在日常工作中,我们经常会遇到一些设计的很”漂亮”的图片不被用户认可,点击率很低,这时候我们会暗地里抱怨,可却没明白问题究竟出在哪?
网页设计与平面设计究竟有啥区别,我们主观的为页面添加元素的时候是否有章可循,博主以前曾是一名视觉设计菜鸟,以自己的切身体会谈谈在Web页面设计中的一些体会。
下面我们先看一个专题的banner:

第一眼看上去,画面感好像还行,但细看后会发现整个画面没有一个视觉中心,这张图片究竟想表达什么也没有说清楚,看看上面的元素:女人,模特架,灯光,展厅,衣服。好像表达了很多,其实除了设计师本人知道这是衣服与配件专题的banner,其他人都一头雾水。
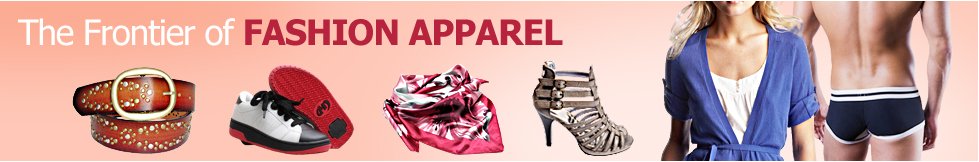
那我们再看看同样主题的banner:

画面中心的”fashion apparel”告诉我们是卖时尚衣物的,图片元素还告诉我们,这里卖衣服配饰,鞋,内衣,泳帽等等。这个banner不仅表达了衣服与配件的主题,还直接告诉了我们种类的齐全。
通过这个例子我们会渐渐明白视觉设计的目的:视觉设计的本质是为了更好的传达信息。
传达信息的表现形式:
那么究竟怎样才能通过设计把需求信息出色的表达出来,这里面学问很多,我就谈一谈自己的理解:
1.产品风格 在做设计之前,我们先要搞清楚服务的对象是谁,每个人群的认知度不同,设计风格也要根据人群的认知度而调整,说简单点就是要先根据目标人群确定设计风格。
下面我们再看看一组banner:


两者的区别在于字体发生了变化,但传达出的产品气质却大相径庭。”领动”是一个商务产品,但这个 banner的字体显然不能表达商务人士干净利索的做事风格,对产品的信任感自然就会降低,信任感缺失,表达的文案也就没有了任何意义。
所以,设计的风格要去迎合访问者的喜好。打个比方,粉色肯定不能用在军事网站,红色也不能作为医疗网站的主色调 。 产品的视觉气质就是一种信息的表达。
2.还原物件真实感
什么叫物件真实感?我们先看下面的图片
上图是iBooks的界面。美观的内容形式,富有真实感,利用熟悉的木质书架UI使用户感到在体验上的自然。
产品的界面是访客熟悉了解产品的主要途径,当产品的界面接近真实世界时,用户的学习成本越低,产品的易用性就会提高。再看一组太阳能主题banner:


对比两个banner,抛开一些细节的推敲,第二张图片传达的信息明显比第一张要通俗易懂,设计师不能够主观的代表用户的审美认知能力,还原物件的真实情感,呈现最真实的产品图片,是一种很直接的信息表达方法。
3.统一规范
设计没有一个硬性的评价标准,正是因为这样设计才会显得精彩纷呈。但产品用户界面的设计不能等同于海报招贴的设计,在追求差异化和表现力的同时,我们要以传达信息为主要目标,以提高产品的易用性为前提。
我个人觉得一个出色的设计并不是让人眼前一亮的感觉,而是让用户有种进自家房间的熟悉感和归属感,面对信息量大的互联网页面,视觉设计师的职责就是让用户以最快捷的方式找到需要的信息。
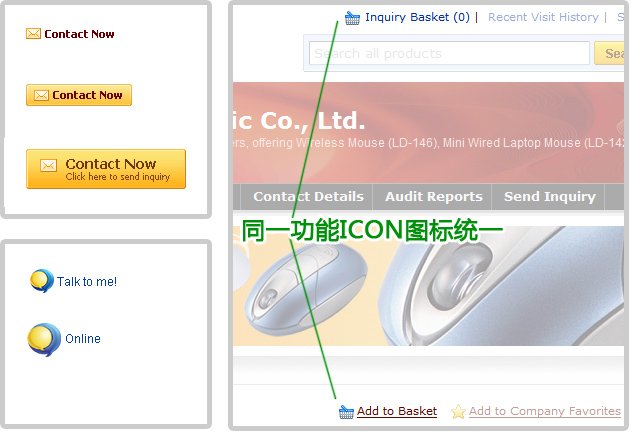
互联网发展至今,大多数用户有自己的定向思维的使用习惯,如何才能将用户界面的设计符合用户的喜好,就需要去符合主流的视觉规范或者制定一个视觉规范。下面看几个视觉规范的例子: ①元素的统一
②布局的统一
上图是www.Made-in-China.com的登录注册口,,这块区域的可点击区域太多,为了保证页面的简洁的视觉效果,Button并没有保持统一,但是登陆口,注册、找回密码,指南都在同一区域内,这是一种行业规范的统一,大都数用户都会意识到注册入口在登陆口的附近,所以注册口没有做成Button而只是做了一个简单链接。
总结:上面的内容都是我到焦点设计部这个新环境的体会与感想,这些可能是大家熟悉到忽略的知识点,我希望这些内容能够帮助以后像我一样的新同事,少点迷茫,树立一个正确的设计价值观。
本文链接:http://www.mobileui.cn/isual-design-convey-information.html
本文标签: 网页设计, 视觉设计