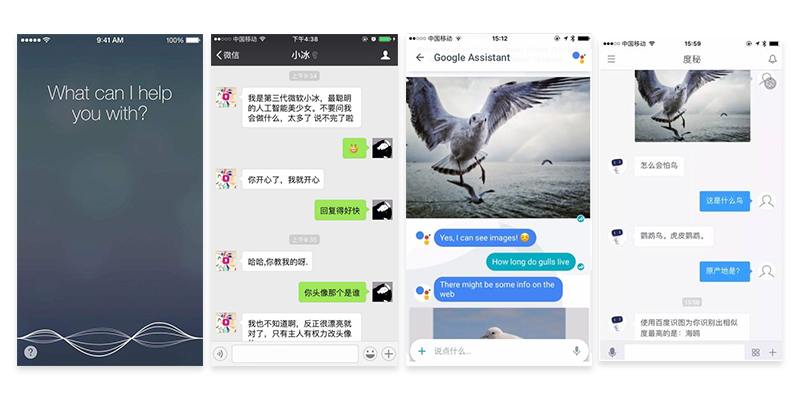
引言 随着人工智能、自然语言技术的逐渐进步,产品不再是冰冷的呈现在用户面前,你可以同他对话交流。掌握着前沿科技的行业老大们都相继开发出各自的人工智能对话产品,比如siri、微软小冰、Google Assistant、度秘。当然,对于大多数的产品来说,现阶段还不具备接入如此前沿的科技技术。设计师可以运用一些视觉化的方式,让无生命的产品界面充满人情味,实现与用户对话。
siri/微软小冰/Google Assistant/度秘
一.深入了解用户,把产品想象成他的伙伴
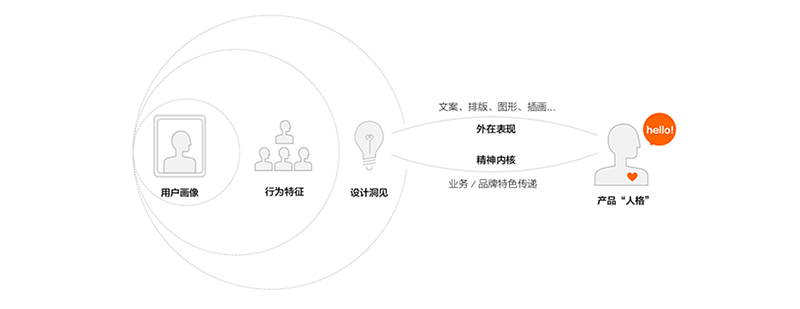
人工智能的对话,是机器通过与用户的交流,进行语言积累后自我学习成长,再形成更贴合用户习惯的交流方式。而通常的产品不具备人工智能的自我学习,但是作为产品背后的设计师,可以通过深入了解用户群体,提炼用户画像。通过熟悉用户行为特征,模拟用户性格喜好,最后以设计的洞见赋予产品贴合用户的人格。
 以微供业务为例,通过调研得出微供业务的微商群体多集中在26~30岁女性,以宝妈为主的兼职小微商。 微商做生意的最大特点是通过微信,微博等社交平台进行商品的发布和交易。与传统电商平台最大的不同是:普通的电商平台,商家和顾客之间完全不认识,甚至不需要沟通这笔生意就达成了。而微商的顾客,大多是从身边的朋友、熟人开始。所以微商在做生意上非常看重朋友这一关系属性。 基于上述的用户特征,我们将产品的人格定义为“朋友”。希望界面能够给用户带来一种与温暖贴心的好友交流的感觉。
以微供业务为例,通过调研得出微供业务的微商群体多集中在26~30岁女性,以宝妈为主的兼职小微商。 微商做生意的最大特点是通过微信,微博等社交平台进行商品的发布和交易。与传统电商平台最大的不同是:普通的电商平台,商家和顾客之间完全不认识,甚至不需要沟通这笔生意就达成了。而微商的顾客,大多是从身边的朋友、熟人开始。所以微商在做生意上非常看重朋友这一关系属性。 基于上述的用户特征,我们将产品的人格定义为“朋友”。希望界面能够给用户带来一种与温暖贴心的好友交流的感觉。
二.根据产品性格,让产品“说人话”
“骁龙820处理器,最大可选 4GB 内存 + 128GB 闪存 ,4 轴防抖相机,3D陶瓷 / 玻璃机身…“看到这一长串专业术语估计90%的人都要懵逼了。但如果换一种说话方式”十余项黑科技,很轻狠快“。大部分人都会反应:哦~好像很厉害的样子!没错这就是说人话的文案和不说人话的文案在用户端的感受差异,大部分的用户对于那些看上去很专业,故意烘托气氛甚至假大空的文案一点不感冒。他们更青睐直白明确的,更贴近日常语言的文案。这两种文案的区别,业界给出过比较专业的定义,即X型文案和Y型文案。X型文案文字华丽,把本来平时无华的表达写得更加有修辞。Y型文案不华丽,甚至只是简单地描绘出用户心中的情景,却充满画面感、直指利益。(引用自“李教授教你如何减少文案中的’自嗨现象’“一文)。上面的例子就是小米手机5的文案,小米非常擅长写作X型文案。在移动App设计领域,近几年也有很多优秀的“说人话”产品,比如:Airbnb、咸鱼、小红书
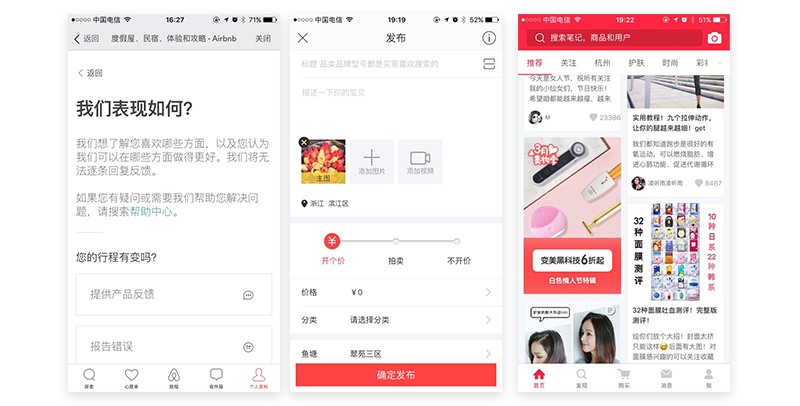
airbnb:运用口语式对话感很强的文案,而不是冰冷的“用户反馈” 咸鱼:发布商品信息用对话式文案告诉用户认真写描述的好处,而不是“填写商品描述” 小红书:每个专题的文案都能够让用户感知点进去能得到什么,而不是用“品质好货集合”这种空洞的描述
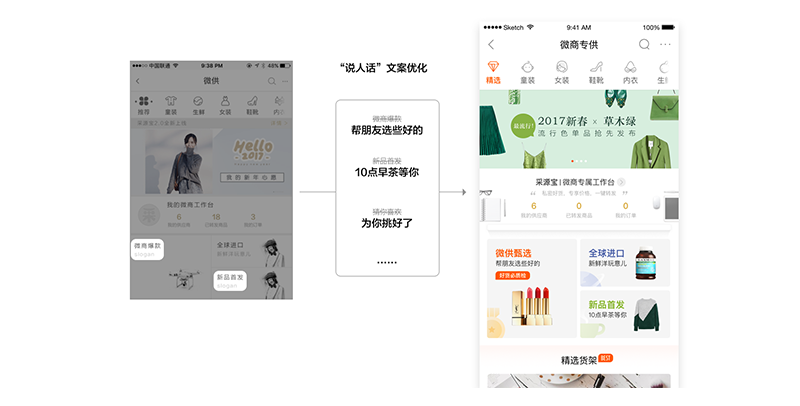
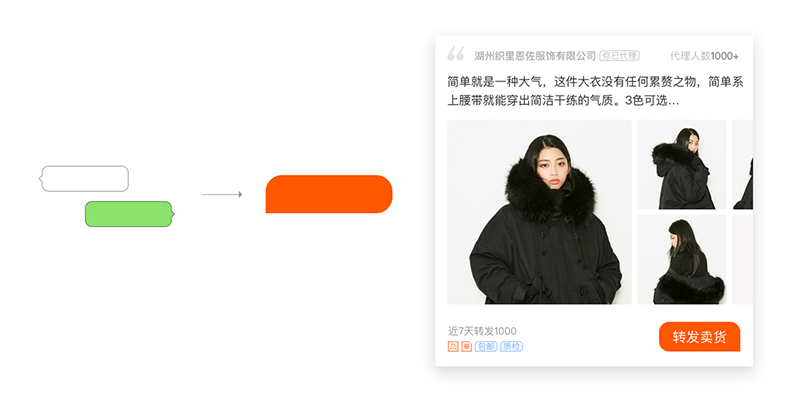
产品不仅要说“人话”,还要说符合产品“性格”的话。比如:基于咸鱼呆萌个性的“鱼塘”,小红书时尚潮人性格的“种草拔草” 微供市场中,符合“温暖贴心的朋友”性格的对话通过以下几点体现: 1.拉近与用户的关系,运用第二人称“你” 朋友之间的对话是不需要过于客套的,用“您”就显得疏远了很多,“你”更有贴近用户对话交流的感觉 2.拒绝命令式文案 什么是命令式文案?就是平台站在自身视角像用户发出的指令,这种文案不考虑用户是否认同,如:立即转发,带有强烈的命令语气。改成“转发卖货”后,文案的情绪就变得中性了,同时文案也暗示了用户转发后下一步的操作。 3.让文案口语话,增强与用户的互动感 在一些运营推荐商品区域,将原有的平台化视角语言,如:”微商爆款“改成“帮朋友选些好的”,“猜你喜欢”改成“为你挑好了,“新品首发”改成“10点早茶等你”。通过“帮”、“为”、“等”突出与用户间互动的感觉,文案上也更加口语化。
三.场景化的插画运用,帮助增加小情趣
好比聊天当中的一些调侃和幽默,在界面中适当的运用一些插画来表达一些稍显枯燥的内容,能够让界面更具人情味,丰富产品“人”的感觉。通常的插画多被用在一些空状态中,比如404等页面,通过幽默填补无内容对用户心理造成的失落感。 微供设计中,我将插画的设计加了一个定语:场景化,目的是增加代入感和故事性。并且插画的运用从常见的缺省页延伸到了微商工作台上,给工具感强的工作台增加一点趣味性。
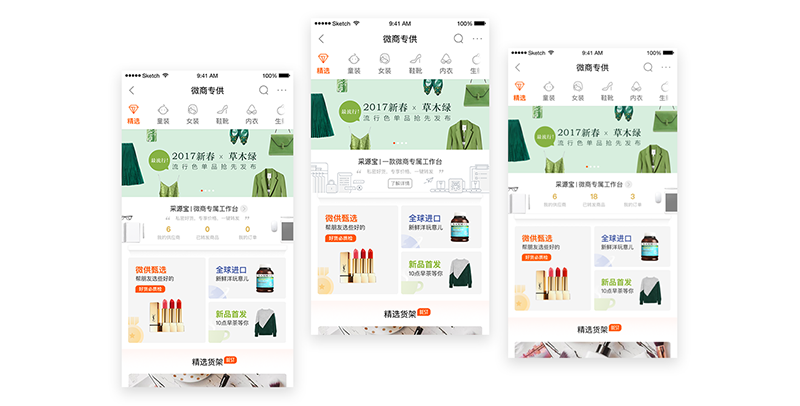
 首页工作台区域有3种用户状态,在新用户无任何订单信息时通过场景插画描绘出微供市场转发卖货流程。当有订单信息时,运用拟物化场景工作台,增加用户代入感
首页工作台区域有3种用户状态,在新用户无任何订单信息时通过场景插画描绘出微供市场转发卖货流程。当有订单信息时,运用拟物化场景工作台,增加用户代入感
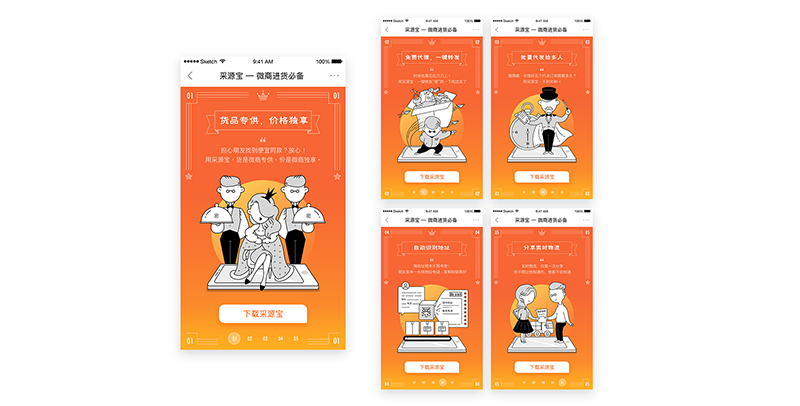
 采源宝介绍页面的几个关键利益点,采用场景化插图的形式,帮助用户理解。同一元素的反复贯穿,增强插画统一性,突出产品移动端特点
采源宝介绍页面的几个关键利益点,采用场景化插图的形式,帮助用户理解。同一元素的反复贯穿,增强插画统一性,突出产品移动端特点
四.增加独有的元素符号,丰满产品形象
元素符号是产品品牌的延续,是产品独特气质以及区别于其他同类型产品的核心。就像不同人都长的各具特色一样。微供市场中提取了极具微商特色的对话气泡,对其进行视觉简化,使之更加符号化,更适合多场景应用。同时,为避免符号滥用,定义了气泡的使用场景和规律,即:只用在标签和行动按钮上,将平台给出的信息与用户的操作行动点用左右气泡的形式表现。通过左右气泡的形式增强界面的对话感。气泡元素配合前文提到的说人话文案,也能提升整个产品的人格化。如在大促场景中经常有的店铺红包,通用的做法是在店铺名称后加上“店铺红包”标签,而结合气泡及人话文案就可以改成“来抢红包啦”,配合图形,有种店家对用户说话的感觉。
总之,通过视觉手段表现对话式设计的核心就是”在可以视觉干预的地方努力增加产品人格性,增强用户代入感、互动感“。说人话的文案、场景化插图、特色元素等都是能够打动用户心灵的方式。通过视觉的手段配合个性化算法,自然语言等技术能够让产品做到全方位立体化的对话式,在此也是抛砖引玉,更多的对话式设计手法还需要一起不断在设计中探索。
相关文章:《对话式交互会成为未来吗?》
原文地址:aliued
本文链接:http://www.mobileui.cn/micro-for-conversational-design-language.html本文标签: 产品, 产品界面, 对话, 用户