像素的魔力无与伦比!
当风吹过,你的世界变得不一样了!
风滤镜打造的神奇像素世界,你值得拥有!
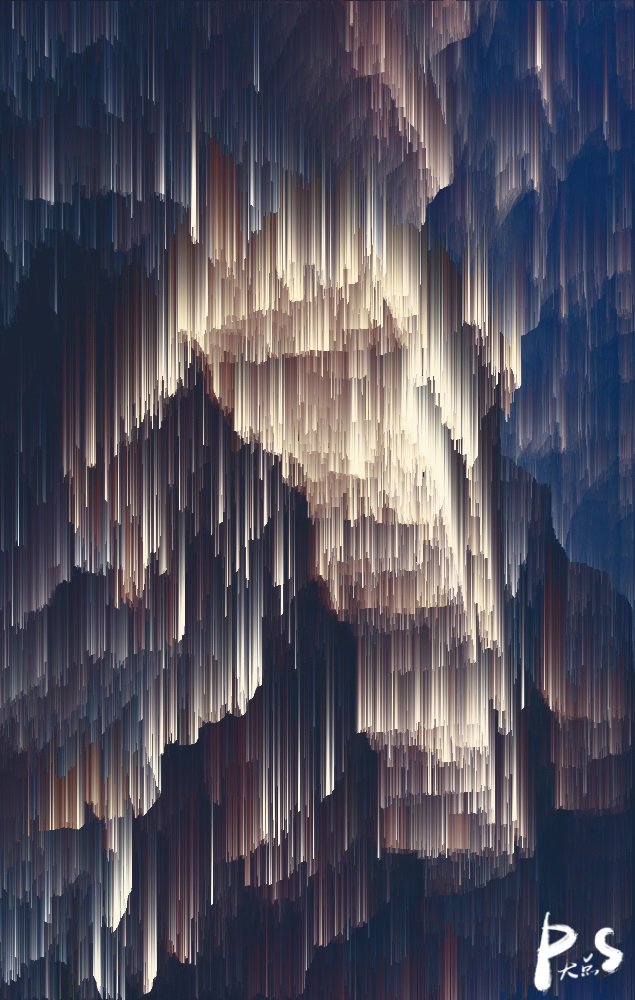
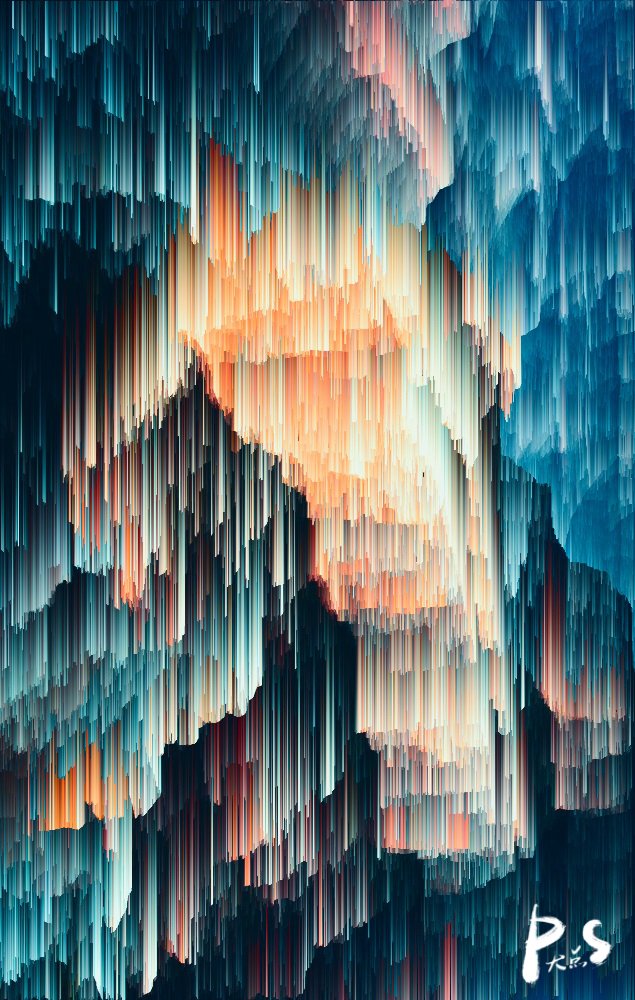
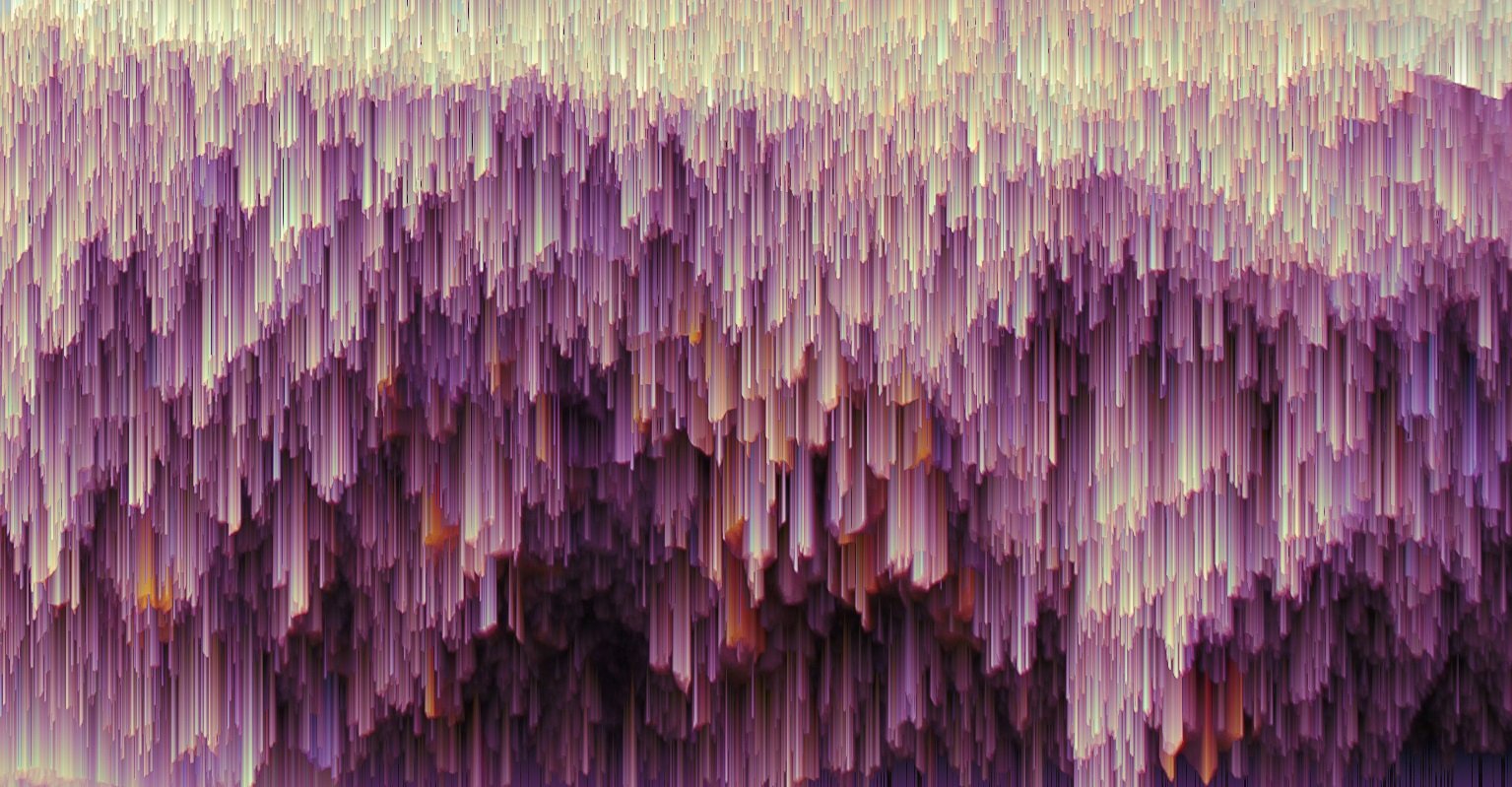
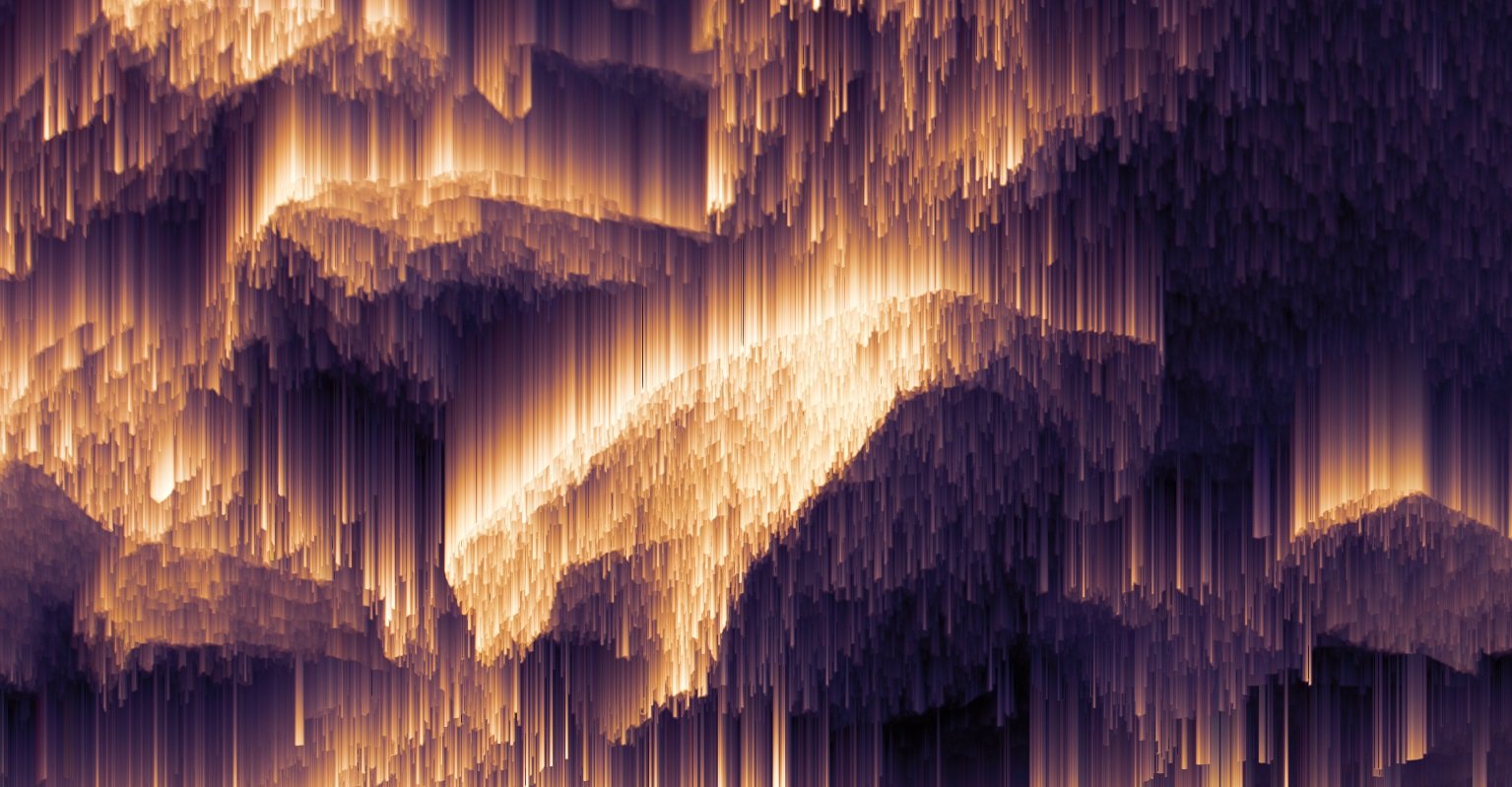
大家记得以前我们推送过一个Jessica Andersdotter的作品吗?


嗯,上面这两个就是Jessica Andersdotter的作品。
当时,有很多人在问,一直只是说用风,没有详细的解答,昨天找东西,突然翻到了Jessica Andersdotter的博客,也太久没有更新什么教程了,于是抽了点时间,大致的折腾了一把,跟着我们来试试吧。
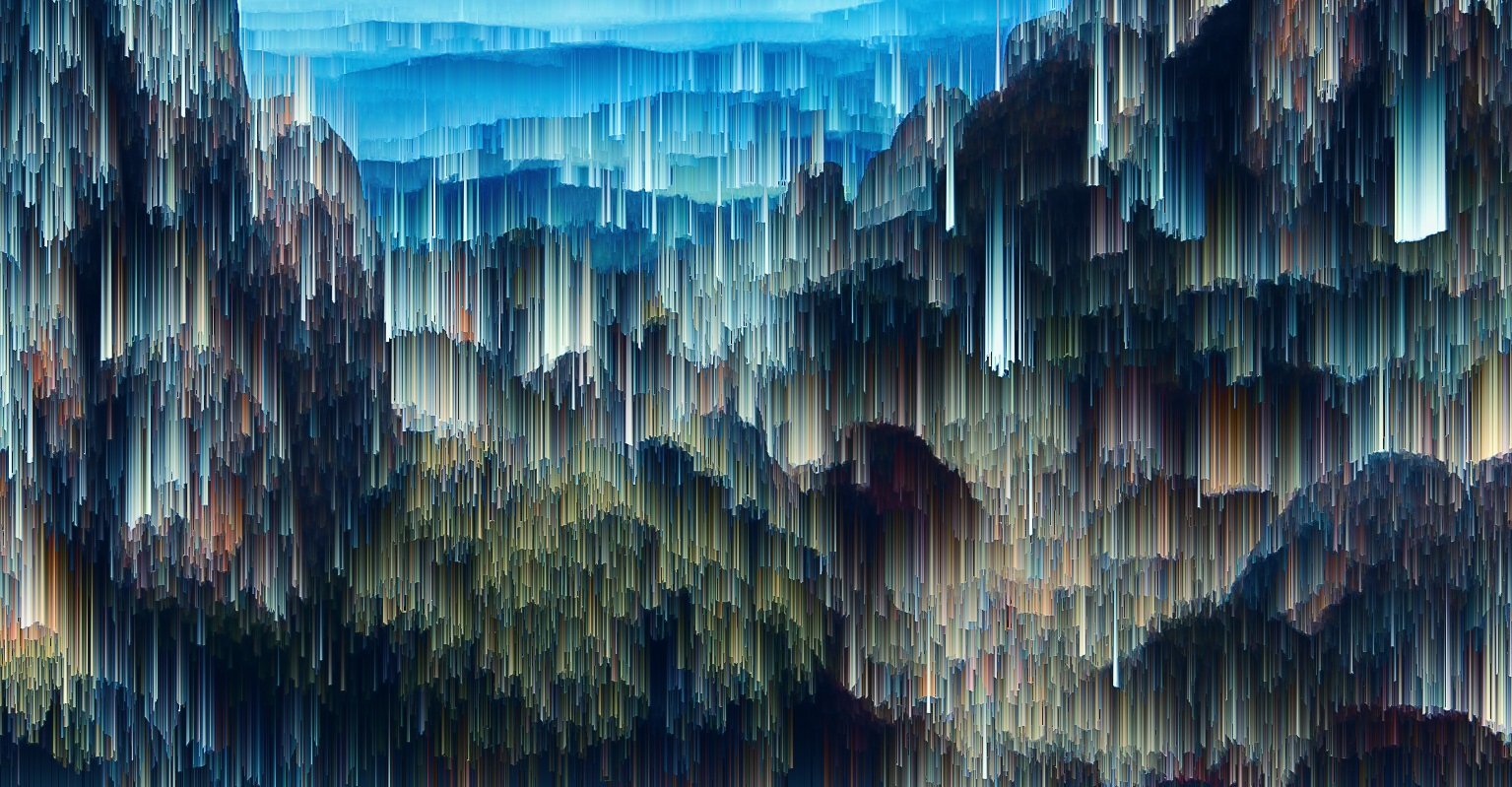
我随便找了一个风光的图片,然后复制了一层,以防万一。

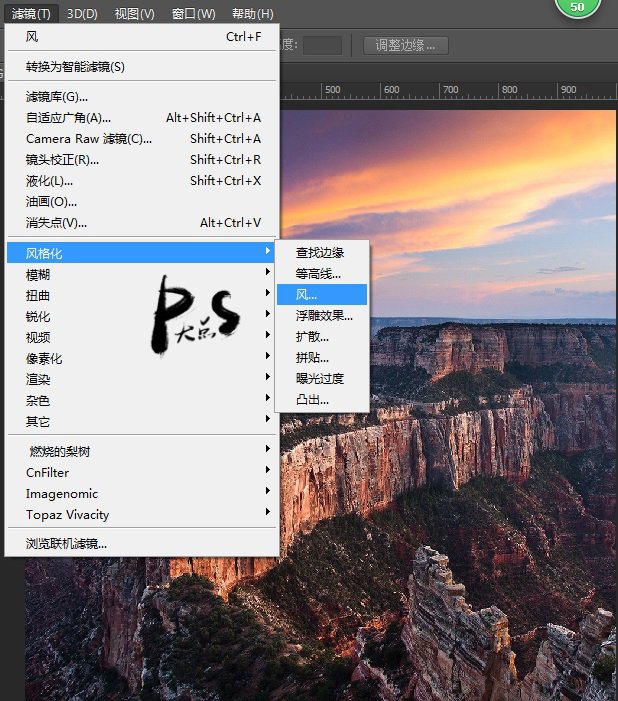
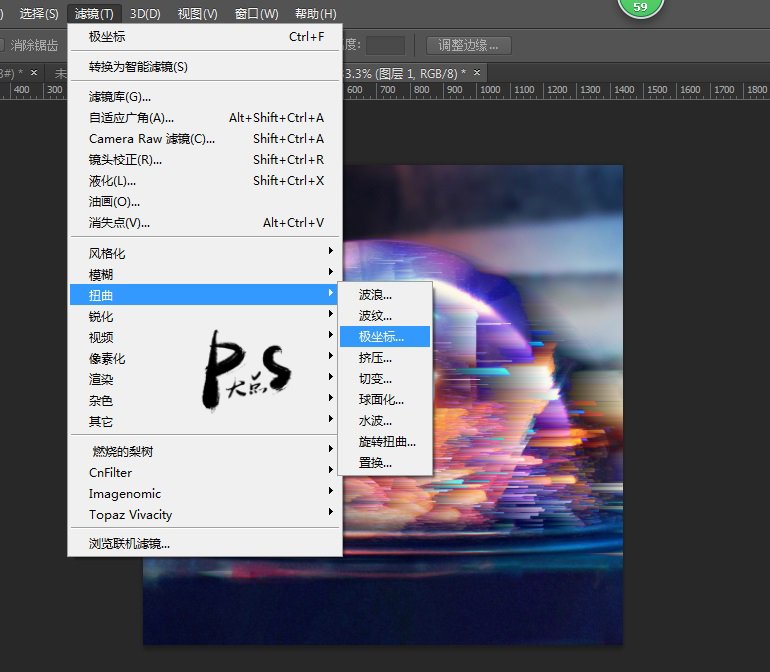
执行“滤镜>风格化>风”。

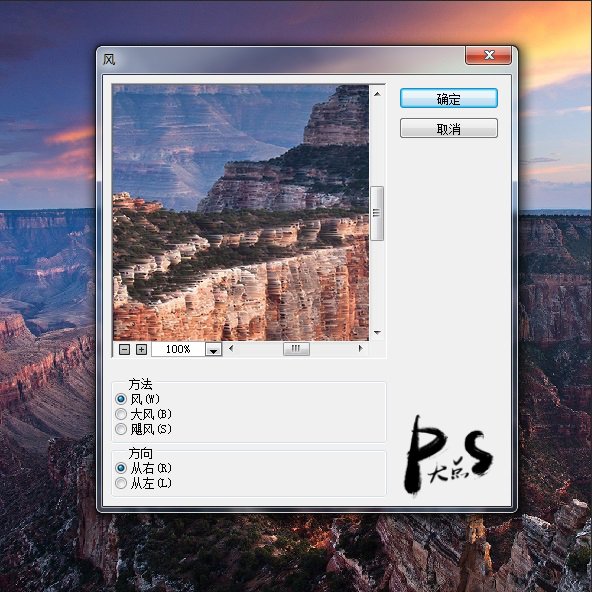
至于是用“风”、“大风”还是“飓风”,就看你自己把握了,方向也是。我这里的示例是用的“风”,方向从右。

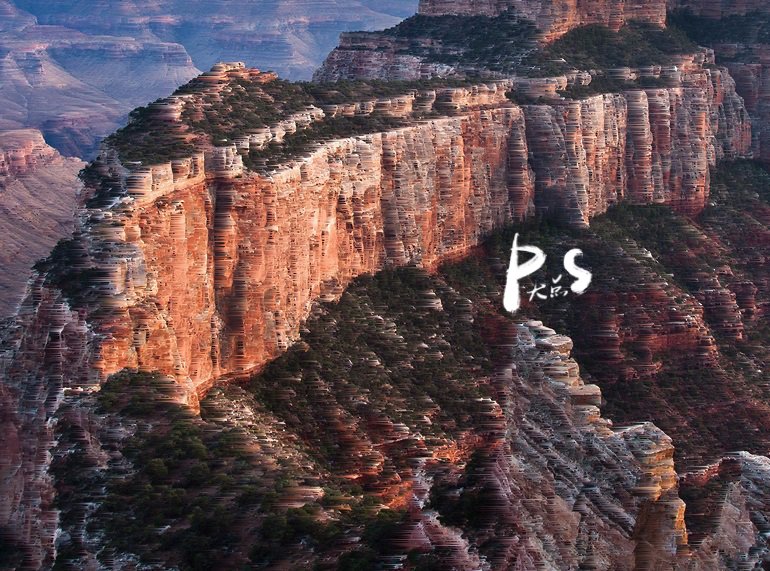
大家可以看到,执行了风滤镜以后,大致是这样。

相信大家也看出来了,好像并没有什么大变化,那没关系,Ctrl+F,疯狂的再次执行风滤镜。至于执行多少次,大家自己把握,看了舒服就好,我大概执行了十几次,得到现在的效果。

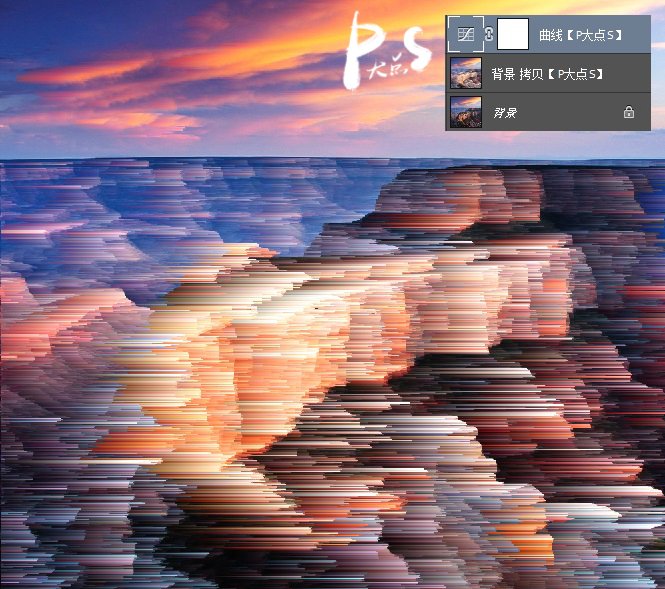
颜色比较平淡,我加了一个曲线,增强对比度,如果不增加对比,层次感明显很弱,视觉冲击明显不够。

想更换颜色的话,大家可以随意,变颜色的方法太多了。

选取合适的部分,进行裁剪。

然后根据我们的意愿,甚至我们可以进行旋转,改变颜色。



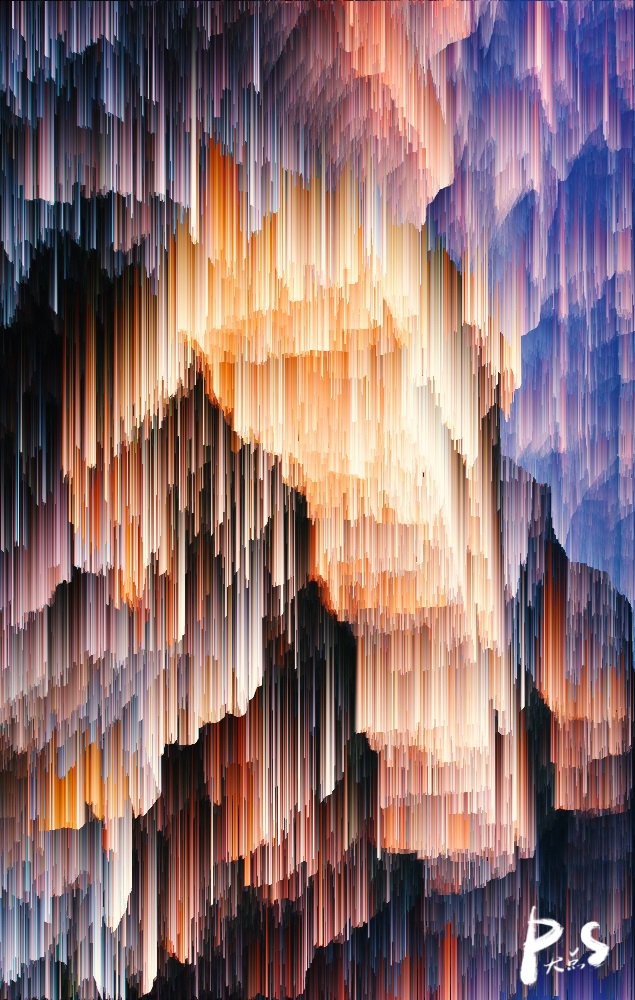
是不是非常简单,下面,跟着老司机继续开车,我找了一张Martina Stipan的合成作品。

依旧是疯狂的执行风滤镜。

我想要做个极坐标,所以框选了一个正方形。

复制,并粘贴到一个新建文档中。

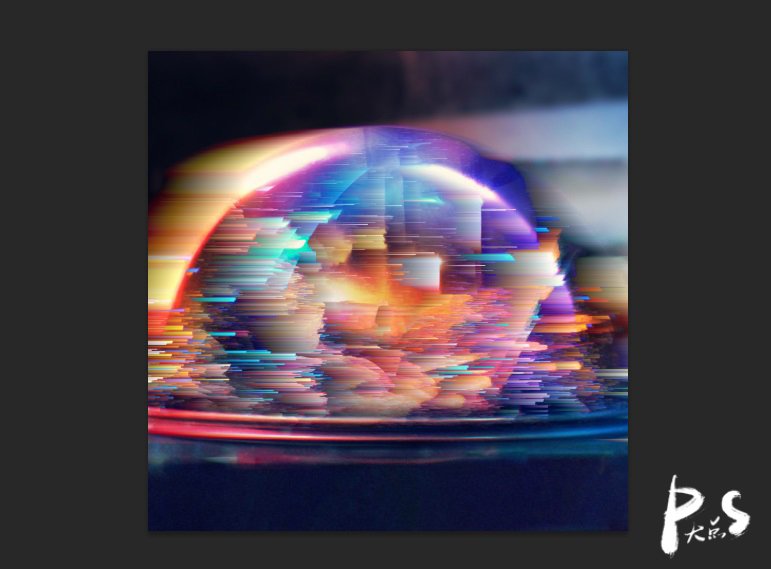
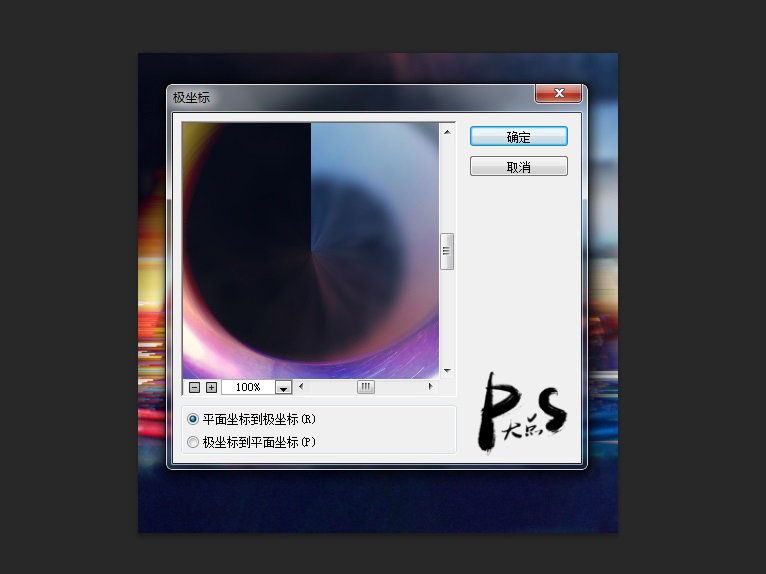
执行一个极坐标滤镜。


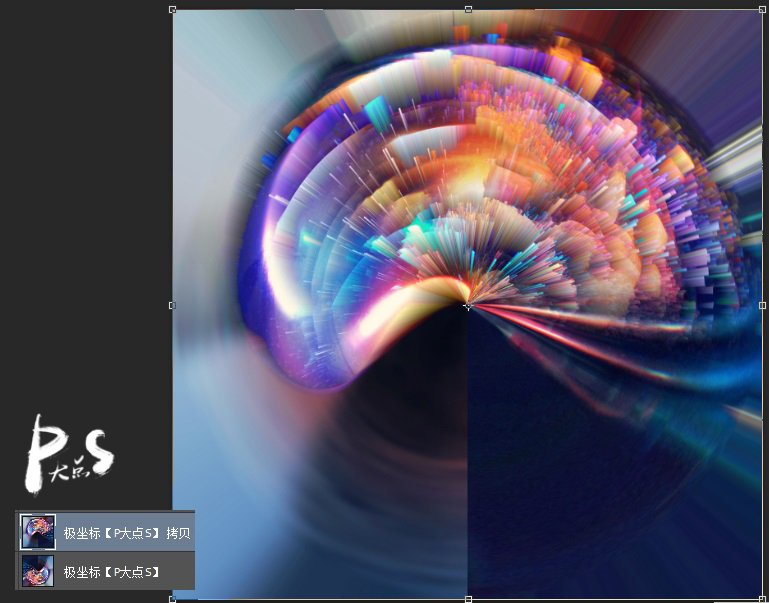
复制一层,并旋转一定角度。

添加蒙版,让两个图层完美过渡。

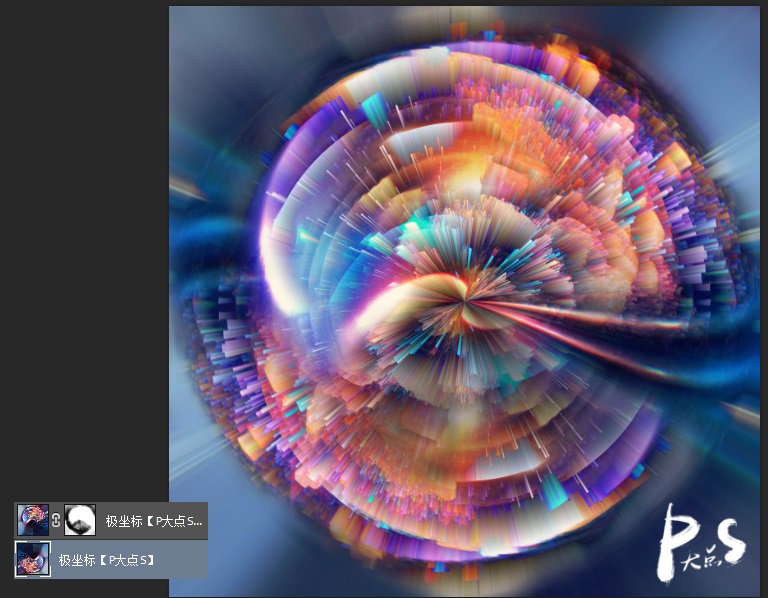
在百分百视图下,它是这样的。


那么,你说,本文是不是该完了?NO!跟着我们继续开车,如果在风后面,我们再添加了别的效果,会怎么样呢?跟着我来试验一下,我找了一张星空图。

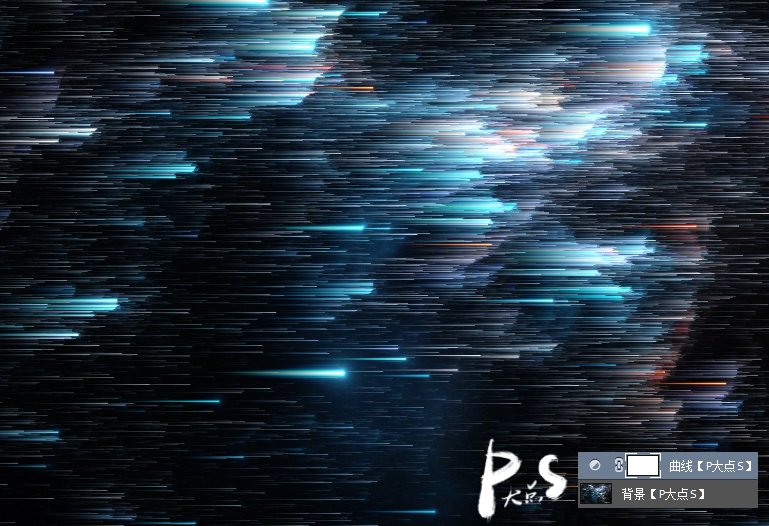
跟刚才的方法一样,执行了风滤镜,曲线增强对比度后,我们得到这样的效果。

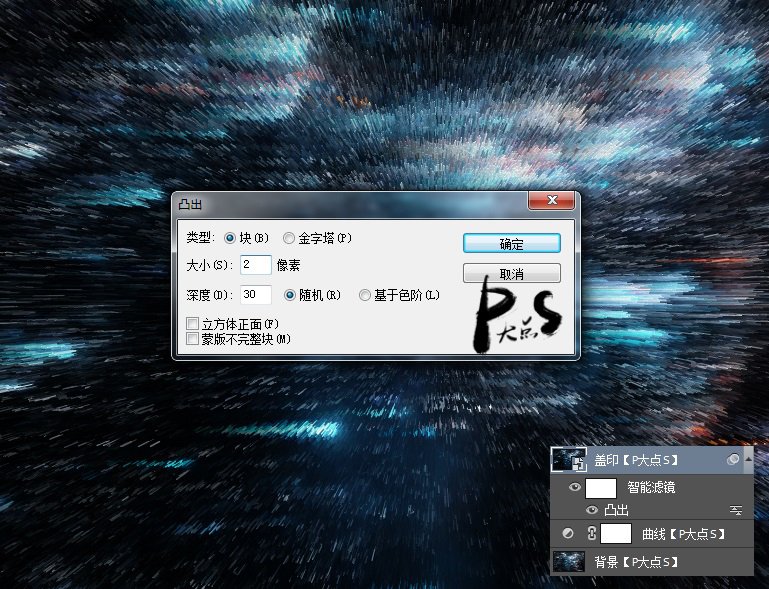
OK,到了我们乱入的时候了,我盖印了图层,并执行了一个凸出。

在百分百视图下,我们的效果是这样的,你觉得怎么样?


当然我们也可以让它变个颜色来看看。

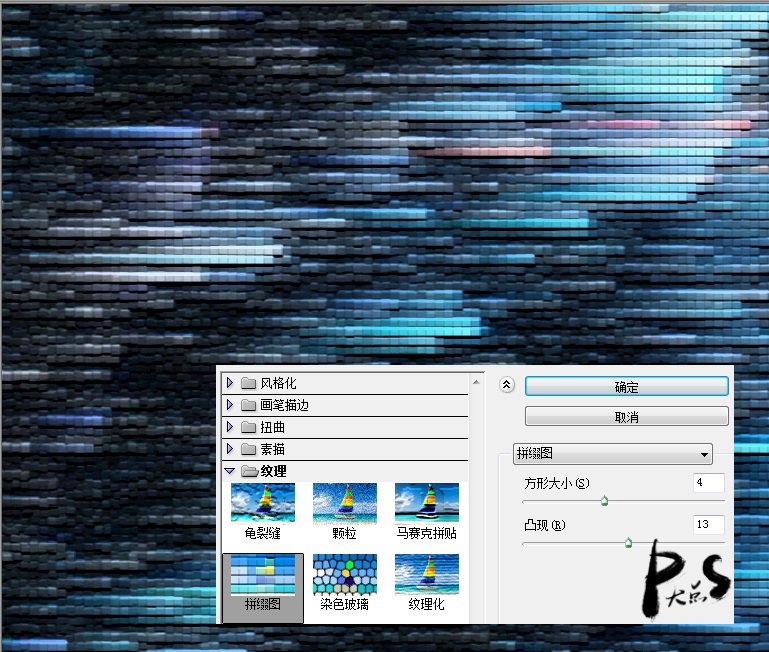
那么,如果我们不要那个凸出滤镜,换成别的会怎么样呢?我执行了一个拼缀图滤镜,变这样了。


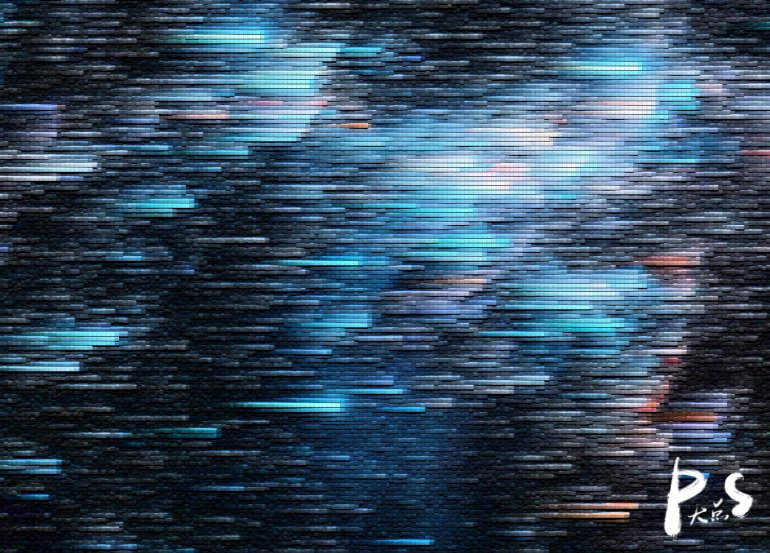
再增强下图像的对比度,是不是科技感特强?

嗯,接着来,我找了一个有点酷酷的图片。

执行完风,它成了这样。

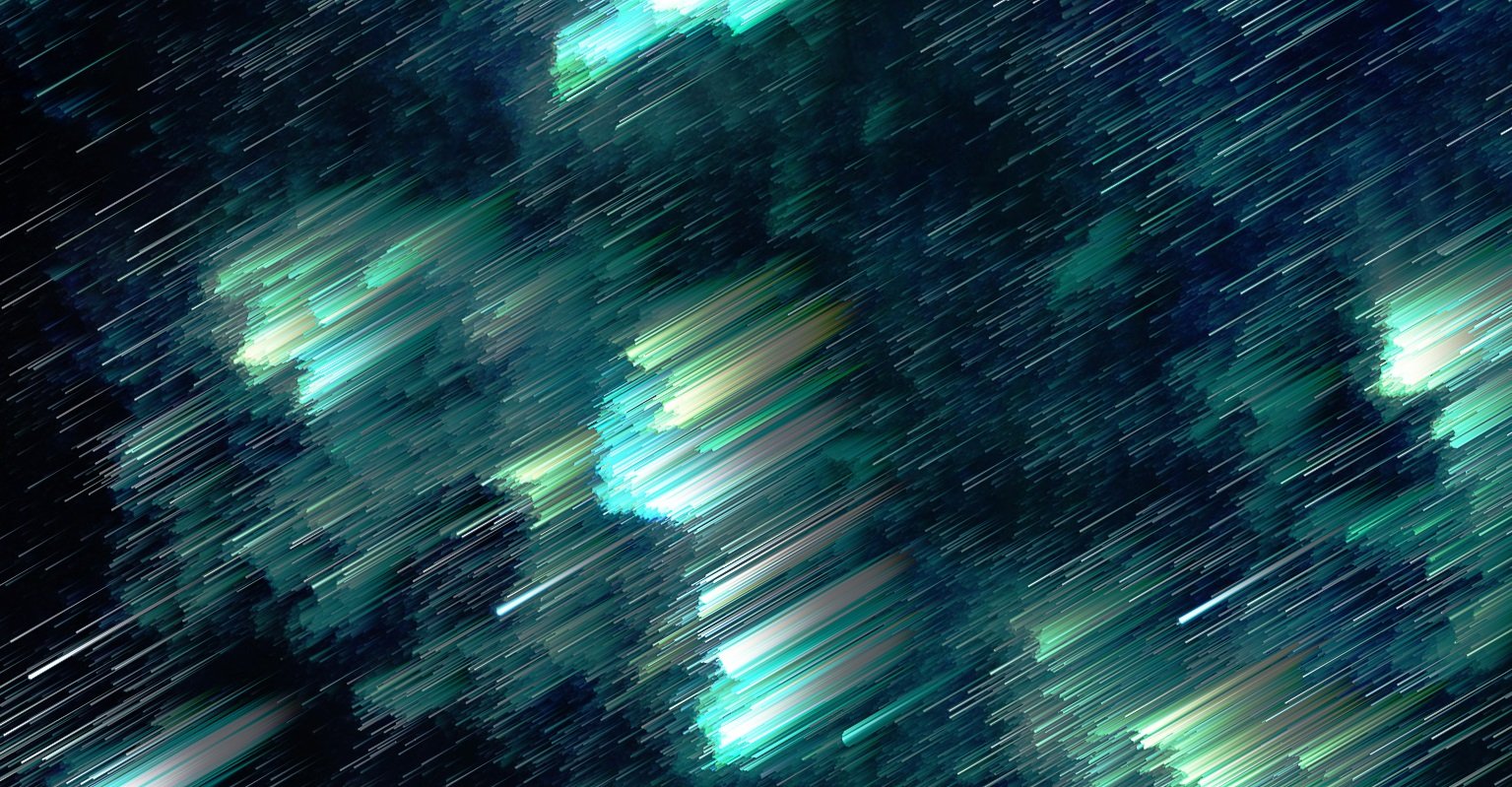
接下来,我执行了一个径向模糊滤镜。

看看,是不是挺有科幻感的。

看懂了吗,接下来就是开始玩耍的时候了。




OK,到这里就要跟大家说再见了,如果你能看到这里,那么恭喜你,你将知道,在压缩包里,我会提供我所用到的图片,同时,会提供几张我折腾好的,大尺寸的,层次感强一点的图给大家装逼用。
当然,这个方法不是万能的,受图片本身的影响比较大,不同的图片得来的效果差之千里,大家自己试验一下,据我个人来说,我觉得那些星空、天空、石头之类的图片,效果会更好一些。
原文地址:P大点S
本文标签: Photoshop, Photoshop教程, 像素, 滤镜




















