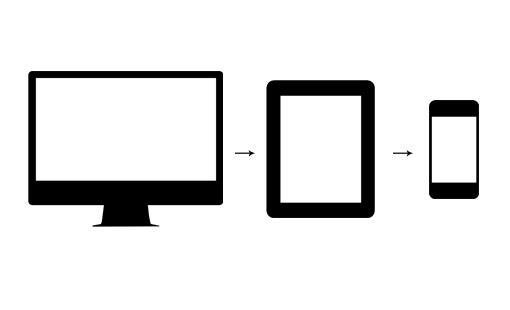
过去,对于网页项目,大部分网页设计者和他们的客户都先从桌面版入手,同时把移动版放在第二步实现。即使在响应式设计兴起之后,我们中的很多人仍然会从“全尺寸”的网站设计开始,然后再进行裁减。

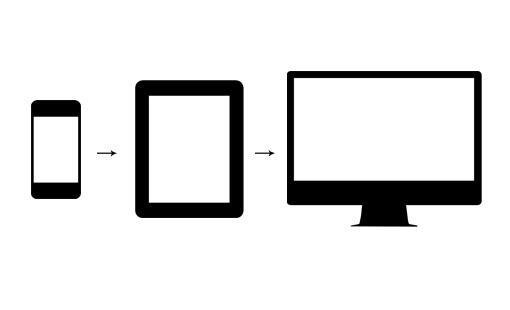
不过目前在该行业中,将整个工作流程完全颠倒过来的趋势渐长,即先考虑移动版本,然后再将其扩展为一个更大的桌面版本。为什么你将会使用这种方式来处理项目?这种策略的利弊又如何?请继续读下去!
与Heart Internet VPS共同呈现这篇文章,它是我们关于“展望桌面设计”系列的一部分。
移动网页设计并非小众

如果你仍然认为移动网页设计和应用开发是小众市场,那么你需要改变一下你的思路了,移动并不是趋势,即使将来也不是,它就是当下。不相信?这里有一些自来Mobithinking的上个月的统计数据,有点惊人哦!
- 全世界的移动网页用户超过12亿
- 在美国,25%的移动网页用户只使用移动设备上网(他们很少使用桌面设备上网)
- 移动应用下载达109亿次
- 移动设备销售全线增长,并且新的手机中,超过85%以上具备上网功能
其中最强有力的事实就是以上的第二条,它足以说明很多用户很可能只会访问网站的移动版本。这是个很惊人的发现,不是吗?
相较以往,网页更像是我们随身携带的物品,而不只是出现在我们的桌边或者家里。这是一种全球趋势,在未来的数年间,这种现象会持续增长。你准备好了吗?你的专业技能集合中包含了所有重要平台上的网页开发了吗?还是只是停留在桌面领域?
为什么移动平台优先?

奇怪的是,到现在为止,还没有人从中学到新的东西。那些你所熟知的200多块美元的手机已经明明白白的告诉你,网页已经突破了电脑机箱的桎梏。
然而,移动网页访问虽然很流行,但这并不是说服我采用移动平台设计优先策略的原因。要知道25%的只通过移动设备访问网页的用户的反面是,还有75%的人并不是这样的!很显然,桌面访问仍然是一个很重要的渠道,还没到把它忘记或是搁置一旁的时候。所以为什么我们仍然要考虑移动平台设计优先的思路呢?
2010年,埃里克·施密特宣布谷歌从彼时开始将采用这一策略,它是网页设计移动平台优先兴起的主要原因之一。他甚至说:“我认为,目前,我们全体的合作项目,使得移动平台能解决几乎所有的问题。”为什么设计思路会发生如此剧烈的变化?
优雅降级还是渐进增强
这两个词是几年前的流行词语,它们现在仍然能够帮助我们洞察网页设计移动平台优先的想法,并帮助我们了解其成为一个重要概念的原因。

曾经有一种需求,希望在尽可能多的浏览器和平台上支持一种设计功能,由此引出了“优雅降级”。设计者和开发者希望能够利用新技术,同时又不能把那些没有安装新技术的用户排除在外。最后总的想法是创建并提供尽可能佳的服务,同时要考虑到每种可能的降级,不管它有什么缺陷,网站都要确保正常工作。
对于移动平台网页设计,这就意味着,需要对一个完整的,标准的网页进行缩减,并逐步去掉内容和功能,因为视窗变得越来越小,系统变得越来越简单(比如不支持Flash,等等)

由此趋势又引发了一个强有力的新概念:渐进增强。在这个版本的故事中,你在移动平台上使出浑身解数,占有最小的屏幕面积,占用最少的处理能力以及使用最少的第三方插件,为用户提供视觉与功能的完美体验。当有需求出现时,再逐渐“增强”网页。对于较大的平台,甚至可以无需顾忌诸多限制,彻底重新考虑。
为什么渐进增强胜出了?
乍一看,这两种方法都差不多。只要最后完成了,谁会在意你是从哪儿开始设计的呢?对吗?
不过,实际情况却有点复杂。当你从桌面平台开始设计时,通常会倾向于利用该平台所能提供的所有功能。你利用了很多很棒的技术,做出了很炫的产品,只是突然意识到,没有一个能用到移动平台上的。这会严重削弱移动产品,就感觉像是一个事后才想起来的东西,而不是一个经过雕琢并完成的产品。每个项目都会发生这种情况吗?也许不都是,但是通常这种情况比你想象的更加普遍。
如果我们审视一下渐进增强的工作流程,就会发现它会导向另一个结局。这里让我们从一个既非常简洁又令人印象深刻的项目说起。尽管面临诸多限制,你还是投入了全部的启动能量,并创造出一个外观和功能都很不错的产品。
更重要的是,你已经闯过了将内容削减至最重要元素的难关。等到需要把此设计移植到桌面平台的时候,你不再需要考虑要裁减掉哪些,怎么削减产品功能,你只需决定怎么使它变得更加健壮!
网页内容:有选择的提供是最佳方案

以上的论据纯粹是从哲学的角度出发,来得出最终的结论——即如果你使用移动平台设计优先的方法,那最终会有一个更好的结局。如果你想要一些更显著的实质性的论据,只需看看你是如何提供网页内容的。
如果我们持优雅降级的观点,会基于用户使用的是最大化的平台这个假定,从而将所有的内容(包括文本,图片,视频,语音,等等)同时推送给用户,由此,移动版本的功能就是简单的忽略或者是删除页面上的诸多内容。问题来了,不管给定的平台需不需要,所有的内容都已经加载了。这些内容往往都多于给定平台所必须的内容,而通常随之而来的是超慢的网络下载速度。瞧,看出问题所在了吗?
如果持移动平台优先的观点,那么在那些较小的平台上,我们一开始只会加载绝对必须的内容。这样可以避免不必要的延时,体验到更快的速度。而附加的资源则严格按照按需的原则进行加载,即只加载那些目标平台能够很好的进行处理的资源。
响应式设计怎么样?
那“渐进增强”又如何与网页设计的另一主流趋势“响应式设计”保持一致?好消息是这两种策略并不是互相竞争的关系。事实上,你可以认为他俩是互补的。
响应式设计的理念是,基于设备类型和视窗大小来进行媒体查询。牢记这一点,你就可以从移动平台的角度来进行初始CSS的编码,然后随着设备视窗的增大,再使用媒体查询有选择的提供附加的样式。
典型的响应式设计是从大视窗开始,然后再逐步裁减。而以上的方法看起来刚好相反。不过基于上述观点,很显然,从小至大构建媒体查询的背后仍存在很多逻辑。
肥大正在走下坡路

移动平台设计优先万岁!很显然它是自The Oatmeal以来,对网页设计最具冲击力的思想。但是为什么我对它就兴奋不起来呢?即使我经常对响应式设计大谈特谈,为什么我还是会经常避免谈及网页设计移动平台优先的话题呢?
答案很简单:它既不好玩也不容易。响应式设计确实很微妙,但是它让我真正在布局上施展拳脚,使用众多的浏览器内置功能,实现一些很酷的特效。响应式设计让我可玩的东西更多,而不是变少。
然而对于移动平台设计有限,第一步的诸多限制就给了我当头一棒。一点儿也不好玩!马上我要面对的是更小的屏幕,更少的资源,还有一大堆的麻烦。更进一步说,这不是个令人感到舒适的领域。基本上我的网页设计生涯都是在桌面领域度过的,我所积累的经验只在鼠标的移动和点选之间,而不是指尖轻触。虽然我已经做了很多移动平台的工作,但是我还不能说这是我的强项。
更重要的是,从严格的设计角度而言,我发现如果从移动平台开始设计,并把它做好真的是很难的一件事。我在最近的一篇文章中提到过此观点,在评论中迎来了一片欢呼声。我甚至听说业界领先的专家们也持类似论调。
迎接挑战
让我们再来看一下我赞同和反对移动平台优先设计的理由。在赞同这一栏里,我们的观点直白且富有逻辑,而且难以忽视。在反对这一栏里,充斥着抱怨和犹豫不决。你认为哪一边会获胜呢?
或许你能找出比我更有力的反对移动平台优先的理由,但是从客观的角度来讲,很显然移动设计优先具有更强的竞争力。
这意味着我可能需要突破自我,迎接挑战,以移动平台的角度开始设计项目。如果这令我感到很不舒服,很好,说明我还有成长的空间,还有新技术需要学习。
基本上,我采用移动平台优先方法的原因是因为它是以用户为中心的,而我反对此方法的原因则源于个人,那么以致力成为一名更好的设计师的名义,我必须放弃一点舒适感。
什么让你畏缩不前?
现在你明白,网页设计移动平台优先之所以伟大完全是因为它是服务于用户的。你知道诸如谷歌这样的大公司正在采用这一方法,而你也清楚的了解移动平台优先的工作流程所能带来的好处。所以,还有什么让你畏缩不前呢?
你是否认同我的个人观点——移动平台优先确实很难实施,但是同时也赞同,你只是需要拿出点男子气概(或者女汉子气概也行)勇敢跨出这一步?或者还有什么更大的问题在阻碍着你?留下你的评论,让我们共同探讨吧!
原文作者:Joshua Johnson
原文来源:designshack.net
译者: knowwell
本文标签: 响应式设计, 移动平台, 移动版, 移动网页, 网站, 网页设计




















