【译者注】作为一个移动界面设计师,如果你已经细细读过Material Design的设计指引,那么这篇文章是一篇很好的设计案例。如果你还没有读过,那这篇文章一定是个最容易最生动的起点,以小窥大得帮助你进入Material Design的世界。
大家知道,google最近发布了Android的Lollipop系统,系统的一个重大改动是引入了一种新的视觉语言:Material Design。随着新系统的发布,安卓也发布了一个跨平台的视觉、动效、交互设计的全面指引。10月7日,Google的Material Design体验团队组织了一个workshop,跟第三方app团队分享了一些设计见解和小技巧,来指导他们在Android平台的设计。
在我看来,Android的这次改进,是在对的方向上又迈进了实实在在的一步。这个新系统目前已经拥有足够的一致性和灵活性,足以兼容任何新app的设计。所以呢,我在回来之后也重新回到我feedly的设计稿,尝试将feedly的界面根据Material Design的设计指引,做一次重新设计的尝试。
这次尝试,我的主要目的是创造一个完全根据Google的Material Design原则优化的全新版本。这个版本可以指引设计团队的未来设计。同时,我们还可以选用其中的一些设计点,立即落地并发布在以后的版本中。这次尝试的第二个目的,是为feedly获得一些用户反馈。所以如果你有任何建议,请留下些评论。
这篇文章里,不仅有这次重新设计的结果,也讲述了过程中的设计思考。
好了,进入正题,让我们马上开始Material Design的探索。
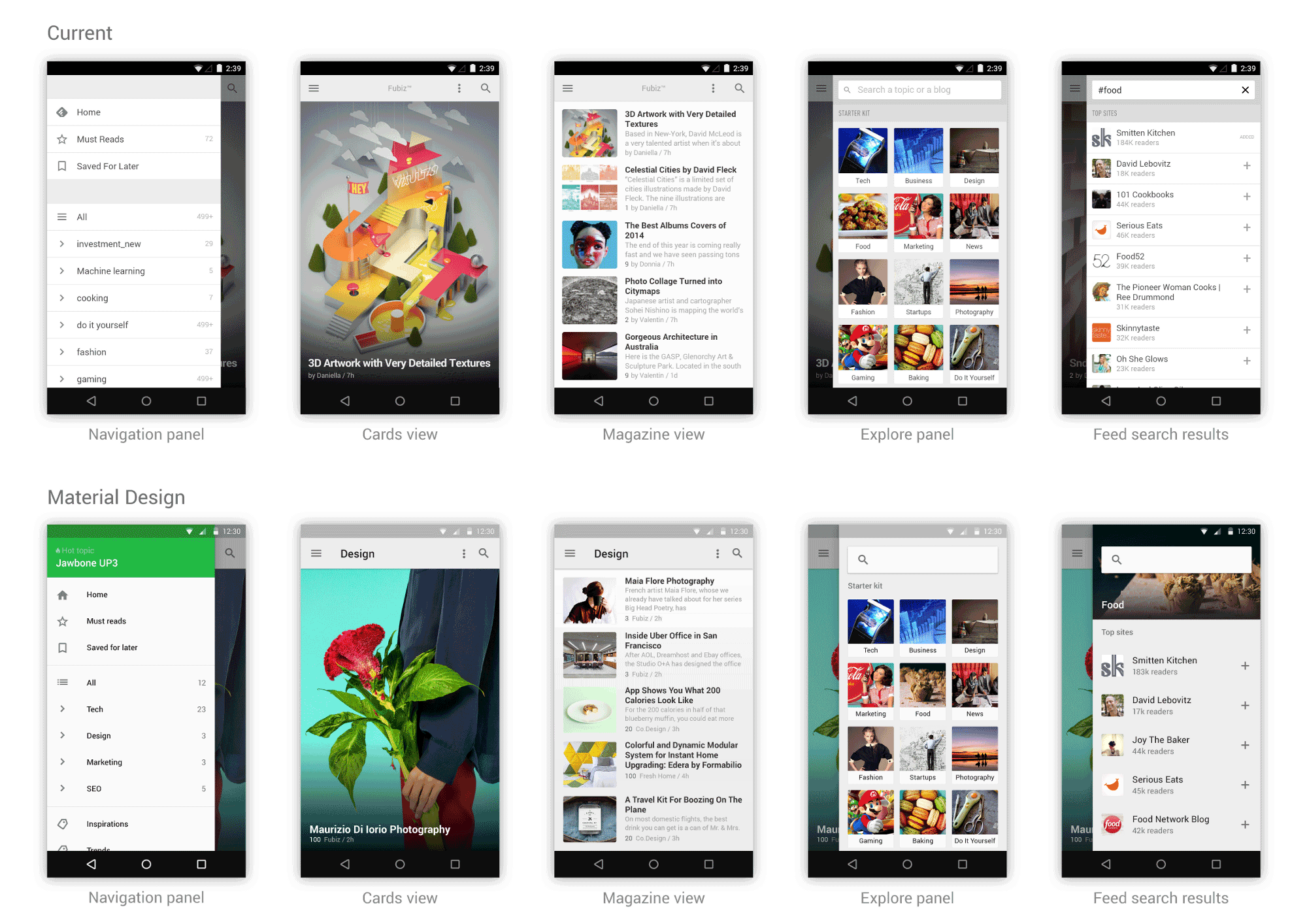
Feedly Material Design总览,点击图片查看大图
在这次重新设计中,我着重设计feedly的几个主要界面。下图是设计前(上排)和设计后(下排)的对比图。
Material Design的设计指引要是全面描述的话,会太繁杂。所以在这里我提取出四个核心设计要点,这四个核心要点也是我用来重新设计的主要依据。
一、有形的界面(Tangible Interfaces)
Material Design 设计原则
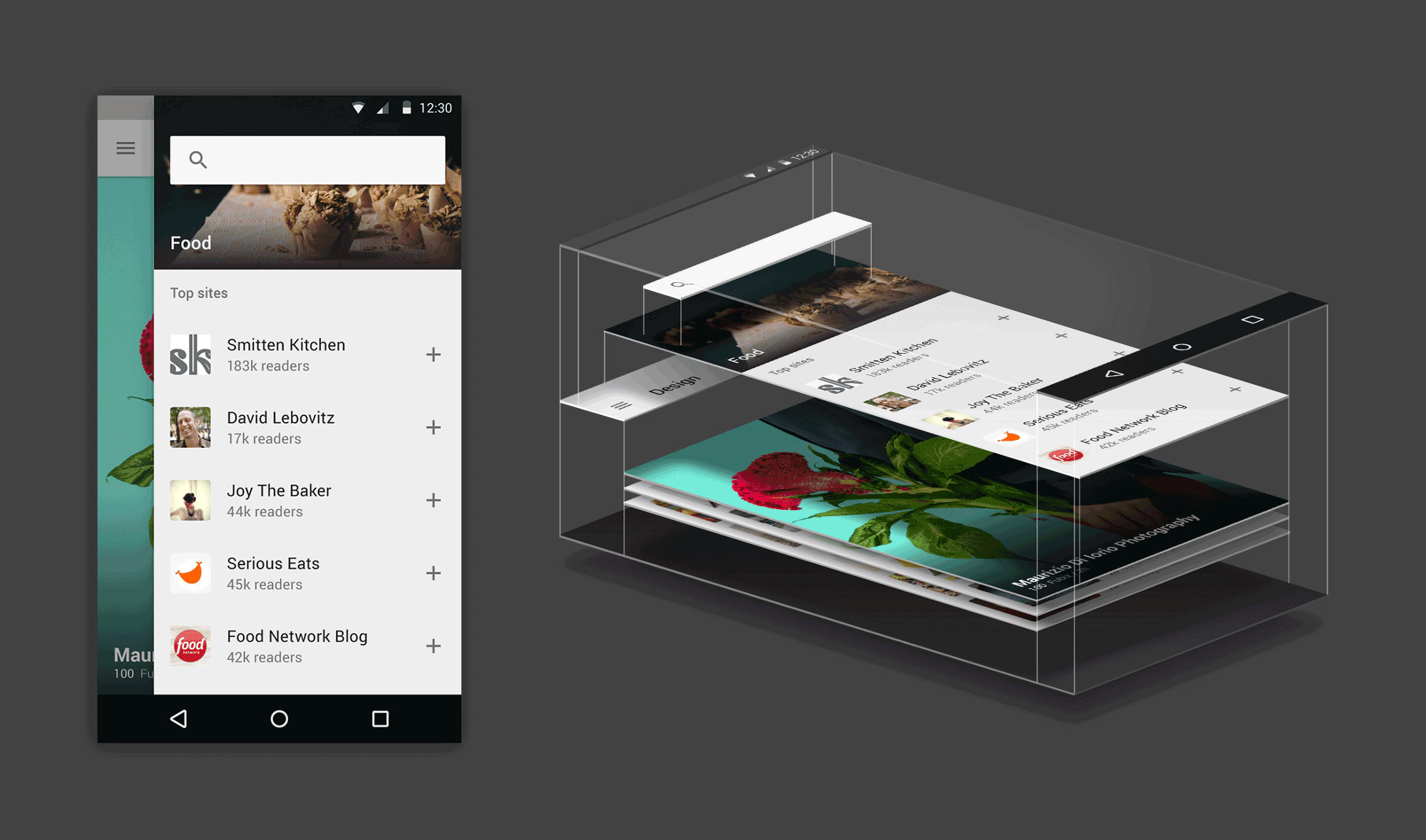
“在material design中,app里的每个像素都被呈现在一张纸(a sheet of paper)上。这张纸有单一的背景颜色,并且根据不同的环境可以被随意缩放。一个典型的界面排版,可能由好几张不同大小的纸张的重叠构成。”
设计原则在feedly的运用
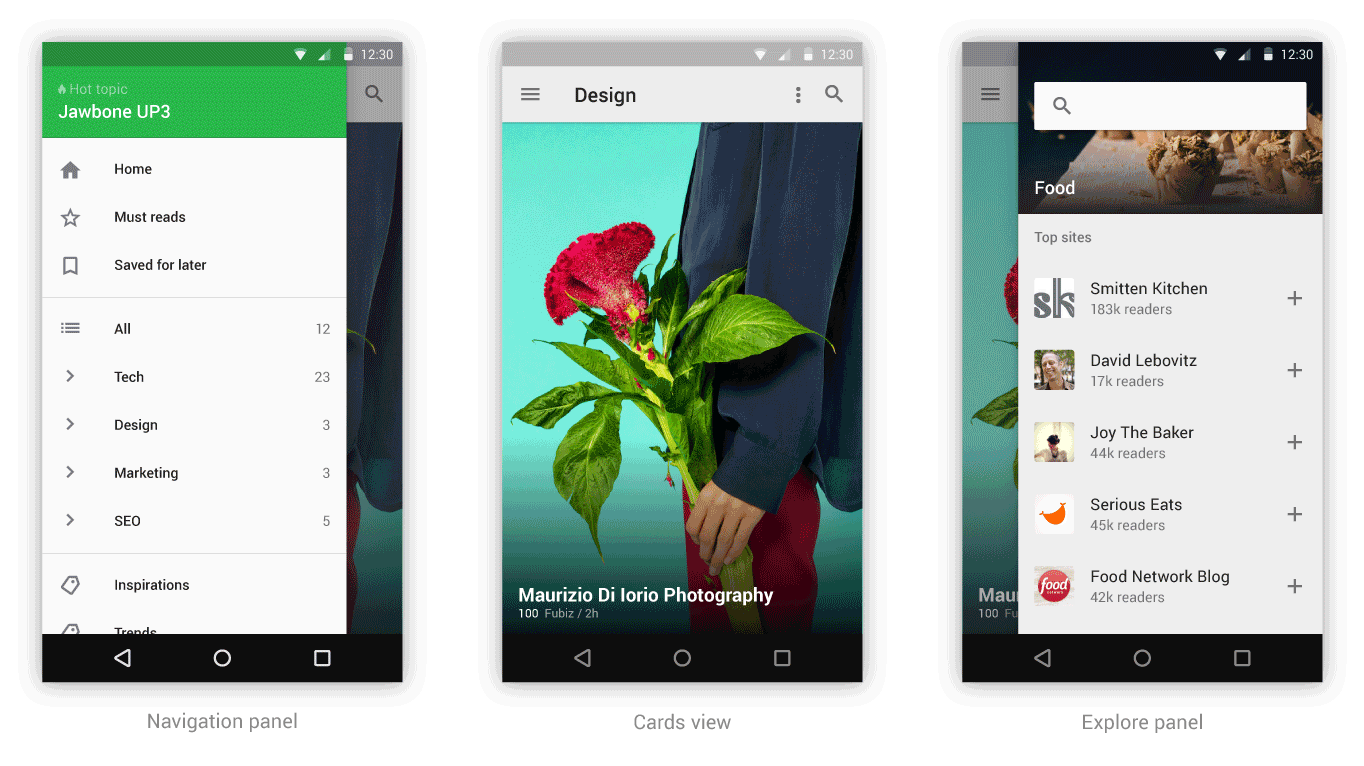
Feedly原有的界面已经在运用类似的纸张隐喻,我们的主要设计元素是一叠叠的卡片,每个卡片上都有文章列表或文章。上滑卡片,下一张卡片就会被显示出来。这种隐喻正好和Material Design可以完美契合。
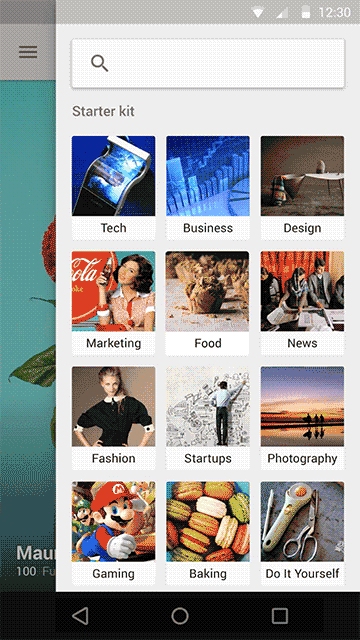
Feedly的导航位于左侧的面板上,面板可以被滑出,盖在那叠卡片上。Feedly的“发现”界面也是同样逻辑,只是位于右侧。
二、让设计更像印刷品
Material Design 设计原则
“印刷品设计的基本元素包括字体排印、网格、间隙、尺寸、颜色和图像的运用方式。这些元素的意义远不仅仅是好看而已,他们一起能创造层次、制造意义及带来视觉焦点。”
设计原则在feedly的运用
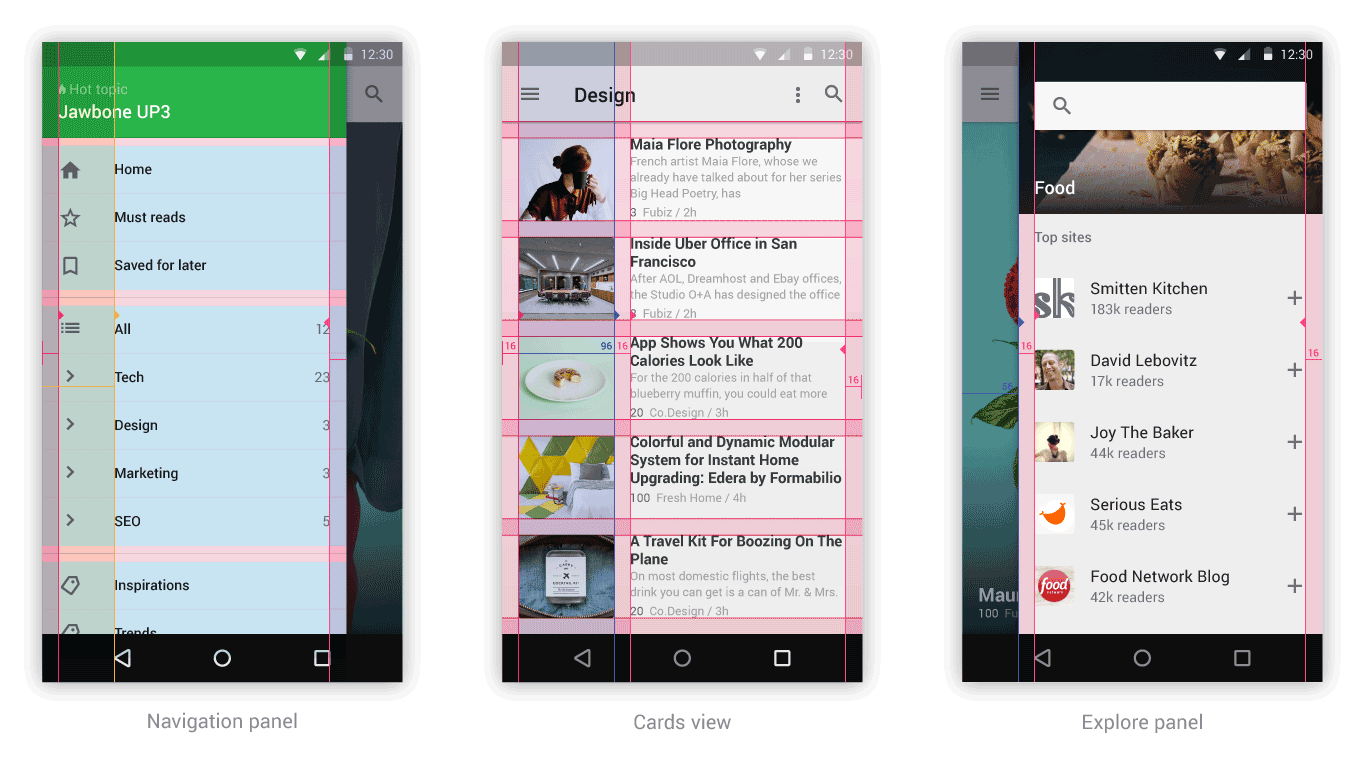
8点网格
Google提供了一些很好的资源,来帮助设计师在设计app的时候,能以一种保有一致性的方式来缩放和安排视觉元素。但是你仍然需要了解这背后的总体网格系统。虽然这是一个8点的网格系统,Android常常将边距设置为16点。除了在各个界面贯彻网格系统,我还将我们的杂志视图页面边距设置成了16点(2×8)宽,将缩略图设置为96点(12×8)宽。
颜色和图像
Google推荐在工具栏和状态栏使用app的主色(主色一般是品牌的主色调)。但因为feedly是一个阅读应用,如果在这些区域运用我们的亮绿色,会对视线造成强烈的干扰,打扰用户对实际内容的阅读。因此,我选择在这些区域运用浅灰色,减少对内容的打扰。
在左边栏中,我设计了一个运用亮绿主色的顶栏,顶栏用来突出显示当日的热点话题。这种方式即强调了关键信息,又变现了品牌色,我对这种方式还比较满意。
图像也是设计中非常重要的元素。在杂志视图中,我用了全出血尺寸的图像来呈现需要深度阅读的文章。在发现界面中选中某话题时,也运用了全出血的图片作为界面头部。
三、有意义的转场
Material Design 设计原则
“有时候,用户会搞不清楚需要关注界面的哪部分,或在一个元素从A位置变换到B位置的时候感到迷惑。通过经过精心编排的动效设计,可以在app使用过程中有效地引导用户的注意力和视觉焦点,避免当布局变化或元素重新排布时引起的迷惑,同时提升整体的体验美感。动效设计应该满足功能性的目标,不仅仅是炫技。”
设计原则在feedly的运用
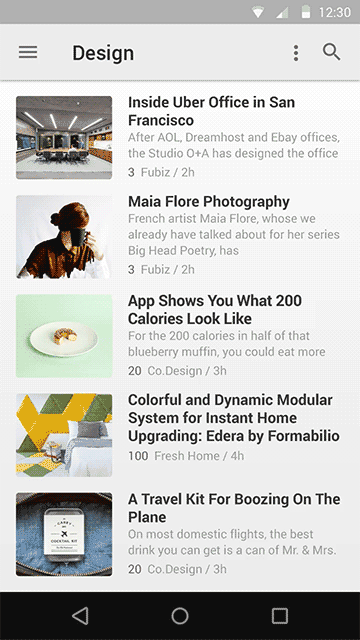
打开文章和关闭文章,是feedly中最重要的转场。在这个过程中,用户在文章的列表和整篇文章内容中切换。制作这个转场动效时,我参考了Material Design设计原则中推荐的3个主要设计指引。
表面的反馈
当用户点击文章预览时,我运用了点击波纹效果来提供即时反馈。波纹效果会扩大充满整个文章预览元素。同样,当用户关闭文章时,点击波纹效果也会在顶栏中出现。
视觉连续
在杂志视图中的预览图片,会在界面转换到文章视图的过程中放大,并移动到相应的位置。通过这样的转场,用户能完美感知到他所点击的元素和最终界面元素之间的关系。但这其中有一个挑战:有时在预览视图中的图片并不出现在文章的首屏,而是好几屏之后才会看到。这时,我们不得不在转场时将文章内容渐显,而将缩略图渐隐来过渡。
有形的表面
这很可能是Material Design中最重要的要素。根据设计指引,我们需要将内容处理为像打印在有形表面上一般。当用户点击了列表中的文章预览区域时,这个模块会向上升起,创造出属于这篇文章的一个新的平面。同时考虑到视觉的连续,这个新平面会放大,使其成为界面中最主要的一个面。在这个过程中,文章的内容也渐显出现。
综合这些设计指引,我们得到的最终动效是:
根据相同的方式,我还设计了在发现面板中选中某个话题的动效:
四、自适应设计
Material Design 设计原则
“Material Design的最后一个核心理念,是创造出一个自适应的设计,他能适用在从小手表到大电视的任何尺寸的平台上。一个自适应的设计,实际上是在同一个底层结构的体系中,演变出适应于不同尺寸界面的设计。在每一种设计中,尺寸和交互方式用最适合这个尺寸界面的方式展现;但在颜色、图标语言、层级和空间关系上却保持不变。Material Design通过提供灵活的元素和样式,帮助你搭建可自适应的界面。”
设计原则在feedly的运用
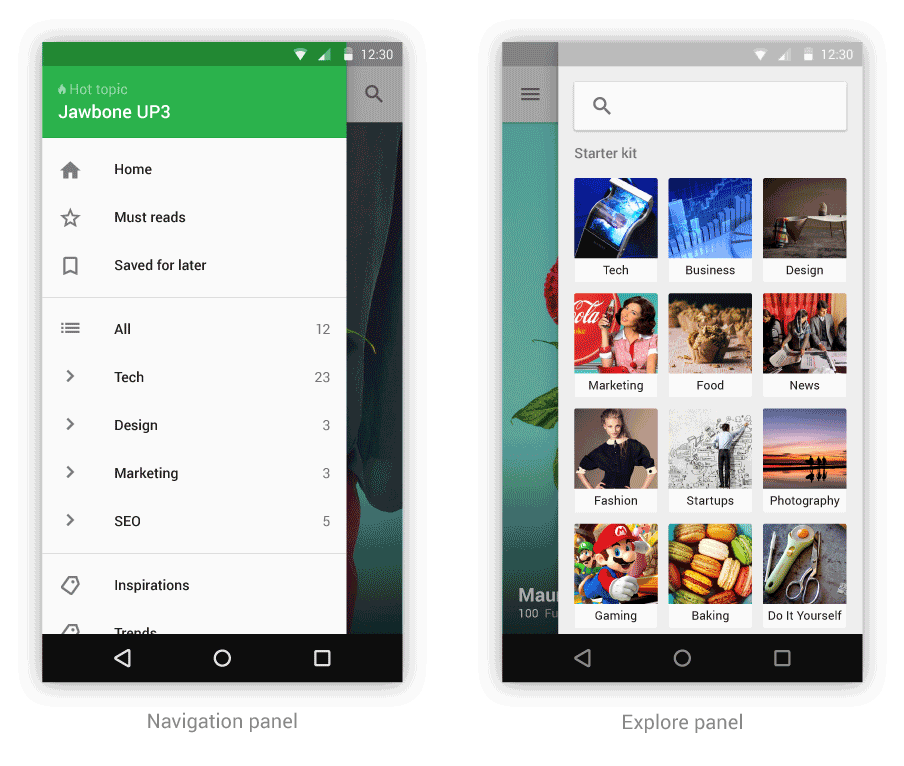
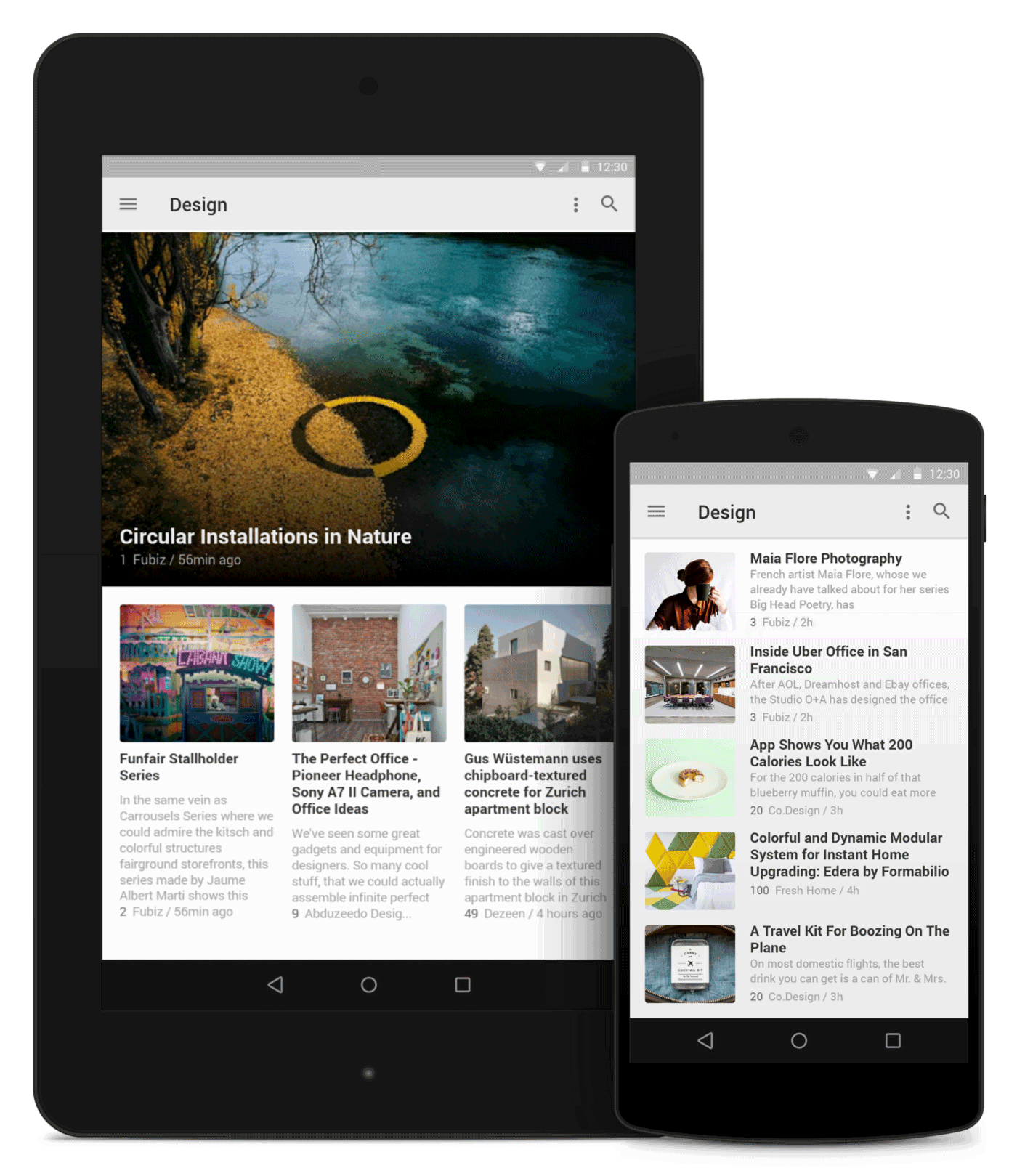
从第一版开始,feedly就已经是一个可自适应的应用。自适应时,最主要需要考虑的元素就是用来呈现文章的卡片。考虑如何将这些卡片排布在杂志视图中,是一件很有意思也很有挑战的事情。正如你在下图看到的,不同尺寸的屏幕采用了不同的、但都很有趣的布局。
最后,希望你在跟随我进行Material Design探索的时候能乐在其中。如果你有任何的反馈或想法,能让feedly更好地兼容这些设计原则,请不要犹豫留下你的评论。
更多Material Design探索,请移步《专题:Material Design》
译文来自:aliued.cn 翻译:1688事业部/资深交互设计师/郭楠
原文地址:medium 原文作者:Arthur Bodolec
本文链接:http://www.mobileui.cn/material-design-explore.html
本文标签: Android, Google, Material Design, 界面, 设计原则, 设计指引