Apple 日前在 WWDC 2013 公开 iOS 7,是 iOS 有史以来最大幅度的改版,包含最令人注目的全新 UI 设计,但之后马上蜂拥而来一片批评与反感。

其实过去 Apple 只要大幅更动任何产品的设计,都有相同的状况发生。包含 MBP 使用玻璃荧幕变成黑眼圈外框、iPhone 4 机身变得方正、iMac 从白色 pizza 盒变为铝壳,都有大量的批评声浪。但现在去回想,就会发现久了、理解后都不是问题,改版带来的好处大过不习惯,抢购缺货、财报新高、人手一隻、爱不释手。
这次 iOS 7 也面临了相同的状况,有许多人认为 app icon 设计风格没有统一,但你为何会有 app icon 要有统一调性的概念?

事实上,绝大多数人几乎都是从 OS X Human Interface Guidelines 学到这些 icon设计概念,即使是在别的地方学到,概念也几乎都源自于 apple 早期的资产。当我们从 apple 学了这么多 GUI 设计理念,只觉得被摆了一道。用 apple 过去的理念反 apple 的新设计,自相矛盾。
扁平与拟真并不互斥,只是过度拟真 UI 设计,渐渐失去了在背后支撑的理论。而为了扁平而扁平,也不是好现象,如同 dribbble 那一堆自认为很好的 redesign 事实上只是在缅怀老 HIG 走一些回头路的好处。

via iOS 7 Redesign by Leo Drapeau
你会发现他们不约而同把 icon 内容缩回塬本的大小、恢復统一渐层方向,甚至将彩度与明度下降,看似恢復以往荣光的好景象。
难道 apple 内部或 Ive 找的设计团队做不到这些?就我看来,做到 dribbble 上面那些看似美好的 redesign 反而是一件简单的事情,我花个一小时也能做出有数百人按讚、一堆人留言说你做的比 iOS 7 还要好的取暖假象。
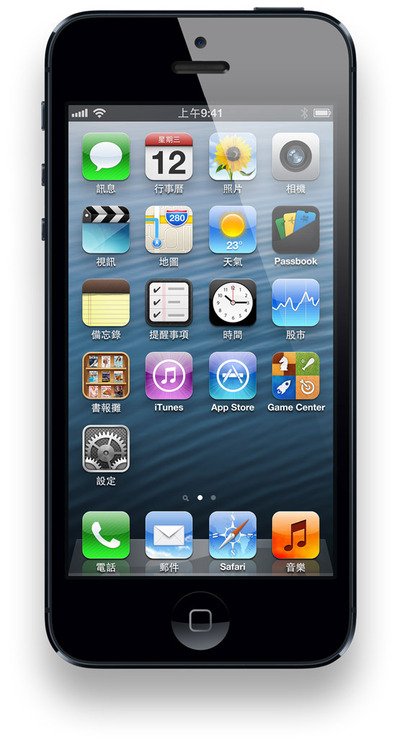
所以这次 apple 在干嘛?让我们来回顾一下 iOS 6 的 home screen:

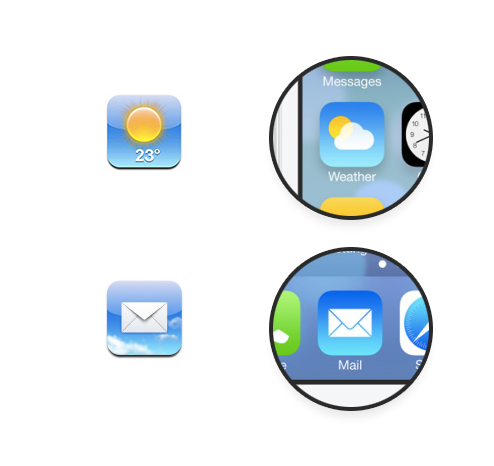
我们可以发觉过去 iOS 6 为了让 icon 有凸出萤幕的错觉,利用拟真的概念—反光以及阴影,让使用者有这种感觉:

而新的 iOS 7 home screen icon 也是一样的道理,只不过使用了更高阶的平面设计技巧,让你以为 icon 是浮出来的。

是否觉得右边 iOS 7 版本的 icon 更有凸出萤幕的感受?
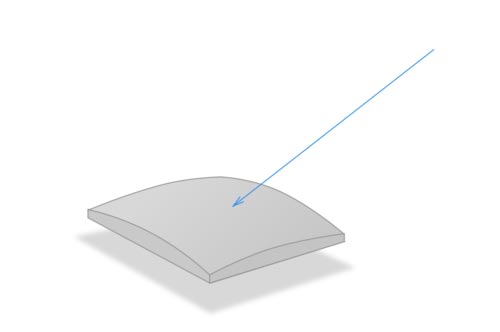
除了 icon 从塬本 114 × 114 放大到 120 × 120 以外,在圆角的绘製上,使用了类似于字型设计、工业设计、道路设计上常用的羊角螺线、超级椭圆或各种过度曲线方法,缓和了直线与圆角线之间变化幅度。

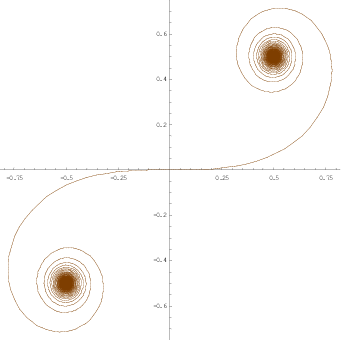
图来自 Wikipedia 羊角螺线常见于字型设计、工业设计、道路设计上
如此一来,解决了人类在视觉上误认两个圆角之间的直线是凹陷的错觉,不只这样,还变本加厉的把主视觉的圆形参考线,膨胀加大至几乎碰到 icon 边缘,製造出icon 几乎要跳出萤幕的感受。
因为 icon 形状的新规範,就能够达成很尖锐的设计语言,我们便不需要在内容多加限制,而能够根据不同的应用,来做不同的设计,像是最多人反对的两个 icon 渐层方向:

其实这两个 icon 的渐层方向,是暗示了背景是天空,几乎所有天空的照片都是上面较暗、下面较亮的:



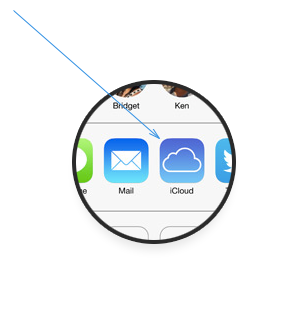
而天空又暗示了云端的概念,所以我们可以推断,iCloud 这次的 icon 也是一样的状况,果不其然:

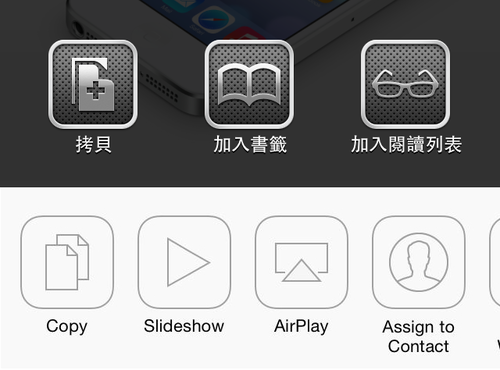
如何从规则中解放,却又不致于造成乱象,就是新的 grid icon design 语言的用意。而在易读性方面,也因为使用更简洁的设计语言,达到更高的易读性,这边用分享功能的 icon举例:

上方为 iOS 6 下方为 iOS 7 的分享按钮
人眼锥状细胞集中在视网膜小窝,几乎只有 1° 视野能够辨识形状与阅读,因此需要不断的扫描场景,在辨识完成之前,所有东西都是模煳不清,且手持装置会因行走或行车的关係而有移动。所以下面这张图做了叁个特效:模煳、移动模煳、降低对比:

图中上方 iOS 6 的版本几乎看不清楚 icon 内容是什么了,而 iOS 7 依然可以辨识 icon 形状。而这只是在电脑上观看,若是在 iPhone 的高解析度萤幕,会更加锐利而明显。
举例就先到此为止,我认为 iOS 7 的多数设计都远远优于以前的版本。我们不必因害怕改变,就只看到不喜欢的点。更何况只单看设计外表的喜好,不如去探索整个设计背后支撑的整套逻辑,究竟是否对人们使用上有任何实际的帮助。
Apple 只是一间也会犯错的公司。当某公司换了整套设计语言,你只是吓到了,请提醒自己并没有任何损失。就像当初 IKEA 把年度型录使用的 Futura 字体改为 Verdana,你也可以不买单。不满意时,试图换一个信仰,或创造另一个公司文化、语言,而不是老是做一些小部分的 redesign 到处取暖,得到短暂「喔,你做的比较好」又如何呢?
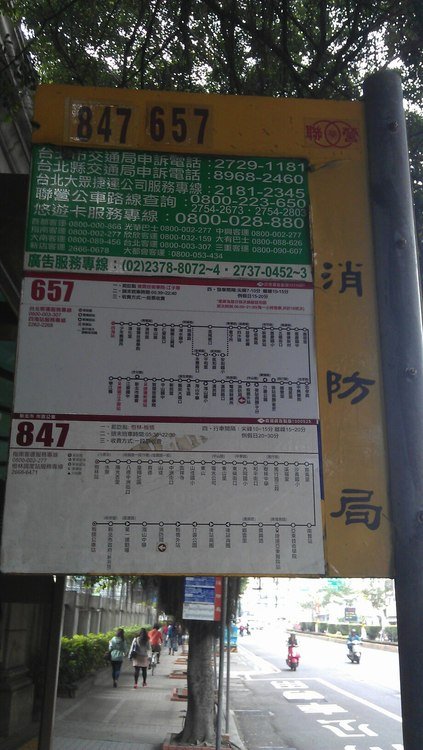
话说回来,大家对于小小萤幕中的改变,有这么大的反应,为何对生活中各种的垃圾设计没有反应呢?这更是一大谜题了!你尚未付费购买 iOS 7 ,但有些设计可是花了你辛苦缴的税金。



跟了解天空的渐层一样,请多注意真实世界吧!
本文链接:http://www.mobileui.cn/ios-7-unknown-design-details.html本文标签: Apple, icon设计, iOS 7, UI 设计, 图标, 平面设计