扁平化、巨幅背景图片、默认隐藏的全局导航…当前盛行的很多设计风格都直接或间接的受到2000年左右开始的极简网页设计运动的影响。向前追溯,这些风格背后的简约哲学则来源于美术及人机交互领域当中的一些早期运动。
对于界面设计而言,极简风格,或是说“最小化设计”,其根本目的是最大化的突出内容本身,而非界面框架。如果设计的得当,极简风格可以使重要信息及功能更容易被聚焦,从而提升界面整体的易用性。
然而如今,很多设计师错误的将“极简”理解成了一种单纯意义上的视觉设计风格 – 他们将重要的界面元素移除或隐藏起来,为了追求极简的视觉效果而忽视了那些需要从整体上综合考虑的其他因素,包括可用性、易用性、产品设计策略等等。他们忽略了极简风格的核心哲学以及最初孕育了这种风格的历史情境,其结果就是,从产品整体的角度来看,复杂度非但没有被降低,反而被进一步提升了。
为了更好的理解和运用最小化设计的方法原则,我们有必要花些时间去了解极简风格的起源及其基本特性。我们将通过两篇文章来探索这一话题:本文是第一篇,主要聚焦在风格定义和历史发展这两个方面,对最小化设计风格与可用性问题之间的关联也会稍作讨论;第二篇则会从深层次上分析最小化设计的特性对于界面及产品可用性的影响作用。
什么是最小化界面设计?
最小化界面设计的目标是尽可能的移除干扰元素,以一种最简单和直接的方式将内容与功能一目了然的呈现出来。这种策略下最常见的设计方法就是做减法,即移除那些与界面的核心功能无关的内容与功能。
我们难以通过某种统一的量化标准来判断某个界面是否属于最小化设计,毕竟这不是一种可以精确定义的概念,不过大体上还是有一些共同特征是能够得到大家的认同的,包括扁平化的背景材质、简化的配色、大量的负空间(留白)等等。关于这些设计要素以及它们在最小化设计当中的运用方式,我们将在第二篇文章中详细讨论。

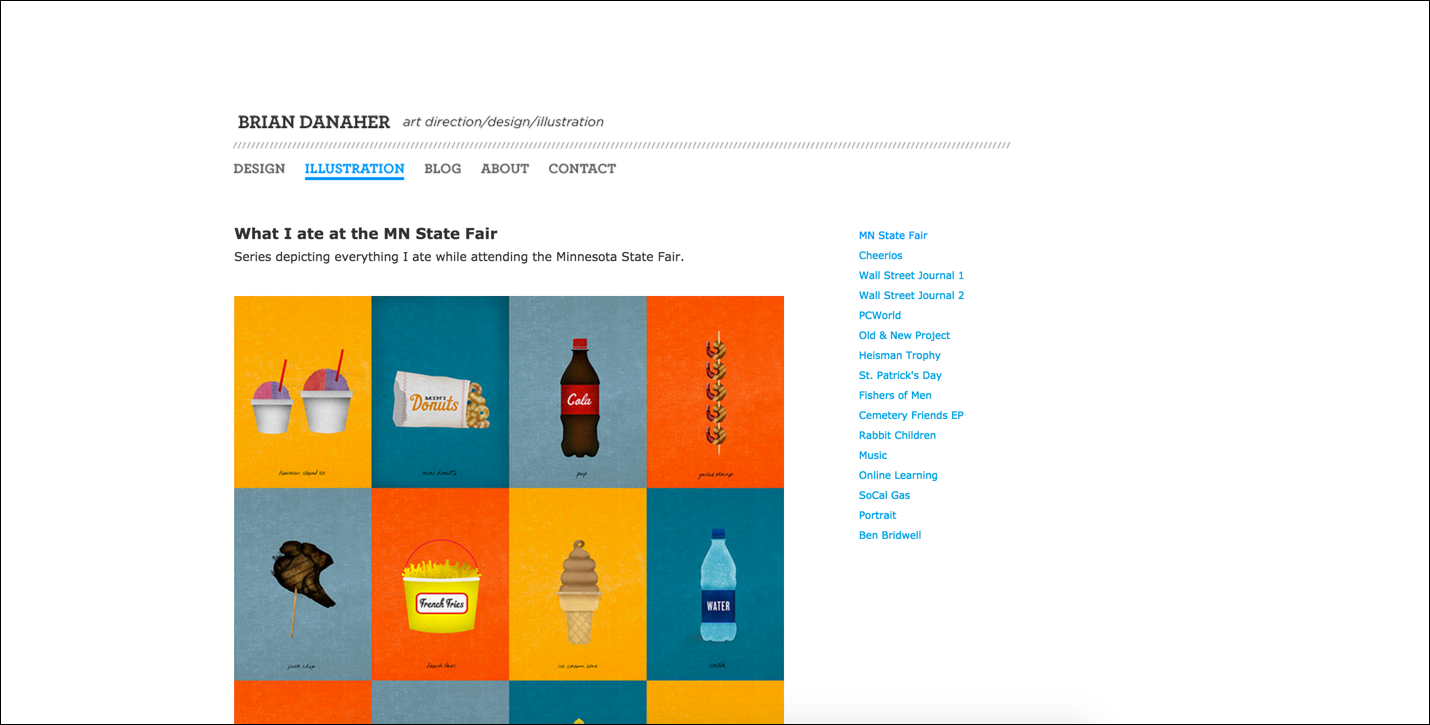
设计师Brian Danaher的个人网站,在15寸MacBook Pro上浏览时,留白占据了绝大部分空间;不同灰度的文字搭配一种关键色 – 属于很多设计师所公认的那种比较典型的极简风格。

在Danaher的站点中几乎看不到任何与内容无关的装饰性元素,界面的干扰性极低。极简风格很适用于这种类型的网站或应用,即功能复杂度较低,内容类型简单。而将极简风格运用到复杂度较高的产品当中则没有这么容易了。
可以说,最小化设计是对从前过于臃肿的、“最大化”设计风格的回应,包括我们曾经熟悉的漫长Flash进场、各种毫无意义的动画、质感沉重的界面元素、臃肿不堪的功能等等。
极简风格的兴起
极简主义起始于第二次世界大战之后的视觉艺术运动,与当时以混乱的颜色、动感等要素为代表的抽象表现主义形成鲜明的对比。极简主义受到当时著名的包豪斯艺术运动的影响,聚焦于简约而不失功能性的设计。
60年代
在上世纪60年代,极简主义开始流行于众多领域,特别是在美术及建筑设计方面。在视觉艺术领域,单色和几何图形、工业材质的运用都成为极简主义的代表性要素。
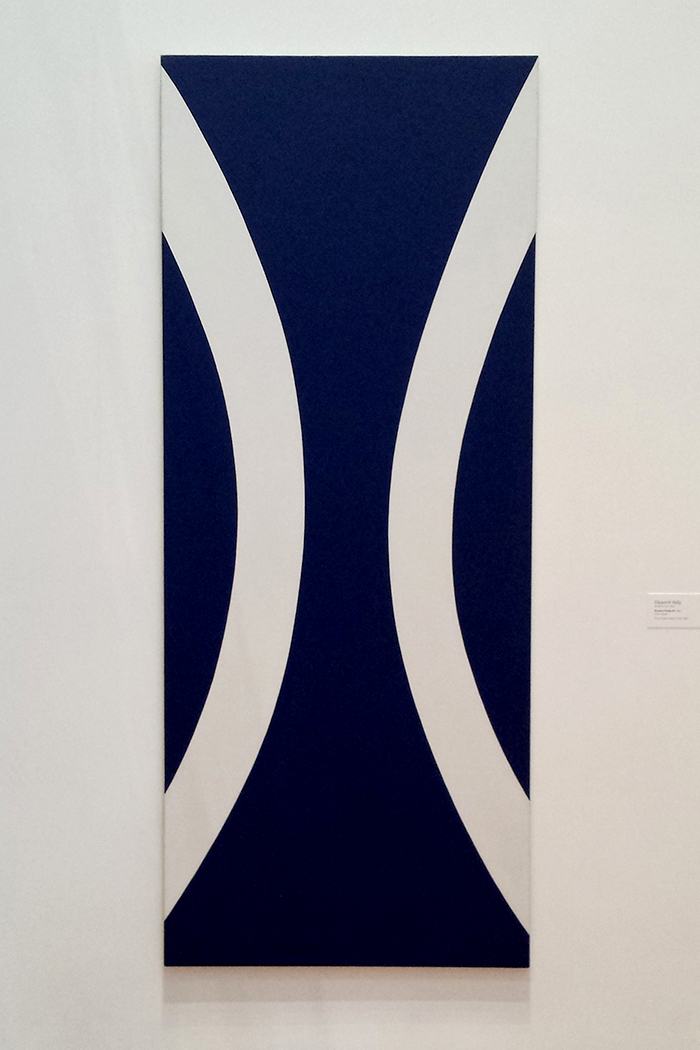
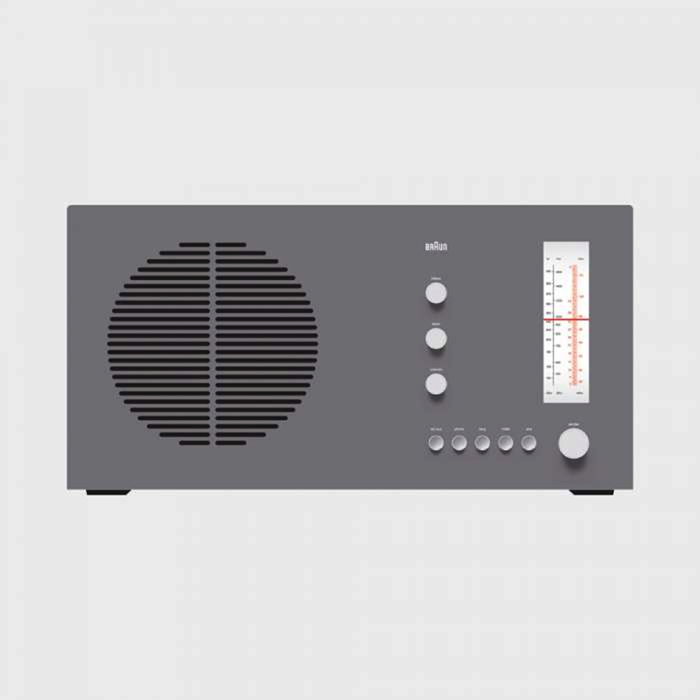
当时比较著名的极简派大师包括平面设计师Josef Müller-Brockmann,画家Ellsworth Kelly以及工业设计师Dieter Rams等等。看一看下面几个案例之间的共同特征 – 简约清晰的线条、慎用的配色等 – 虽然领域有所不同,但它们体现出的风格共性是显而易见的。

Ellsworth Kelly的“布鲁克林大桥 VII”,1962

Dieter Rams为Braun(博朗)设计的收音机,1961

Ludwig Mies van der Rohe设计的S.R. Crown Hall,1956
著名建筑设计师Ludwig Mies van der Rohe的那句“少即是多”完美的概括了极简主义的表达方式。众所周知,这句话后来也成为互联网及软件设计领域当中的极简主义者们的口头禅及精神支柱 – 至少表面上是这样。
1980至2000年
在20世纪末的20年当中,极简主义逐渐在人机交互领域形成了独立的分支。
1983年,数据可视化专家Edward Tufte提出了“数据墨水比例(Data-Ink Ratio)”的概念。在印刷媒介当中,这个概念指的是用于打印数据的墨水量与总墨水用量之间的比例。Tufte主张通过移除那些不会影响数据信息显示的元素来最大化的提升数据墨水比例。
将数据墨水比例的概念移植到界面设计领域,我们可以将其称为“内容元素比例” – 用于呈现有价值内容的元素与界面当中全部元素之间的比例。我们的设计目标就是最大程度的提升内容元素比例。
1990年,人机交互研究专家John M.Carroll研究了人们是怎样阅读科技产品使用手册的,并寻求改善方式。通过研究,他提出了一套最小化理论,建议通过合理的设计来简洁的传达信息,帮助人们快速获取并运用到实践行为当中。
Carroll强调,单纯的将设计方案精简到只保留基础元素的程度并非最小化设计的最终目标 – 以目标任务结果为导向的简洁才是根本。对界面设计而言,这意味着界面框架本身对于用户完成目标任务的行为来说应该是无形的,只应起到承载内容的作用,帮助用户更好的完成任务而不是带来干扰。
1995年,Jakob Nielsen在他的十大可用性原则当中提到了最小化设计的重要性,建议通过移除界面当中不相关的信息要素来提升可用性,本质与Tufte及Carroll关于最小化的看法相一致。
2000至2010年
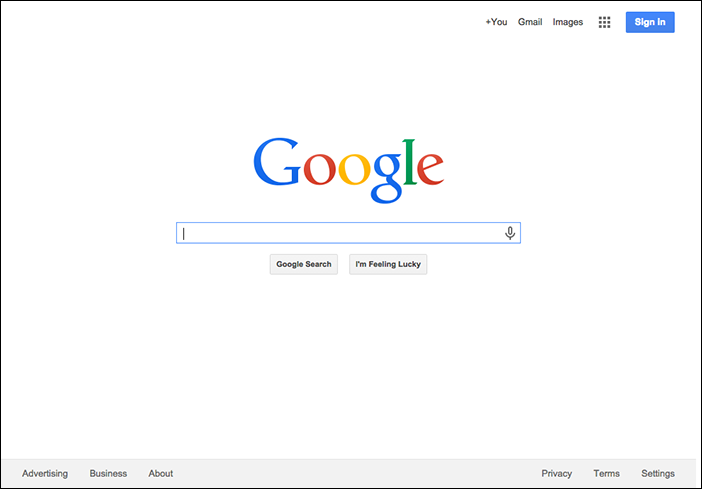
在21世纪的第一个十年里,极简主义运动开始出现在网页设计领域 – 包括大量的页面留白、少量精简的内容、严格限制的配色方案等等特征。Google经常被誉为最小化页面设计的先驱,因为他们从上世纪90年代刚刚推出beta版本的时候开始就一直体现着简洁而聚焦的设计思想。

Google首页,1999
即便如今Google为全世界用户提供着各式各样的产品,从Google Drive到YouTube、Gmail、Google Maps等等,他们的首页依然保持着最初的特征:除了基本的搜索功能以外,只有屈指可数的几个显性导航项;要访问其余的功能,用户需要通过右上角的菜单图标进入。

Google首页,2015
尽管有Google这样的早期先驱,但是最小化设计思想还是花了很多年才普及到界面设计领域。2000年前后,各种追求表面浮华的混乱页面仍然统治着互联网。记得在我们当时所做的测试当中,用户们无不被那些看上去“忙碌急躁”的页面搞的晕头转向。
虽然步伐迟缓,但极简主义的思想还是被早期实践者 – 包括网页设计师、平面设计师、艺术家、摄影师、建筑师和开发者们所不断的探索和思考着。设计师和博主Emily Change在2006年的一篇关于最小化设计思想崛起的博文当中写道:
或许是因为Google的成功,或是最近十年我们受够了各种闪烁的banner和恼人的弹出广告,当然也有可能受到了Jonathan Ive的影响 – 设计师、开发者和用户们似乎开始认同Mies van der Rohe的名言’少即是多’应该成为界面设计当中的新准则了。
虽然Chang对于互联网从业者及用户即将全面拥抱极简主义的预言在如今看来也是略显乐观,但是她的观点确实符合最小化设计被越来越多拥护前沿设计趋势的人所支持的现状。
2010至2013年
2010年左右出现的响应式设计推动了最小化思路的普及。想要有效的运用响应式设计技术,人们必须认真思考界面当中内容的优先级问题,以及怎样移除与内容不相关的干扰元素 – 那些在桌面设备当中无足轻重的干扰元素,放在移动设备当中浏览时就会成为极大的障碍。
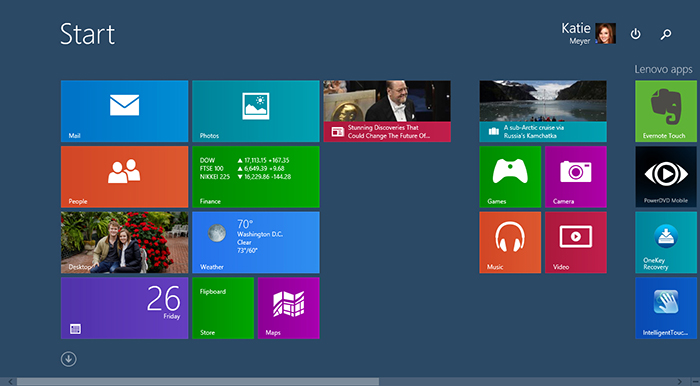
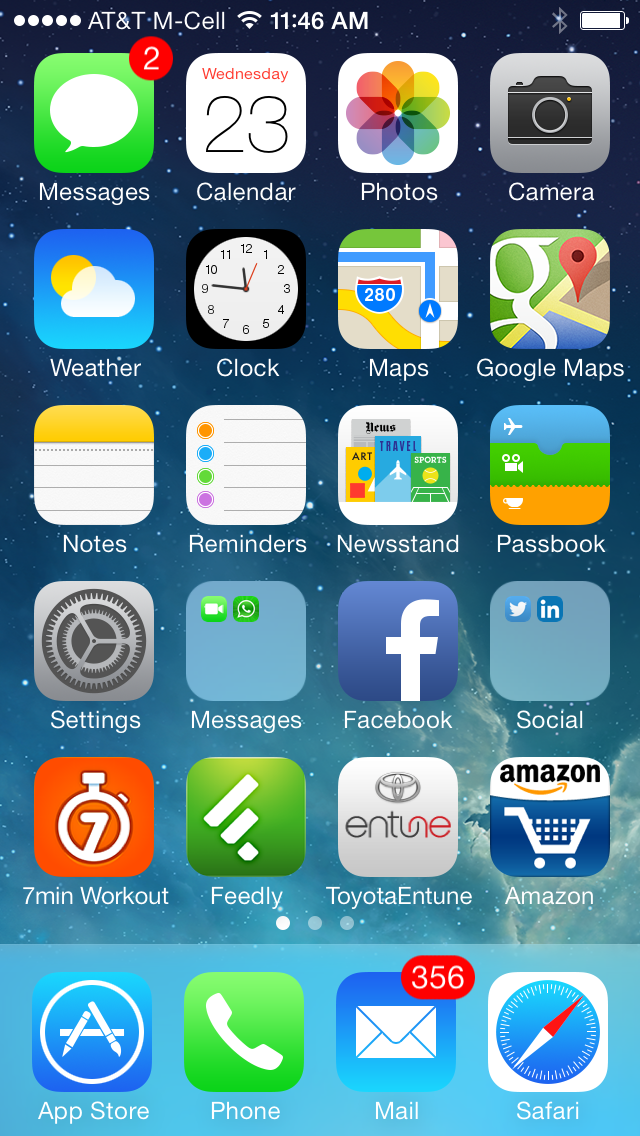
设计师和用户们逐渐的开始接受最小化设计的概念。这期间,两大业界巨头推出的重设计方案更是促进了巨变的产生 – 2011年微软推出的Metro,以及2013年Apple发布的iOS 7系统。
微软在2011年发布的Windows 8可以说是近几十年里计算设备操作系统发展历程当中的一次重大的重设计案例。他们宣布了“现代化设计”的新哲学,一种来源于极简艺术运动的很典型的最小化设计哲学。微软在其设计文档当中甚至坦言包豪斯理念正是这套系统最基本的设计支柱之一。

另一方面,虽然Apple一直在努力贯彻着简化的设计思维,但他们的软件设计师对于传统拟物化的风格却是有着长久的、颇具争议的偏爱。在2013年,他们颠覆性的推出了iOS 7,这种带有自我革命味道的设计决策极大的推动了最小化风格在业界当中的普及。

2014至2015年
最小化设计的理念开始全面的开花结果,甚至包括电商、在线媒体和互联网教育等等类型的产品都开始加入到这一行列。在最小化理念的推动下,扁平化风、响应式等设计开发概念都开始成为一种新的业界标准,进入到各类在线领域当中。
关于可用性的争论:极简风格对用户是否有利?
最小化设计的理念将对产品的信息架构决策产生重大的影响,进而决定着最终界面的可用性与易用性。毫无疑问,近些年来关于最小化设计风格的可用性问题已经成为业界当中最具争议的话题之一。
支持者们认为最小化的设计思路可以有效的降低界面当中的信息负载,并且能为用户带来正面情绪的体验 – 人们对于外观优雅的界面总是会产生积极的响应。正如Don Norman指出,在使用这样的界面时,人们对于可用性问题的容忍度往往更高,只要那些问题不是非常的严重。
我们(Nielsen Norman Group)自从1998年开始就一直反对复杂而无意义的“最大化设计”,说到这里你一定会认为我们是最小化设计的坚定簇拥者 – 但实际情况也并非如此。
当设计师们有意的、刻板的遵循着他们所理解的最小化设计思维时,最终往往会导致严重的可发现性和可用性问题。实际上,极端的最小化理念可以作为某种设计练习,但不宜片面的运用到实际产品当中。要有节制的尝试最小化设计原则,通过适度的简化来降低界面复杂度和使用的摩擦力,不要忘记界面设计的最终目标:帮助用户更好的完成任务。
一些建议
在实际工作中,首先要认真的思考最小化设计风格是否真的适用于你的产品和品牌,是否有可能造成严重的负面损害。如果确实适用,考虑以下几点原则:
- 恰当的理解和贯彻“少即是多”的原则,不要为了添加元素而添加元素,这个规则无论对于功能设计、界面设计还是内容策划都适用。
- 移除界面中那些对于重要信息的呈现没有任何实际支持作用的装饰性元素(记得“内容元素比例”)。
- 移除功能、简化元素只是手段,核心目标是解决用户的需求,通过形式上的手段真正的聚焦信息,简化流程。
- 时刻记得,如果仅从视觉的角度进行最小化处理,而忽视了界面整体对于用户理解信息、完成任务的支持作用,那么最后的设计方案不会带来成功。
来自:beforweb.com
本文链接:http://www.mobileui.cn/minimize-the-interface-design.html本文标签: 最小化设计, 极简设计, 界面设计, 简约




















