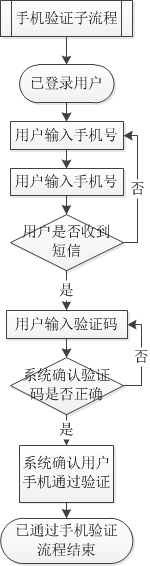
本次谈论的手机验证流程如下:

这个流程是一个子流程,从流程上看,没有什么特别的地方,这类流程的设计已经很常见了。但是这个验证有个额外需求,需要在这个验证流程中让用户填入邀请人的id或用户名,非必填,但得有这一步。我们先不考虑这一步放在这个流程中是否合适,就按这种情况来考虑,那么这样一来就带来一些问题了。这一步放在什么地方合适,怎么让他不影响验证流程,又保证人们会注意到而且不觉得反感?
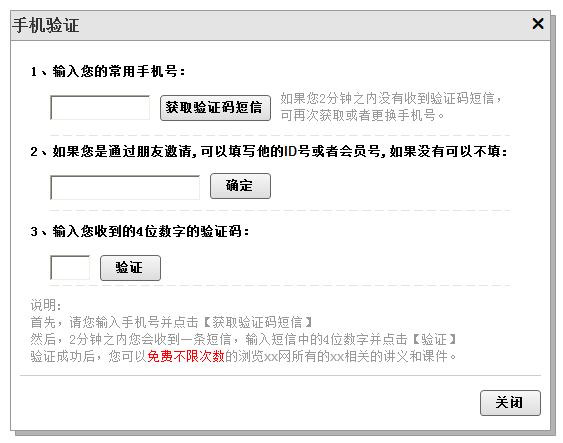
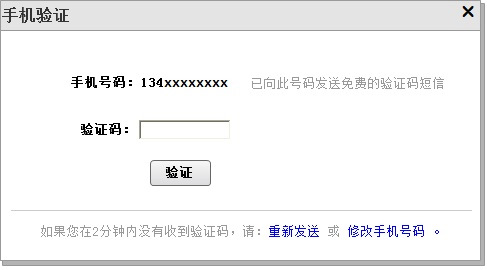
下面是作为分析材料的设计初稿:


分析:
从这个设计页面中,主要发现两个问题。
第一是邀请步骤放在输入手机号之后,把输入验证码的步骤给隔断了,验证流程被打断。
第二是提示性文字过多,影响视觉效果,而且提示效果不理想。
修改:
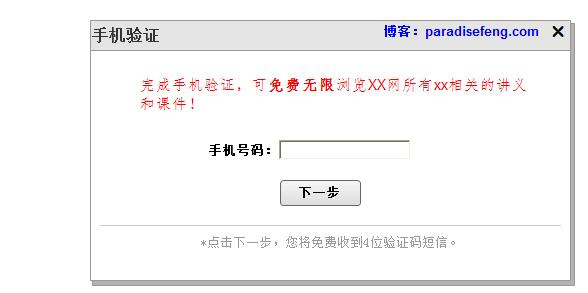
接下来,是我的修改版,总体流程分为三步。
第一步:

第二步:

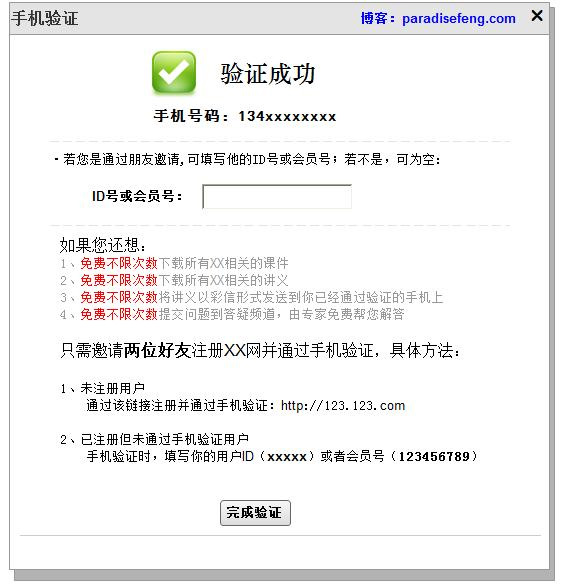
第三步:

分析:
首先说一下这么修改的思路。
1. 填写邀请人步骤被放到最后一步的成功页面。目的是想弱化这个步骤对验证流程的影响,同时也可以保证有足够的吸引力让用户不会忽略,因为成功页面中用户的任务量不大,只有这么一个可能需要填写的地方。
2.第三步页面中的”完成验证”按钮表示流程的正常结束。点击后触发邀请人id/会员名保存事件,并关闭页面。
3.输入手机号和输入验证码被独立开来分为了两步。这么做是为了平衡流程重心。因为还有一个填写邀请人的步骤,如果把那两个任务放在同一个页面,那么主要流程任务都在第一步被完成,验证成功页面再加上填写邀请人步骤,就显得不伦不类了。用户会觉得前面的任务都完成了,怎么这里还有事要做?不符合用户的预期,其情绪有可能被影响。而且,如果第一步把验证的任务完成了,最后一步只是为了显示验证的结果,一个以消息显示为主要目的的流程也不适合加上填写任务。
4.添加了重新发送和修改手机号码两个步骤。这是为了把流程正向逆向都流通起来。重新发送是重做发送验证码短信这一步骤,修改手机号码可返回第一步,重新填写手机号码。
以上是设计修改的一些思路。完成了我自己的版本后,我看了其他一些童鞋的修改作品,各有千秋。真的是像我说的那样,只有做完后去总结去对比,才会发现自己的不足和盲点。
总结:
本次设计修改只是一个简单的子流程,并不复杂。可就是这么简单一个流程,真正做的时候要考虑的东西也不少,真正要做好更是要花一番心思。实践为王,产品设计最终还是要落到实地上的,多动手做出东西,然后再思考,有利于我们在产品设计的道路上走得更轻快。
本文链接:http://www.mobileui.cn/mobile-phone-validate-the-design-feeling.html
本文标签: 交互设计, 手机验证, 流程




















