适用于 iPad:抑制你的信息层级
使用大屏幕和 iPad 特制的 UI 元素, 让用户可以在一个地方获取更多信息。 虽然你不想把太多信息打包到一个屏幕上,你也不想让用户有必须到不同屏幕上找东西的感觉。
一般来说,主要内容集中在主屏幕上,额外信息或工具用辅助手段展示,如 popover。这使人们容易获得他们所需要的功能,无需离开的主任务环境。
使用 ipad 的大屏幕以及分栏视图和 popover 等界面元素, 你不必再像 iPhone 那样每屏展示一级。例如,你可以:
在右侧分栏放置一个导航栏,让用户沿层级结构向上回溯到顶级类目。该类目始终展示在左侧分栏中。 这至少可以让你的层级结构极少一级。 因为同一时刻屏幕上至少有两级内容。

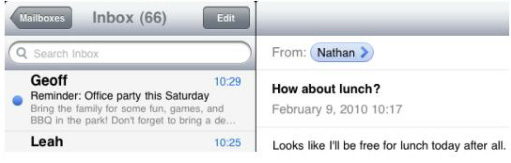
在左侧分栏放置一个导航栏,让用户追溯一个比较浅的层级结构。然后,把最细一层的内容呈现在右侧分栏里。这样同样可以通过同时呈现两级内容来简化层级。例如,以风机视图模式使用 Mail 时就使用了这种设计,在左边分栏展示账户、收件箱、邮件列表,右边分栏展示每一份邮件的内容。

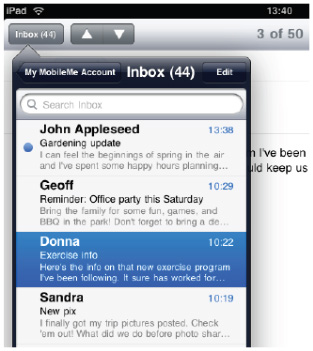
使用浮出层实现操作或呈现用于操作屏幕上事物的工具。浮层可以在当前屏幕的顶部临时地展示操作和工具,这就意味着用户不必转场到其他屏幕来做这些事情。例如,竖屏模式的 Mail 使用浮出层来展示账户、邮件箱和邮件列表的层级结构。

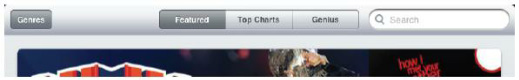
在工具栏上提供分段控件,来切换不同的信息呈现方式和不同的信息分类。这样,你可以通过点击屏幕顶部或底部的一个按钮来展开浮层,切换浏览方式或分类。更多信息,请详见"工具栏"和"分段控件" 。例如,iTunes 在顶部工具栏提供分段控件,来切换某一类内容的浏览方式。

使用 tab 栏切换不同信息类别或者程序模式。在 iPad 程序上,tab 栏更有可能被用于过滤器或者类目切换,而非模式切换。例如,iTunes 使用 tab 栏切换不同类型的媒体。

可能的话,避免使用 tab 栏切换全屏,因为 iPad 上最好减少全屏切换的场景。