一、前言
开发者在产品上同时覆盖iOS平台和Android平台时,则会遇到同一个功能在不同平台中界面和交互如何展现的问题。
了解两个平台间的控件对应关系和异同点,对同时面向两个平台的产品和交互设计是有帮助的。
此部分就两个平台的控件进行对应,并辅以一定的描述,更详细的控件说明和适用的场合请直接参阅参考资料中的相关文档。
说明:Android中的系统控件会根据不同的ROM和操作系统版本有所变化,本文中Android控件以《Android Design》为主要参考。
二、目的
本文期望表达的含义,集中于如下三个方面:
√ iOS和Android的的控件在目标上是趋同的,但形式则有较大区别,因此Android产品符合Android本身的风格,不建议直接沿用iOS风格。
√ 了解iOS和Android控件的对应关系,有助于在产品设计时,既能利用现有的思路,又能符合相应平台的风格
√ Android因为各设备商自定义ROM、不同系统版本之间的不同、设备物理属性的多样化等原因,造成Android本身的风格有多种,设计优秀的Android应用,是一件不容易的事情。
三、功能栏
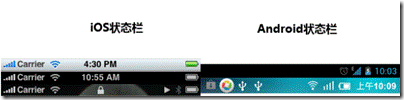
3.1 状态栏(Status Bar)
iPhone的状态栏系统提供了3种样式,分别为浅色、深色、深色半透,高度固定。
Android的状态栏根据各个手机厂商自定义的ROM不同,会有多种样式,在MIUI中还可以根据主题不同也会变化。

3.2导航栏(Navigation Bar)
iPhone的导航栏高度固定,放置在界面顶部,导航栏中部一般放置标题,但也可以被用来放置其他内容,左侧一般放置导航或者其他按钮,右侧一般放置按钮。
Android的导航栏会根据情况不同而承担导航、操作栏(Acton Bar)、情景操作栏(Contextual Action Bars)的功能。
当承担导航功能时,出现的元素包含标题,左箭头(代表上一级),这些元素联合界面、系统返回键(硬返回键或软返回键)一起构成了导航。
当其承担操作栏功能是,出现的元素有操作图标(有时候是平面的纯文字,包括更多图标)、Spinners下拉菜单、选项卡等,如果操作栏图标过多,会在界面最下方提供另外一条操作栏。
情景操作栏的出现场景包括文本选择、内容的选择等,一般是通过对当前内容长按出现。此控件是Android 4.0,用来一定程度上代替长按的弹出菜单。
![clip_image004[4] clip_image004[4]](http://www.mobileui.cn/blog/uploads/2012/06/1605487oW.gif)
3.3工具栏(Tool Bar) vs 操作栏(Action Bar)
iPhone的工具栏高度固定,放置在界面底部,界面上一般放置图标或者按钮。
Android的当顶部操作栏空间不够无法放置更多按钮时,会出现在底部,但在有菜单键的手机上,会通过菜单弹出放不下的操作栏按钮。
另外,底部操作栏是在Android 4.0中引入的。
![]()
3.4标签栏
iPhone的标签栏放置在底部,样式固定。
Android的标签栏包括位置可变和固定的两种,在Android 2.x的系统中,还有图文并排的标签,在Google自身的应用中,就有多种标签风格。
在Android 4.0中的标签,基本上都是可以左右拖动切换标签的,也可以直接点击切换。
![clip_image008[4] clip_image008[4]](http://www.mobileui.cn/blog/uploads/2012/06/160555FYM.gif)
四、 列表
4.1列表
iOS的列表包括普通的表格、带索引的表格、分组的表格。
Android的列表则也普通的表格、带分组的表格,有横线占满和不占满的区别,不占满的和iOS的分组表格比较类似。
![clip_image010[4] clip_image010[4]](http://www.mobileui.cn/blog/uploads/2012/06/160558P9q.gif)
![clip_image012[4] clip_image012[4]](http://www.mobileui.cn/blog/uploads/2012/06/160559fKi.gif)
本文标签: Android, IOS, iPhone, 交互设计, 控件




















