Windows系统在移动端的难题之一是如何吸引更多的开发者来为Windows生态系统创造更多的应用,这也是今年微软Build开发者大会重点在谈论的议题。在其中一场演讲中,微软邀请了Ratio互动的创意总监Bart Claeys从设计师的角度谈“同一个产品,如何利用Windows系统的特性做的和iOS不一样”
(图/PingWest)
Ratio互动是一家位于西雅图的设计工作室,为《GQ》、《Wired》、《New Yorker》、《VOGUE》做数字媒体的视觉设计。
Bart Claeys从自己做iCookbook——一个在Windows和iPad上都可以使用的美食应用作为案例,介绍同一个软件在iOS(主要是和Windows平板尺寸接近的iPad)和Windows设计上的区别。
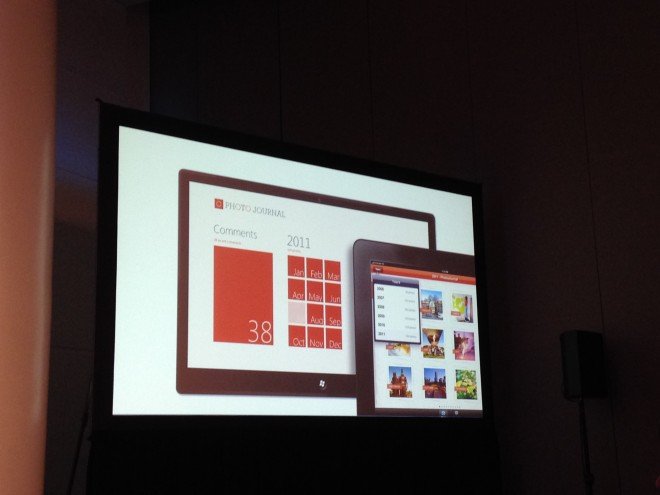
主页: iPad区分内容时的逻辑是根据菜单的标签;Windows是以显示内容为核心。
也就是说,在iPad上设计主页时,用户是被标签引导进入内容,但是Windows则是要用内容(特别是大面积的图片)来吸引用户。
那么,如果设计师要把一个iPad上的应用主页搬到Windows上来,就要做减法,如果以iCookbook为例——它强调用图片来让用户对食物有直观感受、需要简单的文字介绍和用户的评论——先确定一个固定颜色的背景图片、去掉iPad版中的标签栏、标记的页数、可能让用户迷惑的隐喻、去掉图片需要的相框、把内容按照一个全景图重新组织(也就是想像一下如果你的应用只有一张图片没有任何图标该怎么呈现)、填充图片进去(特别是你想强调的内容)、在图片下面添加文字并经常更新、把分类的标题部分放大再去处理Logo的样式等。
轮廓和网格: 就这一点,Bart Claeys说其实没什么标准可言,要考虑具体的产品需求。
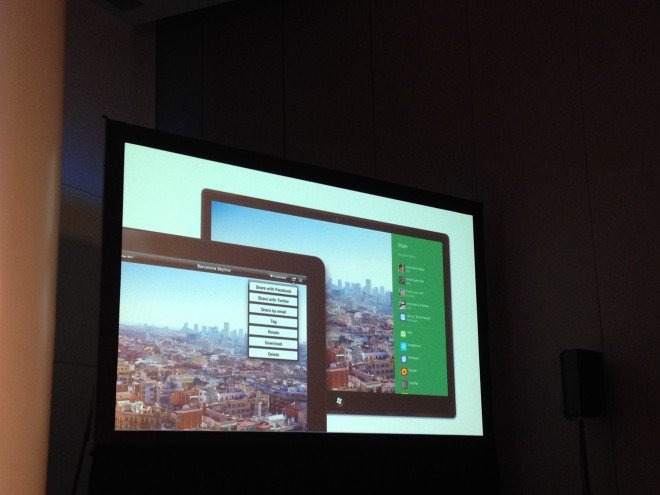
分享:在iPad上分享是来自应用内屏幕两侧的扩展功能,例如你点击应用中的分享按钮就会出现Facebook、Twitter或者Google+,Windows则是来自系统的设计——你需要在屏幕右边从右往左滑动,会出现分享的设置,分享这一栏的背景颜色、主题都是由用户自己设置的。
(图/PingWest)
搜索:iPad应用里搜索需要应用自己和搜索引擎合作,Windows则是由右边栏中的Bing作为默认搜索引擎,在Windows 8.1的更新中还加入了程序内搜索。
设置:仍然是在微软的右边栏中,点击设置按钮会出现设置的信息,包括账户信息、登录和退出。
屏幕卷动方向:在iPad里,关于屏幕的卷动方向并没有明确的导向,但是在Windows的应用中,非常明显是水平滑动。Bart Claeys说这是iPad和Windows一个很大的不同,但是也带来了一个问题,当你把Windows平板设备旋转90度时,屏幕中有一半的内容是空白的,“这是添加一些新的内容的机会,比如广告。”
应用的封面:iPad的应用是固定且静止的图标,Windows则丰富一些,你可以用图片、文字链接等多种形式来组合,最多允许开发者设计五个封面。这里Bart Claeys建议开发者去做A/B testing(一种将网页内容简单分成两类,让用户随机进入一种观测用户喜好的网页有效性测试方法)。还需要注意的一点是,在Windows 8中,应用的封面算是普通的长方形,但是到了Windows 8.1则多了几种样式——长度是过去的两倍或者一半。
还有一个非常重要的问题——通知。iPad应用的推送是在右上角标记一个数字或者发在通知中心,Windows则是直接出现在右上角。对此Bart Claeys说“这一点可要小心噢,你不会愿意你在做一个演示的时候给台下的观众看到你其他的应用推送了什么消息吧。”对微软吸引开发者的做法,Bart Claeys在演讲完接受PingWest的采访时说,“微软过去在这方面没有什么经验,之前他们邀请我去他们总部,专门讲解Windows系统的特点、设计理念,他们有个第三方的公司专门负责这块工作。我觉得他们肯定是想借这样的方法来吸引开发者,未来说不定会把这种邀请制度变成一种正式的培训或者借其他传输渠道推广;至于和苹果有什么不一样,我觉得iOS 7之后似乎更加强调手势,微软则还要先继续努力吸引开发者。”
本文链接:http://www.mobileui.cn/ios-and-windows-how-to-design.html本文标签: iPad, Windows, 图标, 应用, 微软, 移动端, 设计