iOS 10人机界面设计指南中文版也来了!今天第二部分是交互部分,包括16个小节,从最新的3D Touch到身份验证、加载、导航等等细节都有细致入微的教学,感谢译者@喵大神经 ,一起来学习。
关联:《UI设计师必读的IOS 10人机界面设计指南 (一)》
专题:《iOS人机界面指南》
英文好的同学可以直接到这学习:https://developer.apple.com
2. 交互(Interaction)
2.1 3D 触摸(3D Touch)
- 2.1.1 主屏幕交互(Home Screen Interaction)
- 2.1.2 轻压(Peek)和重压(Pop)
- 2.1.3 Live Photos
2.2 辅助功能(Accessibility)
2.3 音频(Audio)
2.4 身份验证(Authentication)
2.5 数据输入(Data Entry)
2.6 反馈(Feedback)
2.7 文件处理(File Handling)
2.8 启动初体验(First Launch Experience)
2.9 手势(Gestures)
2.10 加载(Loading)
2.11 模态(Modality)
2.12 导航(Navigation)
2.13 请求许可(Requesting Permission)
2.14 设置(Settings)
2.15 用辞(Terminology)
2.16 撤销和重做(Undo and Redo)
2.1 3D 触摸(3D Touch)
3D Touch 为触碰式交互增加了一个维度。在支持3D Touch 的设备上,用户通过对触摸屏施加不同的力度来实现更多的功能,譬如触发菜单、显示更多的内容或是播放动画。用户无需学习新的手势来使用3D Touch。当他们轻压屏幕并且获得应答的时候就能立即发现这一新的交互维度。
2.1.1 主屏幕交互(Home Screen Interaction)
在支持3D Touch的设备的主屏按压应用图标会触发相应的操作视图。该视图让你能够快速地执行常用的应用任务和预览有趣的信息,譬如日历应用,它能够提供创建新事件的快捷操作,同时显示日程表上的下一个事件。了解相关设计指导,请参阅Home Screen Action和Widgets。
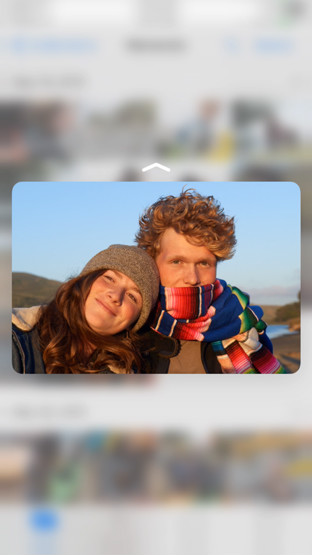
2.1.2 轻压(Peek)和重压(Pop)
轻压允许用户使用3D Touch在当前环境上预览一个临时视图内的对象,譬如一个页面、链接或者文件。要想在支持该功能的设备上实现预览,只需用手指对应用施加一点压力,而抬起手指就能退出预览。要想打开对象来浏览更多的内容,请更重地按压屏幕直到对象放大到填满屏幕。在一些轻压视图上,你可以通过上滑来显示相应的操作按钮。譬如,在Safari打开了某个链接的轻压视图时,你可以通过上滑展开相应的操作按钮——打开链接,添加至阅读列表和复制链接。

利用轻压视图提供实时的,内容丰富的预览
理想情况下,轻压视图为该项提供足够的信息以补充说明当前任务,或者帮助你决定是否完全地打开该项。例如,预览邮件(Mail)信息中的链接,从而决定是否在Safari浏览器中打开或者分享给朋友。轻压视图一般被利用于表单视图中,提供一个行项的详细信息,从而决定是否选择该项。
设计足够大的轻压视图
设计一个足够大的轻压视图从而保证手指不会遮挡到内容。确保轻压视图能够提供足够详细的信息,以便用户决定是否按地更重来完全地打开该项。
统一使用轻压和重压功能
如果你只在某些地方使用轻压和重压,而不在另一些地方使用,用户就不会知道到底哪里可以使用这个功能,而且可能会认为你的应用或是他们的设备出了问题。
允许每个轻压视图都能够被重压
虽然轻按视图能够提供给用户他们所需的大部分信息,但如果他们想离开当前任务并转移注意力至该项时,应该允许他们过渡到重压。
避免在轻压视图中呈现按钮式元素
如果用户抬起手指去点击类似按钮的元素,轻压就会消失。

不要让同一项具备轻压和编辑菜单(Edit menu)两个功能
当一个项目同时启用两个功能时,不但会让用户感到困惑,也会让系统难以判断用户目的。了解更多指导,请参阅Edit Menus。
适当时提供操作按钮
不是每个一轻压都需要操作按钮,但这是一个为常用任务提供快捷操作的好方式。如果你的应用已经为项目提供了自定义的点击并长按(touch-and-hold)动作,那么最好在轻压里包含同样的操作。
避免为打开被轻压的项目提供操作按钮
用户一般都通过更重的按压来打开他们轻压的项目。所以,没有必要再提供一个明显的打开按钮。
不要让轻压成为唯一的执行项目操作的操作
并不是所有设备都支持轻压和重压,甚至有的用户会关闭3D触摸功能。你的应用为这些情况考虑其它触发项目操作的方式。譬如,你的应用可以将轻压的快捷操作映射到一个视图中,该视图会在点击和长按时出现。
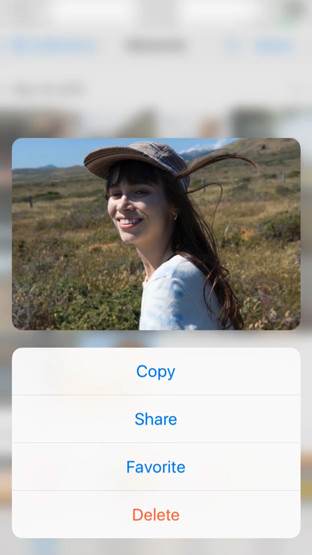
2.1.3 Live Photos
应用可以通过支持Live Photos,并在照片中加入压感用来查看动态回忆。当你按压它们时,Live Photos死而复生,通过动作和声音再现拍照的前后时刻。了解相关设计指导,请参阅Live Photos。
2.2 辅助功能(Accessibility)
iOS 提供了大量的辅助功能来帮助失明、失聪以及其他残疾群体。大部分以UIKit为基础的应用能够轻易地具有辅助性,让更多的用户来使用你的应用,因为你为所大众提供了平等的使用体验。
为图片、图标和界面元素提供可选择的文字标签
可选择的文字标签在屏幕上是不可见的,但是他们让VoiceOver能够通过声音描述屏幕上有什么,让失明用户能够轻易地使用导航。
相应辅助功能的偏好设置
如果你的应用使用UIKit来实现用户界面,文字、界面元素就会自动调整至相应辅助功能的偏好设置,譬如加粗并且更大的文字。你的应用也应当在适当的时候检查并相应辅助功能的偏好设置,譬如当减弱动态效果(reduce motion)的开关被打开时。采用自定义字体的应用应该力图和系统字体的辅助特性保持一致。
测试应用的辅助功能
除了文字和动态效果的变化,辅助功能选项还能改变对比度,反转颜色,降低透明度以及更多。为那些需要这些功能的用户启用设置并观察你的应用将会变成什么样并且如何运作。
包含隐藏式字幕和口述影像
隐藏式字母帮助失聪以及重听用户明白视频中的对话和其它音频内容。口述影像为视觉受损的用户提供了关键视频内容的口头解说。
了解更多信息,请查阅iOS Accessibilty和Accessibility Programming Guide for iOS。
2.3 音频(Audio)
无论声音是你应用体验的要素或只是一个点缀,你都应该知道用户对声音有什么要求并且满足他们的期待。
用户通过音量键、静音键、耳机声控和屏幕上的音量调节滑块控制声音。非常多的第三方配件也包含声控功能。音频可以通过内部和外部的扬声器、耳机输出,甚至通过支持AirPlay或是蓝牙设备无线输出。
静音:用户将他们的设备调节至静音来避免被意外的声音(比如电话铃声和短信提示声)打扰。他们也想要关闭没有意义的声音,包括按键声、音效、游戏配乐以及其它音频反馈。当设备被设置成静音,只能出现被明确被打开的声音,比如媒体播放中的声音、闹铃和音频/视频信息。
音量:无论是使用物理的设备按键或是屏幕上的滑块,用户都希望系统的所有音量都能够被改变,包括音乐声和应用内的音效。但是铃声音量是唯一例外,它只能在没有任何声音播放的情况下被单独调节。
耳机:用户使用耳机来私密地听声音并且能够释放他们的双手。当用户插入耳机时,他们希望声音能够自动继续播放而不被打断。当拔掉耳机时,他们希望播放能够立即停止。
必要时自动调节不同层级的声音,但不是整体音量
为了达到更好的混合音效,你的应用可以单独调节不同层级音频间的相对音量。但是,最终的音量输出应该由系统音量决定。
恰当的时候允许音频重选路由(rerouting)
用户会经常想要选择一个不同的音频输出设备。比如,他们会想要通过客厅的立体音响、车载收音机或是苹果电视来听音乐。请支持这个功能除非你有令人信服的理由不这么做。
使用系统提供的音量视图来调节音量
音量视图(volume view)是最好的能提供调节音量的界面控件。这个视图是自定义的,包含一个音量调节滑块,甚至包含一个用来替音频输出重选路由的控件。了解实现方法,请参阅MPVolumeView Class Reference。
短音和振动请使用系统声音服务
了解实现方法,请参阅System Sound Services Reference。
如果声音对你的应用十分重要请设置音频类别
不同的音频类别允许声音被静音按钮静音、与其它声音混响、或是当你的应用在后台时播放。根据类别的含义和当前设备的音频播放情况来选择一个类别,然后将其分配给你音频对话(audio sessions)。比如,非必要情况下,请不要打断用户正在收听的来自其它应用的音乐。总的来说,尽量不要在你的应用运行时更改所属的音频类别,除非应用需要经常地录制然后播放音频。了解实现方法,请参阅Audio Session Programming Guide。
在适当时候继续播放被干扰打断的音频
正在播放的音频有时会受来自其它应用的声音干扰。暂时性干扰(比如来电铃声)被认为是可恢复的。永久性干扰(比如被Siri打开的播放列表)被视为不可恢复的。当一个可恢复的干扰出现时,你的应用应该在干扰结束时恢复音频播放(假设音频在干扰出现之前就已经开始播放了)。比如,一个在播放配乐的游戏和一个在播放音频的媒体应用都应该恢复声音的播放。当干扰发生时应用没有在播放任何音频,那么它也就不需要恢复任何对象。

让其它应用知道何时你的应用将停止播放暂时性的音频
如果你的应用可能会暂时性地干扰到其它应用的音频,那么就应该恰当地标明声音片段,从而让其它应用知道确切的恢复时间。了解实现方法,请参阅AVFoundation Framework Reference 中的AVAudioSessionSetActiveOptionNotifyOthersOnDeactivation。
只有在有意义时才对声音控件作出反应
无论你的应用在前台还是后台,用户都能够通过应用界面以外的东西控制音频的播放,比如在控制中心(Control Center)中,或者耳机声控。如果你的应用正在一个明确与声音相关的环境下播放音频,或是连接到一个支持AirPlay的设备上,那么对声音控件作出反应是合理的。但是,你的应用不应该混淆其它应用的音频,因为它们可能会在控件被激活时播放。
不要重新定义声音控件
用户希望声音控制在任何应用都保持一致性。永远不要重新定义声音控件。如果你的应用不支持某些控件,那么只需不对它们作出反应即可。
2.4 身份验证(Authentication)
要求用户进行身份验证时应该用有价值的东西交换,比如个人化体验、获得更多功能、购买内容或者同步数据。如果你的应用要求身份验证,请保证登陆流程快速简单并且低调,这样就不会减少应用的乐趣。
尽可能地延后登陆
用户经常遗弃应用因为他们在做一些有用的事前被强制登陆。在强制用户前给他们一个爱上你的应用的机会。在购物应用内,允许用户启动应用后能马上浏览你的商品,然后在他们决定购买时才要求登陆。在流媒体应用内,允许用户先探索和了解你能够提供的内容,然后在他们播放时让他们登陆。
解释身份认证的优势以及如何注册
如果你的应用要求身份认证,在登陆界面简要友好地介绍之所以要登陆的原因及其优势。并且请牢记不是每个人在开始使用应用时都拥有一个账号。请确认你解释了如何得到账号,或者提供一个简单的应用内的注册方式。
展示适合的键盘来减少数据输入
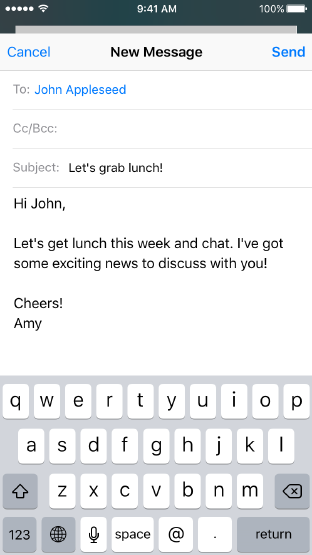
比如,当要求填写一个邮箱地址时,请展示包含信息输入所需快捷键的邮件键盘窗口。
2.5 数据输入(Data Entry)
无论是点击界面元素还是使用键盘,信息输入都是一个冗长的流程。当一个应用在做一些有用的事情前要求用户一连串的输入,进而拖慢了流程,那么用户会很快感到失望,甚至会彻底地抛弃这个应用。


可能时展示选项
尽可能地提高信息输入的效率。比如,考虑使用选择器或是列表来替代输入栏,因为从一列提前设定好的选项中选择一个比打字容易。
可能时从系统中获取信息
不要强迫用户提供那些可以自动或是在用户许可内就能获取的信息,比如联系人或是日历信息。
提供可靠的默认值
尽可能地预填最可能的信息值。提供一个可靠的默认值缩短了做决定的时间从而加快了流程。
只有在收集完必需信息之后才能进行下一步
在允许“下一步”或“继续”按钮前,确保所有必要的输入框都有信息。尽可能地在用户输入之后就立马检查输入值,这样他们就能立即改正。
只要求必要的信息
只有系统运行真正必需的信息才使用必填栏。
简化值列表的导航
尤其是在列表和选择器中,必需能够简单地选择值。考虑通过将值列表按首字母排序或是其它逻辑排列,从而加快浏览和选择的速度。
在输入栏显示提示以辅助说明
当输入栏没有其它文字时,可以包含占位符文字——比如“邮件”或“密码”。当占位符文字已经足够说明时不要再单独使用标签来描述。
2.6 反馈(Feedback)
反馈让用户知道应用现在在做什么,发现下一步他们应该做什么,并且理解操作的结果。

悄悄地在你的界面中加入状态或其它类型的反馈
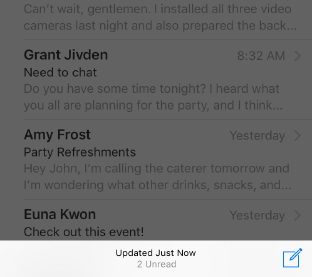
理想中,用户能够在不采取任何操作或是被打扰的情况下得到重要的信息。比如,当用户在邮件应用中查看邮时,状态信息被巧妙显示在工具栏上。这个信息不会和屏幕上的主要内容抢风头,但是用户在任何时候快速一瞥就能查看。
避免不必要的警告
警告是一种有威力的反馈机制,所以它应该只被用于传递重要的并且最好是需要操作的信息。如果用户看到太多包含无关紧要信息的警告框,他们很快就会学会忽略之后的警告。了解更多帮助,请参阅Alerts。
2.7 文件处理(File Handling)
用户在创建、查看和操作文件时无需思考文件系统。如果你的应用需要运行文件时,尽可能地淡化文件处理。

让用户相信除非主动取消或删除
文件会随时被保存。总而言之,不要让用户去即时保存文件。反之,在文件被打开、关闭,或是跳转至其它应用时,应该自动定时地替用户保存文件。但在某些情况,比如正在编辑一个已被创建的文件时,保存和取消的选项也是有意义的,因为它们帮助确认何时编辑的内容应该被保存。
不要提供创建本地文件的选项
用户总是希望他们全部的文件都能在任何设备上读取。如果可能,你的应用应该支持文件云储存,比如通过与iCloud类似的服务。
设计一个直观并且图像化的文件浏览界面
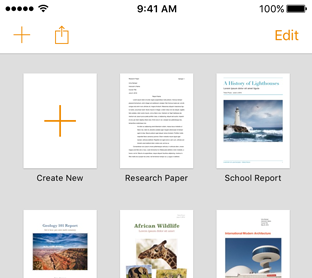
理想情况下,使用用户熟悉的系统文档选择器来浏览文件。如果你想设计一个自定义的文件浏览器,请确保它是直观且高效的。最好的文件浏览器应该是高度图像化的,提供了文档的视觉再现。要想加快导航速度,减少手势的使用,并且考虑提供一个添加新文件的按钮,这样用户就无需再到其它地方去创建新文档。
让用户在你的应用内就能预览文件
你可以使用Quick Look 功能让用户查看来自Keynote、Numbers和Pages的内容,以及PDF文档、图片以及某些其它格式的文件,即使你的应用并没有真正打开它们。请参阅Quick Look。
合适时,与其它应用共享文件
如果有意义,你的应用可以通过document provider extension与其它应用共享文件。你的应用也可以让用户浏览和打开来自其它应用的文件。了解实现方法,请查阅Document Picker Programming Guide。
2.8 启动初体验(First Launch Experience)
应用的启动时间是你接触新用户并与老用户再次连接的第一个时机。请设计一个快速、有趣并有教育意义的启动体验。
提供启动画面
启动画面在应用打开时出现,在加载应用初始内容的同时,让人感觉你的应用的响应速度很快。因为这个画面很快就会被应用的首屏替代,所以它应该尽量与首屏相似,除非出现可定位的文字和可交互的元素。了解更多,请参阅Launch Screen。
选择合适的方向启动
如果你的应用同时支持竖屏和横屏模式,那么应该以设备目前的方向启动。如果你的应用只在一个方向运行,那它只能在相同方向启动并在需要时允许用户旋转设备。除非有迫不得已的原因,否则处于横屏模式的应用正确地选择方向,无论Home键是在左侧还是右侧。了解更多信息,请参阅Layout。
快速使用。避免出现延迟用户使用应用时间的启动画面、菜单和说明。反之,允许用户快速进入应用内。如果你的应用需要教学或是介绍步骤,为用户提供一个跳过的选项并且不要对老用户展示这些。
提前设想用户可能会需要的帮助
经常主动地考虑用户何时会遇到麻烦。比如,一个游戏,能够在暂停或是角色很难升级时提供一些诀窍。当用户错过启动画面的内容时,允许他们之后重新观看教程。
只在教程中展示最关键的内容
虽然为新用户提供引导没错,但是教学不能成为优秀的应用设计的代替品。更重要的是,确保你的应用是直观的。如果你的应用需要过多的引导,那么请重新审视你的设计。
让学习变得有趣而且易于学习
通过操作来学习比阅读一长串说明来的更有趣和有效。 在上下文环境中,通过动画和可交互性循序渐进地教导。避免展示看起来似乎可交互的屏幕截图。
避免在最开始要求用户设置信息
用户期待应用马上工作。为大多数人设计你的应用,然后让余下少部分需要不同配置的人自己调整参数来满足他们的需求。尽可能地,从设备设置和默认中或许设置信息,或者通过同步服务,比如iCloud。如果应用一定要求设置信息,那么在最初在应用内提示用户,然后允许用户稍后在应用设置中修改。
避免展示应用内的接受许可协议和免责声明
在你的应用被下载之前直接在苹果商店展示接受许可协议和免责声明。如果你必须将这些东西放在你的应用里,那么以和谐融入它们,以避免干扰用户体验。
在你的应用重新启动时恢复之前的状态
不要让用户重新操作来回到之前的应用定位。保存并且复原应用的状态,这样用户就能从他们上次离开的位置继续。
不要太快或是太频繁地要求用户对你的应用评分
太快或是太频繁地要求评分会让用户恼怒,并且减少最终收到的有用反馈的数量。为了鼓励考虑周到的反馈,在要求评分之前,给用户足够的时间直到他们形成对应用的看法。总是提供跳出评分提示的选项,并且永远都不要强迫用户对你的应用评分。
不要鼓励重启
重新启动耗费时间并且让你的应用看起来即不可靠又不可用。如果你的应用出现储存或者其它问题,导致它无法运行只能系统重启,那么你应该解决这些问题。
2.9 手势(Gestures)
用户通过在触摸屏上使用手势来与iOS设备交互。这些手势表现了一种亲密的人与内容之间的联系,并且加强了对屏幕上对象直接的操作感。用户普遍地希望一下的标准手势能够在操作系统和每一个应用内保持一致。
点击(Tap):激活一个控件或者选择一个对象。
拖曳(Drag):让一个元素从一边移动到另一边,或者在屏幕内拖动元素。
滑动(Flick):快速滚动或是平移
横扫(Swipe):单指以返回上一页,呼出分屏视图控制器(split view controller)中的隐藏视图,滑出列表行中的删除按钮,或在轻压中呼出操作列表。在iPad中四指操作用来在应用间切换。
双击(Double tap):放大并居中内容或图片,或者缩小已放大过的。
捏合(Pinch):向外张开时放大,向内捏合时缩小。
长按(Touch and hold):在可编辑或者可选文本中操作,显示放大视图用以光标定位。在某些与集合视图类似的视图中操作,进入对象可编辑的状态。
摇晃(Shake):撤销或重做
一般使用标准手势
用户已熟悉了标准手势,并不喜欢在做相同事情时被强迫去学习不同的方式。在游戏等沉浸式体验的应用中,自定义的手势能够成为体验的有趣要素。但是在其它应用中,最好使用标准手势,这样用户就无需花费多余的力气去学习和记忆它们。
不要禁止系统性的手势
除了标准手势,还有一些手势会触发系统性的操作,譬如呼出控制中心或是通知中心。在每个应用中,用户都依赖使用这些手势。
避免使用标准手势来执行非标准的操作
除非你的应用时一个极具可玩性的游戏,否则重新定义标准手势会变得混论和复杂。
为基于界面的导航和操作提供补充性的快捷手势,而不是取而代之
可能时,提供简单明显的方式来导航或是执行操作,即使它可能意味着额外的点击。非常多的系统应用包含一个提供了清晰可点的返回上一页的按钮的导航栏。但是用户也能通过在屏幕边缘右滑来返回。在iPad,用户能够点击Home键退出到主屏幕,或是使用四指捏合的手势。
使用多指手势来加强某些应用的体验
虽然涉及多个手指同时操作的手势不适用于每一个应用,但是他们能够丰富一些应用的体验,譬如游戏和绘画应用。比如,一个游戏可能包含多种屏幕上的控件,比如同时操作的的控制杆和发射键。
2.10 加载(Loading)
当内容在加载时,一片空白静止的屏幕好像应用被冻住了,让人感到困惑和失望,而且很可能让用户离开你的应用。
明确加载的状态
至少,展示一个活动旋转器(activity spinner)来表明有任务在进行中。更胜一筹的是,显示明确的进度,这样用户就能知道他们还需等待多久。
通过教育或娱乐用户来填充加载的时间
尝试展示游戏诀窍、令人愉悦的视频序列或者有趣的占位图。
自定义加载画面
尽管标准的活动指示器还不错,但他们有时会感觉是脱离上下文环境的。尝试设计符合你的应用或游戏的自定义动画和元素,以实现一个更沉浸式的体验。
尽快显示内容
不要让用户在看到屏幕画面前去等待内容的加载。立马显示屏幕画面,然后通过占位符、图片或者动画明确告知用户哪个范围的内容还未显示。当内容加载成功之后再把占位元素替代掉。可能时,比如当动画在播放时或是用户在某个层级或菜单导航时,在后台预加载接下来要出现的内容。
了解更多指导,请参阅Progress Indicators。
2.11 模态(Modality)
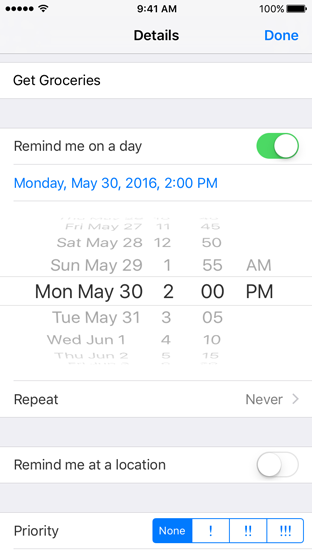
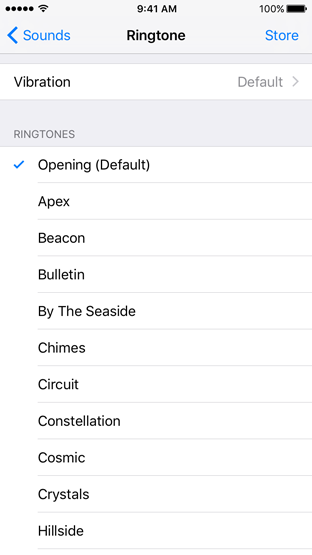
模态突出焦点,因为用户只有在完成当前的任务或关闭一个信息或视图之后才能去做其它事情。操作列表、警告框和活动视图都提供了模态化的体验。当屏幕上出现一个模态视图时,用户必须采取一个决定(点击按钮或是其它)才能退出模态化体验。在日历(Calendar)中编辑事件或是在Safari浏览器中选择书签都是模态视图在应用中被采用的例子。一个模态视图可以占据整个屏幕、整个父视图(比如浮出层)或者屏幕的一部分。一个模态视图一般都含有“完成”和“取消”按钮来退出视图。

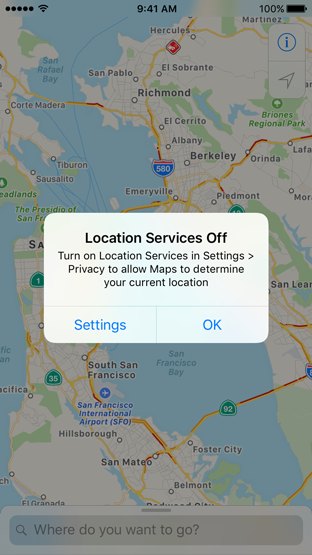
△ 警告框

△ 模态视图
减少模态的使用
一般来说,用户更喜欢与应用进行非线性的交互。只在必须要引起用户注意时、某个任务必须被完成或是确认关闭时,或保存重要数据时才考虑使用模态视图。
提供一个明显并可靠的退出模态任务的方式
确保用户总是知道他们关闭一个模态视图将导致的结果。
保持模态任务简单、简短并且高度集中
不要在你的应用中创建一另一个应用。如果一个模态任务太过复杂,用户在进入模态视图时就会看不到视他们本想执行的任务。当创建一个包含多层级视图的模态任务时请格外谨慎,因为用户可能会在多个视图中迷失并不知道如何返回。如果一个模态任务必须含有次视图,那么请提供单级的跳转路径以及清楚的完成路径。除非完成任务否则不要使用标有“完成”的按钮。
如果合适的话,请使用能够明确说明任务的标题
你也可能在视图的其它部分提供详细描述任务的文字或是提供指导。
只有在传达关键以及需要操作的信息时才使用警告框
警告框干扰体验,并且需要单击才能关闭,所以必须要让用户认为这个打断是有理由的。了解更多,请参阅Alerts。
尊重用户的通知偏好设置
在设置里,用户明确规定了他们想要如何地接受来自你应用的通知。遵循这些个人偏好,这样他们就不会想要完全地关闭来自你应用的通知推送。
不要让模态视图盖在在浮出层上
除了警告框,任何元素都不应该覆盖在浮出层之上。在极少数情况下,你需要让模态视图在用户完成浮出层内的任务之后弹出,那么请先关闭浮出层再展示模态视图。
让模态视图的视觉风格与你的应用相符
一个模态视图可能包含一个导航栏。在这种情况下,请使用与你应用内的导航栏一样的视觉风格。
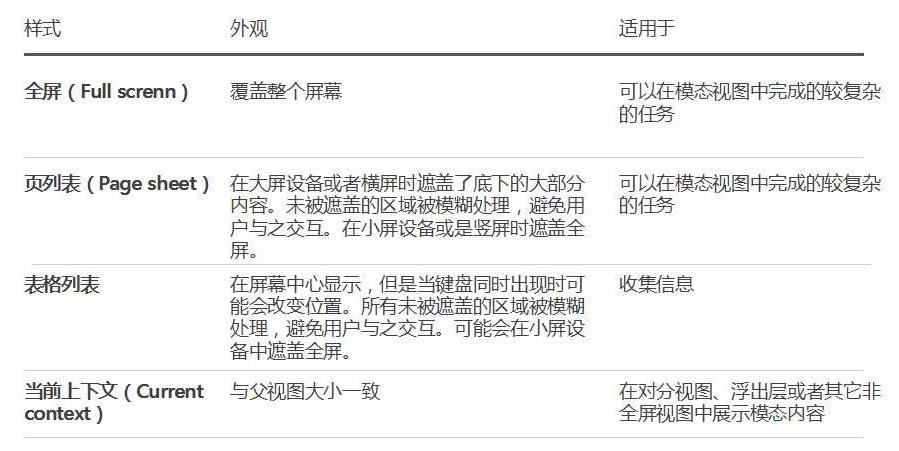
选择合适的模态视图样式
你可以使用到以下任何一种样式:

为展示模态视图选择一个合适的过渡方式
使用与应用风格相符的过渡方式来加强用户对当前内容转变的认知。默认的过渡方式让模态视图垂直地从屏幕底部向上滑出,然后在被关闭时下滑。弹出样式的过渡是指当前视图水平滑出,显示出模态视图,看起来就好像模态视图藏在当前视图的背后。当模态视图被关闭时,原先的视图便重新滑回来。在你的应用内容部使用统一的模态过渡方式。
了解更多模态视图的实现方法,请参阅UIViewController Class Reference和UIPresentationController Class Reference。
2.12 导航(Navigation)
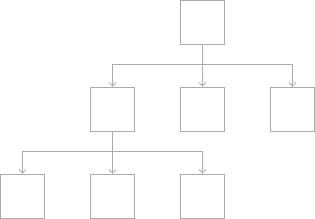
用户往往意识不到一个应用的导航,除非它没有达到他们的预期。你的工作就是实现一种能够支持应用结构和目的的导航,并且让人们注意到到导航的存在。导航应该让人觉得自然和熟悉,并且不应该主导界面或者抢走内容的风头。在iOS,主要有三种导航结构。
分层导航:
在每屏都做一次选择,直到你到达目标位置。要想到达另外的目标位置,你必须原路返回一些层级或是从头开始重新选择。原生应用设置(Settings)和邮件(Mail)就是采用这种导航结构。

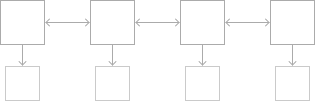
扁平导航:
在不同的内容类别间切换。原生应用音乐(Music)和App Store就是采用这种导航结构。

内容驱动或是体验驱动式导航:
在内容中自由地转换,或是内容定义导航。游戏、阅读以及其它沉浸式应用一般都采用这种导航结构。

有的应用结合了多种导航形式。比如,采用了扁平导航的应用也可能在每个类别之内使用层级导航。
总是提供清晰的路径
用户应该一直知道他在应用的什么位置以及如何去往下一个目标位置。除了要有清楚的导航形式,还应该确保对象间的路径是合理的、符合预期的并且容追溯的。一般来说,为用户提供到达某一屏的唯一路径。如果他们需要在非常多的情景下看到某一屏幕的内容,那么考虑采用操作列表、警告框、浮出层或是模态视图的形式展示这些内容。了解更多内容,请参阅Action Sheets,Alerts,Popovers, 和Modality。
设计一个能够快速简单地访问内容的信息结构
合理地组织你的信息结构,保证它只用最少次数的点击、横扫和屏幕间跳转就能访问相应的内容。
使用触摸手势来制造流畅感
让用户能轻松地在界面内跳转,而感受不到阻力。比如,你可以让用户在屏幕边界右滑,而返回到上一屏。
使用标准的导航组件
可能时,使用标准的导航控件比如页面控件、标签栏、分段控件、表格视图、集合视图和拆分视图。用户已经熟悉了这些控件,他们很自然地就知道如何玩转你的应用。
使用导航栏访问分层内容
导航栏内的标题栏能够说明当前的层级位置,使用返回按钮能够轻易地回到上一个位置。了解更多指导,请参阅Navigation Bars。
使用标签栏来展示内容或功能相似的类别
标签栏让用户能够快速简单地在类别中切换自如,而不受当前位置的限制。了解更多指导,请参阅Tab Bars。
使用多页面展示同类型的内容时请使用页面控件
页面控件能够清楚地表示总页数,以及当前页的位置。天气(Weather)应用就使用了页面控件来表示不同地理位置的天气页面。了解更多指导,请参阅Page Controls。
TIP
分段控件和工具栏不具备导航功能。使用分段控件能够组织信息放入不同的类别。使用工具栏为当前内容提供交互控件。了解这些元素的更多信息,请参阅Segmented Controls和Toolbars。
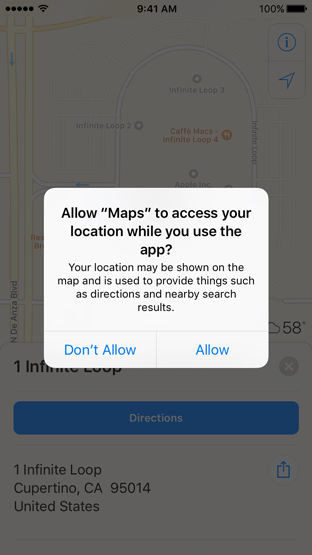
2.13 请求许可(Requesting Permission)

用户必须对应用予以授权,应用才能获取用户的个人信息,比如当前位置、日历、联系人信息、提醒事项以及照片。虽然用户在使用获得这些信息的应用时会感到方便,但是他们还是希望能够控制自己的私人数据。比如,用户希望为他们的照片自动标上当前的地理位置,或是寻找附近的朋友,但是他们又同时希望能有关闭这些功能的选项。
只在应用真的需要时才向用户请求获得个人数据
用户会质疑个人信息的请求是很自然的,尤其是他们发现当前的请求没有明显的必要时。确保允许请求只在用户真的在使用某些需要个人数据的功能时才出现。比如,一个应用只有在激活一个位置跟踪的功能时才请求获得当前的位置。
当需求不明显时向用户解释为什么你的应用需要这些信息
你可以在系统提供的允许请求警告框上添加自定义的文本。使用明确且有礼貌的文本,这样用户就不会感到有压力。使用简短文本,并且使用句子。没有必要包含你的应用名字。系统已经替你在警告框上说明了应用的名字。
在应用一启动时就请求允许那些对运行你的应用至关重要的信息
如果用户明确地知道你的应用只有获得这些个人信息才能运行,那么他们就不会反感。
不必要时不要请求位置信息
在获得位置信息之前,检查系统以查看位置服务是否已经被打开。使用这个知识,可以延迟提醒,直到使用需要该信息的功能时才进行提醒,甚至可能完全避免提醒。
学习如何实现定位功能,请参阅Location and Maps Programming Guide。
2.14 设置(Settings)
有一部分的应用可能需要一开始就让用户决定设置或布局选项,但是大部分应用避免或是延迟这么做。成功的应用能够一开始就让用户很好地使用,并且同时提供了一个便捷的途径去调整体验。当你的应用被设计成满足大部分用户的需求,你就可以减少他们对对设置的需要。
推断你可以从系统中得到什么
如果你需要关于用户、设备或是环境的信息,那么尽可能地向系统请求而不是直接询问用户。比如,如果你想要知道用户的邮编来提供本地的选项时,可以向用户请求获取他们的当前位置。
在你的应用中对配置选项的优先排序深思熟虑
应用的主屏是一个放置关键或是常用选项的绝佳位置。次屏则适合放置只偶尔才更改的选项。
把不经常更改的配置选项放到系统设置里
系统的设置(Settings)应用是更改系统配置的核心地带,但是用户必须离开的应用才能到达那里。因此在你的应用中直接调节设置更加方便。如果你的应用必须提供很少改动的设置选项,请参阅Preferences and Settings Programming Guide中的Implementing an iOS Settings Bundle 部分。
适当时提供去设置的快捷路径
如果你的应用包含引导用户去设置的文本,比如“去设置>我的应用>隐私>定位服务”,请提供一个能够自动打开该界面的按钮。了解如果实现这个行为,请参阅UIApplication Class Reference中的Settings Launch URL部分。
2.15 用辞(Terminology)
每一个在应用中的文字都是与用户对话的一部分。利用好这个对方让用户在你的应用中感到自在舒适。
使用熟悉易懂的单词和短语
科技可以让人感到害怕。避免使用用户可能不理解的或是技术术语。根据你对用户的了解来决定哪些单词和短语是合适的。总的来说,能够吸引每个人的应用是不应包含深奥的技术语言的。这类语言比较适合针对高端或是技术用户的应用。
保持界面文本的清晰和简洁
用户能够快速且轻易地理解短而直接的文本,他们不喜欢在完成任务时被强迫去阅读很长的文本。找到最重要的信息,简洁地陈述它,然后突出地展示它,这样用户就不需要为了知道他们在找什么或是下一步该做什么而阅读太多信息。
避免使用让人听起来很傲慢的语言
避免使用“我们”,“我们的”和“我的”(比如“我们的教程”和“我的锻炼”)等字段。他们有时候被理解为无礼或是傲慢的。
尽量使用日常且友好的语气
一个日常亲近的风格就类似你在和别人吃午饭时聊天的语气。偶尔使用简写,并使用“你”和“你的”来直接与用户对话。
请谨慎使用幽默
记得用户可能会多次阅读你界面上的文字,而那些第一次看起来很俏皮的文字可能在多看几次之后会显得恼人。同样记住在一种文化中的幽默方式可能并不适用于其它文化。
使用相关且一致的语言和图像
确保引导在当前环境中总是合适的。如果某人在使用iPad,那么久不要给他展示与iPhone相关的文字和图片。根据平台选择使用相符的语言。你在触摸屏上点击、滑动、横扫、捏合或者拖曳对象。你按压物理按钮,或者按压对3D触摸作出反应的对象。你旋转和摇晃设备。
提供精确的日期
使用今天、明天这类友好的词语是合理的,但是如果你没有详细说明当前的位置,那么这些词语就会令人困惑或是显得不够精确。请考虑一个在午夜12点前发生的事件。在某个时区,这个事件可能发生在今天。但是在另一个时区,同样的事件可能在昨天就已经发生了。总而言之,日期应该体现出正在查看事件的用户所在的时区。然而,在某些情况下,比如一个跟踪航班状态的应用内,明确地显示起飞地区的日期和时区才更加清楚。
恰当地指出可交互的元素
用户应该瞥一眼就能知道这个元素是什么用的。当给按钮或是其它可交互元素标记时,使用操作动词,比如连接、发送和添加。
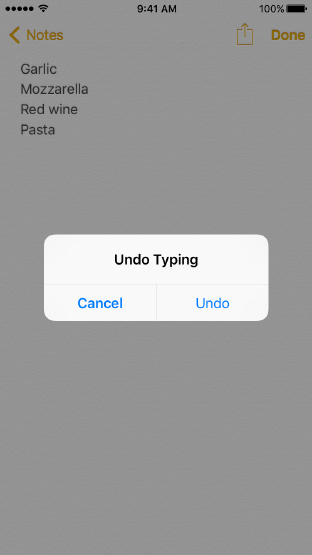
2.16 撤销和重做(Undo and Redo)
很多的应用都允许用户通过摇晃设备来撤销或是重做某个操作,比如打字或是删除。当该撤销和重做通过摇晃被触发时,会出现一个提示框,询问用户是要撤销(重做)操作还是什么都不执行。

简明扼要地描述将要被撤销或是重做的操作
撤销和重做的提示框标题会自动地包含“撤销”或是“重做”这样的前缀(以及后面的空格)。你需要在前缀后面提供额外的一两个词语用来形容什么会被撤销或是重做。比如,你可以创建一个提示框标题叫做“撤销命名”或者“重做地址更改”。
如果你已经把摇晃手势用来撤销和重做,那么就不要把它用于其它操作
即使你能通过编程赋予摇晃手势不同的意义,但同时你也冒着很大的风险使用户困惑,并让你的应用变得不可预知。
节制地使用撤销和重做按钮
如果在应用中为执行相同任务提供多种途径便会让人困惑。如果你的应用真的需要专门的撤销和重做按钮,那么请使用系统提供的标准按钮并且把它们放在一个符合预期的位置,比如导航栏。
只在当前情境中执行撤销和重做操作
撤销和重做必须对当前的(而非之前的)情境有明确直接的影响。
了解更多实现方法,请参阅Undo Architecture。
本文标签: iOS 10, 图标, 界面, 界面设计, 设计指南




















