移动平台是下一个战场,IOS又是其中占比非常大的平台,关于IOS的设计流程看到一篇不错的译文,根据原文整理了这11步,与大家分享一下。 确定你的创意 您的创意是否有人做过,如果有类似的app,那就要多多考虑,争取超越…
1. 确定你的创意
您的创意是否有人做过,如果有类似的app,那就要多多考虑,争取超越并且有一些独特的优化设计在其中
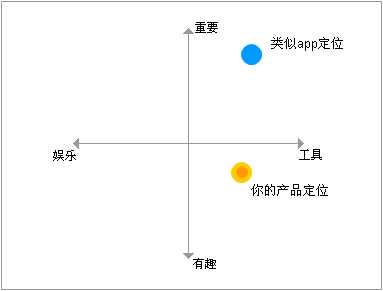
2. 定位应用
通过苹果的人机界面指南(Human Interface Guidelines)图来定位

3. 核心功能确认
将提出的各种需求进行汇总讨论,设计ADS(Application Definition Statement)对应用定义的一段陈述,也称精简的ADS,如图

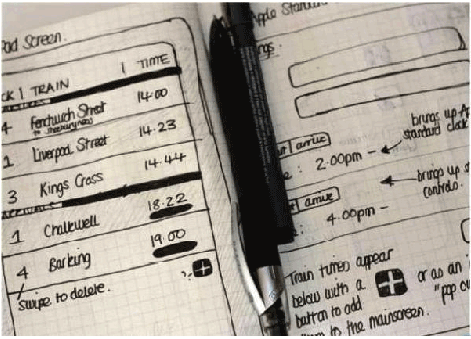
4. 产品草图
开始根据前面所整理的资料,进行基本的产品各个功能的设计,包含移动中使用场景,按钮,显示文字等。纸和笔是个不错的方式

5. Walkthrough
在IOS中,各个界面之前切换方式也是重要的地方,称为APP功能穿越(App Functionality Walkthrough),设计时需要考虑进去
6. 低保真原型
利用原型制作工具(Axure,Mockup,Visio),将草图搬上电脑,尽量使用黑白,粗糙的线条来进行设计,不要纠结于细节

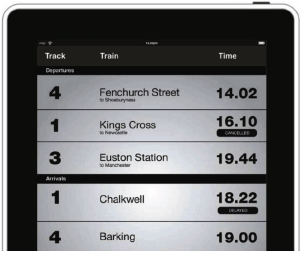
7. 高保真原型
在低保真原型确认后,可以开始纠结与细节了,ios屏幕尺寸有这几种:320*480,960*480,1024*768
8. 视觉设计
在高保真原型完成后,就该给进行视觉设计,Apple提倡有质感,有仿真度的图形界面,我们让app的界面设计尽量接近用户熟悉或者喜欢的风格。在配色和图标上可以下足功夫
9. 设计理念
由于移动设备的关系,设计上尽量保持简洁,若非必要就不要放上华丽的图形或其他的信息去吸引用户,我们需要让信息一目了然,不隐晦,不误导。
10. ICON设计
ICON将决定APP在Store中的辨识度,可以先从简单的轮廓开始,先从核心创意开始。除非有必要,你的icon最好不要包含文字,尽量使用跟你的app图形界面一致的材质和渐变。你如果想给用户呈现高质量的UI设计,别忘了把icon设计成29×29,72×72,和512×512三种尺寸。

11. 设计交付物
如果你自己不开发app的功能,还需要把清晰的设计指南交付给开发人员。我会把界面和描述集中到一张大图,并尽可能的把所有可遇见的情况都给开发人员描述清楚。同时可以对PSD进行尺寸标注,说明,及存为PNG方便开发

转自:zmool
本文链接:http://www.mobileui.cn/ios-app-design-process-steps.html本文标签: IOS, 原型, 应用软件, 流程, 设计




















