三、二维图标

定义:将项目在二维平面上排布,点击项目,进入子级。
适用情景:
用于甄别项目身份的信息可以在一个正方形区域内展示。比如图标,但绝不仅限于图标哦。我写的这么抽象拗口,就是想让大家把思路打开。任何能满足这一点的信息呈现方式都可以,目的只有一个,让用户知道该点什么。
讨论:这是跟PC使用习惯最相似的一种。将二维屏幕分割成一系列方块,放置一系列项目的入口。其实,当可以明确预测用户需求的时候,不应该用这种导航方式。应该直接引导用户去做任务。只有当不知道用户到了这个APP里想搞什么,才得一次展示这么多入口。
完美无止境:

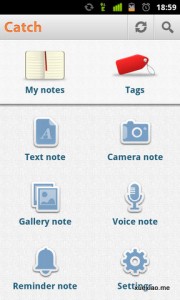
项目与项目之间要有明确的区分,才方便用户找到想去的项目(3)。当不能给每一个项目做个图标时,不妨用用现成的。feedsquare会把载入博客feed后的图片拿来当做该博客的图标,很有创意吧。

谁说图标就得是静态的。为了告知用户某个项目下有新内容,值得一看(3),苹果设计了红色的小创可贴。这样有了推送,看起来就非常醒目。这也容易训练出很多”点贴贴强迫症”,不把它消掉很难受啊。

如果越策到某些入口更重要,那么可以在视觉上做些强化。同时,还可以做一下分组,帮助用户更快找到想要的入口(3) 。支付宝的界面上图标偏多,如果一定要用图标的话,可以考虑在这两点上做点小优化。

并不是每一个图标都得是信息层级上的入口,也可以在适当的位置放上动作键,比如这里的”新建”。

二维展示印象最为深刻的还是iPad上的相册。用户可以用手指分开照片堆。照片四散开来的动画可以很好地暗示用户该怎么看下一级(4),又该怎么回去(5)
四、Tab分页

定义:用始终呈现在屏幕上的几个tab作为进入特定某个类目的入口
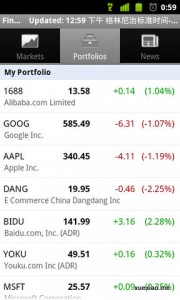
适用情景:信息可以明确地分为几类,彼此有很大的区别;类目之间要经常切换
讨论:Tab在web界面设计中是很经典的local navigation。它取自于笔记本分页的暗喻。用户可以清晰地知道tab是某个页面露出的头,按下它就可以展现与之相连的完整页面。几个Tab始终呈现,怎么切来切去都不会迷路。
完美无止境:

Tab里面还是可以再放二级Tab的。这样就可以呈现两级,n*n个项目了。
五、手风琴

定义:像手风琴一样,只展示某个条目下的详细内容,其他条目下的内容暂时折起来。
适用情景:要呈现的项目很多,并且经常在这些项目之间做切换。
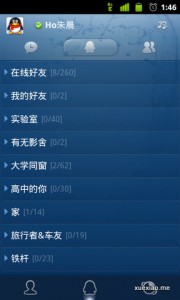
讨论:手风琴最为经典的设计还属QQ了,90年代的QQ就在用Accordion表示分组。后来改成了现在的树状结构,可能是因为它的视觉体量感偏重。
完美无止境:

当浏览QQ分组的成员时,组名栏可能会移出屏幕。但在QQ手机版上,组名栏会在即将移出边缘时与下一层脱离,始终顶牢边缘。这样可以始终告知用户当前所处的分组。
六、下拉目录

定义:屏幕上始终存在一块区域,当点击它时,出现导航总览。
适用情景:需要经常在多个页面间切换,分级结构较为庞大。
讨论:这块始终出现在屏幕上的区域就是用户的藏宝地图,通过它可是随时查看全景,并跳到其他节点。这是我个人很喜欢的一种导航方式。其设计理念很像是去年Amazon改版后的分类导航。
完美无止境:

我在移动设备上最早看到这种设计,是iPad的Mail垂直视图模式。它把inbox里的邮件列表都缩进”inbox”这个按钮,以展示更多的区域查看邮件正文。
这个界面给我的启发是,弹出来的导航总揽里还可以有很多花样好玩,并不只是一个列表。
七、步骤

定义:展示向前进的按钮,引导用户一步步去操作
适用情景:当需要把任务分成一个个步骤的时
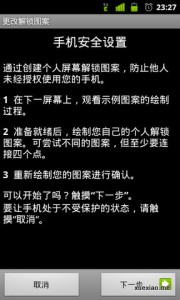
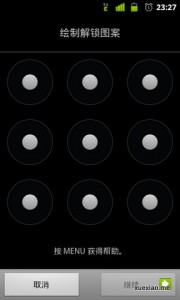
讨论:这在web中也是一个经典设计,把一个很长的任务流程拆分成很多小页面,引导用户逐渐去完成。Android把”下一步”放到了右侧,这符合人们对时间轴的心理模型。并且它的位置恒定,不会随着用户拖动浏览下面的内容而移动。
完美无止境:

当用户还没有完成当前页面上的任务时,下一步就是灰色的,暗示用户当前的活儿还没干完。

展示当前任务的标题,让用户心里有谱,知道在做什么。对于细分的步骤,也有必要展示当前步骤的标题,最好再加上类似于”4/6″的位置指示,告知用户共多少步,现在第几步。或者用”。。。. 。。”
八、快捷按钮

定义:用户可以在子项中直接移动到紧连的子项。
适用情景:可以明确预测用户的前进轨迹,为这些文集提供进入的快捷通道。
讨论:一切为了用户的需求着想。用户想钻墙,咱们就赶紧帮人家挖好洞吧。
本文链接:http://www.mobileui.cn/mobile-phones-ui-navigation-design-analysis.html本文标签: 导航设计, 手机, 手机界面, 界面设计, 设计




















