2010年7月30号,《牛壹周》在App Store上架,截止到我写这篇blog,下载量破千,排名暂列中国地区免费程序TOP榜第11位,新闻类第2位。
几天前,Shawn写了篇超有爱的blog――《牛壹周》顺产记,从开发的角度跟大家分享了《牛壹周》的生产过程,比较适合程序员和开发者阅读;在这里我想写一写《牛壹周》设计过程,也许设计师和产品经理们看了会更有共鸣。
一、学习
iPad出来不久,我们便觉得这样的神器简直就是为用户体验设计而生——精致的显示,优秀的交互,简单的操作,让使用没有门槛,充满无限可能——于是我们决定进军这个陌生的领域。
学习是第一步,于是有人开始看Stanford的视频教程,有人开始安装xCode,有人开始研究HTML5,而我,则开始学习苹果4月3号出的那份官方指南《iPad Human Interface Guidelines》。
6月27号的成都UCD书友会,官方主题正好是《移动设备的交互和设计》,于是我把前一阵子的学习的心得和领悟做了份演示文稿,跟参会的书友们进行了分享和交流。

iPad用户体验设计指导性原则
在这份文档里,苹果提出了几个重要的设计原则。
首先,在iPad上侧重的是内容和交互,而不是UI。
作为设计师,几乎我们本能的就会醉心于一些华丽的UI界面而忘了用户本身是来干什么的。为了让用户关注内容本身并在交互的过程中尽量少受干扰,所以我们需要淡化程序UI,弱化界面控件、让信息更扁平化(让上下层级可以在同一界面中自如切换),限制一个视图内的任务复杂度、淡化文件管理、使用最少的模态对话框、只有在需要时才提醒用户⋯⋯
然后,是内容形式上富有真实感。
iPad上自带的iBooks、Note以及Google Map都是很好的例子。苹果给出的解释是:程序显示和现实生活越相似,用户就越容易理解、操作并喜欢。可以使用动画进一步增强真实感觉,动作的真实感比外观更为重要,要符合物理规律。
最后,是充分利用设备性能和特性。
iPad是今年1月27号才发布的全新设备,除了具有普通数码设备的硬件指标和性能参数之外,还具有很多诸如重力和加速度感应、多点触控、手势识别等人机交互新特性。如何把这些交互手段通过设计结合到你的作品中,会是个有趣的挑战。
总之,上帝的归上帝,凯撒的归凯撒。
二、设计
牛博网阅读器的想法,6月初就提出来了,但要做成什么样子,大家脑子里还是一片混沌。
6月12号,竞总出了份iPad牛博网阅读器低保真模型,有横板和竖版两种模式。它看起来有些象网页,又有些象RSS阅读器,还有些象iPad上的Mail程序——大家都是菜鸟,看到这样的设计,也无法判断这样的设计到底是好,还是坏。后来因为其他项目上的事情一忙,这份原型也就沉没了。

竞总的设计原型概览
6月底的时候,我开始着手设计。因为本身就是设计师,视效上没有障碍,涉及的页面也不是很多,所以一开始就在PS下面画图了。
网站设计多了,一上来还是传统思路在作祟,结果才设计了个开头就茫然了:心想如果设计成这个样子,还不如人家直接在iPad上用Safari浏览器打开牛博网来看呢⋯⋯

用做网站的思路来设计iPad应用完全是死路一条
好吧,摒弃网站思路,做减法后我设计了目录页和内文页,设想应该有按文章索引、按人物索引、RSS订阅和设置这些功能⋯⋯显然,这是个平庸的设计,但其实没关系,很多东西都是这样,刚开始的时候很糗,但至少有了讨论的基础。
团队的Daily Meeting上,大家给了很多好的建议。S拿出一本《南方人物周刊》,说其实应该做成这个样子——首先,它应该是一本杂志,阅读习惯上应该象在阅读一本书而不是浏览一个网站;然后,它应该是一本期刊,时效性比书本高,但比网站和blog低;内容质量和阅读体验和书相当,比网站有更多的个性,更少的噪音。
有了这个定位,设计也就有了方向,牛读器从此变成了《牛壹周》,开始有了典型的杂志封面,开始有了内文的两栏设计,交互上也去掉了纵向滚屏而采用了横向翻页。
在视效框架基本定型,代码上的难点也基本突破的时候,我和Shawn就好象分别从两头开始掘进海底隧道的两只工程队,开始合龙——然后,也才尴尬地发现——有些视效在设计的时候忽略了动态时候的效果,有些交互则会消耗太多系统资源导致无法平滑过渡。而且在模拟器中看到的效果和实际真机运行还是存在一定差距。
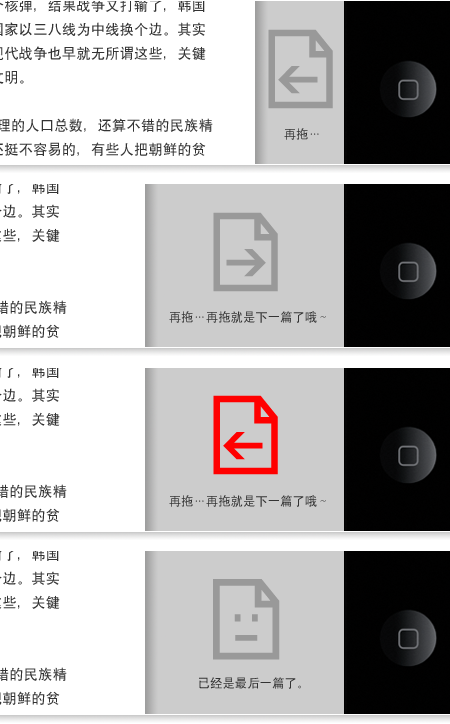
文章翻页设计中遇到的问题是个典型的例子。现在文章翻页是需要即时loading的,为避免误操作,我们需要用户拖动移动一定长度后才确认这是翻页操作。我早期的设计中,图标翻转的效果下面还有一句作为噱头的话。如果你用手指拖动页面,会先浮现出图标,下面配上提示文字”再拖⋯⋯”;如果你继续拖动页面,图标会完整显示,下面的文字是:”再拖⋯⋯再拖就是下一篇了哦~”,当用户拖到程序设定的长度,图标变红,然后就翻页了。
实际的情况是这个拖动需要滑动的距离设计得太长了⋯⋯如果你紧握iPad边缘用大拇指完成操作,很可能会造成韧带拉伤。当然,经过实际真机调试后我们决定删除那些文字,然后问题就解决了。
在Shawn的博文中也提到过,更有效的设计方法,其实应该是界面的视觉设计有个大概以后就应该和交互仿真同时进行并快速迭代,这个时候做设计的不要考虑太多细节上的修饰;做开发的不要着急实现后面的功能——做一个可以运行在真机上的界面原型可以更早地暴露问题并快速改进。
本文链接:http://www.mobileui.cn/ipad-tablet-computer-interface-design-and-standardize-the-skills.html本文标签: iPad, 平板电脑, 界面设计, 设计规范