决定放假期间先不上iOS Wow体验了;手头这篇译文不做完的话我心不甘。去年年底,我们曾经学习过一篇“具有引导性的移动应用界面设计模式”,其英文原文来自O\’Reilly动物园的一本新书,”Mobile Design Pattern Gallery”,就是封面上是个大公鸡的那本儿。今次这篇则是来自于本书的第四章——搜索、排序和筛选。貌似国内引进版也由XX出版社在做着了,真心不关我事,自己走起。接下来果断精分,进入原文作者人格。
很多信息类服务站点都是通过分类的方式来组织相关内容信息的,例如交通工具方面的卡车、货车、SUV等;而Greensheet这样的网站则是直接将售卖信息一股脑的堆在一个又一个的页面中,如果我(英文原文作者)想找点儿什么,真的必须挨个看下去。谢了,我还不如直接在手机上用Craigslist应用呢。
在使用Craigslist的过程中,我就琢磨着,作为普通用户,我们确实可以很明显的受益于那些在信息的搜索、排序和筛选方面做的很到位的UI设计模式。在本文中,我们将一起了解一下,有哪些设计模式可以帮助我们按照用户所期望的方式将数据信息更加有效的组织和呈现出来。
搜索
首先为各位推荐两本这方面的好书,”Search Patterns: Design for Discovery”和”Designing Search: UX Strategies for eCommerce Success” (前者国内有引进,即《搜索模式》![]()
一书)。然后我们接茬来看移动应用当中与搜索相关的设计模式。
- 显性搜索
- 自动完成
- 动态搜索
- 指定搜索范围
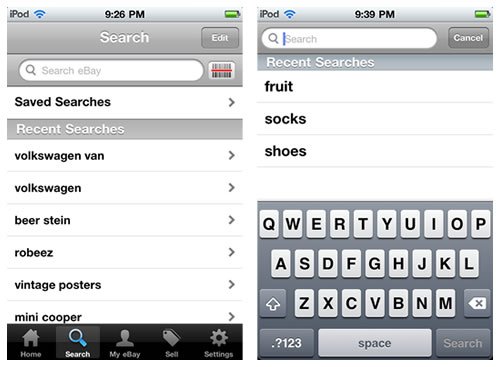
- 已保存的/最近的搜索条目
- 搜索表单
- 搜索结果
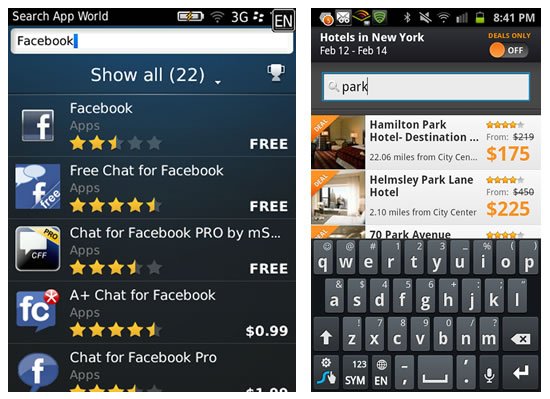
显性搜索
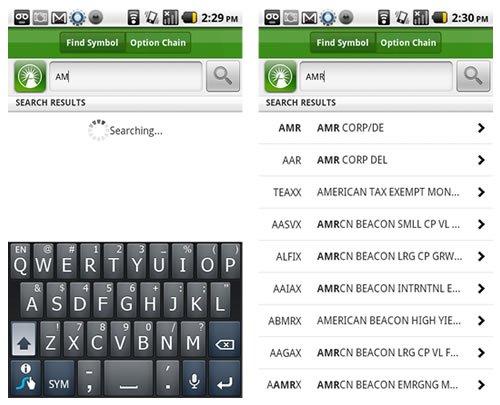
作为最普通和最常见的搜索模式,显性搜索依靠显性的动作行为及表现方式来执行搜索任务、展示搜索结果。在这种模式中,搜索按钮会出现在输入框的右侧,或直接嵌入虚拟键盘中 (这种情况下可以将“取消”按钮放在搜索栏中)。搜索结果通常会直接呈现在搜索栏下面的区域当中。在设计方案里,可以考虑将线性搜索与自动完成模式搭配使用。


在这种模式中,提供显性的搜索按钮,同时还可以为用户提供用来取消当前搜索行为的操作方式。当搜索正在执行时,提供明确的状态反馈。
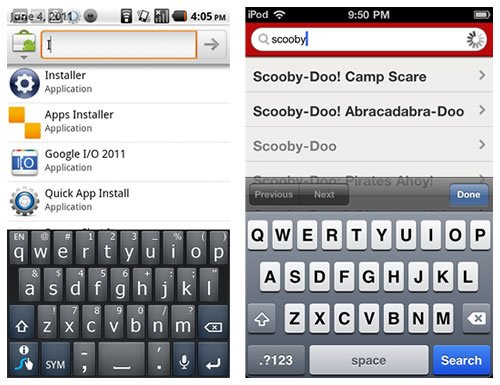
自动完成
可以说,这是随着Web 2.0那波儿大潮所涌现出的一种最经典最实用的搜索模式。用户在输入关键词的同时,系统会即时提供一些根据当前已输入文字所猜测出来的搜索结果,如果用户发现其中的某个条目正是自己想要的,那么直接点击就可以完成搜索。当然,在没有恰当的候选条目或是用户觉得不手动输入完整关键词就活不下去的情况下,这仍然是一个能够正常完成搜索功能的普通模式。

理想情况下,系统应该随着用户的输入而立刻提供搜索结果,但在实际当中,用来反馈系统工作状态的视觉提示也是必要的。上图右侧,Netflix直接将状态提示做在了关键词输入框内部靠右端的位置;另一种常见的做法是将其放置在搜索结果所要出现在的位置。

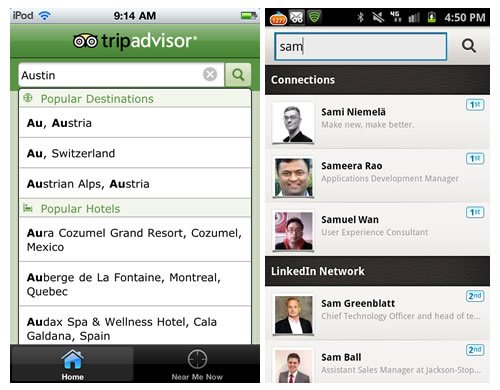
TripAdvisor提供了一种更为出色的自动完成模式,他们直接将即时呈现的搜索结果按照热门的旅行目的地、宾馆酒店等类型进行了归类。LinkedIn的做法也有几分类似,他们会优先显示那些与当前用户有直接联络关系的搜索结果。

通过视觉提示向用户反馈系统当前的工作状态;可以考虑在搜索结果中对当前已输入的字符进行着重显示。
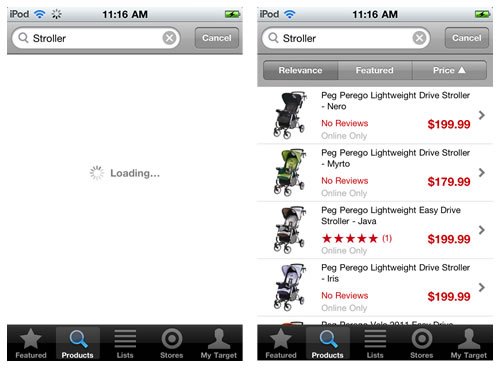
动态搜索
这种模式也可以被称为“动态筛选”,当用户在搜索栏中输入关键词时,已有的搜索结果会随之进行动态的筛选。看上去,这与前面的“自动完成”模式是差不多的,但实际上它们在交互模型方面有所区别。动态搜索模式的主要作用是对已有的信息列表进行提炼和筛选。
动态搜索模式用来对数据集进行即时的精炼和筛选,例如可以被用在地址簿或个人媒体库等方面的应用当中。但该模式不适于数据规模过于庞大的状况。
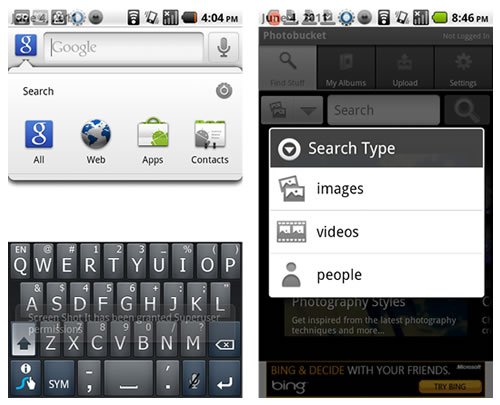
指定搜索范围
在某些情况下,可以让用户在执行搜索之前对搜索对象的类型和范围进行界定,从而得到更符合需求的搜索结果。Google和Photobucket的应用在指定搜索范围的操作形式上略有不同,但最终目的都是一致的。

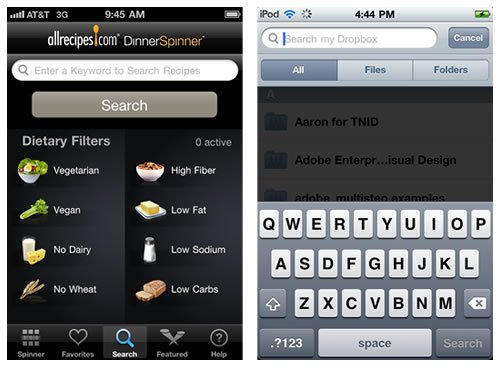
采用类似做法的还有AllRecipes以及Dropbox的应用。在Dropbox中,默认的搜索范围是全部内容,但无论在搜索被执行之前,还是结束之后,用户都可以进一步选择搜索范围,例如搜文件或是文件夹。

根据产品自身的情况,合理的划分搜索类型,以便用户在执行搜索的时候进行选择。通常三到六个选项就够了,必要的时候可以通过表单来实现高级搜索功能。
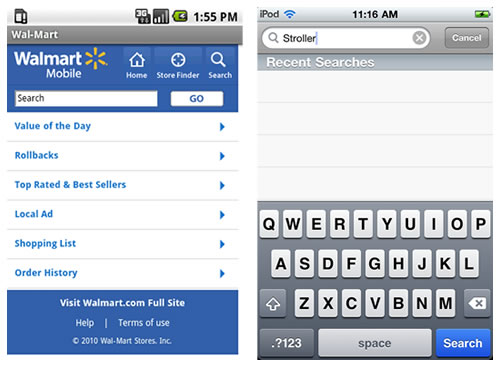
已保存的/最近的搜索条目
优秀的移动应用界面设计都会尊崇一条最基本的可用性原则:尊重用户的付出。在搜索中,已保存的或是最近的搜索结果就是这条原则的良好体现。通过这两种模式,用户可以轻松的选择曾经搜索过的关键词,完全不必重新输入。

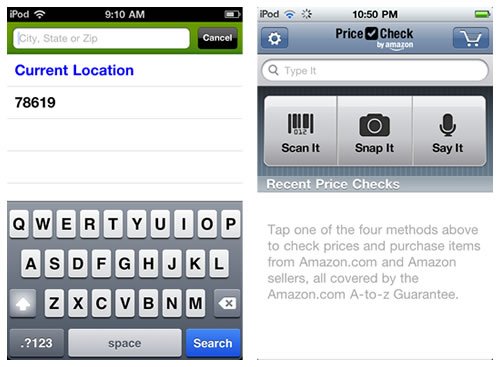
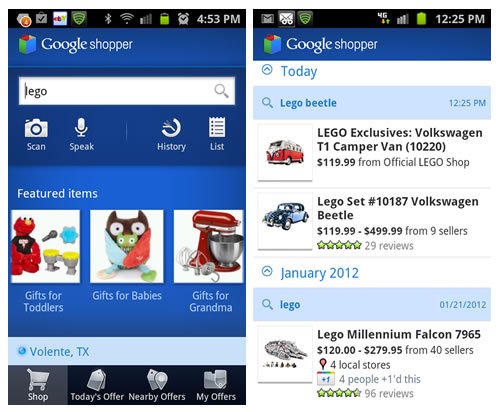
与这条可用性原则相关的设计模式还包括Trulia中的基于地理位置的搜索、Amazon的条码搜索、Google Shopper中的扫描及语音搜索,以及按照搜索日期进行分组的搜索历史记录。


在保存搜索结果的模式中,用户通常还需要花费额外的步骤为搜索结果命名,作为将来查看时的索引方式。而“最近的搜索条目”则由系统自行保存及呈现。对于自己的产品,要考虑哪种方式更加适合。
本文标签: 应用, 界面设计, 移动