你知道么?每个移动客户端产品或APP都有列表页!
一、列表页是什么?
在《iOS Wow Factor:Apps and UX Design Techniques for iPhone and iPad》第六章中有这样一段话:列表页是一个由若干可选择对象所组成的队列。
在手机端,列表页是一个很常见的组件,它是由手机这个特殊媒介的特征所决定的。手机端的内容呈现和pc端不同,有一定的阅读局限性,一个页面只能表明一个信息,同时上下空间可无限延伸。
对交互组件做定义很重要,应该从现有的基本概念出发,来定义全新的交互对象。而不是将列表直接定义为一个貌似纵向排列的表单,这样就限制了交互的创新设计,典型的列表是纵向,但九宫格式和一些标签形式也属于列表形式之一。
最近进行的一个儿童《手机印品商城》应用,42个页面有80%以上是列表页结构,越发的重视列表页的作用。

二、列表页设计注意要点?
1、明确列表的目的,目的决定形式
列表页要达到的目的无非有几种:
(1)概观性,列表可以提供给用户一种概观性的方式来呈现内容。

图01
图01是一个携程旅行,首页导航用了分类概观性列表的形式,用户一目了然看到四种分类:酒店、机票、旅游、攻略。分别用四色和大图标区分,对于信息较多的列表仅一个层级是不够的,这四个分类又各自做了四个二级分类,并且在文字和图标上做了缩小的概括性处理,用户短时间迅速能了解自己需要操做的分类在哪里。
(2)搜寻:用户可能需要在列表上寻找他们想要的信息。

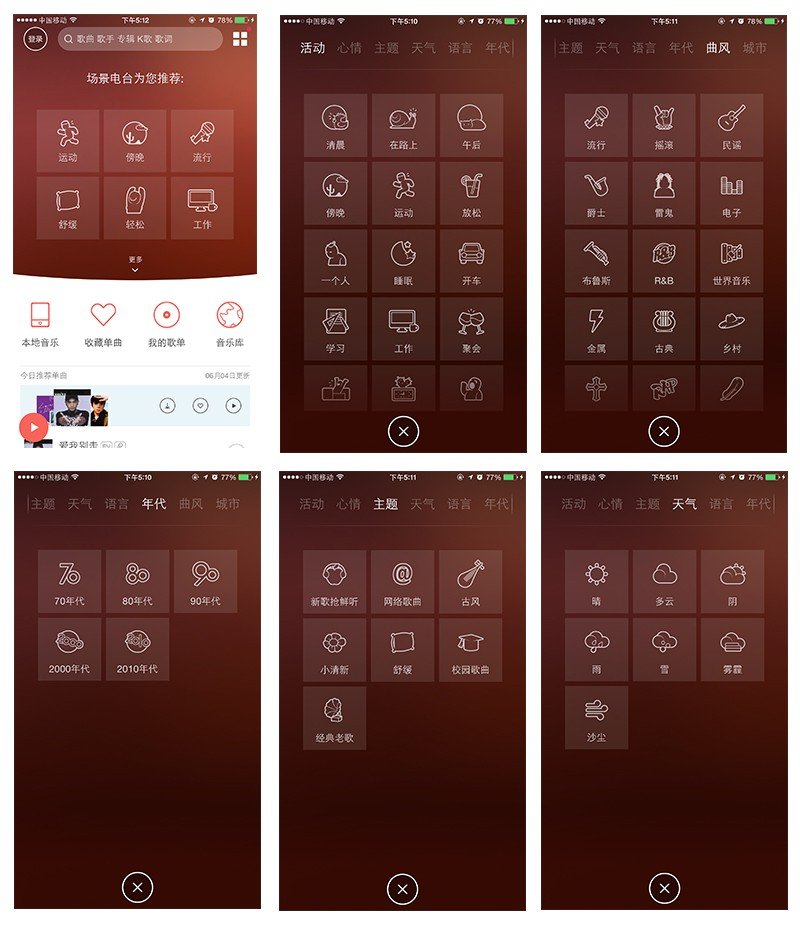
图02
图02百度音乐,是我天早上都会使用的一款很有效率的产品,它的一个独特的设计点就是把音乐用各种情景分类,并配有图标,因为每天早上要叫孩子起床,在上班前送它们去幼儿园,但是叫小孩子起床是一件很头疼的事情,当看到活动分类有“起床”图标,选择之后播放的都是很亢奋的叫醒睡懒觉人的音乐,孩子一会就起来了,后来发现最好用的是亲子这个选项,因为放的都是他们在幼儿园学的歌曲,还没睁眼就跟着唱起来,甚是有效。这个分类列表用九宫格的设计形式,用最贴合的图标让用户能有效的找出自己需要的音乐分类,达到了很好的搜寻作用,节约了用户的搜索成本还养成了独特的搜寻习惯。
(3)分类与过滤:用户可能正在分类信息或者使用一些方式(档案大小、名称)过滤内容。

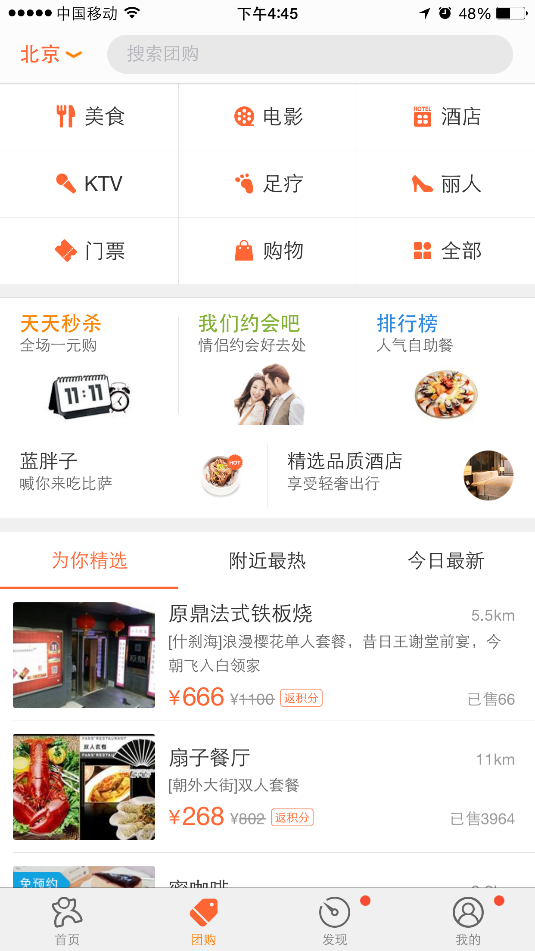
图03
这是大众点评的移动端界面, 在这一个可视界面中就有三个分类列表。最上面是按照搜索使用大类做的分类,中间“天天秒杀”等内容是提炼了特色内容作为主要推广列表,并配有异形图,抓用户眼球,下面的内容就是根据地理位置给用户做的优先推广和最热最新的内容。这个列表设计明确的给用户优先做了分类,一般3秒就能做出大类判断,筛选过滤掉不需要的内容,进入到关键内容。不必在冗长的列表中寻找大类再区分小类,好的列表页设计已经提前帮用户考虑一步。
(4)项目的整理、增减与分类:整理信息,此时很有可能需要多选、搬移的辅助功能。

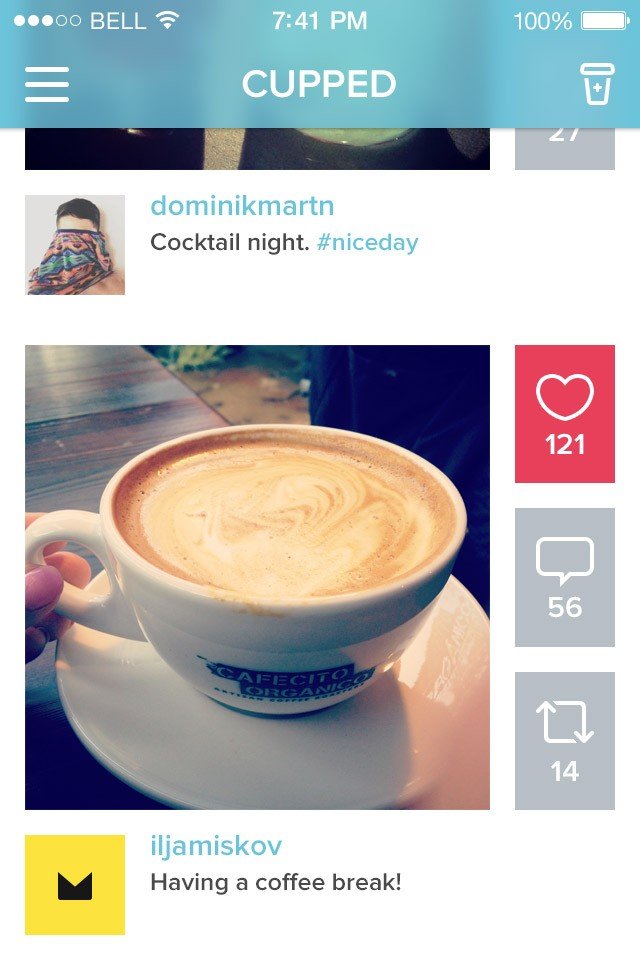
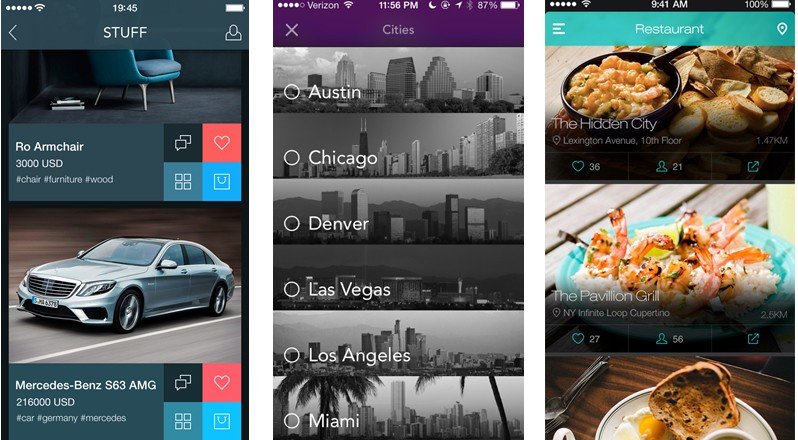
图04
列表除了有罗列和区分功能,还有一个重要功能是可操作性。这也是列表的高级用途。我们可以在手机设置项里找到很多可操作的列表项,例如开启wifi模式或者关闭声音模式等等,在手机应用中,可操作的列表页设计也占很大一部分,图04的社交app里有三个可供用户操作的按钮,用三个图标表现,分别是“喜欢”“评论”和“切换”。用户和朋友互动第一时间对可视标签进行选择,并操作,操作即反馈,产生互动,这提升了列表项在单独具有选择功能基础上的操作功能实现,在手机界面的拓展上具有更积极的意义。
2、明确列表页有多少项,项决定逻辑关系
列表单元中可能包括图片、主标题、副标题、标识、图标等列表项,设计师需要将这些已经筛选出来的信息进行组织。但有效地组织前,必须有效地知道某个图标、人物头像或者商品照片的大小,还有主标题的最多字数和最少字数大概为多少,这样为你提出好的信息排布形式提供论据。

图05
图05是“饿了么”应用的列表页,每组项的推荐都涵盖很多项。

这一个组合涵盖7个内容项分别是:1、图示 2、名称 3、星标评价 4、交易次数 5、送餐最低金额和送餐时间 6、可提供的优惠 7、更多优惠。在设计中如何有效的利用字体、字号、字色、图标等元素为逻辑区分内容的主次是设计师需要重点思考的。

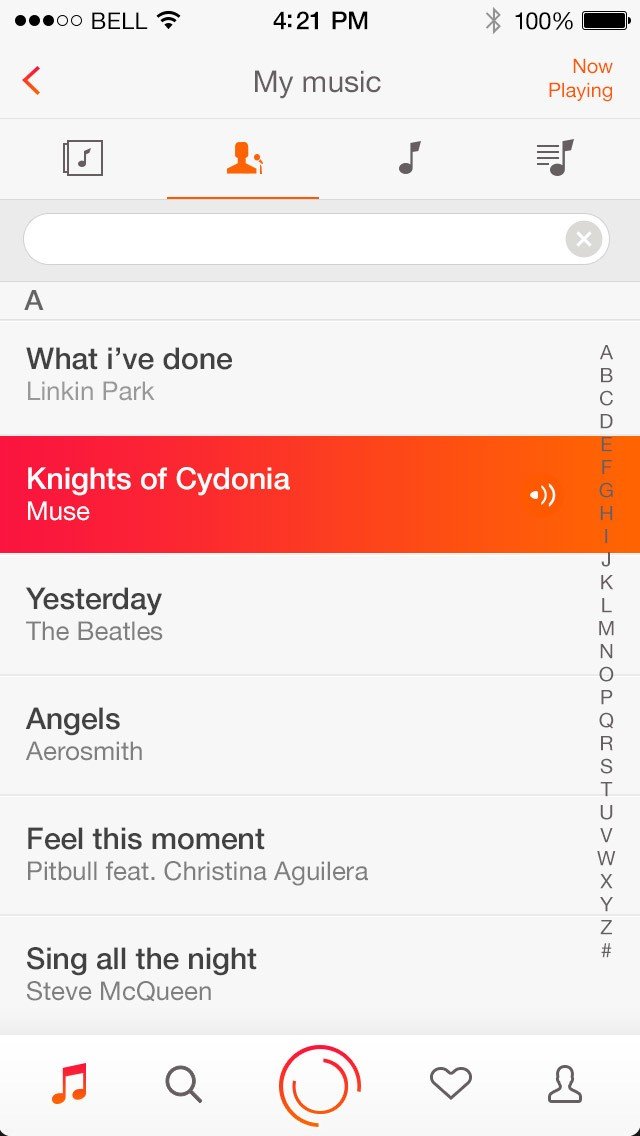
图06
这是一个利用首字母做区分的音乐应用,类似我们的通讯录,一般情况下,数据量巨大且类别繁多较难在短时间找到的内容,可以用首字母为逻辑的方式来建立列表库。这种庞大的数据如果用单纯列表形式对用户来讲简直是灾难,失去耐心的用户最终会放弃应用,所以适当的列表形式非常重要。

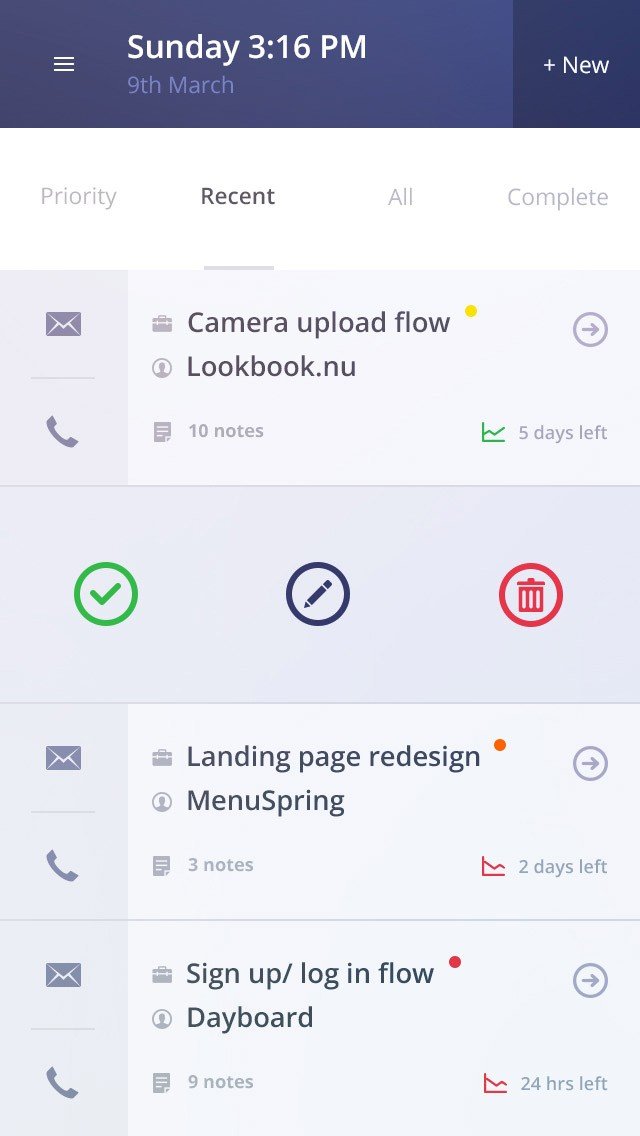
图07
图07是一组电话薄的清单嵌套列表,每一个大项里含有邮件和电话两个二级项和4个三级项点开还包括一个可操作的四级项。是典型的可操作清单嵌板模式,在系统需要设置、删减等交互界面经常被使用。
3、组织主次关系
手机的视觉显示中:左边的信息比右边的信息重要,上面的比下面的重要,所以主角信息要尽量放在左边以及上面,配角放在右边或主角的下面,一些需要强调的副角则可以通过字体大小或者颜色进行强调。

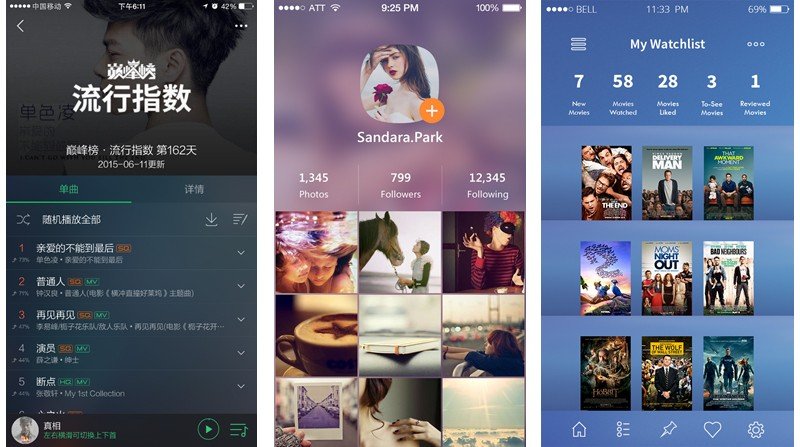
图08
当列表页设计目的和逻辑都清晰呈现后,最后要做的是综合的梳理和关系的组织协调。图08分别是3个不同应用,但都基本符合上面比下面重要,左边比右边重要的设计原则进行类目的梳理,在视觉上和使用上一目了然,“巅峰榜”、“头像”、“数字列表”分别是三个列表页的主题,下面则是附属内容。既有大类又有细类,在文字、颜色标签的处理恰到好处。
三、优秀创意形式分类举例
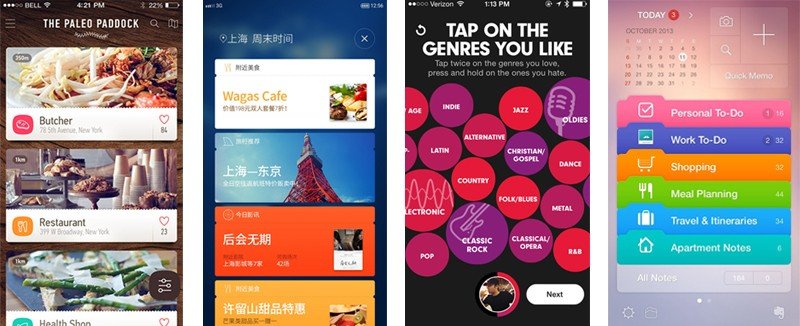
1、缩图分格
优点:将列表用网格缩图的方式呈现,让用户使用视觉图片的方式浏览内容。

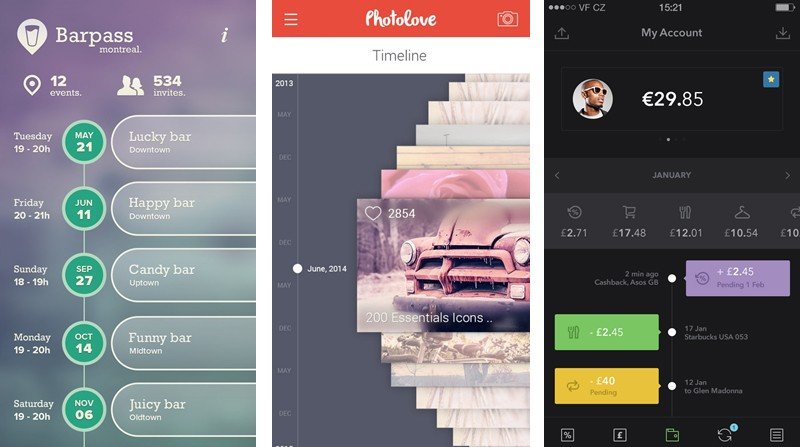
2、时间轴
优点:逻辑清晰,主次分明,很适用于有时间线罗列的事件,html5设计常客。

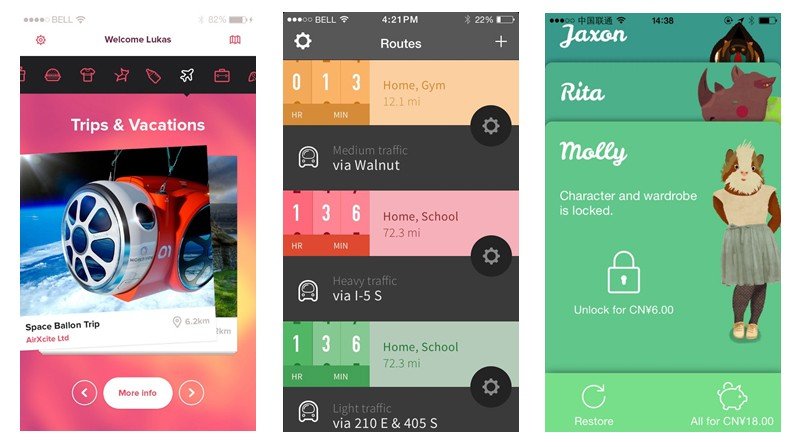
3、标签卡片
优点:可扩展形式多样、视觉创意性强,标签是一种拟物形式,用户的参与感和实物感更强烈。


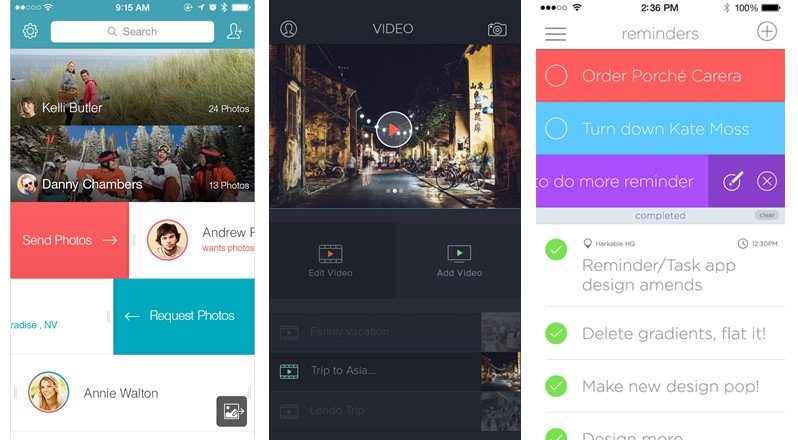
4、清单嵌板
优点:列表会在原地展开/收起,用来显示该项目的详细信息。

5、通栏清单
适合能提供高清有细节大图的产品展示,无限制长列表。

不要忽略列表页
往往被忽略的细枝末节才是关键。

本文标签: 列表页, 应用, 手机




















