
译者注:
本次主要翻译了iOS Human Interface Guideline的Part 4-UI Element的后半部分,包括控件(Controls)和临时视图(Temporary Views)。本次翻译与截至2013年10月20日的苹果官方文档相匹配。
如您在阅读中发现任何疏漏,恳切地希望您提出宝贵的意见和建议,感谢。
相关推荐:iOS7人机界面指南-UI元素(上)
文章索引
- 活动指示器(Activity Indicator)
- 添加联系人按钮(Contact Add Button)
- 日期时间选择器(Date Picker)
- 详情展开按钮(Detail Disclosure Button)
- 信息按钮(Info Button)
- 标签(Label)
- 网络活动指示器(Network Activity Indicator)
- 页面控件(Page Control)
- 选择器(Picker)
- 进度视图(Progress View)

- 刷新控件(Refresh Control)
- 圆角矩形按钮(Rounded Rectangle Button)
- 分段控件(Segmented Control)
- 滑块(Slider)
- 步进器(Stepper)
- 开关按钮(Switch)
- 系统按钮(System Button)
- 文本框(Text Field)
- 警告框(Alert)
- 操作列表(Action Sheet)
重要:这是一份针对API或其它相关技术开发而准备的预备文档。尽管文档在专业精确程度上已经过多次审查,它仍不是最终版本。文档仅供已注册苹果开发者计划的开发者使用。苹果提供这份文档的目的,是帮助开发者根据文档来规划自身应用的开发技术与界面设计。这些信息将可能发生变化,您的应用也应当根据最新的操作系统与最终文档进行相应的调整。该文档可能会由于API与相关技术的发展而更新版本。
控件(Controls)
活动指示器(Activity Indicator)
API提示:想要了解如何在代码中定义活动指示器,可以参考UIActivityIndicatorView Class Reference.
活动指示器:
- 当任务进行和加载时旋转,任务完成后自动消失
- 不支持用户交互行为
在工具栏或主视图中使用活动指示器来告知用户任务或加载正在进行中,但并不提示该过程何时会结束。
不要使用静止的活动指示器。用户会以为该进程停滞了。
用活动指示器来让用户知道进程仍在进行中。有些时候,告诉用户进程没有停止比告诉他们何时完成更加重要。
可以的话,最好可以设计一个与应用的风格协调的活动指示器。
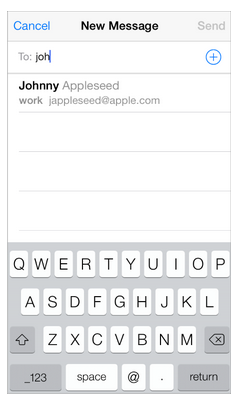
添加联系人按钮(Contact Add Button)
添加联系人按钮让用户将现有联系人添加到文本框或者其它文字视图中。
API提示:想要了解如何在代码中国定义添加联系人按钮,参考Buttons.
添加联系人按钮:
- 展示联系人列表
- 帮助用户将一个联系人添加到当前联系人按钮所在的视图中
使用添加联系人按钮让用户在不需要使用键盘的情况下就可以方便地访问到联系人。举个例子,在新建邮件的界面中,用户可以点击该按钮来添加收件人,而不需要用键盘输入收件人的名字。
由于添加联系人按钮属于键盘输入联系人方法的替代品,我们不推荐在不支持键盘输入的界面中使用添加联系人按钮。
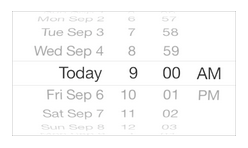
日期时间选择器(Date Picker)
日期时间选择器展示关于日期和时间的组件,比如小时,分钟,天,以及年。
API提示:想要了解如何在代码中定义日期选择器,请参考 Date Pickers.
日期时间选择器:
- 最多可以展示4个独立的滑轮,每一个滑轮表示一个不同的值,比如月份或小时等
- 在每个滑轮的中央使用深色字体来表示当前选中的值
- 日期时间选择器的大小与iPhone键盘的大小相同,并且不可更改
- 包括四种模式,每一种模式代表了一组不同的值:
· 日期和时间。日期和时间模式(默认模式)包含日期、小时、和分钟,以及一个可选的AM/PM值。
· 时间。时间模式包括小时和分钟,以及可选的AM/PM值。
· 日期。日期模式包括月份,天以及年三个值。
· 倒计时器。倒计时器模式展示了小时和分钟值。你可以精确地设定总共的倒计时间,倒计时的最大值为23小时59分钟。
使用日期时间选择器来让用户选择时间,而不是让用户自己输入一个包含了日期、时间等多个部分的时间值。
尽量地让用户在当前内容中使用日期选择器。最好避免用户在使用日期选择器的时候要进入另外一个界面。在iPad上,日期时间选择器可能会出现在一个浮层中,或者嵌入在当前内容里。
有必要的时候,改变分钟滑轮的单位刻度。在默认情况下,分钟滑轮包含从0到59共60个值,如果你要展示一个颗粒度较大的时间,你可以让分钟滑轮的单位刻度变大,只要这个刻度可以整除60。比如说你可能会设定每15分钟为一个刻度,此时分钟滑轮就有4个值,0、15、30、45。
详情展开按钮(Detail Disclosure Button)
详情展开按钮展示了与该项相关的更多详细信息与功能描述。
API提示:想要了解如何在代码中定义详情展开按钮,可以参考 UITableViewCell Class Reference 和 Buttons.
详情展开按钮以一个单独的视图展示特定项目的更多详情信息与功能。
当详情展开按钮在表格行中出现时,点击表格行的其它区域不会激活此按钮,只会选中该行,或者触发app中其它自定义的行为。
一般来说,你会在一个表格视图中使用详情展开按钮来让用户知道更多关于这个列表项的信息。当然你也可以将这个按钮用在其它类型的视图中来为用户展示更多与特定项目相关的信息和功能。
信息按钮(Info Button)
信息按钮展示了app的配置信息,有时候它会出现在当前视图的背面。
API提示:想要了解如何在代码中定义信息按钮,可以参考Buttons.
iOS包含了两种信息按钮样式:适用于浅色内容上的深色按钮,以及适用于深色内容上的浅色按钮。
使用信息按钮来显示app的配置信息或选项。你可以根据自己app的UI风格来选择最为协调的信息按钮样式。
标签(Label)
标签用于放置静态文本。
API提示:想要了解如何在代码中定义标签,可以参考UILabel Class Reference.
标签可以:
- 展示任意数量的静态文本
- 禁止除了复制文本外的任何用户交互行为
你可以使用标签来命名或解释你的部分UI,又或者用它来给用户提供一些简单的信息。标签最适合拿来展示相对简单的文本信息。
保证你的标签清晰易读。最好支持动态文本(Dynamic Type),并使用 UIFont 中的preferredFontForTextStyle来获得标签中的展示文本。如果你要用自定义字体的话,请慎重选择字体种类,不要以牺牲清晰度为代价来换取花哨的颜色和字体效果。(想要了解关于app中字体使用的指南,可以参考 Color and Typography;想要了解更多动态文本的内容,可以参考 Text Programming Guide for iOS 里面 的 Text Styles 部分。)
网络活动指示器(Network Activity Indicator)
网络活动指示器在状态栏中出现,表示网络活动正在进行。
API提示:你可以在代码中使用 UIApplication Method networkActivityIndicatorVisible 来控制该活动指示器的可见性。
网络活动指示器:
- 出现在状态栏中,当网络活动正在进行时它会旋转,在活动停止时它则消失
- 不支持用户交互行为
当你的app正在链接网络,而这个连接过程将会持续好几秒的时候,你可以通过网络活动指示器来给用户以反馈。如果进程所需时间很短,则不需要用到它,因为很可能在用户注意到它之前,它就消失了。
页面控件(Page Control)
页面控件告诉用户当前共打开了多少个视图,还有他们正处在其中哪一个。
API提示:想要了解如何在代码中定义页面控件,可以参考 Page Controls.
页面控件:
- 包含一系列圆点,圆点的个数代表了当前打开的视图数量(从左到右,这些圆点代表了视图打开的先后顺序)。
- 默认情况下,使用不透明点来标识当前打开的视图,使用半透明点来表示所有其它视图。
- 不支持用户访问不连续的视图
- 当视图数量超过页面宽度可承载的氛围时,点的大小和间距并不会因此变小,如果需要显示的点超过一定数量,系统会把它截断。
当你的app中所有的视图都属于同级的时候,你可以使页面控件。
当你的app结构存在信息层级,请不要使用页面控件。因为页面控件不能让用户跟踪自己的访问路径,回到上一级。
将页面控件垂直居中放置于当前打开视图的底边与屏幕底边之间,这样可以保证它的可见性而又不会对内容造成干扰。避免展示太多的点,一般来说,iPhone竖屏方向最多可以容纳差不多20个点。
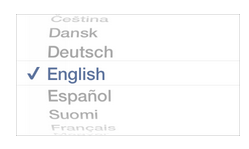
选择器(Picker)
选择器展示了一组值,用户可以从中选择一个。
API提示:想要了解如何在代码中定义选择器,请参考UIPickerView Class Reference.
选择器:
- 是日期时间选择器的通用模式
- 包括一个或多个滑轮,每个滑轮含有一组值
- 当前选中的值在中间,以深色标识
- 不可以自定义大小(选择器的大小与iPhone的键盘相同)
使用选择器可以让用户更容易从一系列不同的值中间进行选择。
一般来说,当用户对整组值都比较熟悉的时候,可以使用选择器。由于当滑轮静止的时候,大部分的数值会被隐藏,最好是在用户对所有数值均有预期的情况下才使用选择器。当你需要展示一大组用户并不熟悉的选项,此种选择器可能不太适合。
尽可能让让用户在当前视图中使用选择器。不要让他们在使用选择器时还要进入其它的视图。
如果你需要展示的备选项数量很多,考虑使用表格视图(Table View)而不是选择器。因为表格视图的高度较大,内容滚动起来会更快。
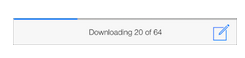
进度视图(Progress View)
进度视图展示了任务或进程的进度(下图是iOS默认邮件App的工具栏)。
API提示:想要了解更多如何在代码中定义进度视图,参考UIProgressView Class Reference.
进度视图:
- 是一条轨迹,随着进程的进行从左向右进行填充
- 不支持用户交互行为
iOS定义了两种进度视图样式:
- 默认(Default).默认样式适合用在app的主要内容区中。
- 进度条(Bar).此样式比默认样式细,适合用在工具栏中。
当一个任务存在明确的进程,可以使用进度条来给与用户反馈,尤其是告诉用户这个任务大约需要多少时间才能完成。
可以的话,请根据你的app的风格来设计进度条的外观。你可以自定义进度条的底色以及轨迹颜色,也可以直接使用图片。
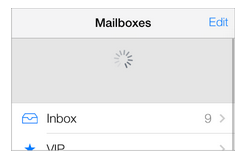
刷新控件(Refresh Control)
刷新控件执行用户触发的内容刷新——一个典型的例子,它常在表格中出现(下图展示的是iOS默认的邮件app的mailbox列表页)。
API提示:想要了解如何在代码中定义刷新控件,请参考 UIRefreshControl Class Reference.
刷新控件:
- 看起来类似活动指示器
- 可以出现在标题中
- 默认状态下不可见,当用户在表格上缘往下拖拽以刷新内容时才出现
就算你使用了刷新控件,也不要因此就不支持内容自动刷新。尽管用户喜欢在执行刷新操作时内容立刻刷新,他们也同样会喜欢内容自动刷新。如果过于一来用户自己执行所有刷新操作的话,那些不会自动刷新的用户就会疑惑,为何你app中的数据永远都不更新。一般来说,刷新控件给了用户多一个选择,让他们可以立刻获得最新的内容,但同时,你也不能奢望用户会主动获取所有的更新信息。
只有在必要的时候才加短标题。特别需要注意的是,不要使用短标题来描述刷新控件怎么使用。
圆角矩形按钮(Rounded Rectangle Button)
iOS 7已经不再使用圆角矩形按钮,而是使用了新的系统按钮——类型为UIButtonTypeSystem的UI按钮(UIButton).使用指南可参考 System Button.
分段控件(Segmented Control)
分段控件是一组分段的线性集合,每一个分段的作用类似按钮,点击之后将切换到相应的视图。
API提示:想要了解如何在代码中定义分段控件,请参考 Segmented Controls.
分段控件:
- 由两个或以上的分段组成,每一个分段的宽度相同,与分段的数量成比例(分段数量越多,则宽度越小);
- 可以包含文字或者图片
使用分段控件来提供密切相关而又互斥的选项。
保证每个分段都容易点击。为了保证每个分段的大小有至少44×44像素,请控制分段的数量。在iPhone上,1个分段控件最多包含5个分段。
尽可能地保持每个分段中的文字长度一致。因为每个分段都是等宽的,当文本长度差异很大时看上去会很不协调。
不要在同一个分段控件中混用文字和图片。每一个分段都仅可支持纯文字或纯图片。避免在同一个分段控件中,一些分段里使用纯文字,另一些分段里使用纯图。
如果你自定义了分段控件的外观,请在必要时调整分段控件中文本的对齐方式。如果你给分段控件添加了自定义底图,请确保控件里自动居中的文本依然清晰美观。你可以通过bar metrics APIs 来调整分段控件内文本的对齐方式(想要了解如何定义bar metrics,可以参考UISegmentedControl 中关于自定义API外观(appearance-customization APIs)的描述)。
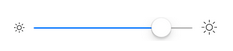
滑块(Slider)
滑块允许用户在一个限定范围内调整某个数值或进程(下图展示的是iOS设置中亮度设置的滑块,滑块的左边和右边均为自定义图形)。
API提示:想要了解如何在代码中定义滑块,请参考 Sliders.
- 由一条水平的轨迹和一个Thumb(滑块中支持用户水平拖拽的圆形控件)组成
- 左边和右边支持使用自定义图片来表述相对的最小值与最大值的含义
- 填充轨道左边缘最小值之间到Thumb之间的部分
使用滑块来让用户精准地选择自己想要的值,或者控制当前的进程。
如果合适的话,自定义滑块的外观。比如,你可以:
- 定义Thumb的外观,让用户一看就知道滑块当前的状态
- 在轨迹的左右两端使用自定义图片来告诉用户滑块的最小值和最大值所代表的含义。比如说,一个图调整图片尺寸的滑块可以在最小值的左边放一张小图,在最大值的右边放一张大图。
- 根据Thumb所在的位置和当前滑块的状态来为滑块的轨迹定义不同的颜色
步进器(Stepper)
步进器可以以常数为幅度来增减当前数值。
API提示:想要了解如何在代码中定义步进器,请参考 Steppers.
步进器:
- 是一个两段控件,其中一段默认显示减号,另一端默认显示加号
- 支持自定义图片
- 不展示用户更改的值
当用户想要对数值进行小幅度调整时,可以使用步进器
当用户需要大幅度调整数值的时候,不要使用步进器。用户可能会在打印机里使用步进器来确定打印份数,因为这个值的变化幅度通常并不大;而当用户需要选择打印的页码范围时,使用步进器就会让操作变得繁琐,因为用户很可能要点很多下才能选定页数。
确保步进器所调整的值明显可见。步进器自身不展示任何数值,所以你需要保证让用户知道他们正在调整哪一个数值。
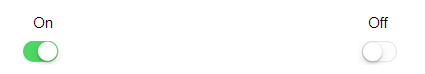
开关按钮(Switch)
一个开关按钮展示了两个互斥的选项或状态。
API提示:想要了解如何在代码中定义开关,参考 Switches.
开关按钮:
- 显示了一个项存在二元状态
- 仅在表格视图中可用
在表格中使用开关按钮来让用户从某一项的两个互斥状态中指定一个,比如是/否(Yes/No),开/关(On/Off)。
你可以使用开关按钮来控制视图中的其它UI元素。根据用户的选择,新的列表项可能出现或者消失,或从激活状态变为不激活状态。
系统按钮(System Button)
系统按钮执行app中定义的行为。
API提示:在iOS 7中,UIButtonTypeRoundedRect已经被重新定义为 UIButtonTypeSystem. 如果在iOS 6中使用了圆角矩形按钮,在连接到iOS 7的时候会自动替换为新的系统按钮。想要了解如何在代码中定义系统按钮,参考 Buttons.
系统按钮:
- 默认状态下不含边界,也不含背景图
- 可以是图标或者文字标题
- 支持自定义样式,如描边或者加背景图(想要自定义按钮外观,可以使用
UIButtonTypeCustom 类型的按钮,并且提供背景图片)
使用系统按钮来执行某个动作。当你为系统按钮命名时,请遵循以下方法:
- 使用动词或动词短语来描述按钮所代表的动作。这种命名方法告诉用户这个按钮是可交互的,也提示了用户点击之后会执行什么操作
- 使用标题式大写(title-style capitalization,每个单词的首字母均大写)。除了冠词,并列连词以及少于4个字母的介词外,标题中每个单词的首字母均大写。
- 标题不要太长。太长的标题会被截断,让用户难以理解其含义。
合适的话,为内容区域内的系统按钮描边或者加入背景。大多数情况下,你可以通过定义一个清晰的按钮名称、选择一个不一样的标题颜色或提供上下文情景提示来让用户知道这是一个按钮而非普通文本。但在某些特定的内容区域内,为按钮描边或者添加背景颜色,让用户迅速地把注意力放到按钮上,也是必要的。
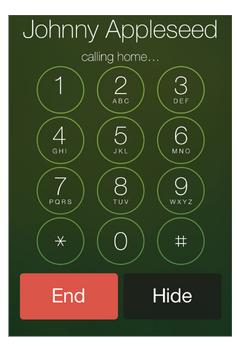
以iPhone为例,给数字按键添加圆形边框强化了用户拨电话号码时的心理模型,而结束(End)和隐藏(Hide)按钮的背景色让用户拥有了更大的点击范围。
文本框(Text Field)
文本框支持用户输入单行的文本。
API提示:想要了解如何在代码中定义文本框,以及在文本框中支持图片和按钮,请参考 Text Fields.
文本框:
- 高度固定,包含圆角
- 当用户点击它时,自动唤起输入键盘
- 可以包含系统提供的按钮,如书签按钮(Bookmarks)
- 可以展示多种文字样式(了解更多请参考
UITextView)
使用文本框来获取用户输入的少量信息。
你可以自定义一个文本框,帮助用户更好地理解如何使用它。举个例子,你可以在文本框的左侧或者右侧加入自定义图形,或者加入系统按钮,如书签按钮等。一般来说,文本框的左侧用于表述文本框的含义,而右侧用于展示附加的功能,如书签。
合适的话,在文本框右侧加入清除按钮。轻击清除按钮变可清空当前框内输入的全部内容,无论你原本打算在这个按钮上面展示什么其它图片。
如果可以帮助用户理解的话,可以在文本框中加入提示文字。当文本框里没有任何其它提示文字时,会展示占位符文本(placeholder text),如名字、地址等。
根据输入内容的类型来指定不同的键盘类型。举例来说,你希望用户能更方便地输入网址、密码或者电话号码。iOS提供了各种不同的键盘类型,以便用户输入不同类型的文本。想要了解可用键盘类型,可以参考 UITextInputTraits Protocol Reference中的UIKeyboardType.想要了解如何在管理你的应用中的键盘,请参考iOS App Programming Guide中的Managing the Keyboard部分。但请注意,由于键盘的布局以及输入方法是由用户的系统语言设置决定的,这是你不能控制的。
临时视图(Temporary Views)
警告框(Alert)
警告框用于告知用户一些会影响到他们使用app或设备的重要信息。
API提示:想要了解如何在代码中定义警告,参考UIAlertView Class Reference.
警告框:
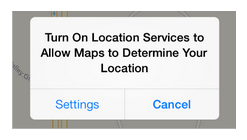
- 必须包含标题,有时候会包含正文文本
- 包含一个或多个按钮
一般来说,警告框警告出现的频率较低,也正因为如此,警告的出现通常会让用户额外重视。请严格控制你的app中警告的个数,并且保证每一个警告都能提供重要的信息,或者有用的选项。
避免出现不必要的警告框。一般来说,在以下情景中,是不需要用到警告框的:
当你在设计警告文案的时候,了解以下这些定义非常有用:
- 标题式大写(Title-style capitalization)指的是除了冠词,并列连词以及少于4个字母且不处在第一个单词位置上的介词外,标题中每个单词的首字母均大写。
- 句子式大写(Sentence-style capitalization)指的是第一个字母大写,其余除了专有名词和专有形容词外的字母均小写
简明扼要地描述当前情景,并告诉用户他们可以做什么。理想情况下,警告框中的文字应该给与用户足够的情景和上下文联想,让他们可以清楚地知道为什么警告会出现,同时帮助他们判断自己应该点哪个按钮。
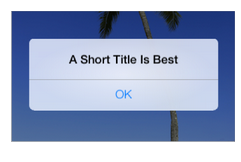
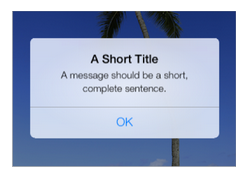
保证标题足够简短,最好在一行之内。过长的标题让用户很难快速理解它的意思,还可能会被截断。
如果可以的话,使用句子片段而非完整的句子。一个简洁清晰的状态描述往往比一个完整的句子更容易理解。
尽可能的精炼你的标题文字,让警告框即使没有下面的正文信息也能完全让用户理解。举个例子,当你使用一个问题,或者两个短句来作为警告框标题的话,很可能你并不需要添加文本信息。
不用刻意避免在警告框中使用消极负面的文案。用户们理解大多数警告框是为了告诉他们发生的问题,或者对他们目前的状态作出警告。因此消极但清晰直接的文案优于积极但晦涩间接的文案。
尽可能地避免使用”你”,”你的”,”我”,”我的”这类字眼。有时候,这些直接指向的字眼容易引起歧义,有时候甚至会被误认为是一种冒犯。
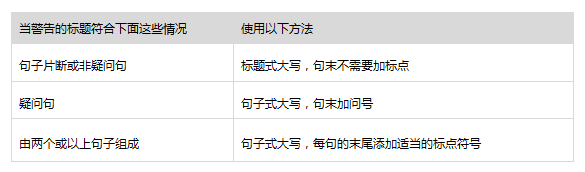
适当地使用大写和标点符号,尤其是在以下这些场景中:
如果你必须为警告框添加正文文本,请使用一个完整的短句。可能的话,尽量保证句子在1到2行之间。如果句子太长,用户会需要滚动才能看完,这样的体验很糟。使用句子式大写,并在句末加上适当的标点符号。
避免在文本中详细描述“该按哪个按钮”而导致文本过长。理想情况下,表意明确的警告文案和逻辑清晰的按钮文案已经足以让用户正确判断自己该按哪个按钮了。但如果你一定要在文案中描述这些内容,请遵循以下原则:
- 确定使用轻击(tap)来描述这个选择操作,不要用触摸(touch)、点击(click)或者选择(choose)这类字眼。
- 不要用引号,但保证大写
确保警告框在竖屏和横屏中均显示正常。横屏模式下警告框的高度会受到限制,其大小与竖屏下可能会有区别。我们推荐您限定好警告框的最大高度,保证在竖屏和横屏模式下文字均能不需要滚动便可完整地显示。
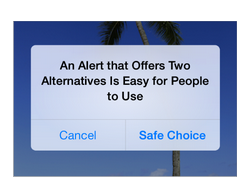
一般情况下,使用两个按钮的警告框。两个按钮的警告框是最为常见和有用的,因为它最便于用户在两个按钮中做选择。单按钮警告框不那么有用,因为它通常只是起到告知的作用,并未给予用户控制当前状态的能力。多于两个按钮的警告框太过复杂,应该尽可能地避免使用。如果你在警告框中设计了太多按钮,它也许会导致警告框被强制滚动,这也是一个非常糟糕的体验。
提示:如果你需要在警告框中给与用户超过2个选项,可以考虑使用操作列表来代替警告框。
正确地放置按钮。理想情况下,最容易点击也最不容易点错的按钮符合两个条件:它代表了用户最可能会选择的操作,即使用户一时不注意误点了它,也不会造成严重问题。尤其是:
- 如果这个按钮不会造成损害性结果,又是用户最有可能会选择的操作,那么它应该放在右边,取消按钮则应该放在左边
- 如果这个按钮会造成损害性后果,又是用户最有可能会选择的操作,那么它应该被放在左边,取消按钮应该放在右边
提示:一般来说,当警告框出现的时候,按Home键将会从该app里切回主屏幕,此时Home键的效果类似于取消按钮——当用户回到app中的时候,警告框将消失,操作也不会被执行。
为按钮设计简短而逻辑清晰的文案。好的按钮文案一般只有1到2个单词,描述用户点击按钮后的结果。设计文案时可以遵循以下指南:
- 跟其它所有按钮一样,使用标题式大写,而且不需要标点符号
- 尽可能的使用与警告文案直接相关的动词或动词词组,如”取消(Cancel)”,”允许(Allow)”和”回复(Reply)”等。
- 当没有更好的选择的时候,可以使用”OK”.避免使用”是(Yes)”或”否(No)”。
- 避免使用”你”,“你的”,“我”,“我的”这类字眼。含有这些字眼的文案可能会指代不清,还有可能造成冒犯。
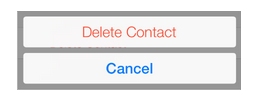
操作列表(Action Sheet)
操作列表展示了与用户触发的操作直接相关的一系列选项。
API提示:想要了解如何在代码中定义操作列表,可以参考Action Sheets.
操作列表:
- 由用户某个操作行为触发
- 包含两个或以上的按钮
使用操作列表来:
提供完成一项任务的不同方法。操作列表提供一系列在当前情景下可以完成当前任务的操作,而这样的形式不会永久占用页面UI的空间。
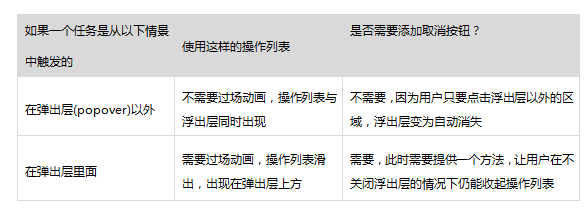
在用户完成一项可能有风险的操作前获得用户的确认。操作列表让用户有机会停下来充分考虑当前操作可能导致的危险结果,并为他们提供了一些其它的选项,尤其是在以下这些情景下:
无论在哪种设备中,使用红色文字来表示可能存在破坏性的操作。在操作列表的顶部使用文字颜色为红色的按钮,因为越靠近列表顶部的操作越容易引起用户注意。在iPhone里,潜在风险的操作离列表底部越远,用户在关注Home键的时候就越不容易误点它。
避免让用户滚动操作列表。如果你的操作列表中存在过多按钮,用户必须要滚动才能看完所有操作。这样的体验是可能让用户不安,因为他们要花更多的时间来充分理解每个选项的区别。此外,用户在滚动的过程中将很有可能误点其它按钮。
模态视图(Modal View)
模态视图是一个以模态形式展现的视图,它为当前任务或当前工作流程提供独立的、自包含的(self-contained)功能。
API提示:想要了解如何在场景中定义模态视图,请参考UIViewController Class Reference.
模态视图:
- 占据整个屏幕,在iPad中,它也可能占据整个父视图(parent view)的区域
- 包含完成当前任务所需的文字和控件
- 通常也会包含一个完成任务的按钮(点击后即可完成任务,当前模态视图也会消失),和一个取消按钮(点击后即放弃当前任务,同时当前模态视图消失)
当需要用户完成与你的app中的基础功能相关的、独立的任务的时候,可以使用模态视图。模态视图尤其适用于那些所需元素并非常驻在app主要UI中、又包含多个步骤的子任务。
在iPad上,根据当前任务的种类和你的app的整体视觉风格来选择适当的模态视图。你可以使用以下定义的任何一种模态视图样式:
在iPad上,不要让模态视图覆盖在弹出层之上。除了警告框外,没有任何元素应该覆盖在弹出层上面。除非极其少有的情况下,用户在弹出层内进行的操作结果必须要以模态视图的形式展现,即便是这个时候,也请先将弹出层关闭,再出现模态视图。
在iPhone上,确保你的模态视图看起来与你的app的整体视觉风格相协调。举个例子,如果一个模态视图中含有导航条和取消或完成任务的按钮,这里的导航条样式应该与你的app中导航条一样。
无论是哪种设备,合适的话,在模态视图里加入可以说明任务内容的标题。你可能还需要在模态视图里加入一些补充文字,来清楚地阐明任务内容,并提供一些任务指南。
无论是哪种设备,选择一个适当的过渡动画来展示模态视图。使用与你的app一致的过渡动画,让用户可以准确地理解当前页面内容的转变与模态视图的出现。关于这一点,你可以指定以下任意一种过渡动画:
- 垂直出现(Vertical).模态视图从底部边缘滑入屏幕,也同样从屏幕底部滑出(默认模式)。
- 弹出(Flip).当前视图从右往左水平滑动,露出模态视图。从视觉上看,模态视图好像原来就处于当前视图的下面,当前视图移开时,它便出现了。离开模态视图时,原先的父视图从左边滑回屏幕右边。
如果你要改变当前的过渡动画样式,请确保这种改变对于用户而言是有用而且有意义的。用户很容易便能感知到这些改变,还会认为这些改变存在特别的意义。最好能设计出一种符合逻辑并始终保持一致的过渡方式,让用户容易感知并且记忆。在没有充分理由支持的情况下,最好不要改变这些默认的过渡方式。
翻译原文下载:iOS Human Interface Guidelines
中文翻译PDF下载:ios人机界面指南(UI元素(下))ISUX原创翻译
出处:http://isux.tencent.com/10628.html
本文链接:http://www.mobileui.cn/ios7-man-machine-interface-guidelines-2.html本文标签: UI, 图片, 应用, 文档, 界面设计, 苹果, 视图