
知乎@MoonMonster的回答:
加班中,为换脑子翻翻坟。
要不要长文呢?…… 算了,还是以一些图片代替吧,大部分都是在07~08年间在之前公司建设团队时的产物。
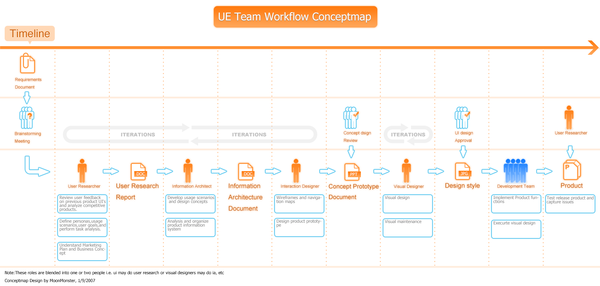
UE Team 内部工作流程(图1),指导性的流程,实际操作中会有偏差,如任务紧急有些环节及review就会被跳过,大体是这样一个流程。
图1
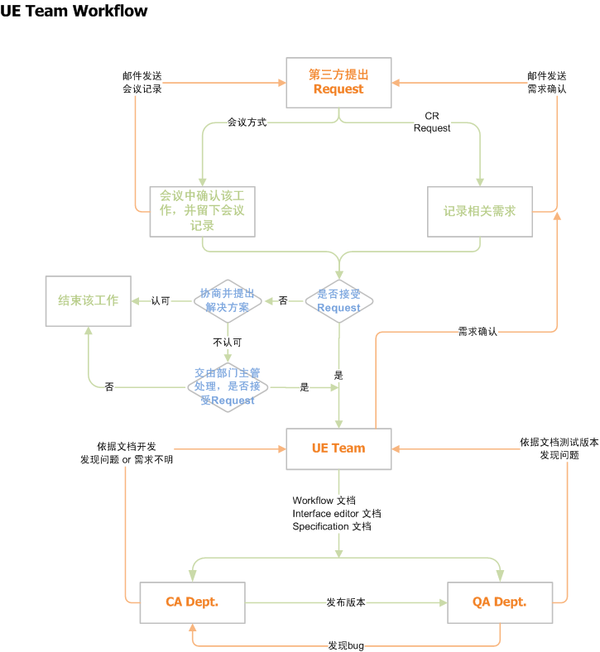
UE Team 外部工作流程(图 2),简陋版(复杂版估计看不懂了),表达出大体的意思,各方之间的职责及工作范围。需求方要提供详细的需求文档(request doc),需求有变更需要被记录(change request doc)、接受需求后进入内部流程并交付产出物给开发团队(一堆doc,视觉都需要文档化),开发团队依据设计文档交付版本,QA部依据设计文档进行测试 并反馈bug,UE继续跟进,然后无限循环……. -_-’ 图2
图2
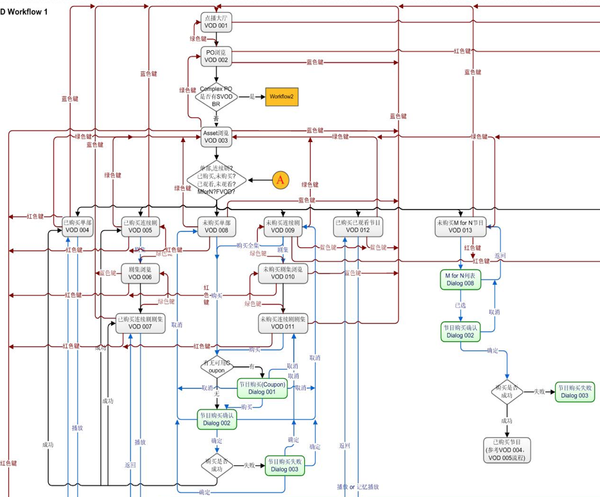
产品Workflow文档(图3 只列出流程图的一小角),这玩意除了我和开发其它人都不敢看,伤神!当初画得这么复杂也是有点报复心理 -_-’ 。交互人员请多画画workflow能帮你理清逻辑,但别像下图这样。 图3
图3
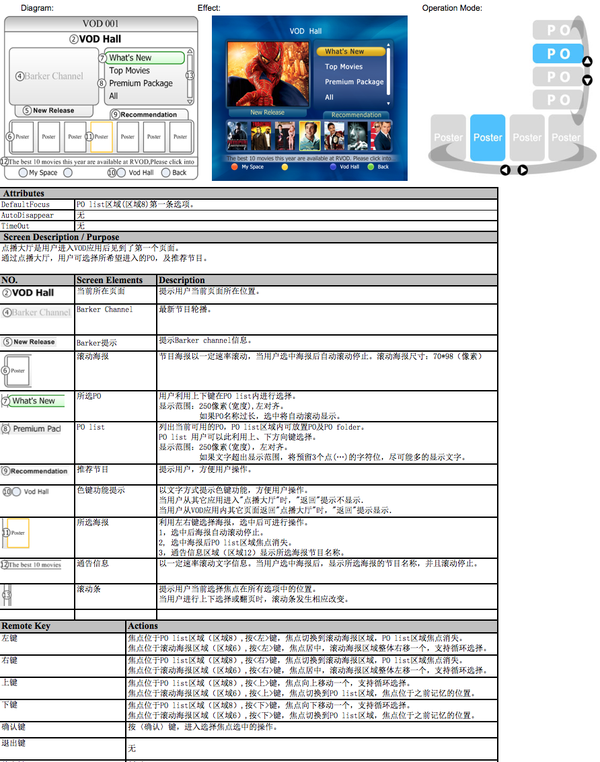
产品spec文档(图 4),用来杀脑细胞的,为这头发白了不少!下图是老的制作方法,完全手写,后期就与原型一并产出了。详细到界面上每个元素的具体定义及行为描 述,Diagram图的编号需要与上面的Workflow内的编号一致,方便开发人员查找!有些同行说没用、没人看,但我的体会是写个一年半载,整体设计 能力将提升一个level,workflow文档和spec文档也可以考验一个人的细腻程度,现在的基本功也是那时候练下来的。 图4
图4
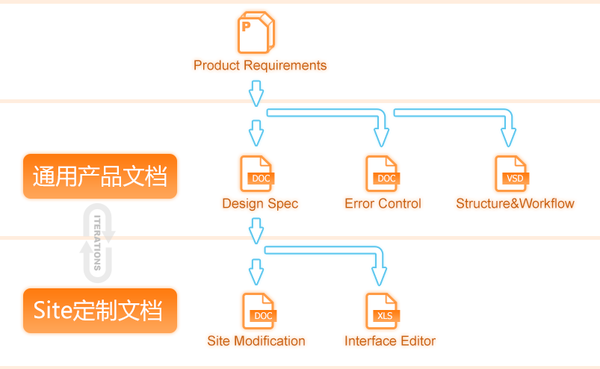
Spec文档细分(图5),上面这个是大spec文档,还包含一些其它部分的文档。像之前我们的产品进行设计时是一个通用性的产品,当需要针对不同的客户进行订制化时,又将产生相应的Site Modification文档 。 图5
图5
产品原型(图 6),早些年做原型时基本以PPT进行产出,review时方便进行展示,后来也用Axure(算是国内较早一批使用Axure的用户吧),由于前期流程 比较扎实,review环节也比较多,我们制作原型时往往会产出高保真原型。另外,我们使用Axure制作原型除了看重它的交互性之外更重要的是它能方便 导出spec文档。ps.现在已经较少用到了。 图6
图6
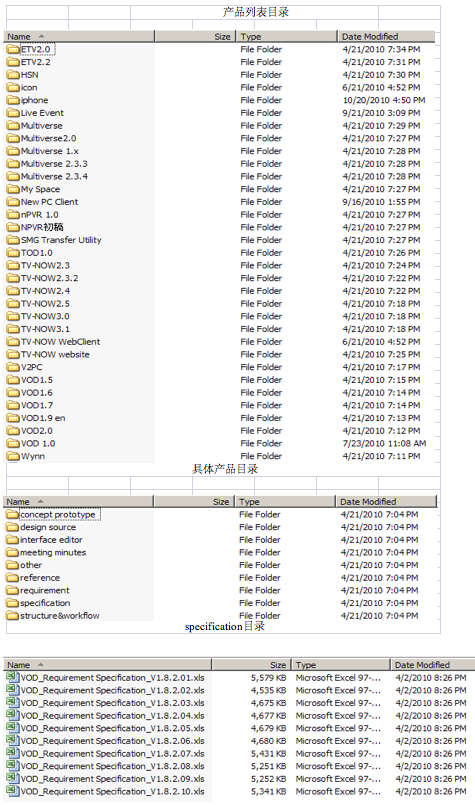
工作资料目录(图 7 科技树要完整 ^_^ ),做完一堆工作,产出N份文档,需要有一个逻辑清晰的目录管理,方便以后工作。下图仅列出产品目录,三个层级:产品名称 》 文档分类 》 具体目录。 简单、明了、命名清楚(相关人员只要看到文档名就知道是哪个产品的哪份文档以及版本情况,下面介绍)

图7
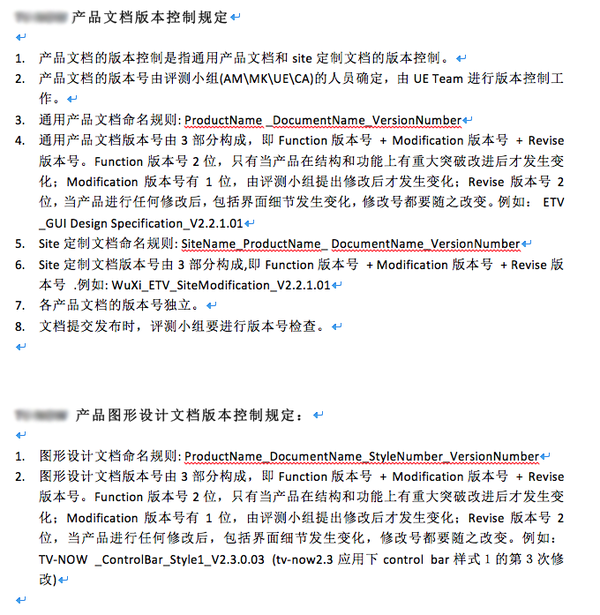
文档命名规范(图8),这个是有大用处的东西!交付物从不同的设计人员手中产出,以文档的形式进行存放,并且需要给不同部门、不同人员进行阅览, 命名统一后管理方便、沟通一致。 图8
图8
-_- 这… 没想又成长文了!
罗列到这吧,除了上述这些,还有许多杂七杂八的文档。
目前,市面上用户体验人员越来越多,设计师也越来越多,但… 对于流程、规范、交付物、都没有太多介绍,不知道上面罗列的对各位有木有帮助,各个公司都有各个公司的玩法,算是一个补充吧。
UX / UE / UCD / UED / PED … 我都浮云了! 设计而已嘛,继续加班 ……
相关推荐:《让用户体验设计的前期交付物更加可视化》
本文链接:http://www.mobileui.cn/interaction-designers-output.html
本文标签: 交互设计, 产品, 文档, 界面, 设计师




















