你产出了很多不错的Material Design,尤其是iOS版本的Google Keep探索。你平时都使用哪些工具?设计这些app界面通常需要多少时间?
和大家一样,我在多数项目里都会用到Photoshop和Illustrator,不过最近特别钟情于Sketch。我从来无法满足于静态的mockup,所以涉及到动效设计时,我通常会使用After Effects。
在设计iOS版本的Google Keep时也不例外,这些工具基本都有用到,特别是最后需要将所有的界面和转场方案都整合到After Effects当中。花费的时间大约在一周的样子。
对我而言,动效设计可以传达出很多静态界面及传统转场流程难以表现出的特质,其中也包括一些情感化的元素。但同时我也必须强调一点,无论是单一元素还是界面转场,其中的动效都必须服务于某种目的,而不只是出于美观炫酷,更不能干扰或拖延人机互动流程。
当我与界面上的元素进行互动时,我下意识的希望了解这些元素从何而来,又会去到哪里。界面上的多数交互元素不能只是凭空的出现或消失 – 交互行为与触发的结果之间没有视觉上的关联,用户很快会迷失方向。
交互元素自身的行为特质对于我们理解和记忆界面的交互方式非常重要。譬如我给你一个界面,上面有一个返回按钮。当你点击这个按钮的时候,自然会期望有事情发生。然而,如果当前界面只是凭空消失,同时新的界面突然呈现在眼前,你便无法感知到前后状态变化之间的关联,进而需要回忆之前的界面状态,回忆自己的操作行为,并根据回忆来推测当前界面与之前的内容及操作之间的关系。虽然在实际当中这一过程非常短暂,但足以给用户造成很大的认知负荷。所以,更合理的做法是使当前界面平滑的过渡到下一个界面,或是使特定的交互元素通过某种运动方式过渡到下一个状态,通过这种有迹可循的过渡方式辅助用户转移注意力,让他们更直观的理解交互行为与状态变化之间的关联。

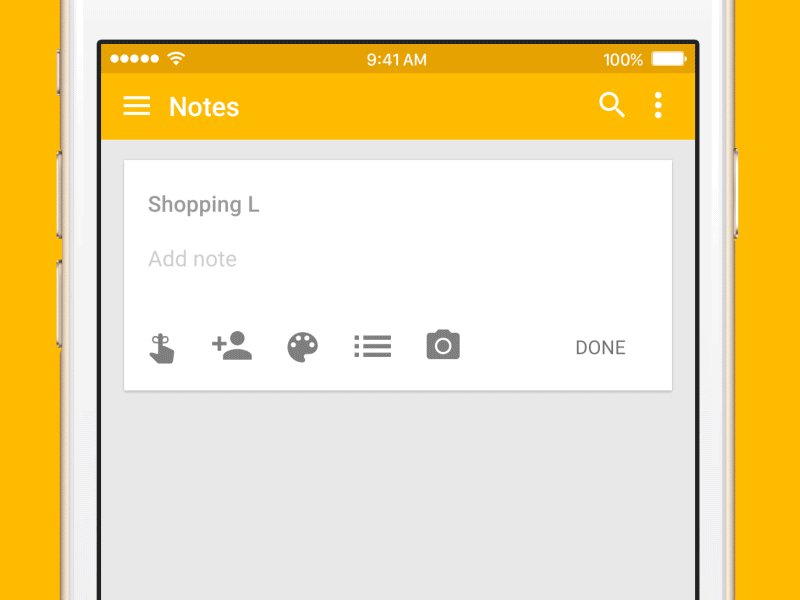
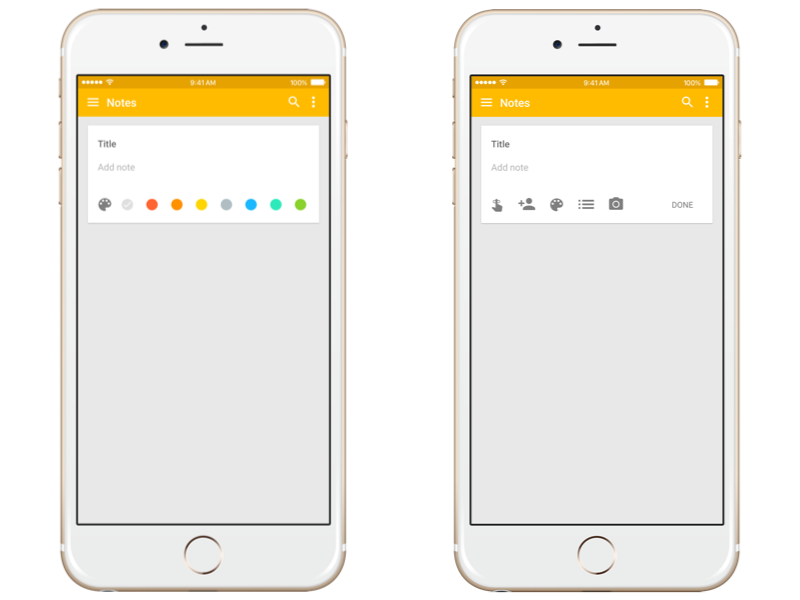
在iOS版本的Google Keep当中,我通过动效全程辅助着用户的每一个交互行为。例如,当用户选择创建一条新备忘,文本输入框会自动展开,然后更多相关的信息和选项会通过动效呈现在输入框底部。在这个环节当中,随着状态的切换,信息和功能由主到次通过动效依次展示在界面当中,用户的注意力得以平滑的过渡到新的状态当中,无需刻意回忆和判断前后状态的区别。
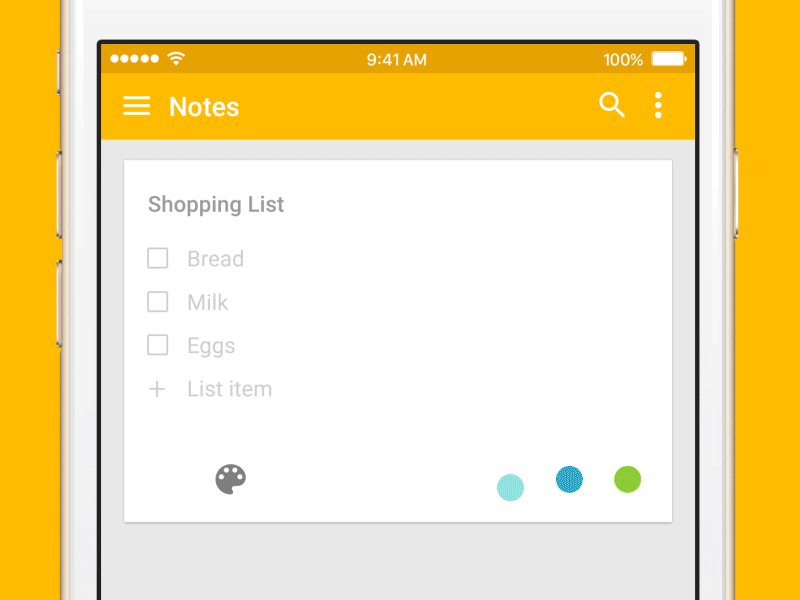
此外,在为这条备忘选择主题背景色时,与当前任务不相关的功能和信息会淡出消失,同时色彩选项依次移入。点击某个色彩按钮之后,主题背景色的动态切换方式也会使用户感到这些是在自己的操作行为触发下完成的,控制感很强。


你为什么决定在iOS平台上尝试通过Material Design打造Google Keep?
无论对于Android,还是iOS、Mac甚至是PC,我都很有热情,所以慢慢开始习惯于在各个平台的设计生态之间取长补短。我对Google Keep非常有爱,不过可惜的是,Google并没有在iOS App Store上架官方的版本,所以我决定自己上手,在iOS上尝试使用Material Design设计语言来打造一系列非官方版本的Keep界面。
如今,我越来越聚焦于对UI动效在人机互动当中的沟通作用进行探索和实践。平时,我会试着在其他一些知名的iOS app当中通过Material Design的设计语言来提升交互和视觉体验,另外也在设计一款自己的旅行社交app。这些对我来说都是绝佳的实践机会。
使用Material Design设计的iOS app当中,你最喜欢哪一个?
这个问题蛮难回答的。Google官方最近在iOS上发布了很多优秀的app,譬如Google Search和Inbox,在我看来便是Google官方在iOS上尝试Material Design语言的绝佳案例。

在所有这些app当中,我个人觉得Google Play Music算是集大成于一身,包括通过动效引导用户与界面进行互动、通过简洁的界面框架使内容本身得到最大化的呈现等一系列基本设计原则都得到了淋漓尽致的体现。
你是否认为Material Design将来会对iOS app的设计方式带来越来越深的影响?
绝对的。实际上,抛开特定的风格概念,将设计语言的本质抽象出来,你会发现Material Design的基础理念可以被运用到所有的平台与设备当中。当然这并不意味着所有平台上的app都会有着相同的外在表现形式。
你是否建议其他设计师在iOS app当中尝试Material Design的设计元素?
Material Design设计语言当中的诸多视觉要素与交互模式都可以很好的被运用在iOS平台上。但是无论怎样,与操作系统自身的特性保持和谐统一都是非常重要的。你不能为了融合风格而去融合风格。在没有绝对必要的情况下,强迫用户去学习和掌握全新的操作习惯,这种做法无论在可用性层面还是情感层面都会造成极大的负面效应。设计语言的基本原理是可以被灵活运用的,根本目标是最大化的提升体验,不要制造出颠覆性的结果。
对于在iOS app当中尝试Material Design这件事,我个人更加聚焦于它背后的设计原理,而非具体的界面及元素的视觉样式;前者是根本,而后者很可能会随着潮流而更迭。对我来说,站在交互层面,元素与界面的转场过渡方式对人机互动体验的影响作用才是最值得关注的。在如今的触屏设备上,人机互动方式越来越复杂,但真实的控制感却越来越低;怎样融汇诸多设计语言当中的精华,更自然、更有效的提升人机互动体验,这是最关键的。
Material Design会不会只是一种设计潮流?
对于任何一种设计风格,当我们审视它们背后的基本原理时,或多或少总会发现一些经得起时间考验的要素。Material Design是一种纯粹的数字化设计语言,随着时间而发展演变,这是它与生俱来的能力。我们今天所看到和谈论到的Material Design,在两年之后很可能已经发展成另外一种形态。不妨将这类设计语言看做某种有机体,它能持续的调整和进化,以适应外在环境。
谢了,Jason!
本文来自:beforweb
本文链接:http://www.mobileui.cn/material-design-in-ios.html本文标签: APP界面, IOS, Material Design, 界面




















