在这次的文章中,将会介绍Android程序的目录结构以及UI知识,为下一篇实际例子的编写打下基础。由于文章篇幅有限,所以本着先浅后深的思路,从简单介绍入手,然后在往后实际例子编写中再深入扩展学习各个知识点,希望使学习曲线更加平滑。
正如和我们编写网页项目时一样,通常会建立html、css、js等目录区分不同内容,Android程序也有其固定的目录结构。和Html与Css的关系一样,Android也是通过一系列属性控制视图元素的视觉呈现。对于这个概念,各位前端小伙伴应该非常容易理解。那它们之间有什么区别呢?事不宜迟,让我们赶快进入这次学习,Let’s Go!
一,Android程序的目录结构
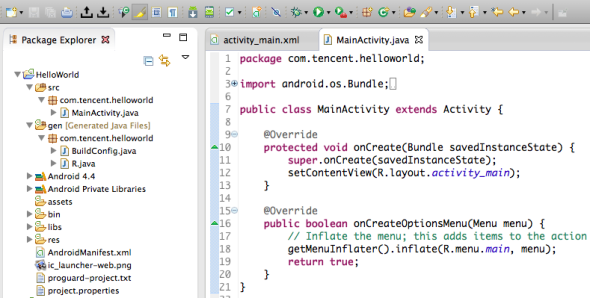
打开我们上次创建的HelloWorld项目,会看到一个目录结构,这就是Android的程序目录,这些目录的大致作用如下:
- src:源码的组织管理目录。
- gen:自动生成的目录,会生成一些重要的文件,如R.java,该目录一般不需要我们编写。
- assets:该目录文件不会被编译成二进制编码,多用于放音视频,文本等原始格式文件。
- bin:用于存放编译后的Java文件及apk文件。
- libs:存放Android的源码包或需要引入的源码包。
- res:程序资源的所在目录,包括图片,数值等各类资源。
- AndroidManifest.xml:程序配置文件,它向系统描述了程序的信息。
这里先介绍我们常用到的目录:
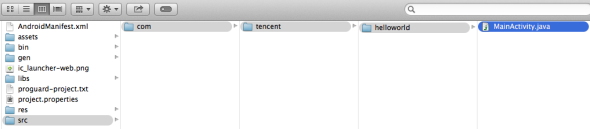
1)src目录
打开项目的src目录,会立即明白,原来 com.tencent.helloworld 的”.”号相当于路径分隔符,Java就是通过此方式管理存放不同文件,也就是Java的包机制,现在只需知道此概念即可。
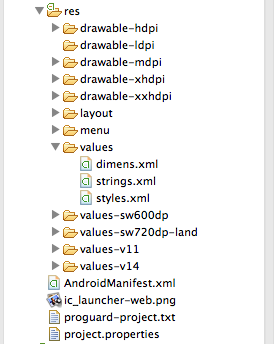
2)res目录
该目录用于存放Android程序的各类资源,非常重要,用于管理资源和Android UI的适配,在后面的例子中将会逐步使用到。其中主要包含下列目录:
drawable-xxx
用于存放位图(Bitmap files)(.png,.9.png,.jpg,.gif)或者状态列表(State lists),动画(Animation drawables),图形(Shapes)等绘制性资源的xml文件。相当于网页中的图片资源。其中-xxx用于适配不同像素密度的屏幕。这里先不作展开。
layout
该目录的xml文件用于描述一个Android UI界面(Activity)或一个系统桌面组件(AppWidget)的界面结构。相当于网页的Html结构。
menu
该目录下的main.xml文件用于定义Android底部的弹出菜单结构。
values-xxx
用于存放定义各种:字符值,颜色值,数值,样式等的xml文件,例如dimens.xml用于定义各尺寸值,strings.xml用于定义文字,colors.xml用于定义各颜色值,其中最为最重要的styles.xml用于定义View元素的视觉样式(相当与网页的Css)。-xxx作用也是用于Android的适配,这里也先不作展开。
AndroidManifest.xml文件
每个Android应用程序都有一个AndroidManifest.xml文件在根目录,该文件用于向系统提供一些程序运行前需要提供的信息。该文件主要包含以下信息:
- 命名该应用的Java包名,包名将作为应用的唯一标识。
- 描述应用的构成,包括Activity,Services等。
- 声明应用所必须具备的权限,用以访问受保护部分的API。
- 声明应用运行时需要的环境配置信息。
- 声明应用所需的系统Android API的最低版本级别。
- 列举应用所需要链接的库。
二,Android的UI简介
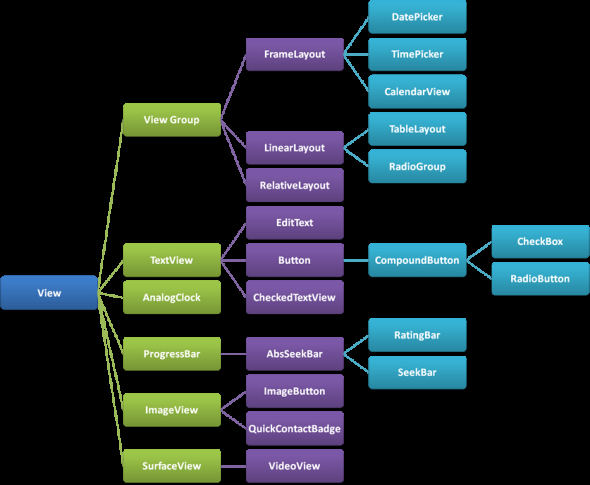
从Html角度出发,一个网页界面,通常由Div元素完成结构布局,Img,Input,Button等元素完成界面构建。Android的界面构建思想也如此,在Android的UI世界中,所有UI元素均由View类继承而来,然后衍生出用于布局的元素如:FrameLayout,LinearLayout,RelativeLayout,TableLayout等,用于界面呈现的组件元素如:TextView,EditText,ImageView,VideoView等。只是View元素及其子元素有严格的继承体系,这点和Html不同。下图展示了Android中的View元素体系:
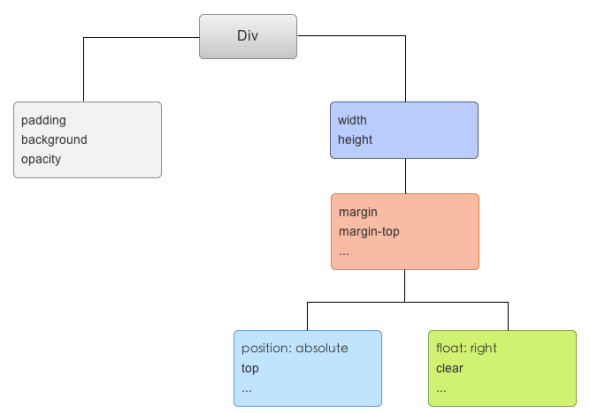
和Css控制Html的视觉呈现一样,Android也是通过各属性控制View元素的视觉呈现,我们先来看看熟悉的Html和Css关系:
聪明的小伙伴一定会问,Css中的属性只有平级关系,为什么会区分开呢?没错,上图简单模拟了Android中“Css”的层级关系。在Android中,各属性是有严格区分和有其自身的继承体系。
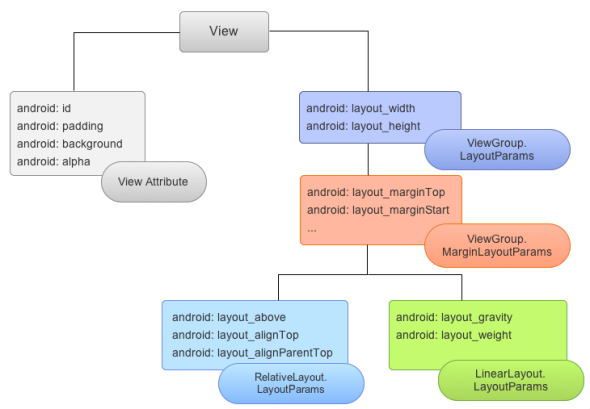
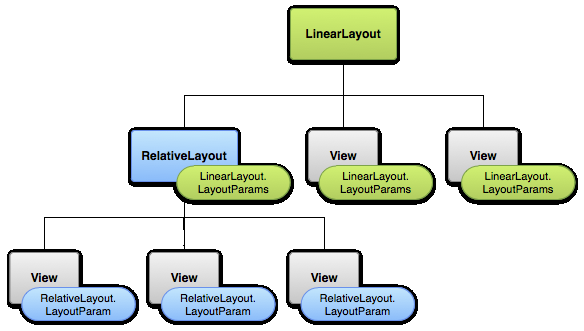
所以这里有一个很重要的概念:在Android中,是由两类属性控制View类的视觉呈现。一类是Viwe类自身的属性,如背景、透明度、内空白等;一类是布局属性、如长度、宽度,边距、位置等。下图展示了它们之间的关系:
在这里我们需要明白3个概念:
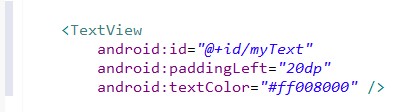
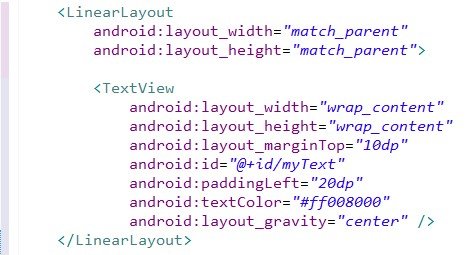
1,View类的自身属性,是可以继承的,例如Android中,View类有id、alpha、padding等属性,而TextView继承自View,所以TextView除了可以设置自身的属性textColor外,还可以设置id,alpha等。所以我们可以这样设置一个TextView的呈现:
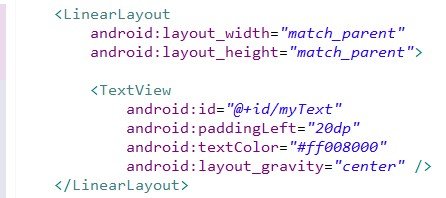
2,处在什么布局元素内,该布局元素内的视图就可以使用什么布局属性。例如TextView若处在LinearLayout内,则可以使用LinearLayout.LayoutParams定义的布局属性,如:
3,布局属性也是可以继承使用的,例如LinearLayout.LayoutParams继承自ViewGroup.MarginLayoutParams,ViewGroup.MarginLayoutParams则继承自ViewGroup.LayoutParams,最终可以像如下设置:
所以,通常在一个的界面中,布局属性的使用就像下图所示一样:
结束:在这次的文章中,简要介绍了一下程序目录。也对Android UI的概念作了总体介绍,理清UI属性的关系,对我们后面的编程,特别是用程序代码生成视图和设置属性都尤为重要。在下一篇文章中,我们将实际完成一个界面的制作,并借例子深入到Android UI的知识点中。希望这次的文章能给小伙伴们在Android学习之路上带来帮助。
上一篇文章:前端之Android入门(1) – 环境配置
本文链接:http://www.mobileui.cn/learn-android-from-zero-session-2.html
本文标签: Android, UI, 界面