问题:
UI设计师的视觉设计工作中,一半是效果设计,另外一半是切图切图再切图,调整调整再调整的过程。在给与视觉资源的时候,往往会碰到这样的问题:比如有个公共的title bar重新修改后,需要跟负责每个模块的开发人员都通知一遍;再比如有个列表项的字号或色值重新定义后,需要去查看是否还有同类型的其他页面的列表项也要跟着改过来。重复的劳动工作不仅浪费时间,也显得你和开发人员没有一点默契可言。
举个例子,如下,tab bar的样式和每个标题的颜色和字号需要重新设计调整,而同时有三个开发人员会用到tabbar资源,以及统一的字号颜色。设计师当然要保证同功能的bar都保持一样,但代价就是将改动说明重复三遍:A童鞋呀,这个bar的样式变了,bar标题的颜色字号也变了;B童鞋呀,这个bar的样式变了,bar标题的颜色字号也变了;C童鞋呀,这个bar的样式变了,bar标题的颜色字号也变了……

解决办法:
如何做到一拖三的效果呢?笔者在此分享淡定应对多个开发人员共同向你寻求资源的困境,并能统一管理调配这些资源。
(1)明确资源有哪些?建立资源库;

(2)定义模块。
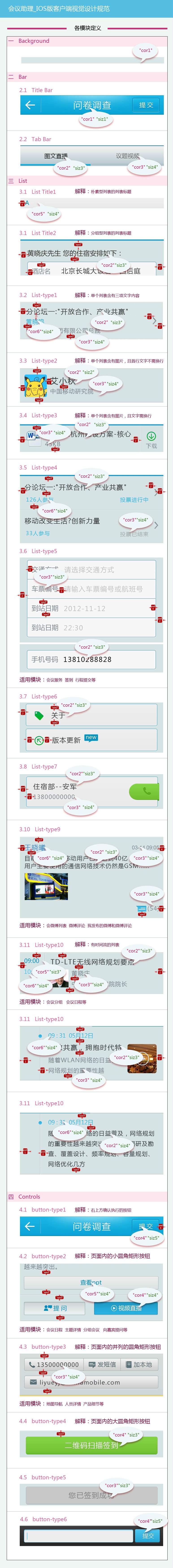
对模块进行分类并定义,比如我分的大类有7个,包括:background/bar/list/control/tag/content/operate list,
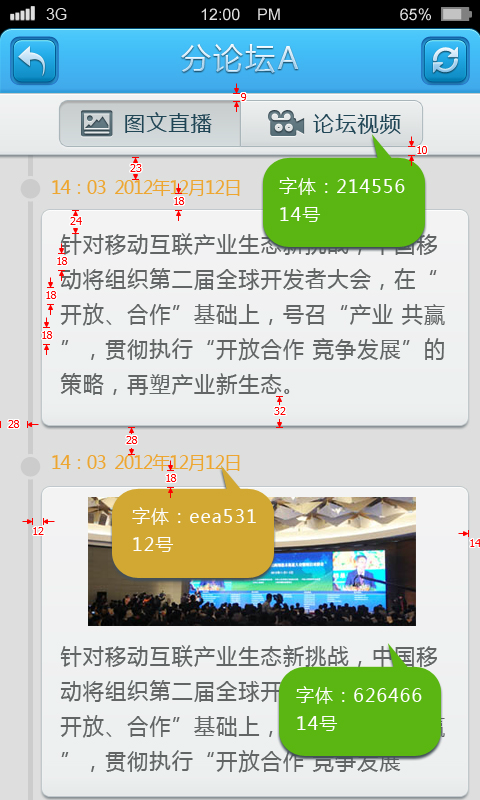
原则:(1)对于公共模块要做到不重复也不遗漏,不然就失去定义模块的意义,比如一个客户端中有关list的样式可能就有好几种,一行的、两行的、三行的等等,都要查漏补缺;(2)每个模块中尽量保证字号色值、左右上下间距都包含,因为开发人员找到对应的公共模块后,可以迅速获悉这几个方面的信息,迅速开发。


再次声明以上规范好处(对比以前每个页面进行标注的做法):

(1)即视觉调整的工作量大概可节省一半。即一个设计师对应一个统筹资源的开发人员,当有一个小的变动(如title bar的样式或字体颜色)时,不用所有人员都通知一遍,直接联系该开发人员即可;
(2)视觉设计师交接时,可以减少沟通成本;
(3)加强了同一类型设计部件的统一性。设计师也会大意的时候,即在同一类型的设计部件中,设置了不同的参数,导致设计效果图本身不统一;
最后谈一下该规范适用情况:
(1)一个设计师既做交互又做视觉;
(2)视觉重复页面比较多;
(3)当有其他设计师交接;
本文标签: UI设计, 视觉设计




















