调查显示人们总是希望看到进度条的,尤其是在各种数据化APP中。充分理解当前状态或进度,对用户来说至关重要。另外,在需要耐心等待的时候,进度条是极为强大的工具。活力四射、有趣且漂亮令人愉快的进度条,绝对会让我们短短数秒的等待时间兴致盎然。
而且,进度条是各种多媒体播放器的基本组成,提供了退后和前进的功能。让用户不只是跟随播放,更能控制它。进度状态的图形表达对于增加用户好感起着至关重要的作用,同时也建立了优秀的人机交互界面。一起来看这二十七个创新的案例吧。
带有载入动画与进度条的手机界面
案例一:
妙的背景。轻微半透明的部件、白色风格和淡粉色的注入,为APP增添几分暖意和女性化意味。
案例二:
Miguel Pires 的dB-METER在中央绘制了一个明亮的仪表盘,巧妙地打破了深色硬朗背景的单调。微妙的凹槽和精准的绘制使得界面看起来非常精致
案例三:
Corey Lui 的充电动画设计看上去优雅醒目,有着令人喜爱的现实主义感染力。用绿意盎然的动画表达充电过程,吸引了所有的注意力
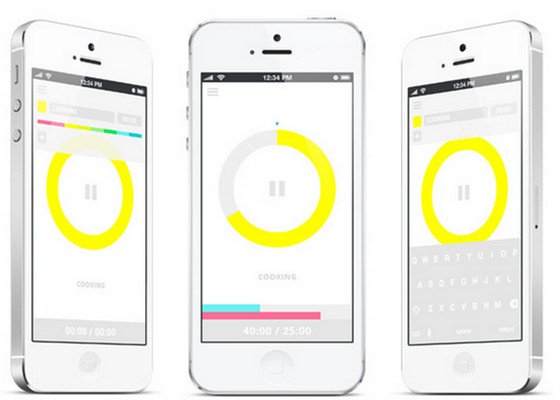
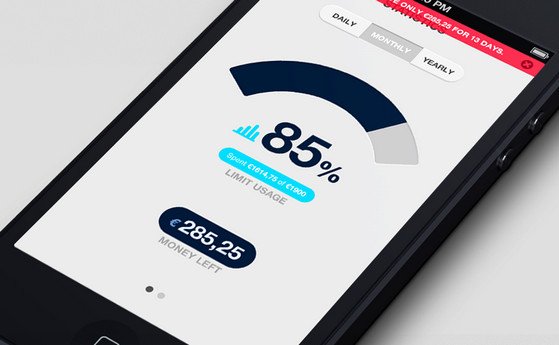
案例四:
Muhammad Farhan 的iOS7设计练习利用扁平的图形、柔和的色彩和纤细字体,清晰无疑表达了扁平风格的哲学。巨大的环形进度条占据整个界面的主要部分,使得数据看起来跃然纸上。
案例五:
Breezy 的TICKER通过明快乐观的色系创造出温暖亲切的感觉。纯白色背景和扁平元素相互协调,为APP打造干净轻快的形象。
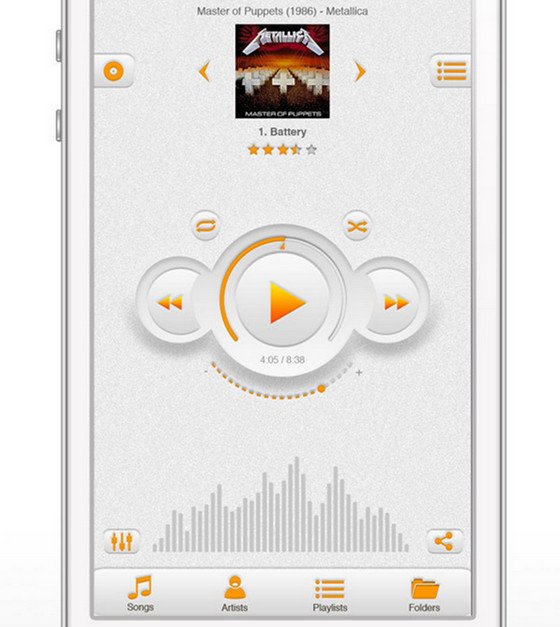
案例六:
Andrew Fuller 的音乐APP使用带噪点的灰色背景、明亮的控制按钮,橙色作为主色起强调作用,都使之区别于通常音乐播放器。精细的阴影和渐变使按钮微微凸起。
案例七:
Leigh Taylor 的Lift概念图基于深色系设计,配上炫目耀眼的亮色点缀。环形进度条很优雅,使用了间断和点状的线条来表达状态。
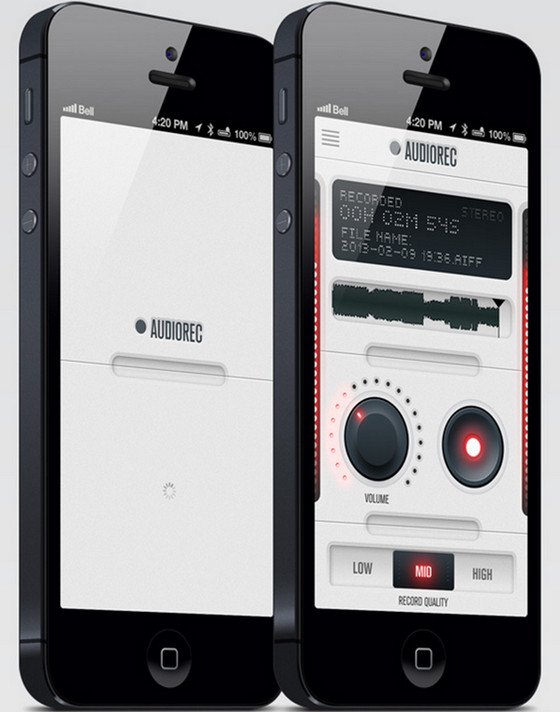
案例八:
Miguel Pires 的AudioRec界面设计是拟物派的一款清新之作。两侧设计有冷光指示器,漂亮的光点给音量旋钮增添了几分趣味。
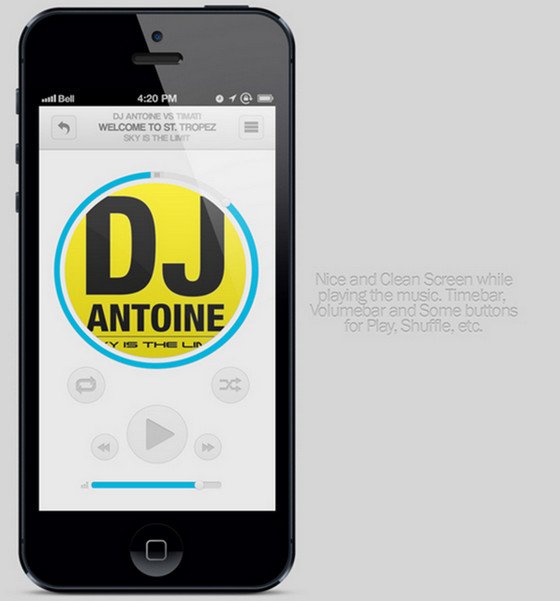
案例九:
Maximilian 的音乐播放APP概念图有着相当扁平的风格。中央的巨大的环状进度条,同时也是唱片封面图的边框。
案例十:
MVBen 的计时器。作者设计了一款非常棒的现实主义风格作品,中间的控制按钮与现实中的几乎无差。精致的渐变蓝进度条,在深色背景上非常醒目。
案例十一:
Karol Ortyl 的Statistics Screen用了仿仪表盘的进度条设计,还有附加文字来表示状态。干净的浅灰色背景与扁平图形巧妙地融合。
案例十二:
Patrick N. Lewis 的Dash iOS App。全屏背景图、非正式字体和普通的白色装饰,作者很好地处理了它们之间的平衡。半透明部件构成的环形加载动画,看起来优雅简练。
案例十三:
Corey Lui 的另一款iPhone APP主要采用双色设计(浅灰色与鲜艳的绿色),令界面外观干净且井然有序。
案例十四:
Dario, Morning设计。作者很巧妙地处理了黑色调、微妙的渐变和精细纹理之间的平衡。有光泽、极大的绿色环形进度条被放置在屏幕中心,用户一眼就能看见所需信息。
案例十五:
Ryan Littrell 设计的CLOCKWORK Timer App有很不错的metro格调。干净纯白的巨大矩形、浅蓝色的运用、细字体和整齐排布的数据,都给它创造一种井井有条的形象。
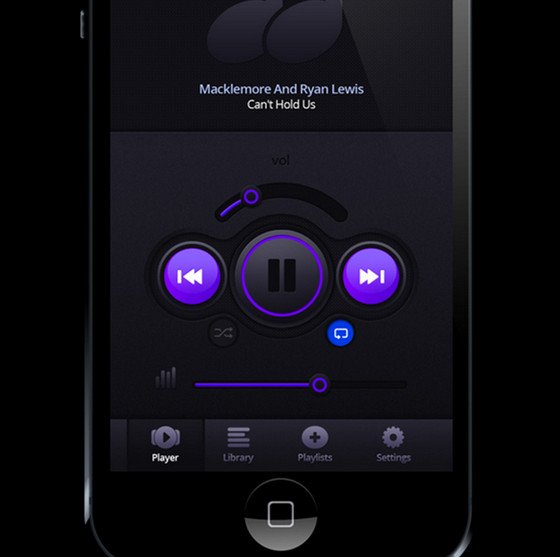
案例十六:
Kiran 的iPhone音乐播放器APP概念图的界面风格以深色、重纹理为主。深色的音量滑块、金属质感按钮和控制按钮的霓虹灯背景光,给界面增添一点粗犷的感觉。
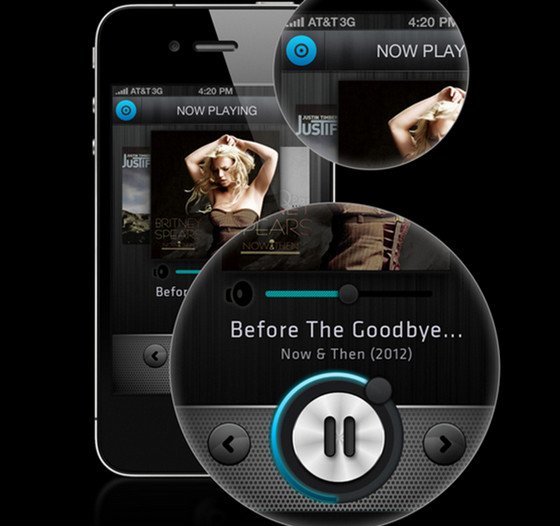
案例十七:
这张播放器界面概念图有着让人惊叹的音乐氛围。紫色与蓝色,和深至纯黑的图形与背景完美结合。柔滑高光和微妙渐变使得按钮看起来非常漂亮。
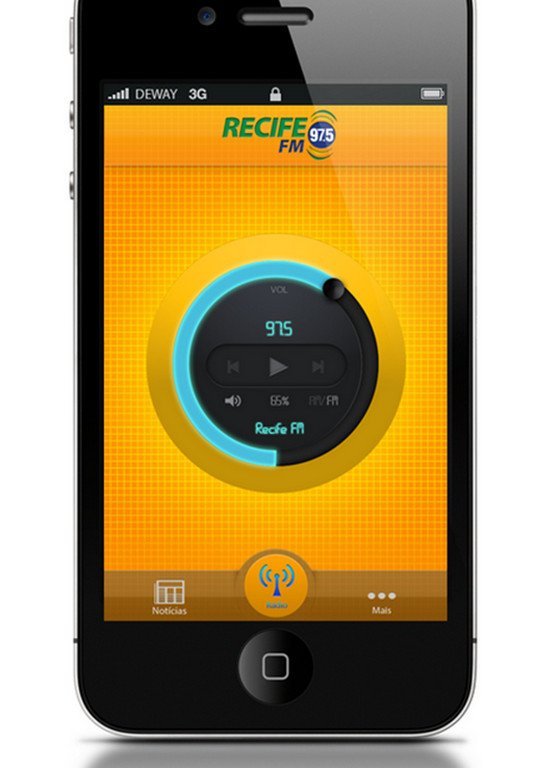
案例十八:
Lucas Ramos 的Recife FM是个充满正能量的设计。明亮的橙色帆布质地、清晰明确的网格和圆形音乐控制中心,给界面创造了欢乐愉快的氛围。
案例十九:
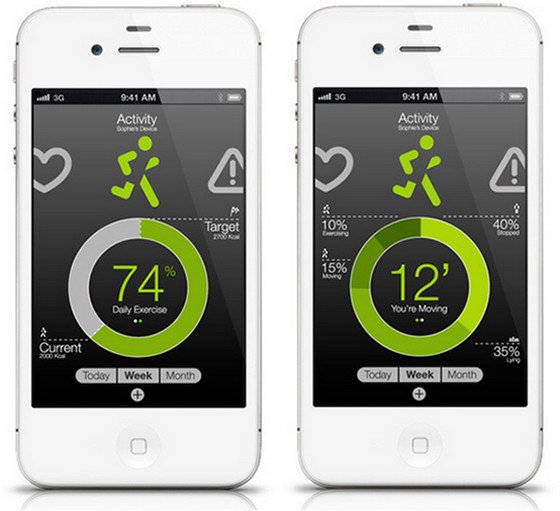
App Vital Watcher作为一款整洁美观的监控软件,它采用了高识别度的图标与形象符号,所用的绿色明亮鲜活。
案例二十:
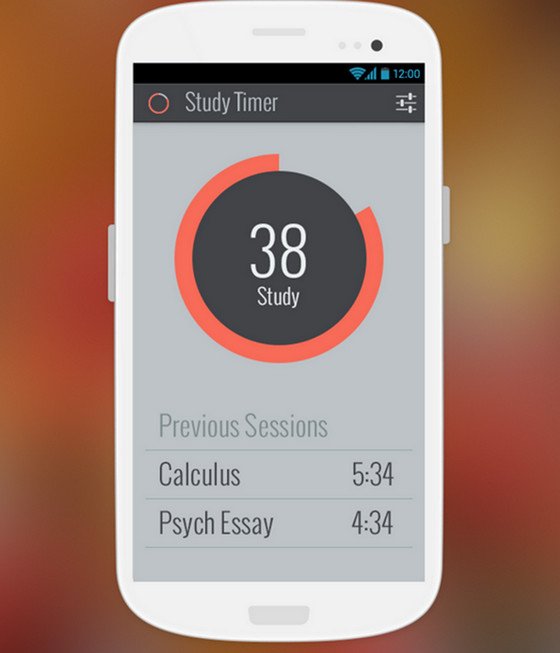
Suhaila Baheyeldin 的Study Timer设计表现了时尚和精致的扁平风格。主体采用灰色调,搭配珊瑚色和大号窄字体,使APP界面工整朴素。
案例二十一:
BLASTAROCKS 创作的 MeloMe音乐播放软件看起来轻快、干净、非常令人愉悦。浅色背景、浅色按钮、浅灰色字体为界面创造了一种独特的优美。平顺光滑的进度条很容易抓住眼球。
案例二十二:
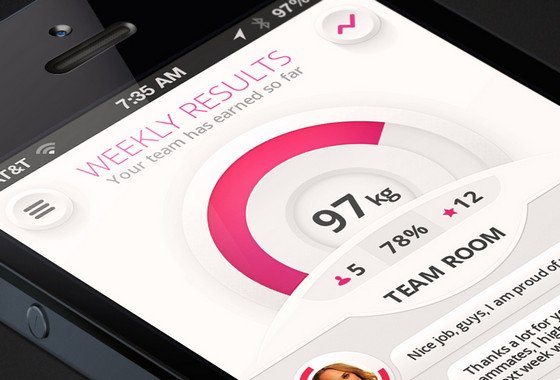
Nikita Abramenkov 的减肥APP设计强调功能与设计上干净协调地结合。粉色与白色优美地互补,深色字体使得内容容易辨认且易于阅读。
案例二十三:
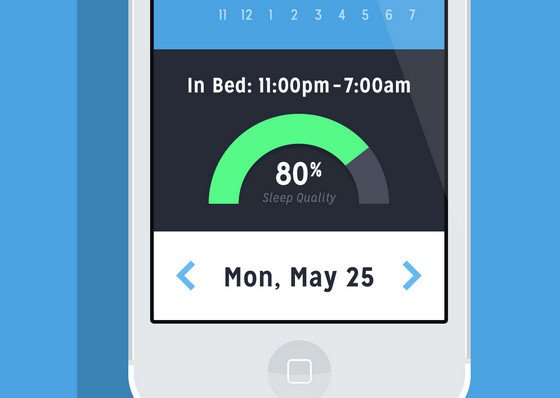
Jeff Rauch 的睡眠APP的扁平风格统计数据十分讨喜,还有优雅的粗圆弧,向用户展示他的睡眠质量信息。
案例二十四:
Artua 设计的Gym Genius APP界面有着很重的风格,大量使用光泽与渐变。圆形进度条能瞬间吸引注意力。
案例二十五:
Oktafian Angga Nugraha 的短跑计时 App有着精妙的传统金属质感界面,运用了大量有光泽的控制按钮和深蓝色元素。电子样式的字体,很好辨认,也使界面元素浑然一体
案例二十六:
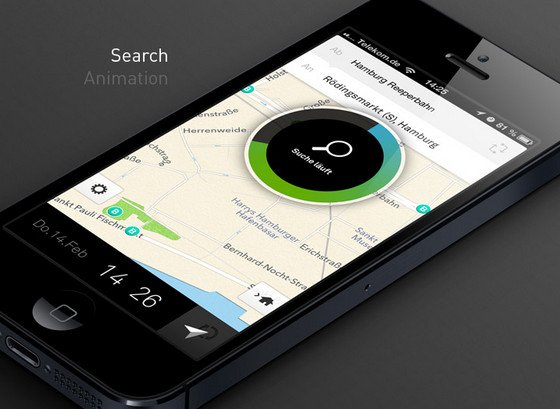
Martin Oberhäuser 的公交指引APP Nextr中设计了一个封闭的环形搜索图标,采用鲜活的渐变样式和动画效果
案例二十七:
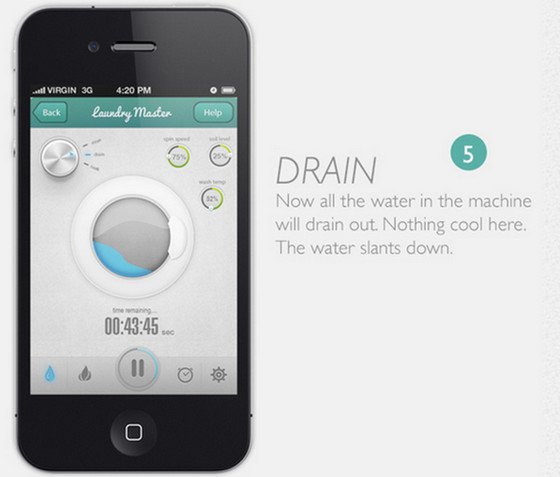
Zahir Ramos 的Laundry Master iOS版采用非常规设计来表现进度条。结合了现实主义和动画效果,使它看起来像洗衣机的一部分
译者:十萬個為什麼
本文链接:http://www.mobileui.cn/mobile-app-loading-progress-bars.html本文标签: 人机交互, 应用, 手机界面, 界面设计, 进度条
















































各种质感,各种美,SWEET