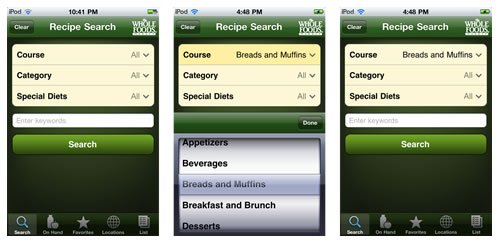
搜索表单
用户可以在搜索表单中使用某些高级搜索选项,例如通过某种方式选定搜索范围等。另外,搜索表单当中通常还会包含一个在视觉呈现方式上很突出的搜索按钮。


尽量控制搜索表单中的交互元素数量,并按照正确的方式使用这些交互元素。在视觉上注意细节的把握,例如元素的对齐、文字标签的布局及字号等。
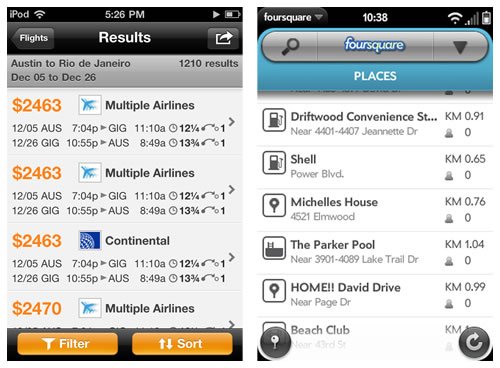
搜索结果
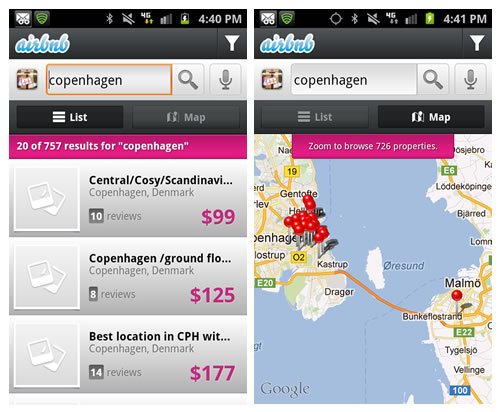
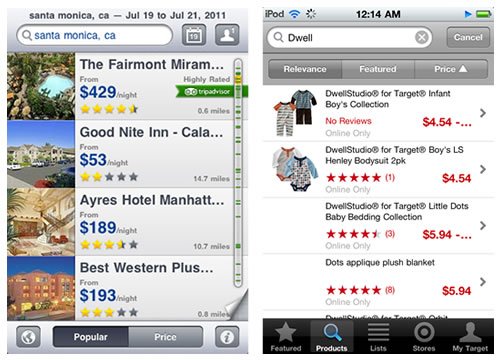
我们将搜索结果自身也看作整个搜索功能中的一个模式。搜索结果可以出现在与搜索操作相同的界面中,也可以存在于一个单独的搜索结果界面当中,看需求。搜索结果的呈现方式是多种多样的,包括表格(table)、列表(list)、缩略图等,另外还可以显示在地图当中。同一款应用可以同时使用几种不同的搜索结果表现形式,具体方式取决于搜索结果的类型及用户的设置。



很多应用都会在搜索结果中使用延迟加载技术(lazy loading),通过这种方式首先加载一部分搜索结果,同时另外一部分继续载入。通常有两种方式可以触发更多内容的加载,一是自动加载,二是由用户手动点击某个按钮或链接来执行。
我们可以使用延迟加载技术来代替传统的分页浏览模式,特别是在移动应用的上下文环境中,分页导航方式有悖于自然的交互模型,不符合用户直觉。另外,最好让用户了解搜索结果的条目总数,并为搜索结果提供合理的默认排序规则。
排序
为搜索结果选择一种最恰当的默认排序方式是很重要的,通常,我们可以根据自己产品的实际特性以及用户期望来对其进行设定。而改变搜索结果排序方式的设计模式大致有以下三种:
- 排序切换
- 排序选择器
- 排序表单
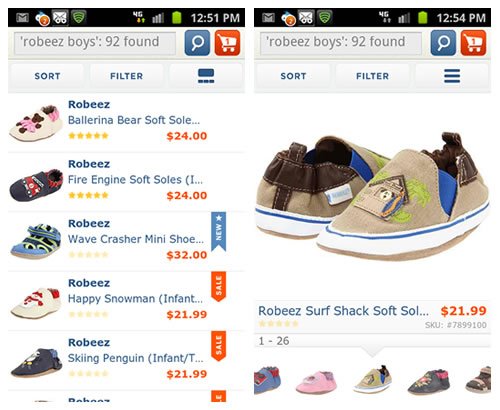
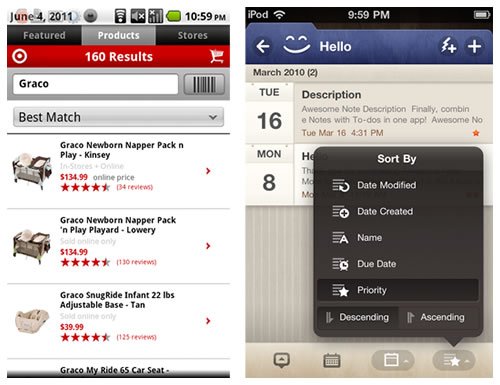
排序切换
如果可选的排序方式不算太多,我们可以使用这种最简单的解决方案。将排序切换按钮放置在搜索结果的顶部或底部(具体位置根据界面中其他相关元素的布局而定),用户无需离开当前视图就可以轻松改变排序方式。
下图右侧的Target应用将四种排序方式整合到了三个切换按钮中,其中的“价格”是可以进一步切换成为升序或降序的。

排序切换要有清晰明确的视觉呈现方式来表达“当前”的状态。
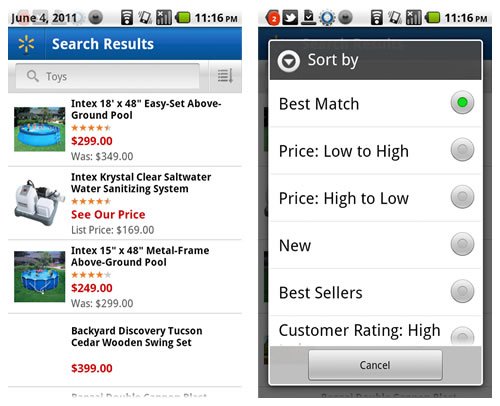
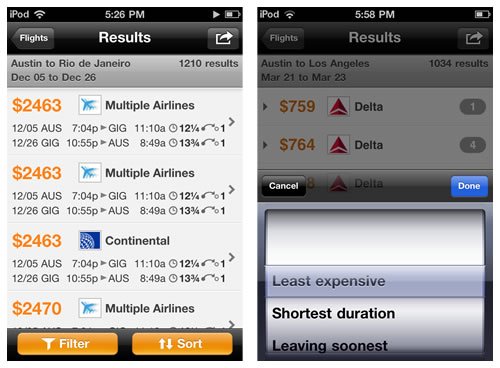
排序选择器
选择器模式算得上是切换模式的良好替代品。很多类型的UI控件都可以在这个模式中派上用场,具体的运用方式还要参考不同系统平台所提供的设计规范。例如,在Android应用中,菜单形式比较常见,而对于iOS来说,选择器(picker)和动作表单(actionsheet)都是比较合适的控件。

相比于切换模式来说,选择器模式允许更长的文字标题以及更多的选项。上图中,Walmart的Android应用在搜索栏当中放置了一个按钮,用来打开排序弹出层。而下图中,Kayak的iPhone应用则将用于展开排序选择器的按钮放在了搜索结果的底部。

此外,Android中的组合框以及iOS中的弹出覆盖菜单都可以用在这种模式当中。

参考相关系统平台的设计规范,在排序选择器模式中使用最恰当的UI控件。对当前选中的排序方式,要以清晰的、容易辨识的视觉表现形式来突出显示。
排序表单
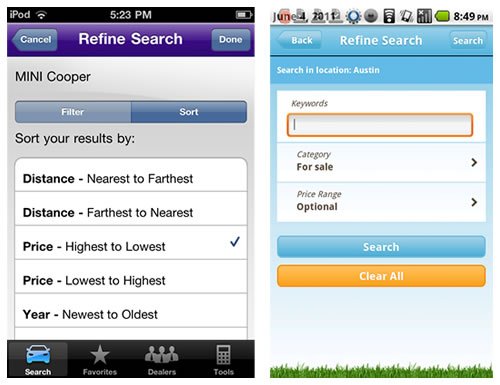
很多应用会在同一个界面中整合运用多种排序及筛选方式,这种方法通常被称作“精炼(refine)”,它很复杂,但却能帮助用户得到最精确的搜索结果。在移动应用中,“精炼”的方式大多承载于一个表单界面中,用户需要在里面根据自己的需求做出选择,并提交这些搜索条件。

请在实际产品中优先考虑切换模式或选择器模式,尽量降低产品复杂度。
筛选
包含大量数据的内容列表需要被进一步的筛选,才能更有效的向用户传达信息。常规的筛选模式包括:
- 筛选切换
- 筛选展开列表
- 筛选对话窗
- 筛选表单
筛选切换
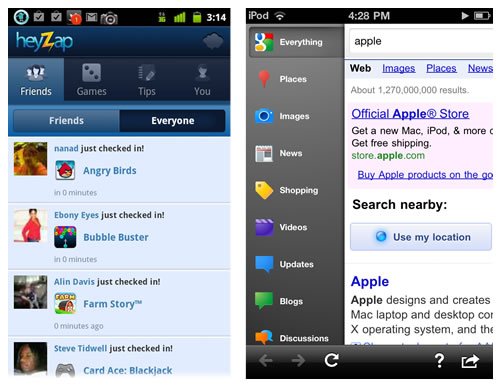
与排序切换模式类似,筛选切换同样会在搜索结果界面当中显示,例如在界面顶部或底部。通常只需一次点击,用户就可以对搜索结果进行进一步的筛选过滤。HeyZap应用使用了标准的切换按钮控件,而Google则使用了纵向tab切换。

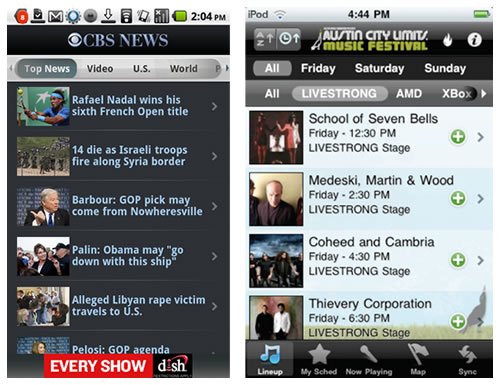
CBS News和ACL Festival的应用都使用了横向可滚动的筛选栏,让用户可以在不同类型的内容列表之间迅速切换。

不过,不建议用这种方式作为应用的主导航。
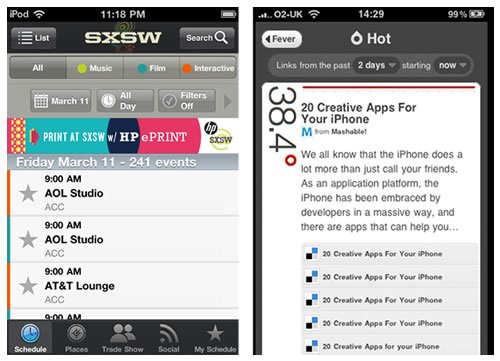
SXSW应用将两层筛选按钮栏合并在一起使用;而Feed a Fever新闻阅读器则将两个组合框以非常简约的视觉风格排列在一起,作为一套统一的筛选切换组件。

筛选选项的文案必须清晰易懂;被选中之后,要能明确的显示出“当前”状态。
筛选展开列表
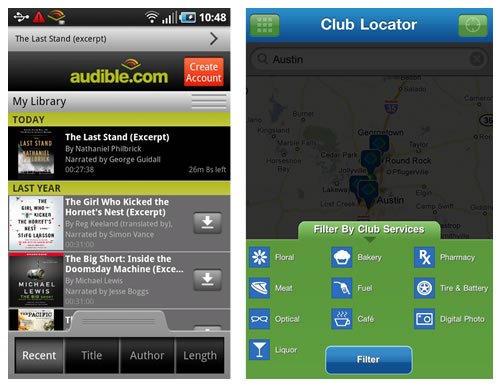
这同样是一种很有效的信息筛选方式。滑动或点击界面底部或侧边的某种“把手”,包含筛选选项的列表界面就会展开。在下图中我们可以看到,Audible应用的展开列表中只有一个简单的筛选切换栏,而Sam的展开列表所提供的筛选项目则复杂的多。不过对于后者,更好的设计方案是去掉“Filter”按钮,让地图可以随着用户的选择而动态更新。

筛选对话窗
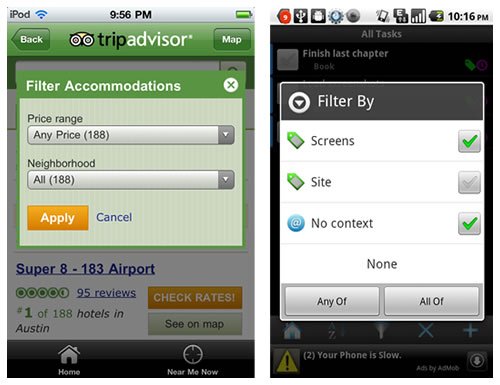
弹出对话窗具有模态特征。用户必须选择一个筛选选项,或是取消筛选动作。TripAdvisor的iOS应用使用了自定义的筛选对话窗,而USPS的Android应用则在对话窗中使用了系统原生的控件。

对话窗模式确实可以很好的完成筛选任务,不过前两种模式当中不包含具有模态特征的控件元素,这可以使用户更加自由的在不脱离当前界面上下文环境的情况下尝试各种筛选选项。
在弹出对话窗的模式中,尽量保持选项列表的间断,避免滚动的发生。
筛选表单
与前面提到的排序表单模式类似,我们可以将一些高级的数据筛选和精炼选项整合在一个表单界面中。例如,WorldMate允许用户在筛选表单中按照价格、品牌和星级来筛选某地的酒店信息。Zappos的应用也采用了类似的做法,不过他们使用的基本都是iOS原生的界面控件。

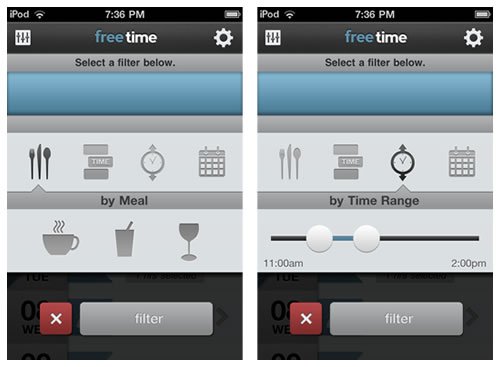
Freetime在筛选表单中使用了高度自定义化的控件元素。用户首先需要在里面选择一个主要的分类项目,然后在相应的二级筛选栏中做出选择,最后提交这些筛选选项。

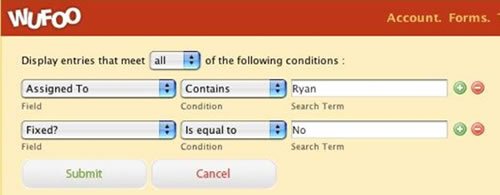
条件筛选是一种相对高级的筛选机制,我们可以在Wufoo的Web应用中看到这类很标准的筛选模式:

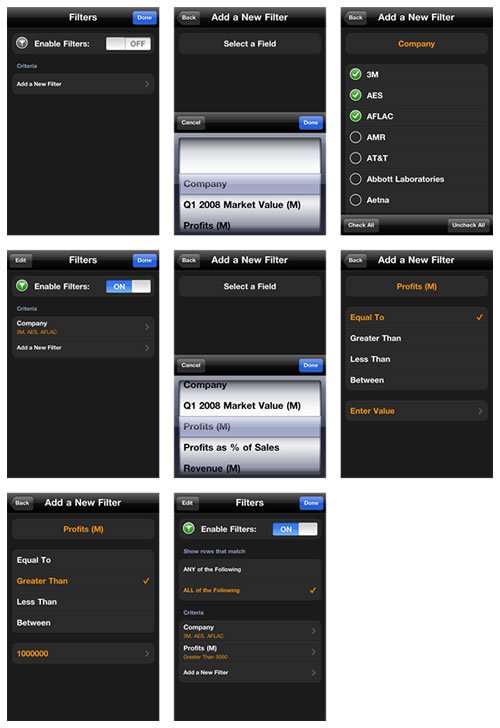
要在移动应用中利用各种控件创建复杂的筛选表单,这不是一件很轻松的事儿,不过看上去Roambi做的不坏:

不要对筛选机制进行过度的设计,通常情况下,保持在当前界面中的筛选切换模式或展开列表模式都可以胜任。如果信息结构较为复杂,必须使用表单模式,那么要严格遵守系统平台的设计规范及具有普遍意义的最佳实践模式。
本文链接:http://www.mobileui.cn/mobile-application-interface-design-the-mode.html
本文标签: 应用, 界面设计, 移动





















