模态视图
模态视图用于在当前任务或工作流中提供独立封装的功能。

外观和行为
模态视图会把整个程序屏幕折起来,让用户知觉到一个独立、临时的状态,供他们完成某些任务。
合适的话,模式视图可以拿来呈现文字、以及用于执行某个任务的控件。在模态视图上通常会有完成任务关闭对话框的按钮,或者有个放弃任何改动的"取消"按钮。
指南
当需要在主程序上给用户提供完成某个子任务的独立空间时,可以考虑使用模态视图。有些子任务需要很多步骤, 而且平时没必要把这些控件一直放在屏幕上, 这种情况最适合采用模态视图。
在 iPad 上, 选择与当前任务以及程序的视觉样式相匹配的模态视图风格。 你可以选用:
♦ 全屏(full screen) 。覆盖整个屏幕。这种样式适用于那些非常复杂,用户可以在模态的封闭环境中完成的任务。 例如: iPod 就用这种形式来完成创建 Genius 播放列表的子任务。
♦ 页表(page sheet) 。固定宽度 768 像素,与当前屏幕同高。竖屏模式下,这种模态也能覆盖整个屏幕。横屏模式下,页表没覆盖的屏幕区域蒙上半透明的黑色层,避免用户去操作它。例如,Mail 使用这种方式来展示邮件编辑任务。
♦ 形式表(form sheet) 。固定尺寸 540×620 像素,相对屏幕居中对齐。其他没有覆盖的屏幕区域蒙上半透明的黑色层, 避免用户去点击。 当横屏模式下键盘可见时,形式表向上移动到状态栏下面。这有利于从用户获得信息。
♦ 相机行事(current context) 。和父级视图的尺寸一致。这种样式很适合在分栏视图、浮出层等非全屏视图里面展示模态视图。
在 iPad 上,不要在浮出层上面再蒙一层模态视图。不应该在浮出层上再放任何东西,但警告框是个例外。有时,你需要在用户对浮出层有所操作后展示浮出层。那就先把浮出层关掉,再展示模态视图。
在 iPhone 上,让浮出层的外观与主程序一致起来。例如,浮出层上经常会有导航来,上面有用于完成或取消任务的按钮。 这种情况下, 导航栏的皮肤应该和主程序的导航栏一致起来。
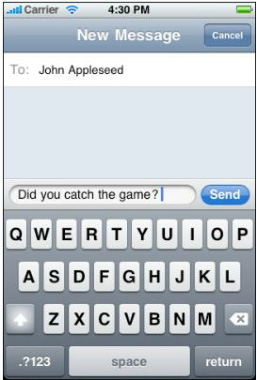
在两种设备上, 都应尽可能的在任务界面上展示它的标题。 你也可以在视图的其他区域呈现一些文字,完整地介绍当前的任务,提供一些指南。例如,iPhone 版 Message 在用户想要撰写短信时会展现模态视图。 这个视图有与主程序相同的导航栏皮肤, 标题上写的是"新信息" 。

对于两种设备,选择合适的转场效果来展示模态视图。使用与主程序相符的样式,加强用户对"出现了模态视图,场景发生了临时改变"的知觉。可以从如下几种样式进行选择。
垂直:模态视图从屏幕底部滑出来,消失的时候反方向滑走。 (默认样式)
翻转:当前的主程序界面从右向左翻转,展现出模态视图。模态视图看起来像是主任务界面的背面。当遣散模态视图时,它水平地总左向右翻转,展现出原有的主程序,
卷边:卷边看来与 iPhone 上的 Maps 页面卷曲效果相仿。当前页面的一角卷曲,展示其下方的模态视图。当用户离开模态视图时,卷曲的部分舒展开来,恢复原状。当你要展示的模态视图不是很大,也不需要太多交互时,可以考虑这种方式。比如用于设置属性选项。
记住,用卷边展示的模态视图不能再用于展示其他的模态视图。
如果你决定改变程序中模态视图的转场效果, 避免太过花哨。 用户会觉察到其中的差异,并任务这可能代表点什么。因此,最好使用用户容易发现且记住的模式,要逻辑清晰且具有一致性。