之前知乎的回答,希望能帮到新人朋友。这个其实想说的是,大家在下载素材或者别人的PSD,也或是参考别人的作品的时候,都可以仔细的研究下别人是怎么做的。
举个栗子:
假设,你要做一个5S的尺寸的效果展现图。
步骤:
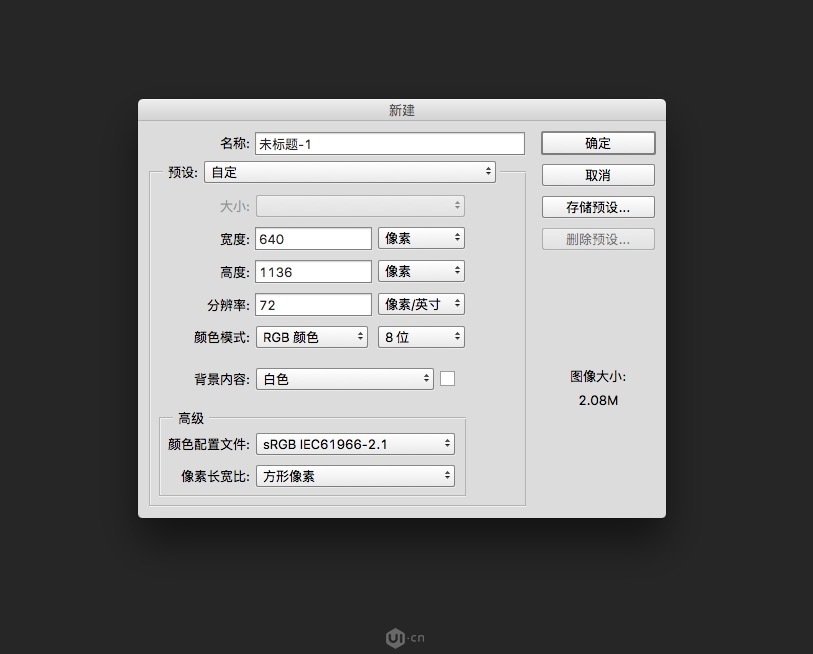
1、新建一个画布尺寸为:640×1136

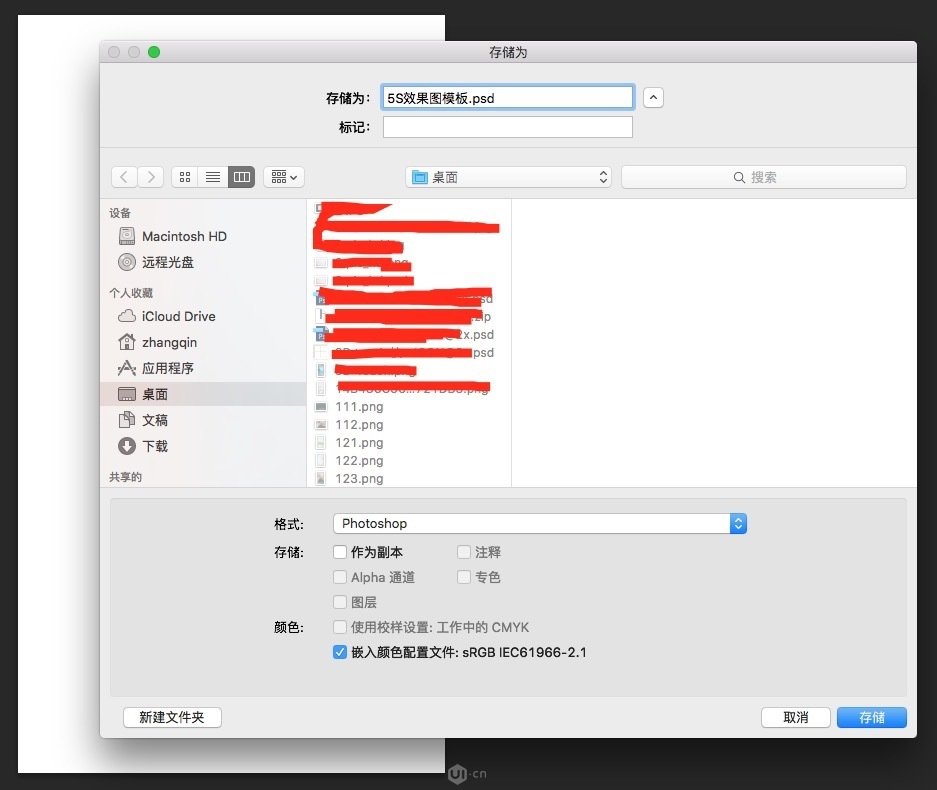
然后保存为,随便命名如:5S效果图模板

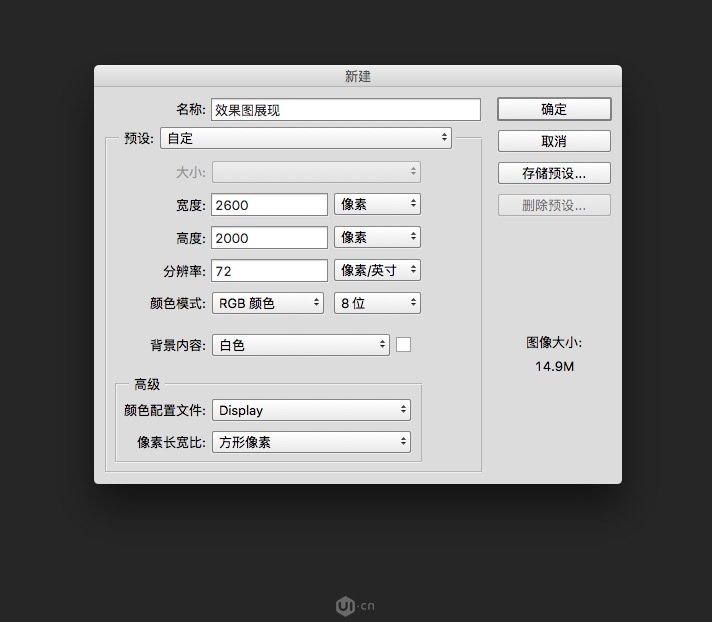
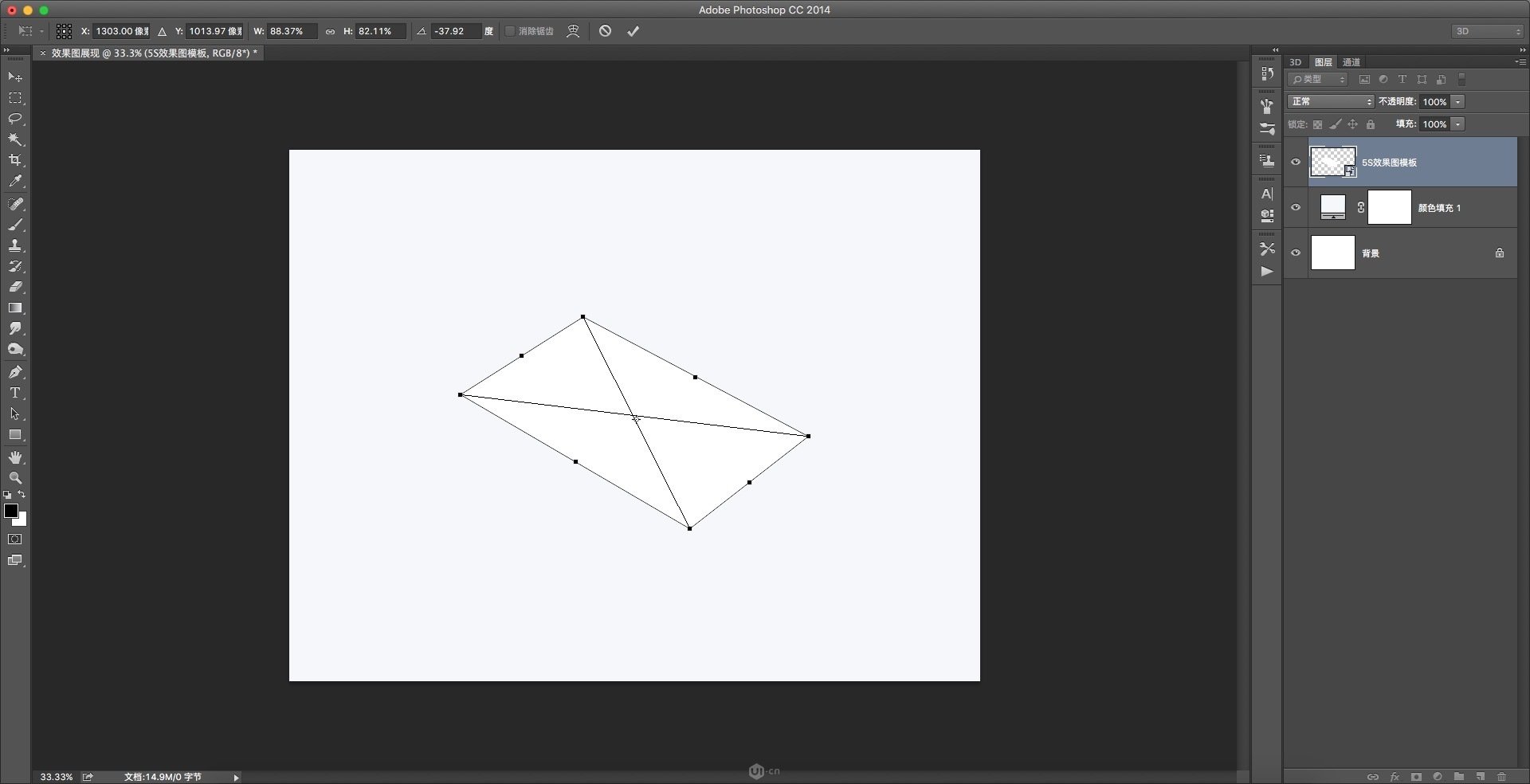
2、再新建一个画布,随便命名如:效果图展现
尺寸随意,可以大点,自己看情况吧。
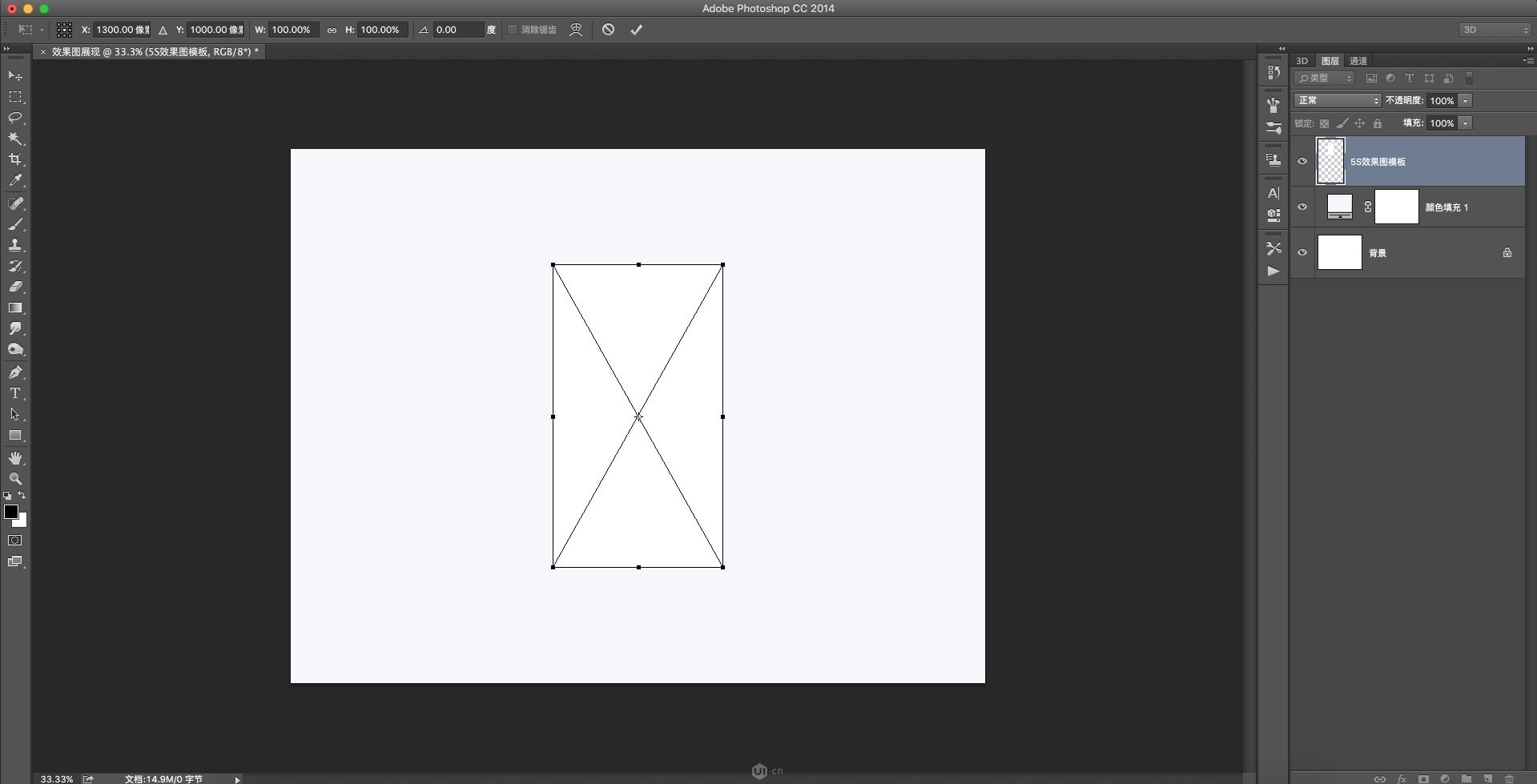
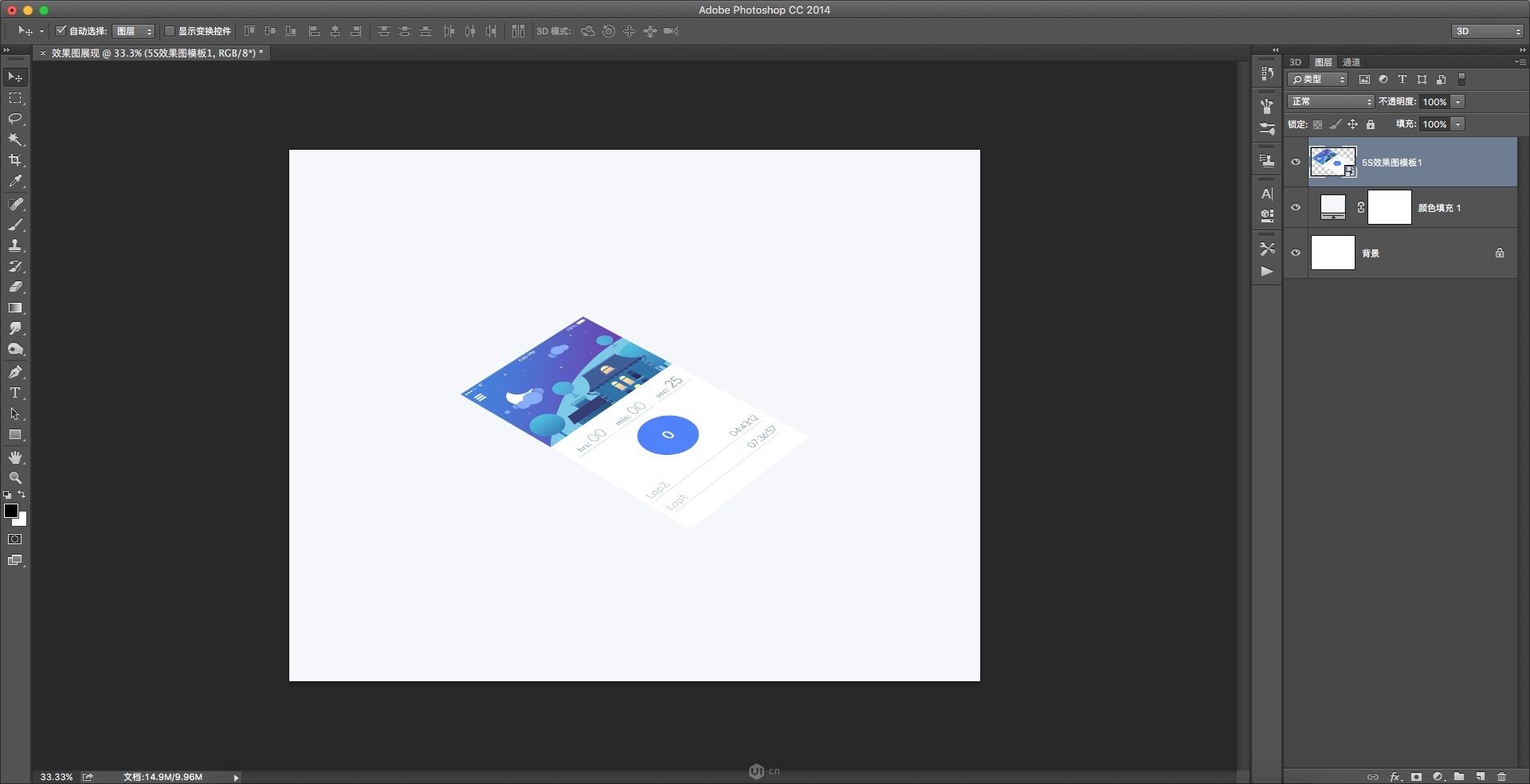
3、将刚才保存的那个5S效果图模板.psd拖到这个画布中

command(ctrl)+T变换到合适的尺寸,倾斜到合适的透视效果。

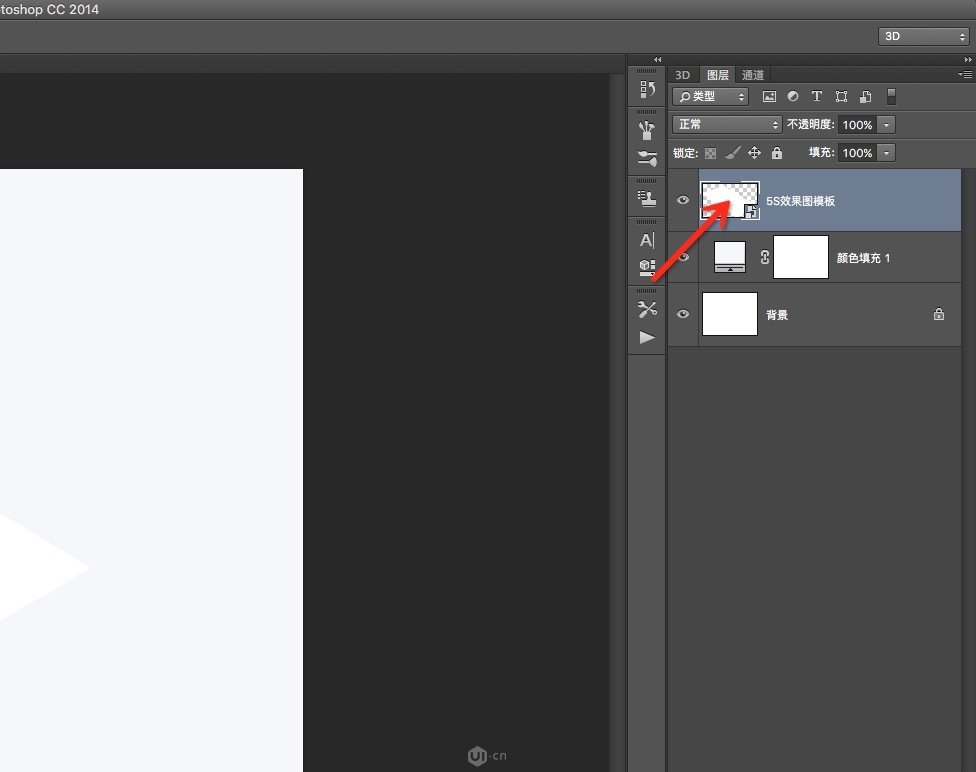
4、然后双击”5S效果图模板”这个图层

这就是智能对象的好处。
跳到这个画面后

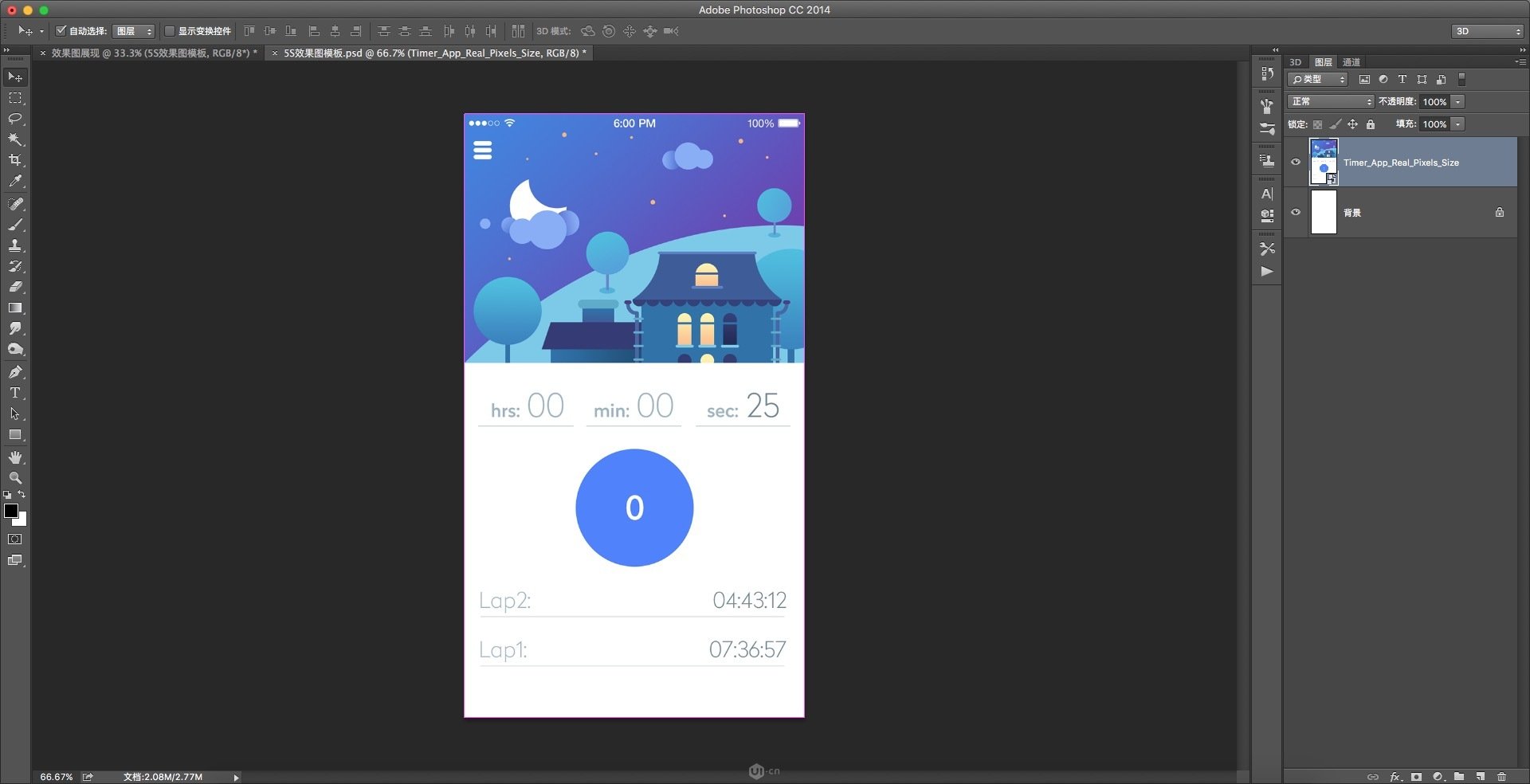
拖入你想要做的界面:

图片来自dribbble:Dribbble – GIF for the Timeline App by Sergey Valiukh
然后保存:command(ctrl)+s ,关闭:command(ctrl)+w
5、回到这个展示页面

复制一个图层:

按住option(alt)+鼠标左键拖动图层往下拽,或者command(ctrl)+J
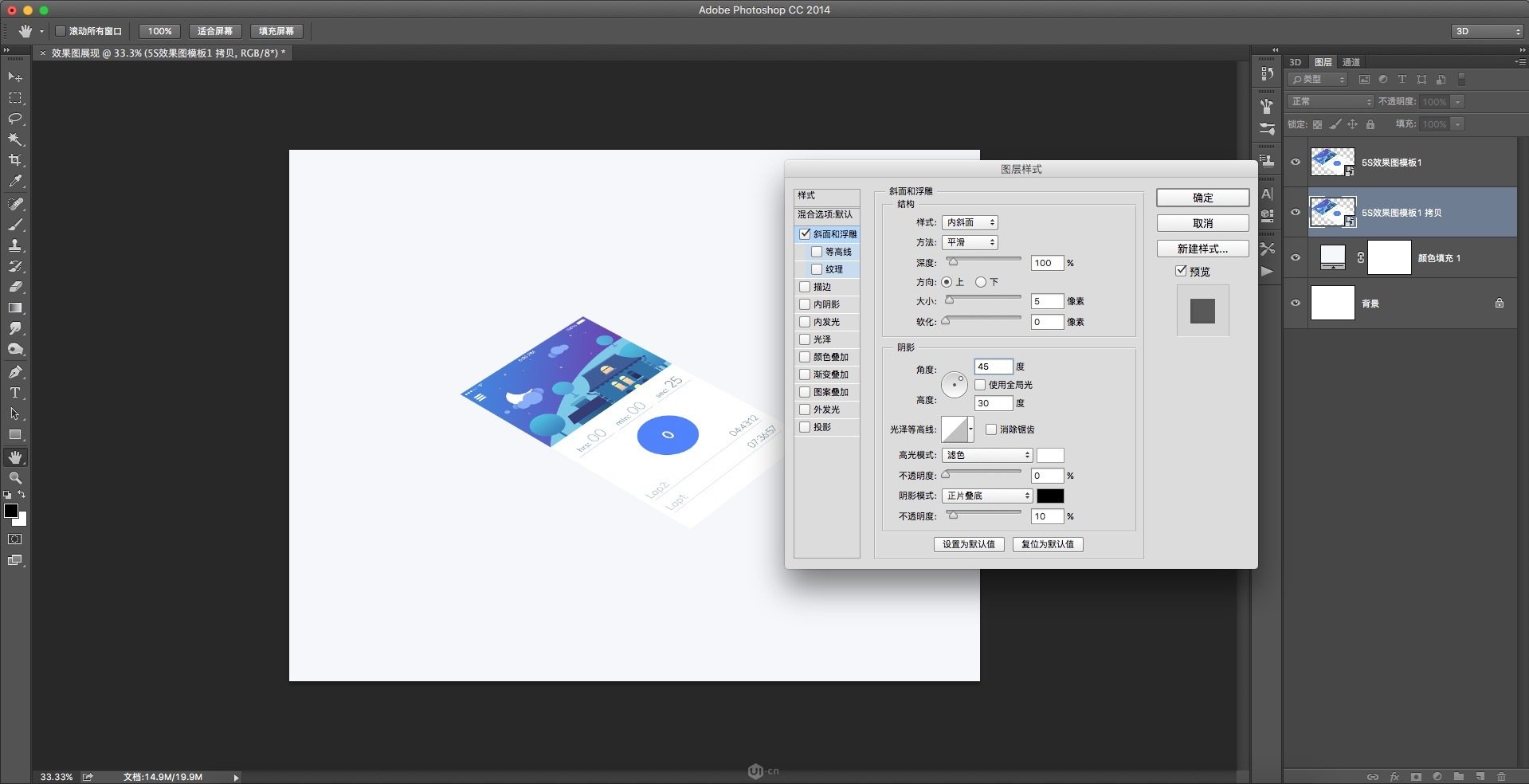
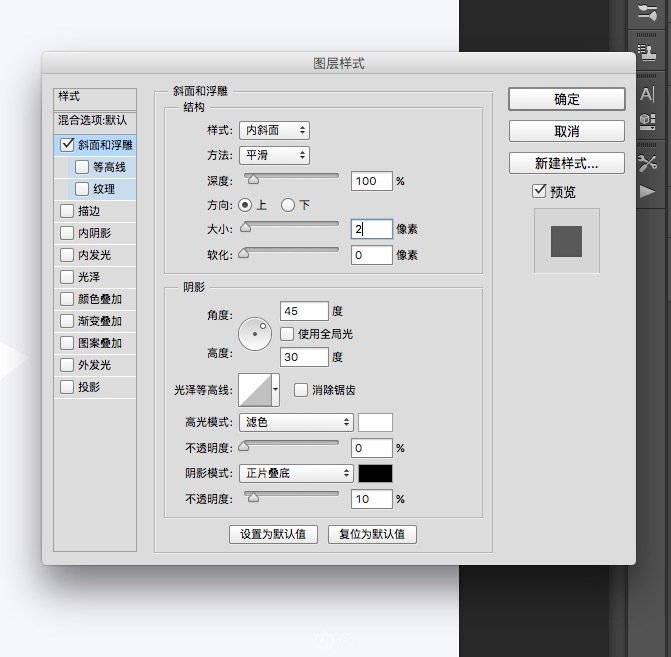
选下面的一个图层,双击图层进入图层样式,选择斜面和浮雕,设置一下参数:

参数自行调整,其中,阴影角度45°可随大环境光线可根据情况自行调整,阴影模式透明度随意,自己看情况调整。
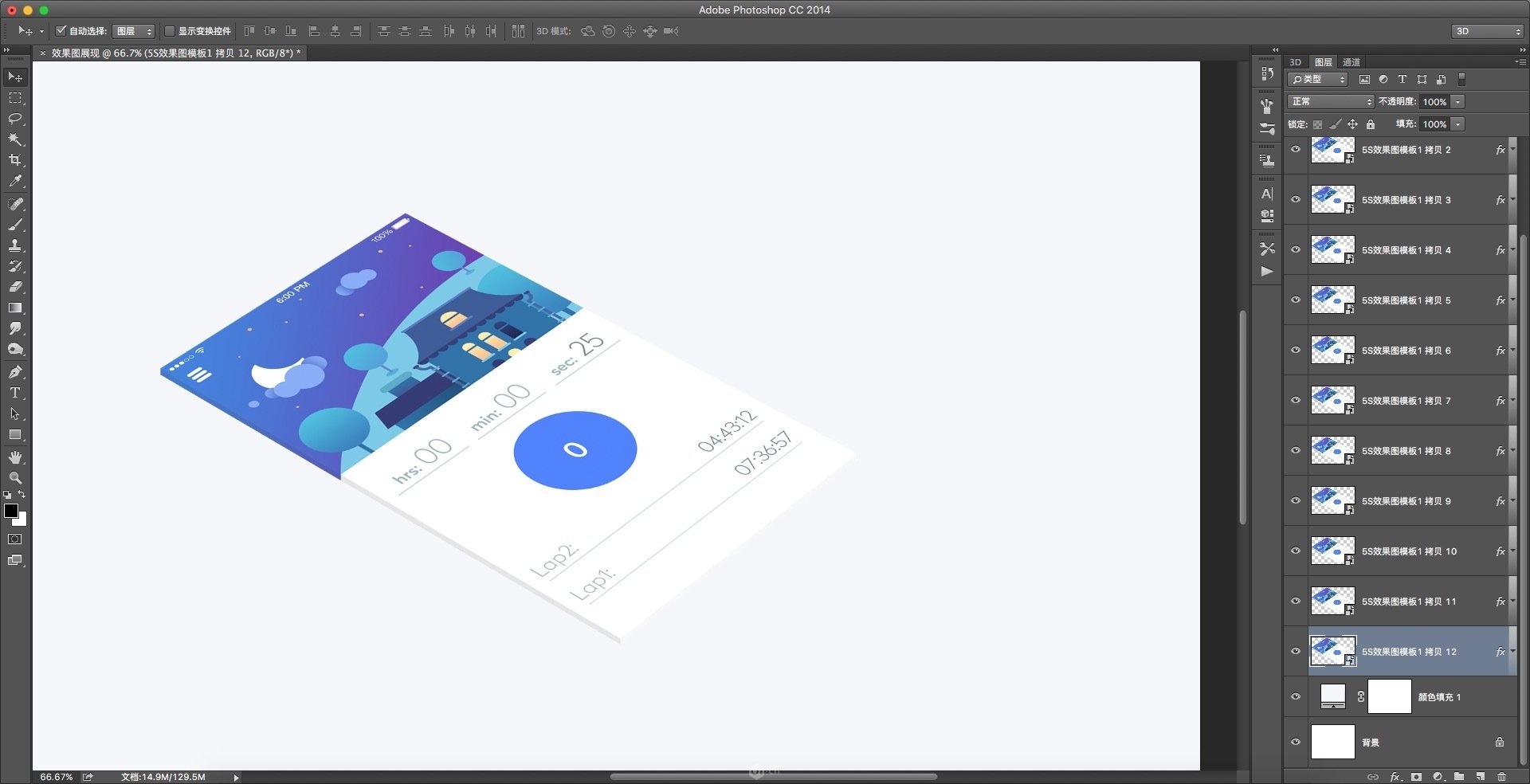
6、然后,从第二个图层开始连续复制多个该图层,每复制的一个图层都在上一个图层的下方,每复制一个图层都往下移一个像素,按住option(alt)+鼠标左键拖动图层往下拽,可使用键盘上的下方向键来控制。

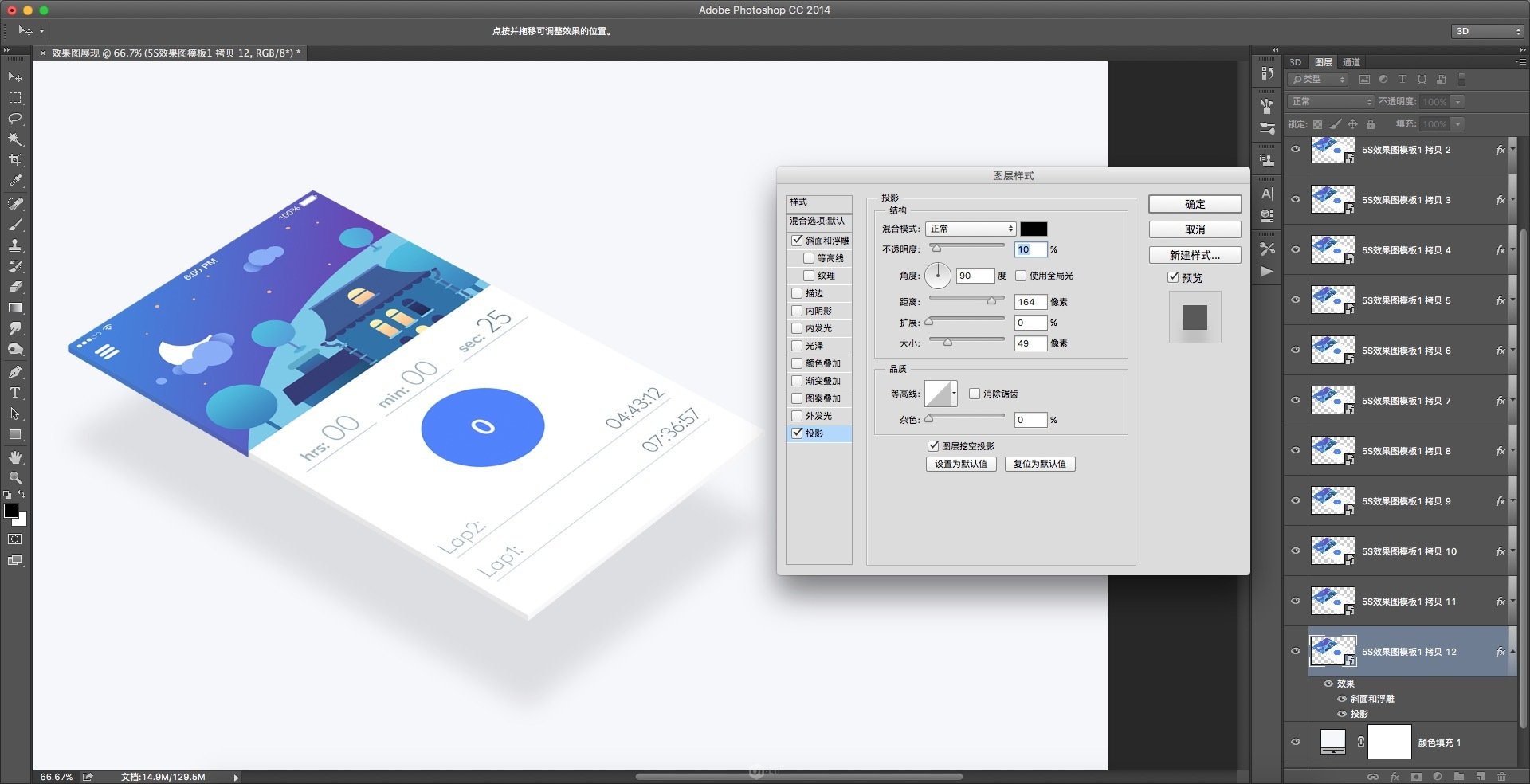
然后,在最后一个图层上设置一个投影

参数自行解决。

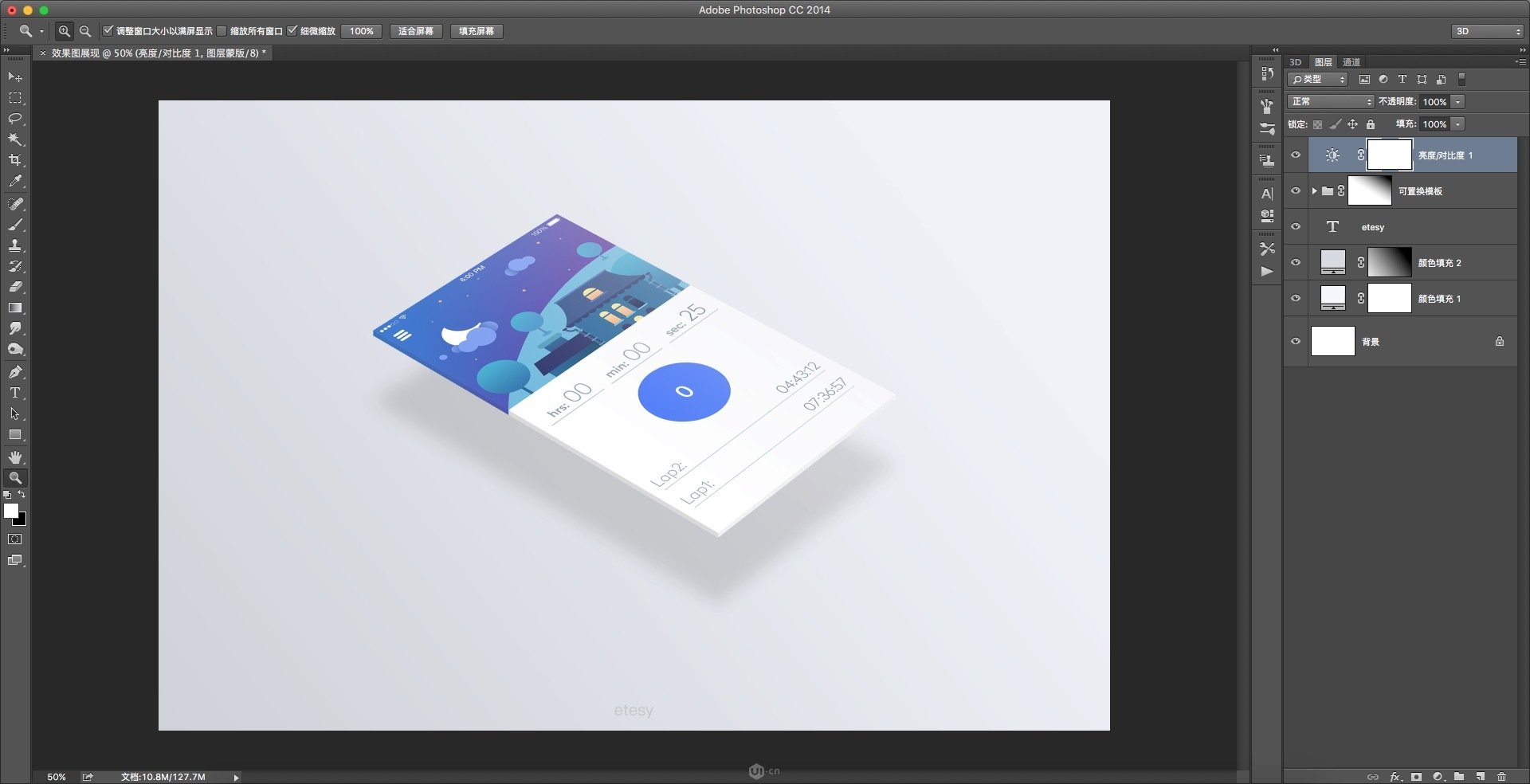
最后调整下整体环境。
完工!
以上的好处便是使用了智能对象,它可以让你想展示的界面可以随意替换。
如需展示多个界面的效果,只要多拖进几次那个PSD,然后平面排好后,统一调整透视效果。
当然表现的手法很多,以上只是一种。
比如,也可以再建好的大画布上,画一个矩形的尺寸为640×1136,然后转成智能对象,再双击智能对象,进入调整。
以上,谢谢观看!
本文链接:http://www.mobileui.cn/make-the-thickness-of-the-app-ui.html
本文标签: PSD, 尺寸, 效果




















