
自从iOS 7的正式版本开放下载以来,对于它褒贬不一的各种评价便接踵而至。自此以后,iOS系统原有的拟物化设计被更加简化的扁平化风格所取代,前者或许和钟爱它的乔布斯一样,只能永远留存在人们的记忆中了。
然而,7年多的发展让iOS生态系统无论在硬件设备、内容资源还是云端服务中都占据着王者的地位,庞大的生态链以及iOS7化繁为简的优势,注定让它成为移动互联网应用扁平化趋势中的领头羊。
扁平化的最大优势就在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生,即强调信息本身,去掉冗余的界面元素。
不仅是苹果,近日谷歌(微博)也对其Logo动了“手脚”。在新标志中,谷歌放弃了原有的3D立体效果,整个Logo实现平面化,看上去就像是普通的英文字母。无独有偶,微软的Windows8操作系统中的彩色方块的主导设计风格,也显示出明显的扁平化风格。可见,扁平化的拥趸并非少数。
其实早在iOS 7之前,就有部分应用采用了扁平化设计风格。
最近,在iOS 7升级尝鲜后有眼尖的网友认出了这些与iOS 7界面设计十分相像的应用,比如Any.Do、Yahoo天气、Flayvr等。
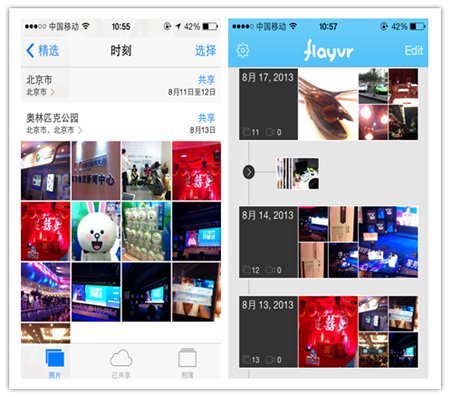
具体来看,在iOS 7之前的版本中,照片应用也可以通过地点来整理相册,不过是以地图上的具体方位来显示,用户需要点击地图上的红色图钉,才能打开在该地拍摄的照片。而在iOS 7中,该应用自动将相册按具体地点分类,与Flayvr的思路比较类似,只不过Flayvr是以拍照的具体时间作为分类依据。

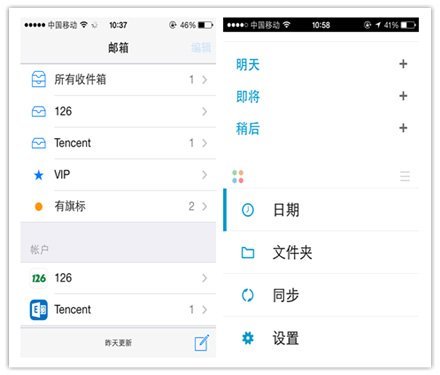
iOS 7界面中多以蓝色图标搭配黑体字,整个界面设计十分简洁,扁平化设计与恰如其分的留白让每个详细内容在整个页面中都一目了然,这让人不禁想起好评率颇高的任务类应用Any.Do。
Yahoo天气iOS版曾一举拿下苹果大会的设计大奖,小清新风格是其一大亮点,图形均采用扁平化设计,半透明的设计配上白色字体,让整个界面看上去格外清爽。如上图所示,iOS 7升级后的天气应用与之十分相似,就连图标都如出一辙。

我们暂且不论iOS 7的设计灵感是否从中有所借鉴,无可否认的是,从这些应用的界面设计上就可以看出,扁平化使界面以更加简洁、直观的方式展示出来。
苹果之所以在现在对界面设计进行大的革新,是因为长时间的使用习惯已经让用户熟悉了整个操作过程,即在拟物化的环境下,用户靠直觉就能知道每个图标是干什么用的。而一旦用户习惯了整个使用过程,设计者们就可以做些新突破了。
iOS 7系统设计领导者乔纳森·艾维(Jonathan Ive)曾对媒体透露软件设计的思考过程。
“去年11月当我们坐下来探讨iOS7系统时,我们认为用户已经习惯了触摸屏,所以他们不再需要具有物理外形的按钮。因此我们自由设计的灵活度很大,不必过于拘泥现实世界。我们尝试创建的系统环境不再那么具体化。”
当然,也有许多应用还没来得及适应这种扁平化的转变。
对此,Thompson品牌合作伙伴设计总监理查德·巴斯奈特(Richard Bassett)在接受美国媒体采访时表示,还需要等待其他第三方应用尽快适应苹果的最新设计风格,而诸如现行版本的Instagram就给人一种过时的感觉。
本文链接:http://www.mobileui.cn/ios-let-application-flattened-become-trend.html本文标签: IOS, iOS 7, 扁平化, 界面设计, 硬件设备




















