我之前几个月花了蛮多时间在iOS应用开发的学习上,到目前为止感觉也仍只是入门而已,所以真心觉得这一篇文章即使再长,也无法让人从零开始学会怎样开发一款应用。但之所以建议和我一样的交互或视觉设计师同学们来阅读,主要目的是让我们自己在头脑里建立开发意识,了解这摊子事情大体是怎么一回事。如果你有兴趣,以此为起点,通过学习逐渐掌握了开发技能,这自然不坏;但更实际的效用,我个人看来还是在平时的工作当中,在打造设计方案的过程中,可以结合具体的开发可行性进行考虑和评估。另外,当程序员同学告诉你哪些不能做的时候,我们自己心里也可以有个底;这事不用说太细,大家都明白。OK废话不多说,进入正文。
作为一名交互或视觉设计师,你希望顺应当前大环境的发展趋势,向移动领域拓展自己的视野和能力,于是决定挽起袖子学习iOS应用开发。兴奋之余,你开始做一些初步的研究,但是很快发现,除非自己有足够丰富的编程经验,否则要实现目标还真不是件易事。
确实是这样。苹果提供的开发文档主要是面向技术人员的,市面上多数iOS开发书籍都会一上来就问你是否掌握了足够的Objective-C知识,而网上各种教程的质量又参差不齐,其中有不少还是面向着很旧版本的iOS系统及开发工具的。
本文的目的就是帮助各位设计师在最短的时间内,以实战的方式探索iOS应用开发工具及相关的基础知识。我们将一同了解应用开发流程中的一些重要环节,包括理论讲解及方法演示,即使你没什么编程经验也没问题。
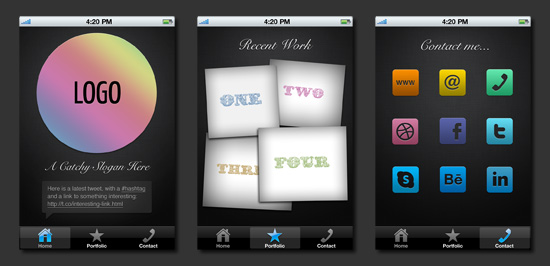
我们的实战案例是一款非常简单的、用来展示设计作品的应用,如下图所示:

本地(原生)开发方式
所谓“本地”,即是指通过苹果原生的开发工具(SDK)及Objective-C语言开发iPhone和iPad应用的方式。在我们对这套方法进行探索之前,最好稍微花点时间了解一下还有哪些替代方案,以及我们之所以选择原生开发方式的原因。
也许很多人已经听说过Web App及“混合型应用”这样的说法,这些就是所谓的“替代方案”。我们确实可以使用基于HTML5、CSS、JavaScript的Web前端开发技术打造应用,这其中最为常见的解决方案包括Titanium Mobile、PhoneGap、jQuery Mobile、Sencha Touch等框架。通过这种方式开发的应用通常具有很好的跨平台特性。(推荐阅读:前端开发者的跨平台移动应用开发策略及工具)
不过,通过这种非原生方式开发的应用有着明显的弊端。基于浏览器(Web App)或“原生应用壳”(混合型应用)的运作方式使它们的效率无法与本地应用媲美,而且对硬件功能的访问及利用能力也是非常有限的。此外,代码框架本身也是需要学习的,它们有着各自不同的使用方式,在框架之外还有各种扩展库需要摸索。另外,框架本身的质量和成熟程度也是必须考虑的因素。
还有其他一些第三方开发方案可以考虑,例如Cocos 2D for iPhone和PugPig。这类方案允许你将框架文件与Objective-C对象建立关联,以达到特定的目标,例如创建游戏或杂志类应用等。要使用这类技术,你最好也要对苹果本地开发工具包具有基本程度的了解。
准备工作
正式起步前的准备工作包括两方面:
- 硬件:一台运行着最新或新近版本OS X系统的Mac机,包括MacBook(Pro/Air)、Mac mini、iMac或是Mac Pro均可。
- 软件:苹果的Xcode应用。
Xcode可以从Mac应用商店(Mac App Store)或是苹果的开发者站点中免费下载到,大约1.5GB的样子。

图片资源
在等待Xcode下载完成的过程中,我们可以同步开始图片方面的工作。
由于要为普通屏幕(320×480)和Retina屏幕(640×960)各自准备一套图像资源(最新的iPhone5规格为640×1136),我们应该在Photoshop中尽量多的使用矢量图形(vector shape)、图层样式(layer style)以及智能对象(smart object)等技术,以确保图像的无损缩放。比较合理的流程是从Retina版本入手进行构建,然后等比缩放到普通版本的规格。在缩放过程中,一些元素的细节有可能发生变形,记得做好手动调整。
另外,我们还可以在网上找到很多原生风格的iPhone界面PSD模板,其中比较著名的一款是来自Teehan和Lax的iPhone 4 GUI PSD。如果要打造的应用在界面方面以iOS原生风格为主,那么这类模板可以帮助我们节省掉很多时间。即使你更倾向于定制化的用户界面,这些模板同样可以在控件规格、布局规则等方面提供精确的参考。(相关阅读:先了解规则,再寻求创新 – 关于iOS应用界面自定义)
在Photoshop或是你更习惯的图像编辑工具中创建一个新文档,规格如下:
- 尺寸:640×960(pixels)
- DPI:72
- 色彩模式:RGB
由于本文的焦点主要将集中在开发的基础知识上,所以在视觉设计方面不做深入探讨。更多关于iOS界面设计技术及流程方面的信息,可以参考Marc Edwards的Designing for iPhone 4 Retina Display一文。
关于图片导出的小贴士
- 虽然你可以在应用中使用多种格式的图片,不过鉴于alpha通道及无损压缩等方面的考虑,我们最为推荐的仍是PNG格式。
- 多数情况下,要将按钮导出为不包含文案的背景图片,以便更加灵活的在开发环境中调整文字属性,或是对多语种进行支持。
- 对于按钮的背景图片,要确保实际按钮的部分(不包括阴影或外发光等效果的区域)处于背景图片的正中,因为我们在Xcode的Interface Builder当中很难对背景图片及前景文字之间的位置关系进行精密的调整。很多时候,我们需要在制作背景图片的过程中,在按钮的另外一侧添加一块空白的区域,以弥补阴影效果所占据的空间,确保按钮自身处于正中央。
- 在设计方案允许的情况下,尽可能将那些在视觉上叠加在一起的元素直接保存在一张背景图片当中,而不要留到开发环节里再进行层叠处理,否则成本将会变的很高。另外,这样做也有助于减少资源文件的数量,提高应用运行的效率,减少内存占用。只有那些需要对用户行为进行交互响应的界面元素需要独立的背景图片或是动画效果。
- 在所有适用于Retina屏的图片文件名中增加特殊的后缀“@2x”作为标示,使系统能够进行识别:
- image.png:适用于普通屏幕。
- image@2x.png:适用于Retina屏幕。
- 可以尝试使用SuperSlicr这样的自动化批处理脚本对PSD中的UI元素进行格式化及导出。
- 所有的资源文件都会保存在app包(app bundle)的同一个路径当中,所以文件名不能有重复的情况。
- Photoshop不大擅长对PNG图片进行压缩。可以试着使用imageOptim这样的工具减小图片尺寸,然后再导入到Xcode当中。另外,Xcode本身也会对导入过来的图片进行一定程度的压缩,不过有时反而会增加图片的尺寸。
Xcode概览
Xcode已经安装好了叭?
接下来我们去下载一套用于本次案例学习的模板文件,其中包括一些PSD、PNG资源,还有一些用来起步的代码文件。进入里面的Begin Here文件夹,找到Portfolio.xcodeproj文件,双击打开。
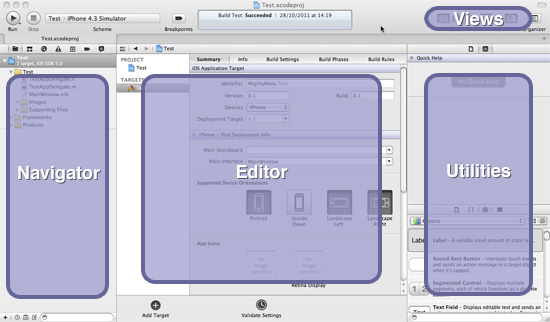
文件加载成功之后,点击左侧导航栏(Navigator)中的项目(Portfolio,1 target,iOS SDK),这时我们就可以在编辑区中看到这个项目的概况信息了,如下图所示。关于这些概况信息的用处,我们稍后解释。

点击左侧导航栏当中项目名称旁边的箭头,我们可以看到一个资源列表,里面包含了当前项目所涉及到的所有资源文件,例如代码和图片等。我们把注意力放在Portfolio路径当中,其中有三个类型的文件:
- .h文件:头文件(header,也可称为interface文件)。
- .m文件:消息文件(message,也可称为implementation文件)。
- .xib文件:在Interface Builder中进行界面可视化编辑的XML文件,出于历史原因,通常也被称为NIB文件。
中间编辑区(Editor)所呈现的内容会根据当前正在执行的任务而发生变化。当我们像之前那样点击了导航栏中的项目名称时,这里展示的就是目标概况(Target Summary),其中包括当前应用的一些基本信息,例如设备类型、iOS版本、屏幕定向方案等等。此外,应用的图标及加载图片也是在这里进行设置的;我们将会在后文中进行演示。
在导航栏中单击Portfolio路径中的AppDelegate.m文件,编辑区就会相应的进入代码编辑状态。
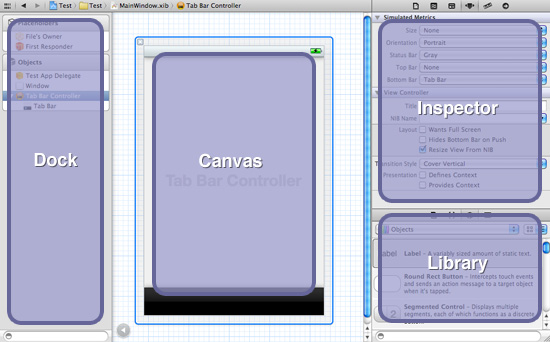
接下来单击Portfolio路径中的MainWindow.xib文件,这时编辑区所呈现的就是用于编辑用户界面的Interface Builder,如下图所示。我们通常会在这里对应用界面做最基本的构建。

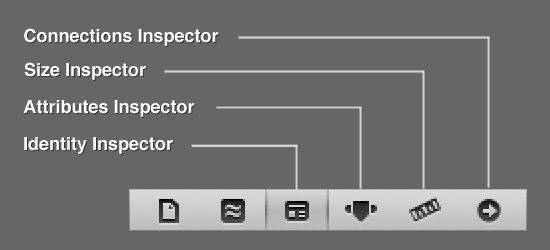
右侧的检查器(Inspector)当中共有6组工具,其中后面4组是开发工作当中最常用的,从右到左依次为连接检查器(Connection Inspector)、规格检查器(Size Inspector)、属性检查器(Attributes Inspector)、识别检查器(Identity Inspector)。

另外一个最常用的操作莫过于Xcode左上角的“运行(Run)”按钮了。这个操作会将项目代码编译成为应用,并在iOS设备模拟器中运行,以便我们直接查看程序的工作情况,而不必每次都部署到实际设备中。
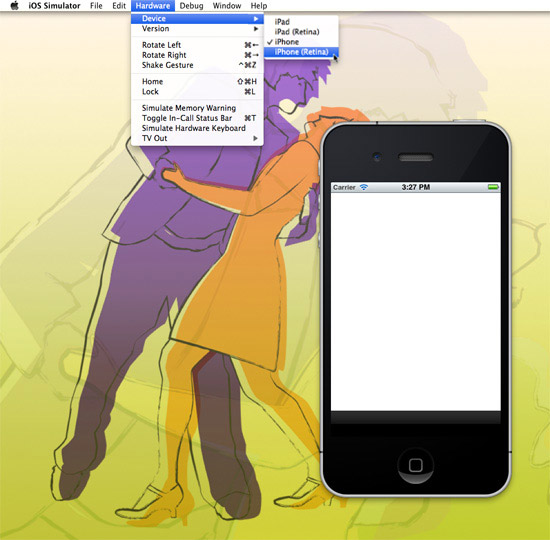
不妨现在就点击“运行”按钮或使用快捷键Command+R,来看看我们的模板项目打包成应用之后的样子:

什么也没有。iPhone模拟器的工作机制与实际设备差不多,Home按键是可以点击的,其他的一些内置应用也都是可以正常工作的,包括Safari、照片、联系人、Game Center、最新的Passbook等等,有兴趣的话可以玩玩看。另外,我们还可以在“Stop”按钮右侧的下拉列表中选择iPad作为模拟设备。
更多关于Xcode的使用方法,可以参考苹果官方的“Xcode 4 User Guide”。
将图片导入Xcode
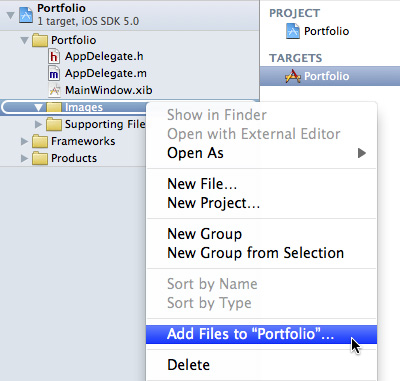
我们下载的模板包当中是包括图片文件的,不过项目默认是不会将这些资源文件加载进来的,我们必须手动导入。方法有两种:你可以在左侧导航栏当中Control单击Images文件夹,选择“Add Files to \’Portfolio\’”,然后找到模板包当中PNGs路径下的全部文件,执行添加(Add);或者也可以首先在Finder中找到这些文件,然后全部拖到Xcode导航栏的Images文件夹中。

如果采用第二种方式,在执行导入的时候,Xcode会提供一些操作选项,记得勾选其中的“Copy items into destination group\’s folder”,确保资源文件最终会被打包到应用项目当中。
应用界面的可视化编辑
iOS开发的圈子当中始终存在一个争论——是完全通过代码的方式创建应用更好,还是使用Interface Builder更加直观的构建界面来的更好些。两种方式都是可行的,而且它们在本质上可以说是互补而不是矛盾的关系,具体的开发策略还是由实际项目的特点所决定。
倾向于纯代码方式的开发者们也许真的忽视了可视化编辑工具在界面创建过程中所体现出的高效与直观。对于我们这些习惯了Adobe系列工具的设计师来说,可视化编辑的方式无疑是最好的切入点;而且我们的案例是很典型的基于视图(view)的应用,在这里使用Interface Builder进行界面构建也是最合理的。
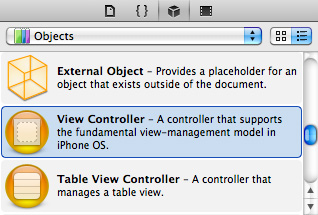
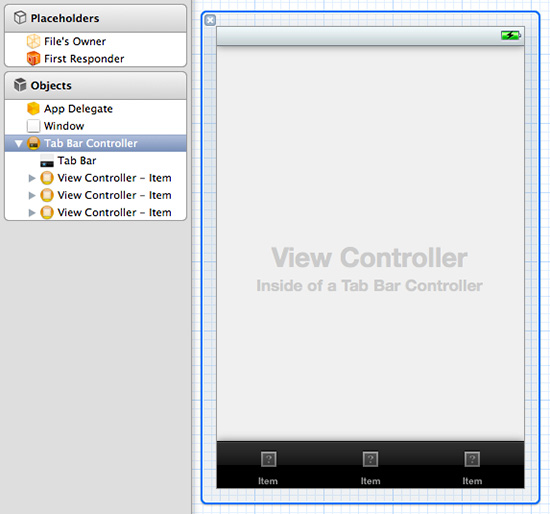
首先,我们来看看怎样创建一些可以通过标签栏(Tab Bar)进行切换的界面,或者说视图(view)。在Xcode左侧的导航栏中点击MainWindow.xib,进入Interface Builder编辑模式。在右下角的库(Library)中选择“Show the Object Library”图标(看上去像个立方体的那个),在下面的列表中找到“View Controller”。

拖拽一个View Controller对象到编辑区左侧的文档结构列表(Document Outline)当中,并在”Tab Bar Controller”上面放开。此时后者会展开,一个View Controller嵌套在里面。
重复执行两次这样的操作,使Tab Bar Controller当中包含3个View Controller,此时我们也可以在编辑区当中看到,默认的View Controller的标签栏里已经有了3个未命名的Tab,如下图所示:

什么是View Controller?
View(视图)和Controller(控制器)都是MVC开发模式(Model View Controller)的组成部分。这种开发模式旨在将程序的数据、业务逻辑与表现进行分离(类似前端的“内容、样式、行为分离”)。其中”Model”包括数据和算法等方面,“View”涉及软件的人机交互界面,而“Controller”负责将这两者衔接起来,对用户行为进行处理;而View Controller即是指专门负责某个特定View的Controller。
关于MVC的概念,可以参考维基百科了解更多。
创建类(Class)
我们需要创建一些“类”来生成视图。在Objective-C这样的面向对象编程语言当中,“类”用来定义对象(Object)所共有的属性与方法。通过“类”,我们可以实例化出更多的同类对象。
在我们的案例当中,每个视图都是一个对象,它们有各自的内容与行为特征。所以我们需要创建3个不同的类,以便对每个视图的属性和方法进行定义。这些类所扮演的就是View Controller的角色。
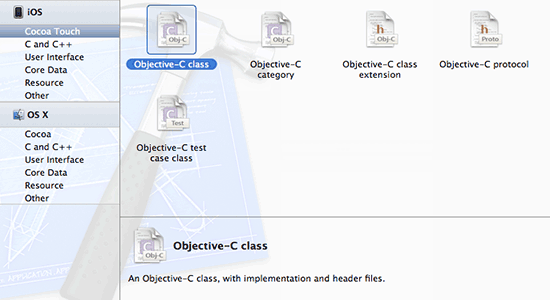
要创建新的类,使用快捷键Command+N,在左侧的列表中选择“Cocoa Touch”中的“Objective-C class”,如下图所示:

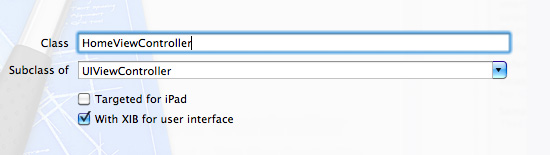
点击“Next”,在“Class”文本框中将这个类命名为“HomeViewController”,在下面的“Subclass of”列表中选择“UIViewController”,并勾选“With XIB for user interface”。

继续点击“Next”,在接下来的对话窗中,将类文件的保存路径设置为“Begin Here>Portfolio”,点击“Create”。
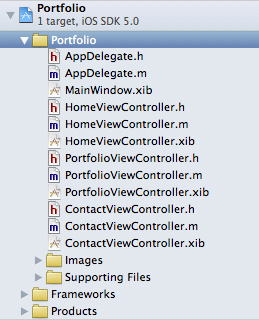
以相同的方法再创建两个类,分别命名为“PortfolioViewController”和“ContactViewController”。之后,你可以手动在导航栏中对文件进行拖放排序,使它们看上去更符合逻辑:

为Tab与视图建立关联
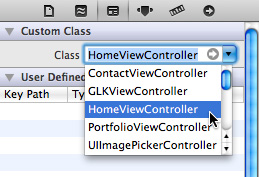
回到MainWindow.xib当中,在文档结构列表里选中我们之前添加的第一个View Controller,在右侧的识别检查器(Identity Inspector)中,展开“Class”下拉列表,选择其中的“HomeViewController”。

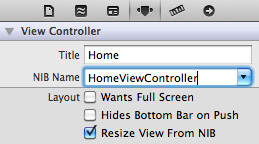
接下来切换到属性检查器(Attributes inspector),在“Title”中输入“Home”,并在“NIB Name”中选择“HomeViewController”。

在文档结构列表中展开这个View Controller,选中其中的“Tab Bar Item”,然后到属性检查器当中将“Title”设置为“Home”,并在“Image”下拉列表中选择我们之前导入的图片文件之一,tab-icon-home.png,这里你并不需要特别为Retina屏幕指定带有@2x后缀的文件,应用会在运行的时候自动识别。
本文链接:http://www.mobileui.cn/ios-application-development-basic-knowledge.html本文标签: IOS, iOS应用, iOS开发, Web应用, 前端, 应用, 移动应用, 设计




















