苹果全球开发者大会WWDC2013于北京时间6月11日凌晨在美国旧金山召开,大会清算了乔布斯的左倾错误,确立了蒂姆库克同志和乔纳森·艾维同志在苹果产品中的领导地位,发布了有史以来改动最大的iOS7,iOS6的木头、皮革等拟物设计已经成为过去时,这是一个时代的终结,更是一个时代的开始,
iOS7的设计改进主要有一下几点:
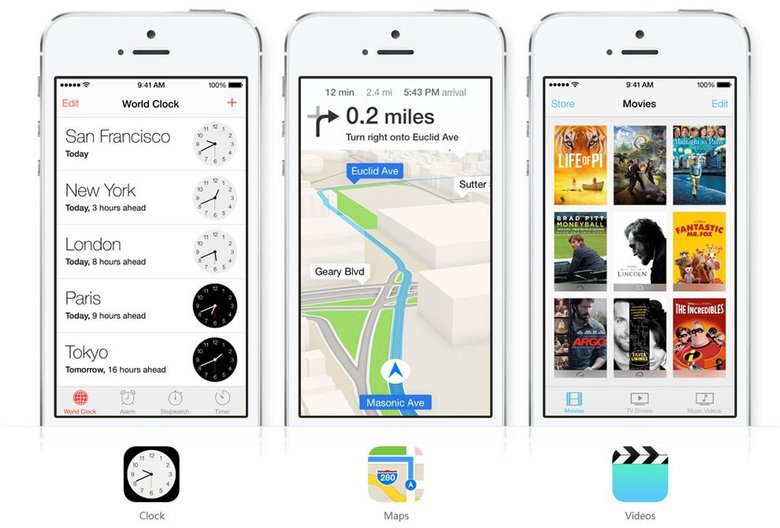
全新设计的图标系统,给定的网格重新规划了设计的范围
重新设计的字体排版
新的配色
功能丰富而又明显的提醒栏
天气的动画展现
向上滑出常用功能控制中心
但是如果你真的认为iOS7只是一场视觉革命,那你就大错特错了。

拟物化的萌芽
拟物设计即是对实际物体的模仿重现。在我们的电脑交互场景中,拟物化设计将类比体现得淋漓尽致,当我们将电脑窗口比作纸张时,进而可自然地将画图理解为操作程序,Jobs在MacOS设计之初就始终坚持这种做法,他知道只有通过类比的方式才能避免用户对电脑产生恐惧感。

没有类比的电脑交互设计将远离大众,但拟物化设计也会将设计师带入不停为其赋予进一步含义的循环,例如,你桌面上的“垃圾桶”应该长成什么样?毕竟你不能将废纸丢到电脑里,那我们还应该将其设计成垃圾桶的外型么?如果不是,除了0和1外还能想到更好的设计图形么?这就是拟物的原罪啊:复杂的设计并没有增加产品的功能。
但拟物化设计却给苹果带来了额外的收获,普通用户对iOS6的拟物化设计情有独钟而这恰恰只是因为它们足够漂亮。在苹果创始阶段Jobs就已经发现这种拟物化设计带来的魔力,尽管他深受Bauhaus的影响,但在他建议下设计出的“秀色可餐”界面迅速地俘获了人心。拟物化设计并非由设计驱动,却神奇地促进了分辨率地提升。拟物化设计在销售层面功不可没,对于具体功能到没有什么实质性帮助。过去十年屏幕分辨率作为各个厂家竞争的指标,而现在“能看多清楚图标”则帮助厂商们解决了这个问题。
内容即界面
全新设计的iOS7回归了苹果的极简风格,在此基础上采取扁平化设计和鲜明的配色以及多图层的呈现形式。TimCook认为这是自iPhone诞生以来iOS的最大变革。Ive阐述出了极简设计的哲学理念:“简洁之美将影响深远,包容、高效。真正的极简不仅仅是抛去了多余的修饰,它给复杂带来了秩序。”虽然Ive可以继续介绍在硬件方面的设计改进,但是作为新界面的领军人物,Ive这次把重心放在了软件上。换句话说,苹果正试图脱下多年来积累的光环,重新回归到极简的风格中。

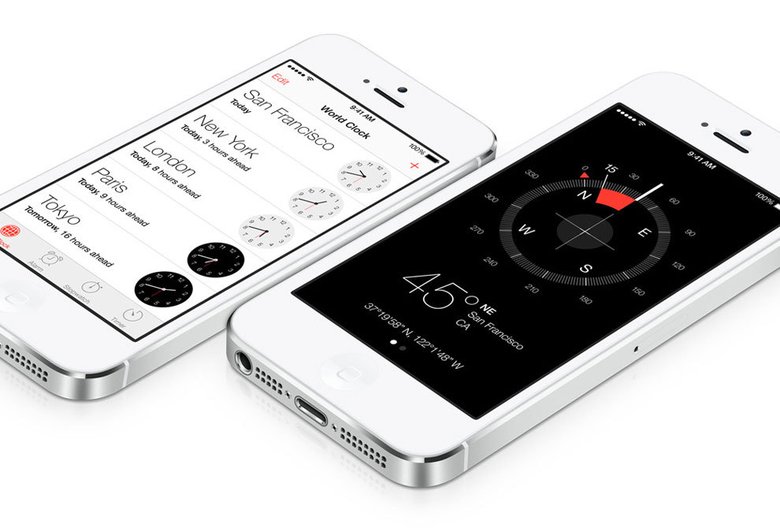
从颜色搭配上来说,苹果在自己的硬件产品和宣传广告上一直都是用色大胆的,为了容易形容这种配色方案,我们从时尚和服装设计行业借鉴一个词就是“糖果色”。我不能说这样的配色是绝对的好看或者是潮流,但是有一点可以肯定,这样炫丽的配色在屏幕上带来了一种全新的视觉感受,并且充满了未来感和工业感,让人容易联想到在科幻电影中的未来产品。从设计语言上来说,iOS7的界面设计向着“完美极简”的方向出发,但同时兼顾了当下的时代潮流,运用了简单的图形化语言而舍弃了之前很多拟物化的材质和肌理——不过,苹果并没有仿效WP系统极度理性地抛弃所有装饰的设计风格,而是把拟物化设计中比较出彩的部分比较吸引眼球的部分保留了下来,比如风雨雷电的模拟,还有半透明玻璃的效果。
对于界面设计来说,正如人们对于视觉感官的新鲜需求和疲劳度是与生俱来的,各种视觉风格的流行和更迭一直在持续进行着。然而过去的很长一段时间内,界面设计的风格都处在循序渐进的改变。扁平化设计在短时间内迅速流行,有其必然性,从本质上看,这不仅仅是一种视觉风格的改变,而是一种设计语言和思维方式的演化。如移动设备的多样化、内容即界面的潮流等。
未来,对界面设计思想的理解,将回归到如何理解功能、内容和应用本身。真正意义上指的是界面设计上信息层级的扁平化,而不单纯只是视觉效果的扁和平。WP系统的“扁平化”设计把很多信息变得模块化,并且压缩信息展示层级,很多原本藏的比较深的信息可以在首界面上直观呈现。

由于在手机产品中所提供的信息和服务的极速增长,过去“静态入口式”的界⾯面形式,已经无法承载如此之多的信息需求。因此,界面设计需要由过去的“静态入口式”转变为“功能内容式”,内容即是界面本身。当活生生的信息内容以其最原始的状态成为界面主体,并且要求更多的视觉关注力时,过去纯粹装饰性设计开始成为内容化界面的重负,需要为大量的信息内容让渡意识焦点,因此必然会受到逐步减弱和剥离,新一代WindowsUI的即是一个相对极端的例子。可以看出界面设计的重心,也回归到对信息板式、色彩分布和动态隐喻等方面上。
未来的之路
苹果对操作系统坚持拟物化设计是为了指导用户如何使用电脑,如今“教用户使用智能手机”的使命已经结束,苹果开始教导人们从电脑转向手机。随着手机屏幕尺寸逐渐扩张,手机的功能也日益强大。其能完成的任务在某些方面已经无法通过拟物来类比。为了在有限的空间内完成更复杂的交互,并且避免随之产生的复杂操作,你不得不简化设计语言。我想这就是Ive所说的“给复杂重带来了秩序”的涵义。

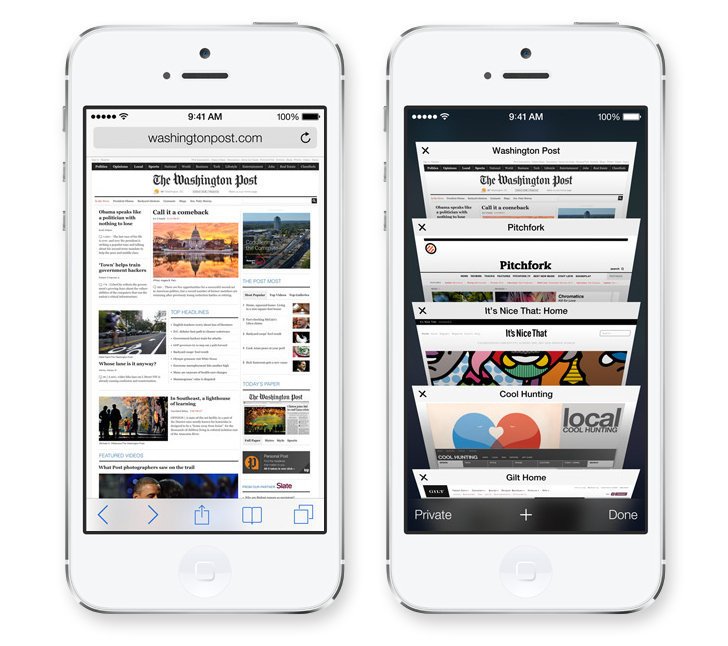
iOS7全新的设计让苹果看起来更加性感,新的设计基于“内敛”的标准,让界面更加凸显内容,全新的设计为iOS7的卡片式结构和新导航方式服务,例如你可以在浏览器内自如地滚动查找页面。没有简洁的设计语言,深度的操作则会让用户体验变成一团乱麻。透明化设计很好的平衡了正文和其他附属内容的关系,正如Federighi对iOS7的描述“精准、明确”。
Ive曾说拟物化设计将经不起时间的考验,他正在带领苹果的工程师团队走向先扁平化设计风格,并暗示,未来的智能手机更有代替电脑来管理其他联网设备的能力,iOS7的扁平化设计肩负了更多的愿景,向未来的科技之路走去,苹果也将筹码压在了这个看似遥远的新概念上,而这却也是这家公司如此伟大的原因。
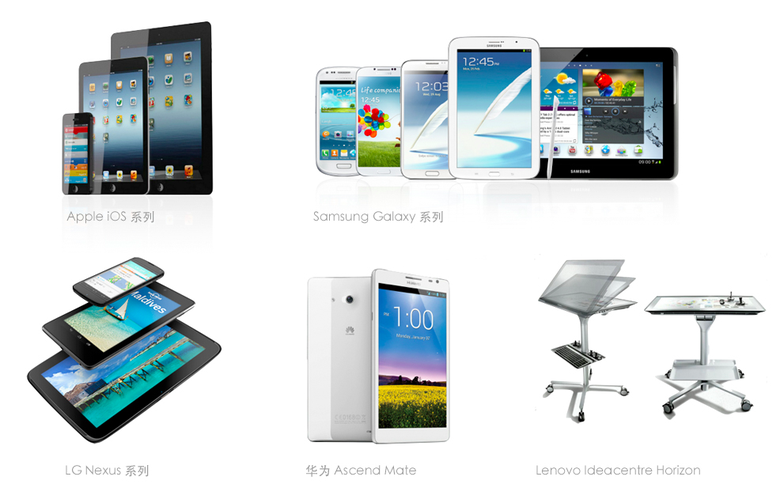
产品界面当然也离不开设备本身的发展变化

正如宽屏液晶显示器的快速普及使得旧式的网页设计迅速淘汰。在最近的两年时间里,一方面是移动设备的界面分辨率快速飙升,甚至迅速将PC桌面甩在了后面;另一方面是大量不同尺寸和配置的产品上市,逐步填平了产品生态链中的各种空缺。对于产品界面来说,大量不同触摸屏和分辨率的产品必然要求更具响应式的设计与开发。“扁平化”的界面风格与响应式设计本身就具有更好的契合度,因此对于目前的手机产品整体生态来说,为何出现目前的情况,也是不言而喻的。
吐槽可以,但无伤大雅
那iOS7的界面设计上有没有缺点呢?这一定是有的,我们也已经看到了各种吐槽,有很多朋友都反映icon设计的太丑了,这个没法辩论。但苹果令人佩服之处,在于苹果的缺点一般都不会出现在大方向上,即便有缺点也只是在某些个别的零件上,比如某些细节的icon设计的难看等等,无伤大雅。
作为设计和创意工作者来说,探索和挑战新的设计风格总是让我们感到无比兴奋,同时也热衷于看到不断变化的趋势和进步。但是否“扁平”并不应当成为产品界面的评价标准,良好的交互易用性、理解识别度、情感传达、操作反馈、图形隐喻、视觉舒适度、动态表现和音效设计等等方面,才能构成一个良好的产品界面本身,况且真正影响我们美学感受的,与是否“扁平”并没有太大关系。
本文链接:http://www.mobileui.cn/ios-7-flattened-revolution-mean.html本文标签: iOS7, 扁平化, 拟物化, 界面设计, 苹果





















对于扁平化设计,有吐嘈的也有表扬的,希望IOS7正式版出来后会有所改良。