随着扁平化设计趋势的日渐流行,尤其是在网络世界里,接着脱颖而出的便是长投影的使用,特别是在小型UI元素和图标上。这些阴影有着特征性的水平斜向下45度角以及在靠近背景阴影处应用渐变。
这样的处理并不算新颖,其实它一直被广泛应用在摄影上,用于强调形状,向观看者传递别样的情感。
用Illustrator制作长阴影
我们将向你演示用AI制作长阴影的两种方法:一种使用路径寻找器 ,另一种使用混合选项。
方法一:混合工具
第一步,绘制形状


在开始前,我们需要准备好以下元素:图标元素和背景图形。此外,我们需要选择扁平化设计风格的调色。后面有些样例供你参考。
第二步,复制和移动

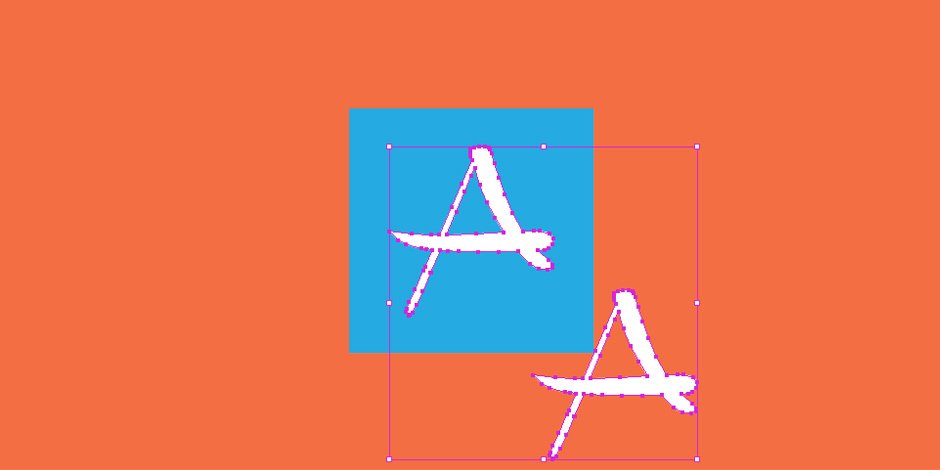
首先我们为图标元素制作长阴影。为此,我们需要先复制图标元素后进行原位粘贴(Ctrl+f)。然后将复制的元素沿X正轴或负轴方向(取决于我们想把阴影放在哪个位置)和Y的负轴方向移动相同数量的像素。(例如:x0=0 y0=0 > x1=+100 y1=-100)
这就是我们获得长阴影那特征性的水平斜向下45度角或135度角的方法了。
第三步,混合选项

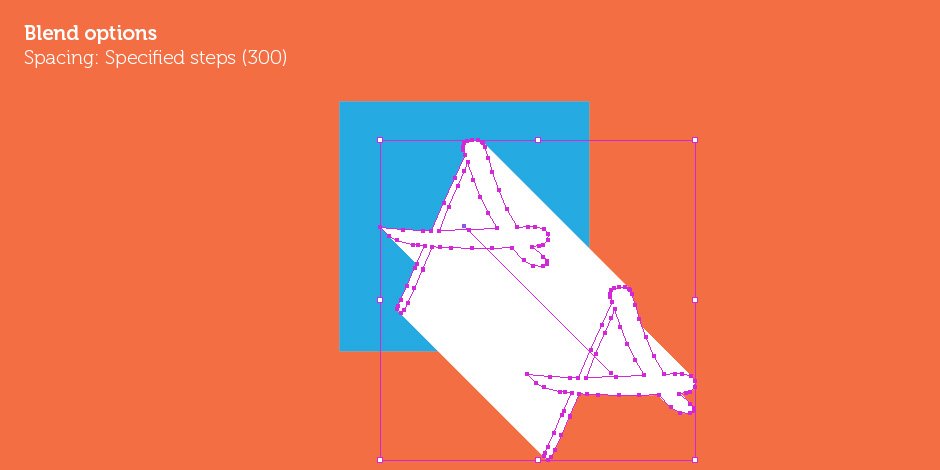
接下来我们将使用混合工具来制作阴影。选择混合选项后单击这两个图标元素,我们将得到从头到尾连成一串的图标元素。
混合工具里有一个选项叫做<指定步数>,你可以设置一个大点的值来缩短元素间的距离制造一种裸眼无法识别的平滑过渡效果。
第四步 改变颜色 渐变

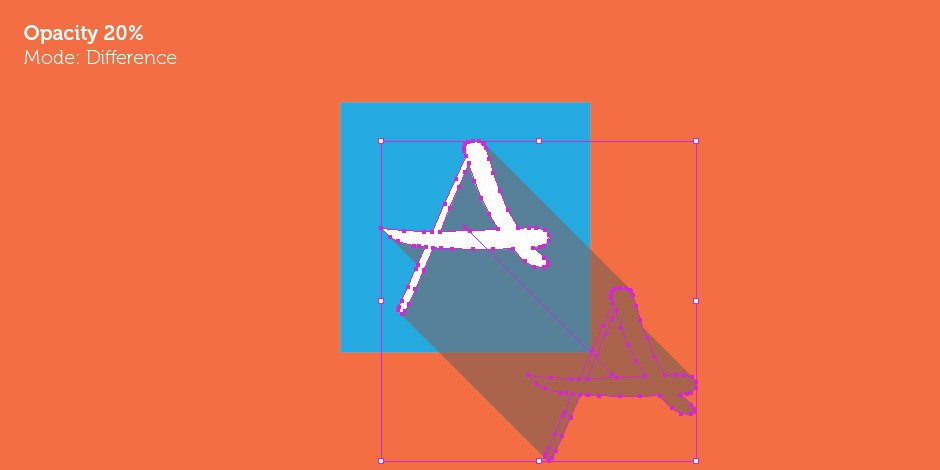
混合后结果将是一道长长的阴影。如果我们对其进行颜色,透明度或者混合模式的设置,就会得到不同的效果。应用渐变也会得到比较生动有趣的结果。
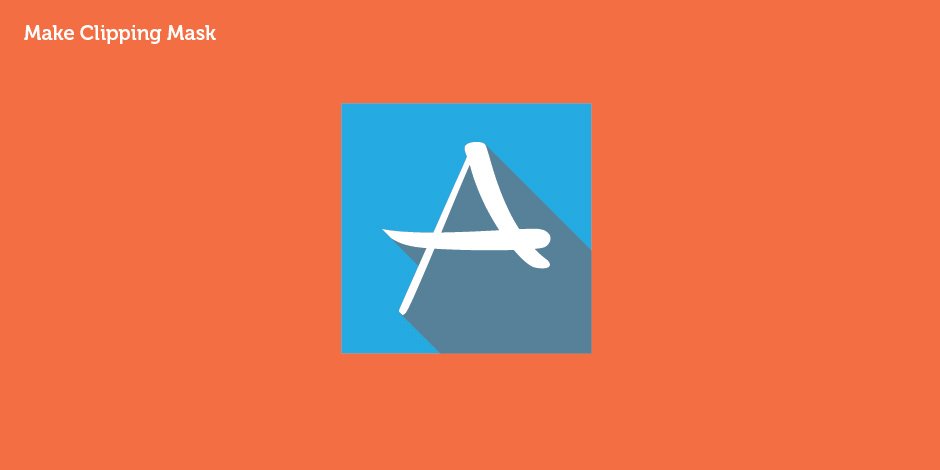
第五步 裁剪阴影

最后,由于我们希望图标看起来是连续的,所以要对超出的阴影进行剪裁。这个步骤非常简单,将背景图形复制后原位粘贴,并置于所有其他元素的最上方,全选后应用下<剪切蒙版>(Ctrl+7)。
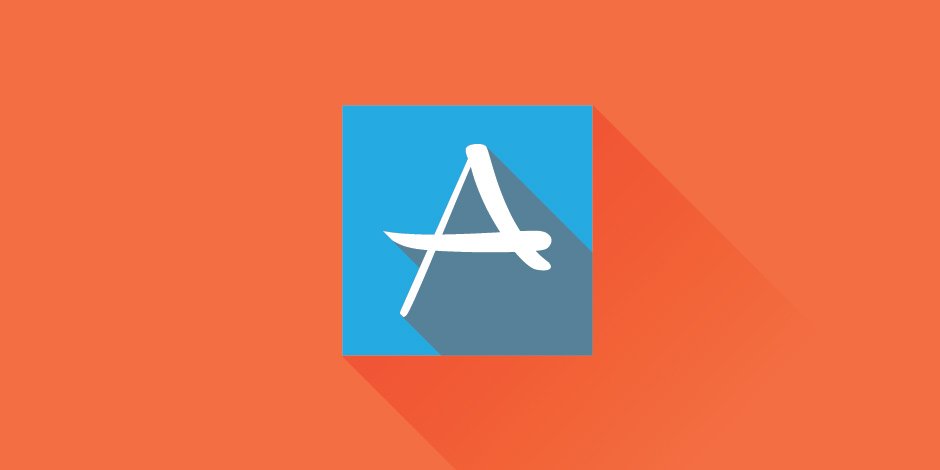
最终效果

对图标的背景图形做同样的操作后,就会得到我们要的效果啦。
方法二:路径寻找器

使用路径寻找器也可以制作出长阴影。这个方法可能会慢些但能做出更逼真的效果。
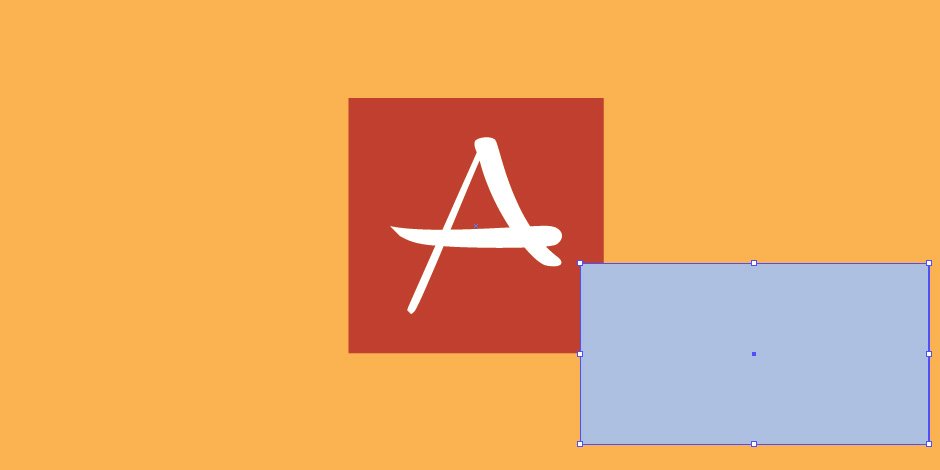
第一步

我们创建一个矩形,高度跟图标元素的直径一致。
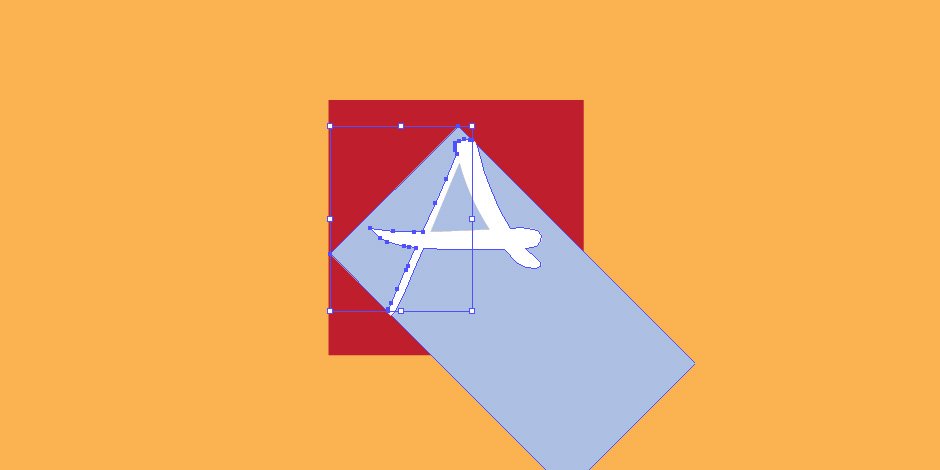
第二步
(原文这里作者并未写,以下是小编的方法,仅供参考)利用钢笔工具勾勒出需要去除部分的形状结合路径寻找器将其去掉。然后对阴影部分进行颜色,透明度,混合模式跟渐变等的设置。

对背景图形应用相同的方法就能得到最终的效果啦。

资源
Photoshop动作
另一个非常有用的方法是使用Photoshop动作来制作长阴影。我们为你找到一些非常便宜的PS动作,另外还有一个是Dlacrem制作的,可供免费下载。

Long Shadows PS Action, by Dlacrem

Long Shadow Generator, by Graphic Burger
Long Shadow Maker, by InventGroup
3D Long Shadows Generator Photoshop Action Set, by joelferrell
CSS3长阴影效果
CSS3的新功能允许我们自动为网页制作出长阴影。下面是几个非常有意思的开源链接。

Google Fonts CSS longshade Icon, by CSS Deck
有了Sass mixin 做长阴影跟做派一样简单。

Long Shadow Generator, by Codepen
Long Shadows Generator, by @heyimjuani
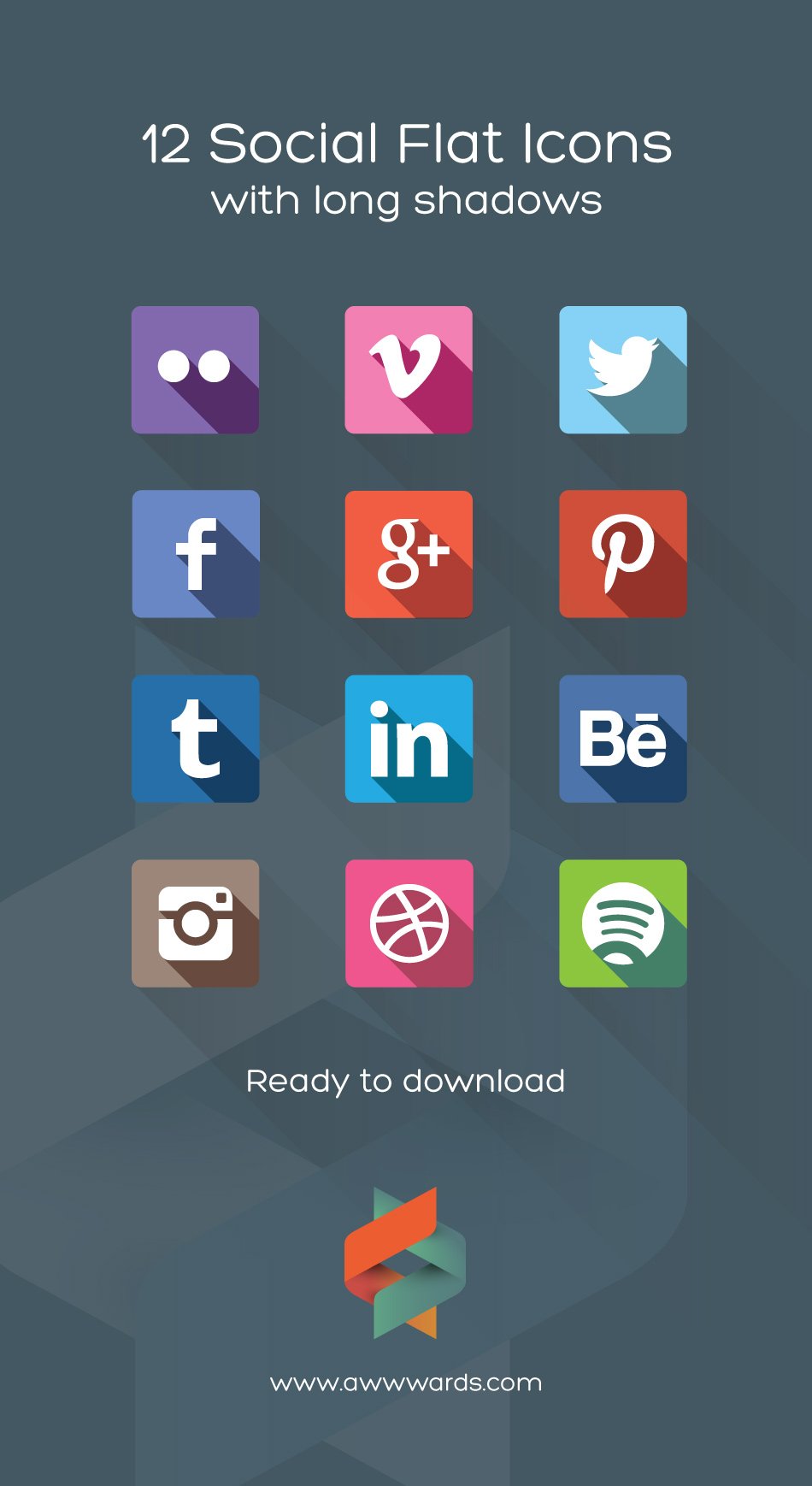
社交网站图标套件下载
样例

Long Shadow Icons, by Georgi Davitaya



Hexagon TW&FB with Long Shadow, by Suleiman Leadbitter

Uuuuuuuuuuu, by Strahinja Todorović
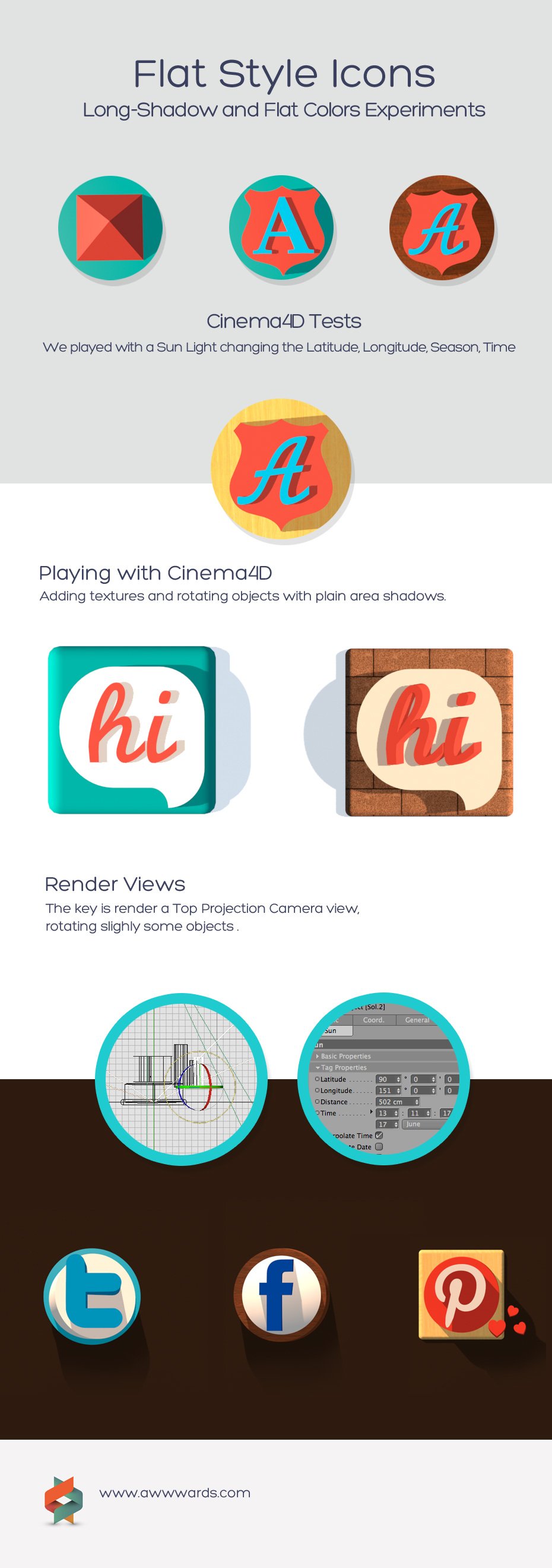
Cinema4D
我们还可以用3D制作软件例如Cinema4D,3Ds Max, Maya等来制作长阴影。在这种类型的图像环境中我们通常使用光源来模拟一年或一天当中不同时刻的太阳光线。我们可以改变时区和季节,或把光变成橙色或蓝色,看看不同环境光下的阴影变化。因此,我们可以用它来制作今天所讲的长阴影效果以及控制元素的体积。虽然是使用3D环境来制作,我们依然可以用一些技巧配合扁平化的色彩来获得有趣的效果。

原文:awwwards
翻译:优设网翻茄匠@Iamkikidong
本文标签: UI元素, 图标, 长投影