微交互往往专注于产品的一个功能点,能够凸显产品的瞬间的细节美。在用户使用产品时,每修改一个设置,每同步一次数据,每设置一次提醒,每输入一次密码,每点一次”赞”的时候,都会有相应的反馈,这便是深入到细节的”微交互”,微交互无处不在:无论是我们携带的数码设备,还是我们房子中的家电,在很多不起眼的小动作中,都发生了微妙的微交互。很多伟大的移动应用,也正是由一个而又一个微交互构成。
微交互适用于:
- ◆完成特定、单一任务
- ◆多设备互联
- ◆和单一的数据进行交互,比如说温度
- ◆控制正在进行中的任务流程,比如说音量。
- ◆ 调整设置
- ◆ 阅读小段内容,比如说状态消息
- ◆ 开关功能
微交互实例:

开/关

注意打开时那微小的震动反馈

Twitter的下拉刷新

调节播放器音量

感应洗手器

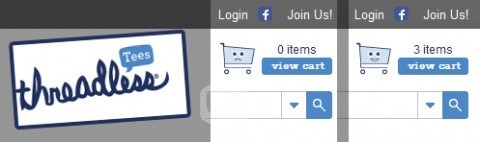
某电商网站,除了微交互,还结合了情感化设计:当购物车内有商品时,拟人化”购物车”的脸上露出了微笑

Pixelmator的拾色器,会显示出当前采样颜色

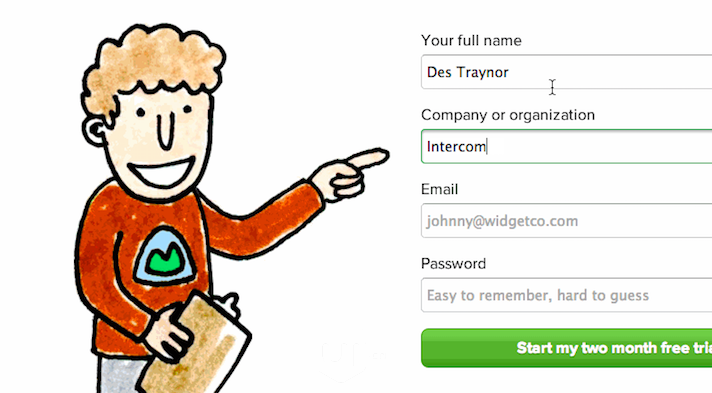
Basecamp:当输入域信息填写错误时,人物的标签发生改变

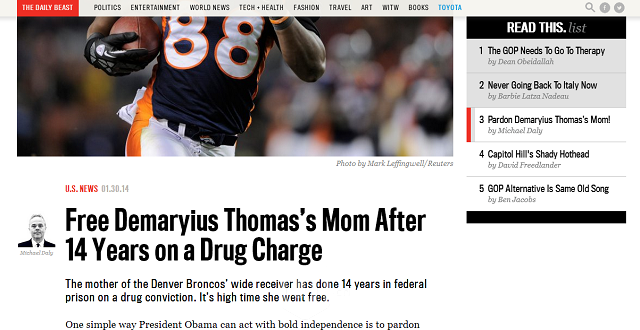
滚动操作的反馈:The Daily Beast的实时阅读进度列表
尽管在日常生活中,微交互无处不在,但我们却很少注意它们。微交互能够提高我们的生活品质和使用体验,一旦生活缺少了微交互,我们才发现,原来这些小小的细节是这样的美好。
微交互的”隐形”特性,不正好应验了那句话么:伟大的交互是隐形的。微交互,不易察觉、却又异常重要。你可以留心一下你最喜欢的产品和数码设备,他们往往都有着细节之美,充满了多种多样的微交互。
解构微交互

那么微交互为什么这么美好呢?我们来看看微交互的形式结构
触发开启微交互。接收输入后,按微交互的规则提供输出反馈。而”循环和模式”帮助定义微交互的反馈手段。
让每一次操作,每一个元素都具有反馈和设计细节,专注于一个功能,并做到最细腻,这便是微交互。可以看成是一种理念和设计模式。
——————————————————————————————————————————————————
附赠:Luke Wroblewski对于微交互的观察笔记
原文地址:http://www.lukew.com/ff/entry.asp?1726
- ◆微交互具有单一性,一次只专注的做一件事。一个功能,可以有多种微交互。
- ◆设计师对产品也是有感情的,如果设计师喜欢他设计的产品,肯定会想方设法加入各种细节和微交互,反之,则不会加入,草草了事。
- ◆设计的目的不仅仅是解决大问题。我们应该从小细节入手,分解问题并解决。通过一个又一个小细节的组合,完成整体设计,最后解决大问题。设计模式应该是从小到大,而不是从大到小。
- ◆产品设计应该注意的一些瞬间:登录、设置、添加通讯录、投票、搜索、设置闹钟。这些小细节往往被忽视。
- ◆微交互无处不在:应用、计算机、家庭。很多应用/产品,往往只专注一种交互,但是做的很好,比如说洗手器。
- ◆如果注重用户体验,那么必须注重微交互。如果微交互做得不够好,那么整体的交互性也不会很好。
- ◆用户体验设计既注重全局,又注重具体细节。
- ◆在小型设备上,微交互具有先天优势,更容易凸显,而且能够很好的和设备生态系统结合。
设计微交互
本文链接:http://www.mobileui.cn/interpretation-of-the-micro-interaction.html
- ◆触发,微交互规则,反馈,循环和模式,这是调节微交互的几个关键节点。
- ◆手动触发(按钮、旋钮,滑块)由用户完成。例如,滑动解锁。
- ◆系统触发由调节决定,满足条件时,触发器自动触发。例如:Nest能够在用户接近时自动点亮。
- ◆数据呈递要直接了当,层级简单,这样用户就不必通过操作来获取数据,比如说天气应用。
- ◆微交互规则的作用是,当微交互触发时,判定该采取什么样的措施。
- ◆反馈:抽象为交互规则的具体演示。
- ◆充分利用每款元素:当设计微交互,感到无从下手时,可以为已存在的元素赋予更多的特性,而不必添加新元素,这也符合简约设计的原则。
- ◆人性化反馈:用户是人,反馈要有人文情怀。
- ◆按微交互设计模式来观察现有设计:按照触发、微交互规则、反馈、循环这一流程来重新评估设计,以期优化。
- ◆也可以通过细节入手,来实现为交互设计:观察每一个元素实现”微交互”的可能性。
- ◆从细节入手,才能产生宏观的改变。
本文标签: 交互, 反馈, 微交互, 细节, 设备




















