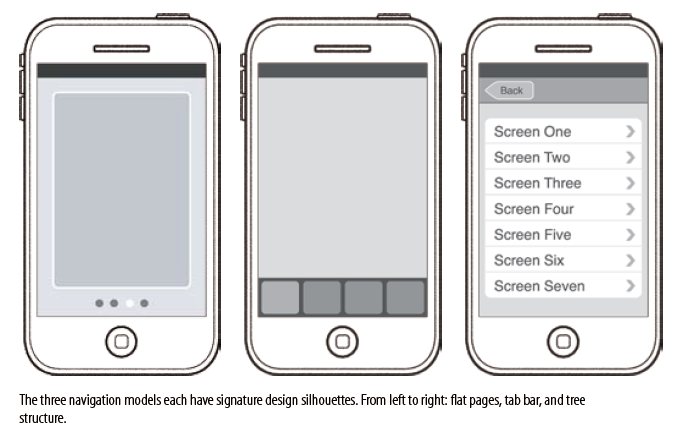
导航始终是产品设计的重头戏,往往产品设计中90%的事情就是在做导航。在iphone中预置了3种可以直接使用的导航模式,平铺列表、标签页、树状结构,每种模式都配有不同的工具栏和控件。三种导航模式可以独立使用也可以混搭,让你的用户可以优雅的穿行与你的应用之中。
 (图片来源:Tapworthy)
(图片来源:Tapworthy)
平铺列表

这种方式主要用于只有一个主屏的简单应用。这种方式很适合浏览并发现类的应用,因为他的信息架构简单到极致,没有信息层级也没有组织结构,就像一叠卡片一样。主要信息在卡片的“正面”展示,“反面”就是简单的设置,向左右滑动即可翻页,典型应用比如内置的天气应用。
当然,平铺列表式导航也可以根据你的需要随意的添加、删除卡片。从某种意义上讲,他的扩展性优于标签页式导航,因为标签页模式中类目与顺序都是固定的。
在平铺列表模式的页面底部都添加了页面分页控件,其表现为一排小圆点。小圆点的数量代表了平铺的页面的数量,而高亮的小点则是另外一种形式的导航,他显示了当前所在页面的位置。同时,页面分页控件也是可以操作的,点击控件的左半部分或者右半部分或者直接左右滑动可以切换上一个/下一个页面,不过,页面分页控件每次只能翻一页,而不是直接跳转到某一页去。一般而言,页面分页以不超过10个为最优,超过了20个就会溢出屏幕了….
另外,为了更好的表达”卡片堆“的隐喻,最好不要在平铺模式下设计多个不同的滑动手势。在触摸屏上大家都能在单一方向上进行滚屏,但是2个方向的滚屏需要更好的精度,这种做法有些挑战人机工程学了。
标签页

在ios上标签页一般依附在屏幕的底部,标签栏将应用功能一一归类,点击一个标签就会跳转到相应的页面上,然后该标签以高亮的形式表明你当前的位置。在标签页模式下,每个标签对应的页面都可以有自己的界面风格和特定的内容与功能,看起来就像是在运行一个独立的应用。
标签栏的高度是49像素,每个按钮都会包含一个文本标签和图标,按钮的宽度取决于放置按钮的数量,标签栏限制最多可以放5个图标,超过之后会在第5个按钮的位置出现”更多“的标签。
当然,标签栏以49像素的高度存在其实占用了不少的屏幕空间,所以在某些情况下可以适当的去掉标签栏,典型的就是图书类应用的全屏阅读模式。
树状结构

这种模式简单来说就是将层级信息分类到一棵倒置的树枝上。这种导航模式很适合列表,点击列表中的一项可以看到新的列表,列表可以再进行分拆,直到进入项目的详情。树状结构的一个变形就是表格视图,也就是我们常说的”9宫格”,这种变形更加的图形化。
当然,根据信息的不同,树状模式中的标签也可以进行分组。一个树状模式可以分为若干的组,每个组可以包含任意数量的行数。
3类导航模式的比较
|
导航模式 |
优点 |
缺点 |
代表应用 |
|
平铺列表 |
适于信息架构及简的浏览性页面; 内容可自定义且数量可变; 隐喻明显,手势单一; 占用页面空间少; |
无法快速进行跳转翻页; 最多只能容纳20个页面; 难以包容滚屏,对长文本不利; 页面指示器不够明显,其他页面容易被忽略; |
天气 |
|
标签页 |
点击一次即可访问应用所有的主要功能; 清楚告知用户主要功能和当前所在; |
只能显示5个; 应用的大多数页面都会始终占据一定的屏幕空间; |
|
|
树状结构 |
处理大量的类别、功能和类目; 组织方式的隐喻容易理解; 可直接对内容进行交互,占用屏幕空间小; 适合用户自定义分类; |
主功能只有在最顶层才会被显示,不能在每个页面都展现; 主功能和分类直接切换比较麻烦,必须先回到顶层; |
MailFacebook |
导航模式的组合应用
平铺列表、标签页、树状结构3种导航模式并不是互斥的,完全可以在一个应用里对他们进行混搭。这种混搭可以帮助我们克服单个导航模式的短处。
模态视图

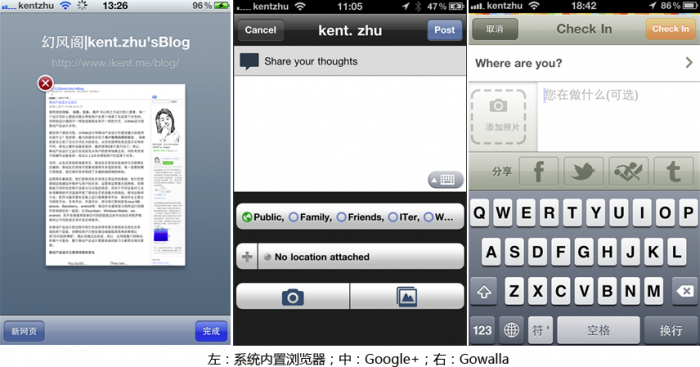
我们经常会遇到在某个路径中滑出一个单屏、进行编辑、查看信息、操作界面的上的内容的情况发生。这是一种应用行为的特定形态,一般带有流程的界面变更的情况发生,比如一张页面临时取代了整个应用程序的显示屏,我们称这种处理方式为“模态视图”。默认情况下,模式视图从屏幕底部边缘滑上来切一半覆盖了当前整个屏幕,模态视图完成和程序主功能有关系的独立任务,尤其适合于主功能界面中欠缺的多级子任务。这种操作会暂时绕开应用的正常操作。
模态视图常常被用来编辑或添加内容,当你需要的时候模态视图一般从屏幕底部滑出而后遮盖先前的页面,当你完成任务后滑出的页面也会相应的缩回去,然后可以继续之前的流程。有些控件和界面元素只在次要任务中被偶尔用到,模态视图很好的把他们暂时隐藏了,并且当需要的时候出现,有效的节约了屏幕空间。
模态视图有点像是导航中的死胡同,为了能够让用户也可以同样方便的回到正常的流程中去,模态视图除了正常的操作之外一般还有加上一个“完成”按钮,或者“取消”按钮。
最后,一个移动产品设计的礼仪问题
当用户从你应用的一个地方跳转到另外一个地方再原路返回来的时候,应用应该主动恢复到他上次离开的样子(千万不要重新加载,你懂的!)。这玩意学名叫状态恢复,这种保持不变的礼仪对移动产品的体验来说相当重要!
本文链接:http://www.mobileui.cn/mobile-product-design-of-ios-navigation-mode.html本文标签: 产品设计, 导航, 应用, 手势, 用户, 移动




















