
之前发布的几篇交互动画手势的文章,看到热心的小伙伴提醒我,都说如果是动效的形式展示就会直观;的图片做成动画的效果,这几天经过搜集相关的教程和热心人的帮助终于整理了出来,很高兴,于是好东西的赶紧和小伙伴分享,直接进入正题:
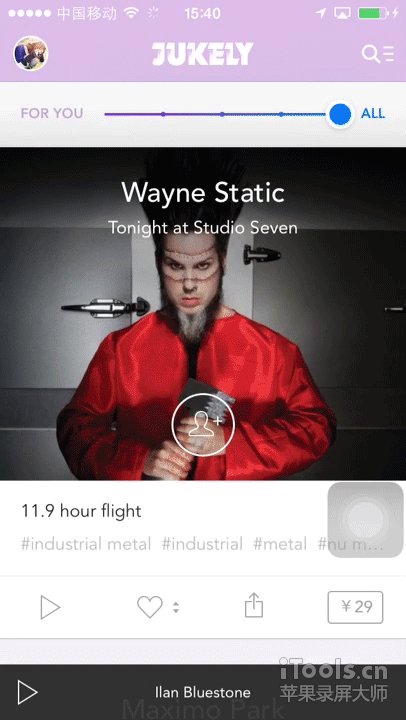
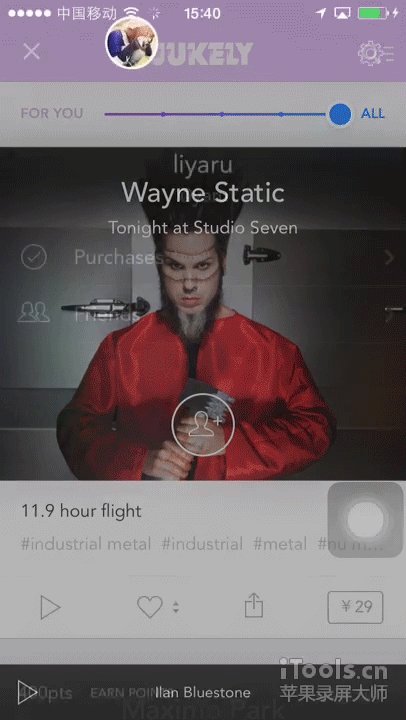
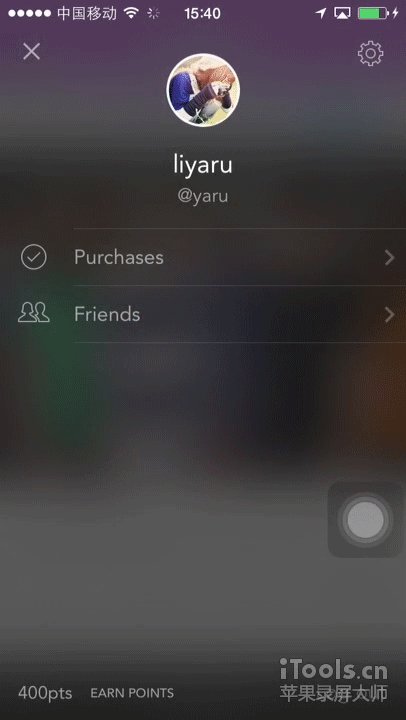
先看下最终的动效图:

1、相关软件的下载和要求:
A: iTools软件:
B:photoshop(做设计的朋友估计都安装了,如果没有安装,就安装一个就行了,哈);
C:移动端手机,我用的是iPhone 5S,同时因为iTools是For Win,所以需要满足WINPC+无线网络
连接两个条件。
2、下载软件之后安装启动:
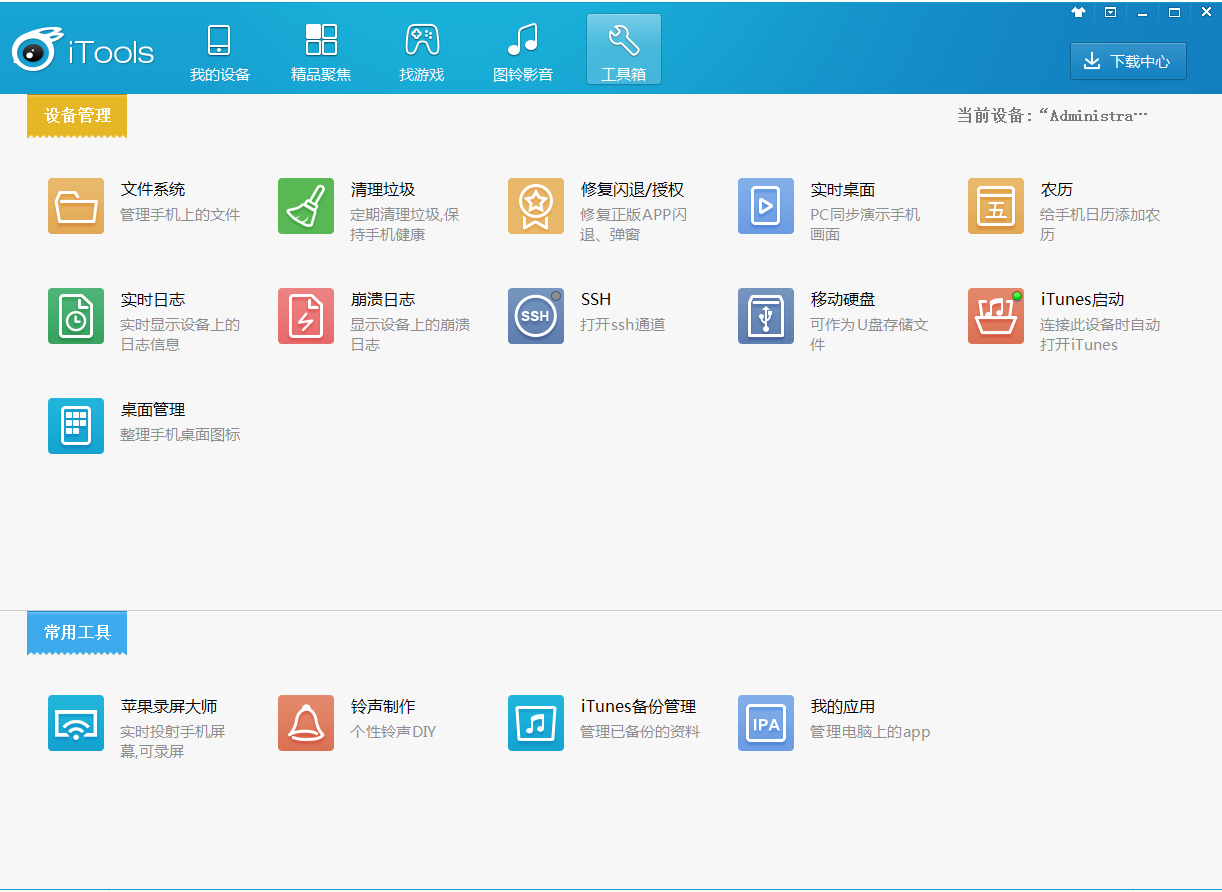
3、点开iTools的最后一个标签,在常用工具有苹果录像大师功能,如图所示:
4、点击苹果录像大师,进入如下界面,如图所示:
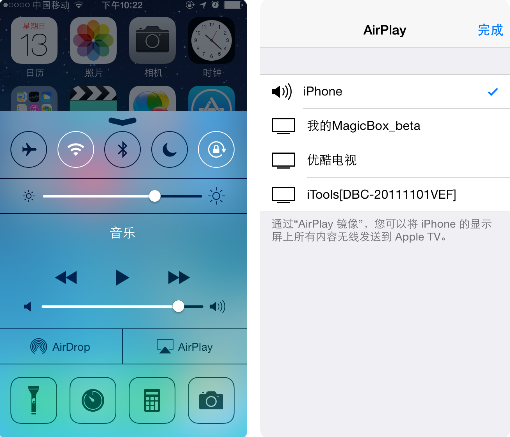
5、点开手机上划菜单中的AirPlay,选择要连接的菜单(请确保手机和电脑连接到同一无线网络):
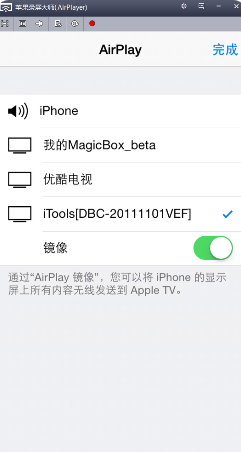
6、连接成功后电脑上会出现下面这个界面,点击界面中的红色圆点以录像。
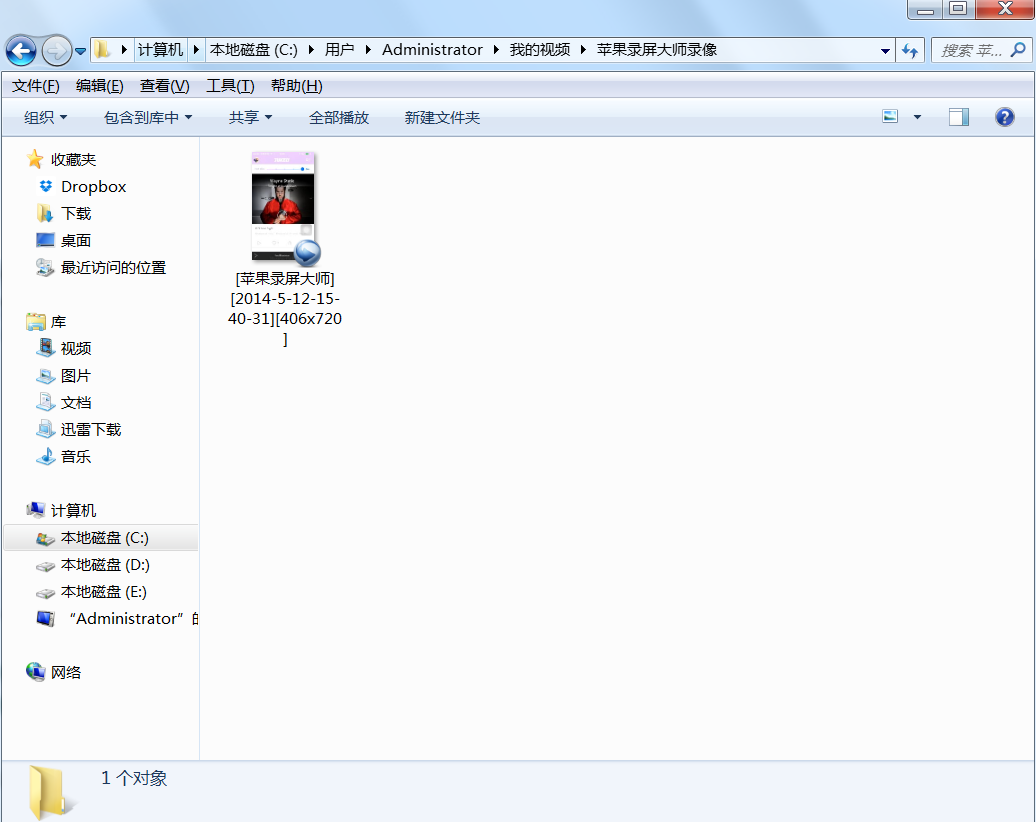
7、视频保存成功,如图所示。
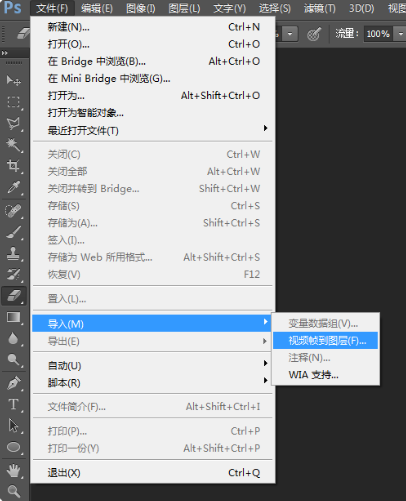
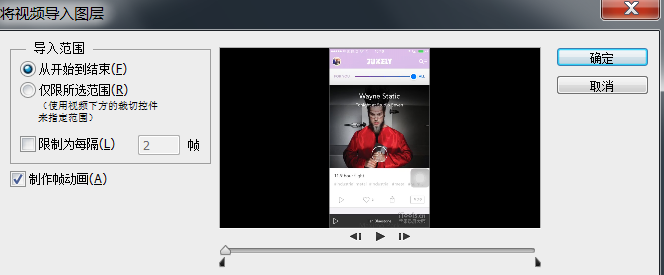
8、首先用PS导入视频。选取的范围可以随意设置:
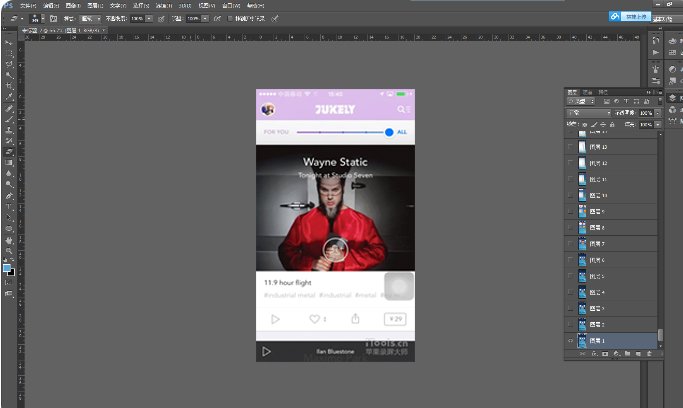
9、导入成功,下面我们要开始保存成GIF了。
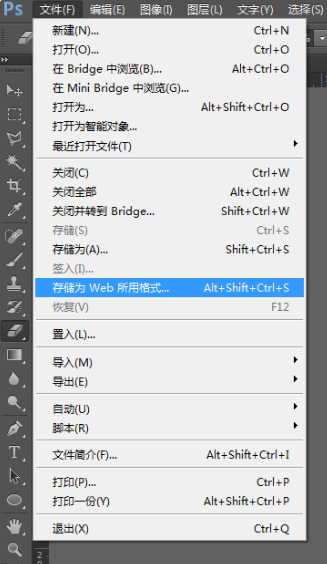
10、利用存储为Web格式来保存成GIF。
在做的过程中可能遇到的问题归纳:
1、在PS里面运用【视频帧到图层】,出现对话框提示:
A:不能完成“视频帧到图层”命令,因为无法打开影片文件? 【photoshop CC 版本】
B:提示:”不能完成视频帧到图层,需安装QuickTime7.1或更高版本“【photoshop CS4 版本】
答案:A:查看视频的大小,视频不要太大,最好在1M之内;
B:一定要安装QuickTime7.1这个版本,安装新的版本不可用,会出现丢失dll组件的提示。
下载地址:http://hi.baidu.com/ileehi/item/efe70333b6c664bf633aff3c
2、为什么我找不到我的PC设备?
答案:检查下PC和手机的无线连接是不是在同一网络内;
作者:亚茹有李
来源: BooCSS.com
本文标签: 交互动画, 动效, 手机