正所谓工欲善其事,必先利其器。想要成为一个优秀的设计师,工具的使用也是至关重要的一个因素。那么今天笔者就为大家带来交互设计师需要用到的工具清单。
1. 脑图工具
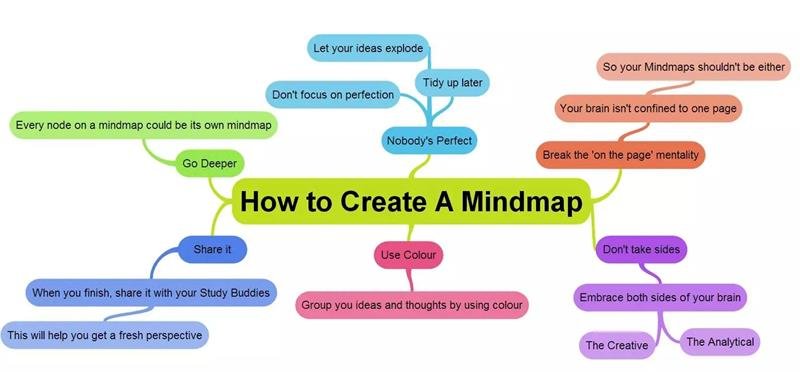
脑图是一个很好用的工具,笔者和笔者身边的小伙伴们平时在梳理想法的时候都是会使用到的软件。在这里给大家介绍两款软件。

1.1 Xmind
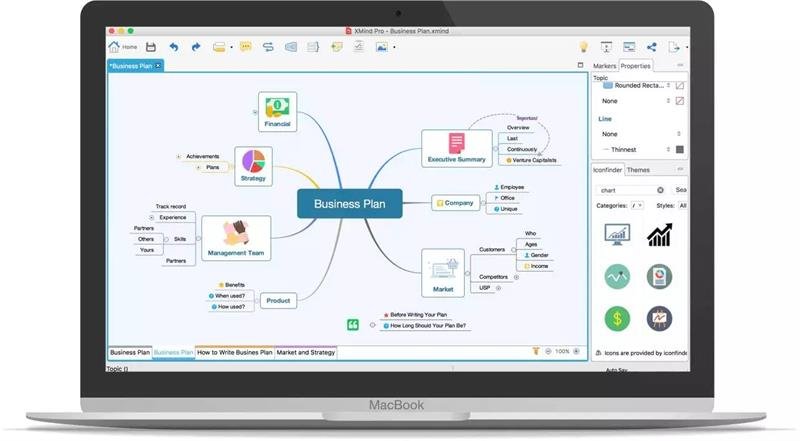
Xmind 的优点就是大、全。主流平台都支持,所以不用担心和其他用户共享文件的问题,同时支持各式各类的图形模式。可以说 Xmind 不仅仅能画脑图,各种商业用图都能够画。最重要的是,免费,使用学习成本上还算过得去。入门首选。

1.2 Mindnode
笔者毫不犹豫的说,Mindnode 可谓之脑图里面的最佳颜值。用过的人都说好,而且产品的设计对用户相当友好,安装完之后便可使用。颜值高,学习成本低,为何不试一试呢?

2. 线框图工具
线框图是交互设计中最重要的一个产物,是产品的骨架。好比是一个建筑的建筑结构图,一个优秀的产品被搭建起来,那么线框图尤其重要。下面为大家推荐一些常用的线框图绘制软件。
2.1 OmniGraffle
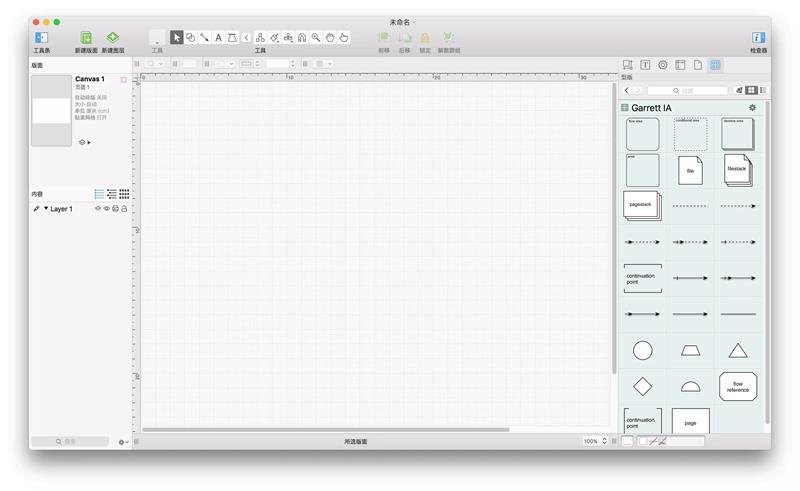
Omnigraffle 是 Omni 家族的拳头产品之一,也因为 Omni 的前缀,这款绘图工具不仅仅线框图软件,软件流程图,甚至于高保真视觉稿都能够应付的过来。同时,拥有大量的 Stencils,可以更加高效的绘制图形。易用性极高,扩展性强,不过仅支持 Mac 平台。

2.2 Adobe Illustrator
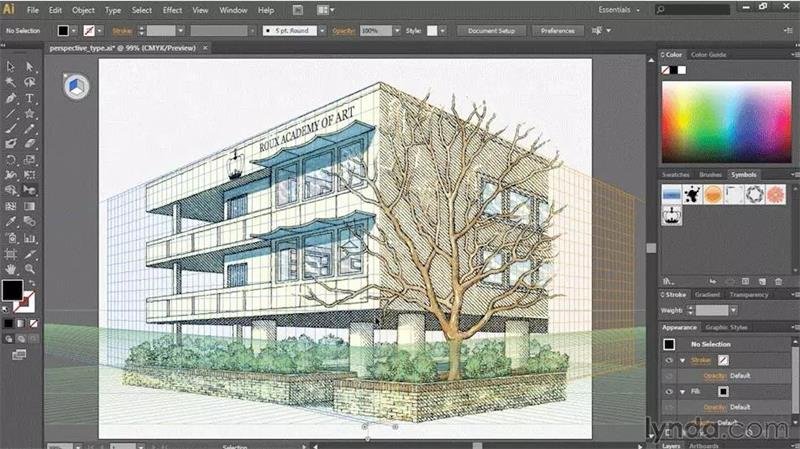
Illustrator 也是一款老牌软件了。每一款 Adobe 的软件都有不同的用法,Illutrator 也一样。在盘古开天辟地之时,Illustrator 就是一款矢量图绘制软件,常用来制作印刷品,然后诞生了插画行业。当然,作为一款优秀的矢量图绘制软件,线框图也被纳入了它的目标领域。笔者在刚入行的几年一直使用该软件进行设计。

2.3 Sketch
Sketch 就不多做介绍了,简单易用,上手难度低。也是近几年最流行的 UI 设计软件,谁用谁知道,一用忘不了。线框图和视觉稿样样精通,同时还可以配合移动端的 App 提前预览设计稿。强烈推荐使用。

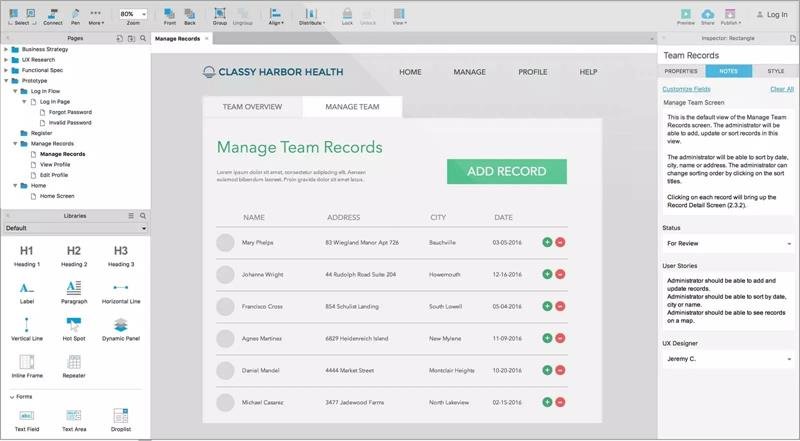
2.4 Axure
在 Sketch 出来之前,Axure 可能是最流行最广泛的线框图设计软件了。更重要的是,Axure 还提供了交互原型设计功能。如果您需要一个快速出设计稿,并且提供交互方式进行效果验证的工具,那么您应该使用该软件,因为它可以帮你赢得更多的时间,高效,快速。

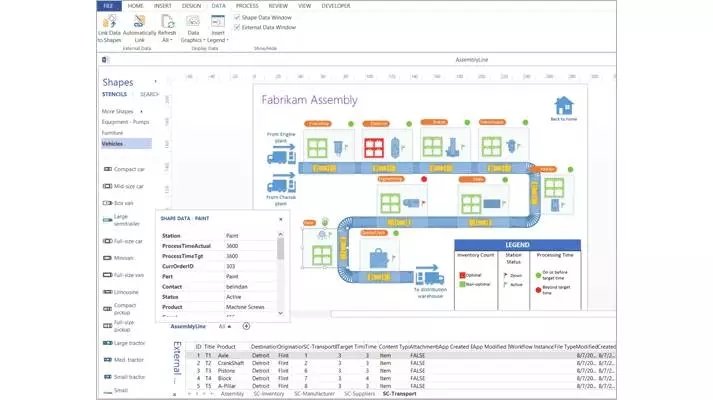
2.5 Microsoft Visio
前方高能!!!

3. 动效原型工具
原型可以加速产品整个流程,很多情况下,不必等到进入实际开发,就可以提前验证,避免造成资源浪费。
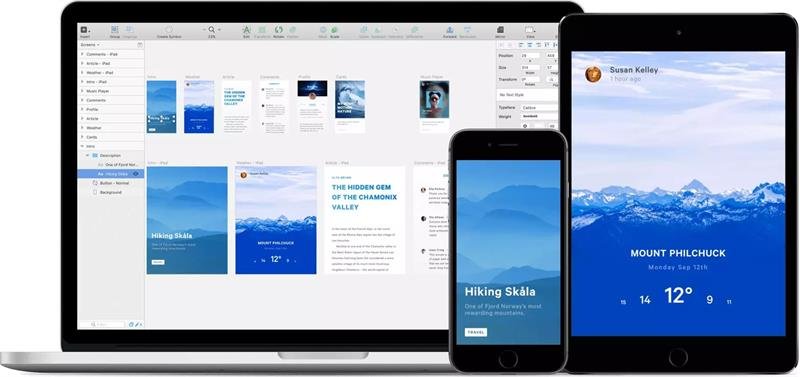
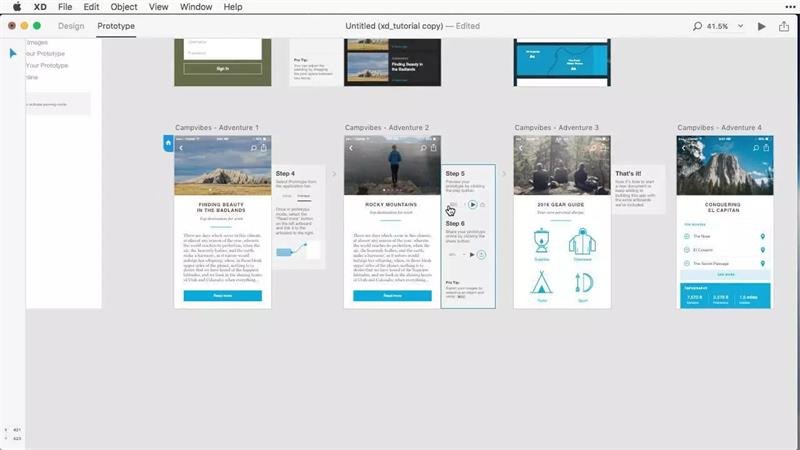
3.1 Adobe Experience Design
Experience Design 是 Adobe 为了对抗 Sketch 专门推出的 UI 设计软件。仅从使用角度上来讲,针对 UI 设计的确做了很多优化,并且最重要的一点就是可以直接设计交互动效。为什么做动效,当然是为了提升用户体验,增加用户的愉悦性和趣味性。支持 Windows 和 Mac 平台,好软件一枚。

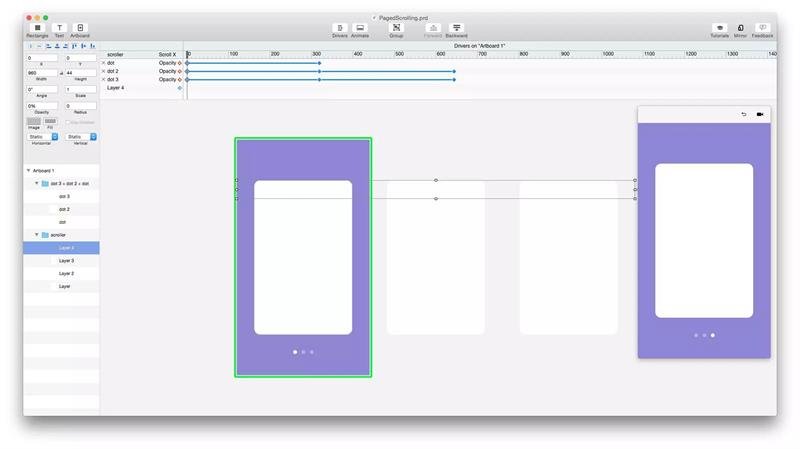
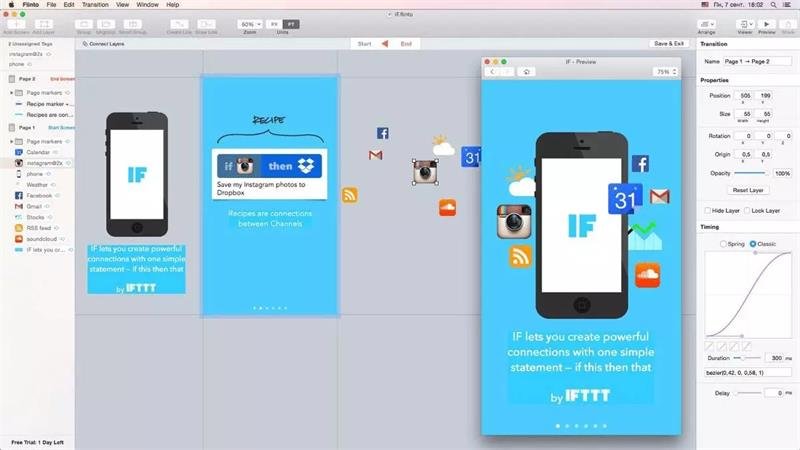
3.2 Principle / Flinto
Principle 和 Flinto 在笔者看来是极其相似的两个工具,重要的一点是可以直接支持 Sketch 文件进行原型设计,并且二者简化了原型制作的流程。提供基础的动画效果,并支持自由组合,主打移动端。易用,高效的原型工具。


3.3 Invision Craft
作为 Sketch 的插件,Craft 一出现就得到很多设计人员的青睐,免费,轻量。只不过在动效预览的时候可能不太理想,但是丝毫不影响 Craft 的优秀。

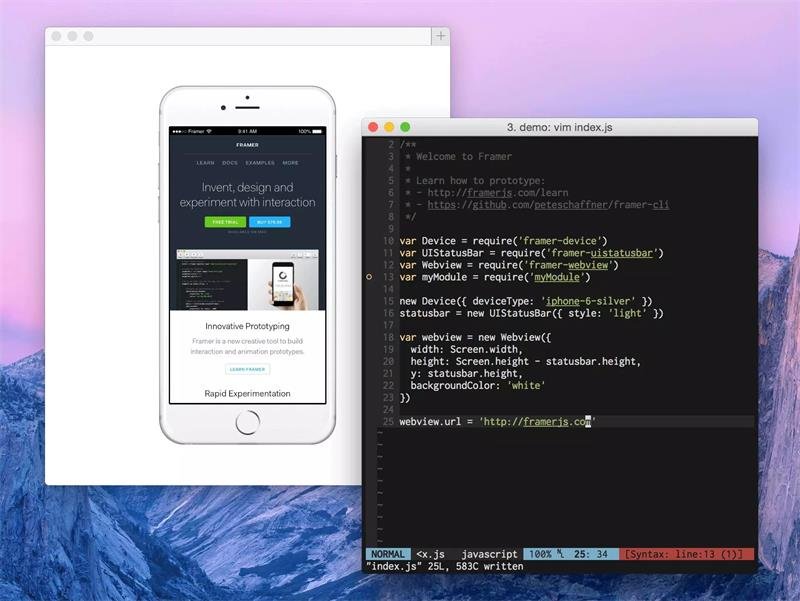
3.4 Framer
Framer 功能强大,可以说没有 Framer 实现不了的交互动效。但是唯一的缺陷,不是所有的设计师都会写代码。如果你想啃下这款软件,那么你得下狠心了。但是现在流行跨界结合,相信也会培养出不少跨界设计师。

3.5 Form
对于 Form 没有什么多少介绍,一出现就被谷歌收购,并且稳定发展着。笔者使用过一段时间,类似于 Workflow 的方式,学习成本还是有一些的。但是潜力很大,值得一用。

3.6 Axure
Axure 在之前已经提过了,除了视觉设计稿,几乎都完成,强大的工具。
3.7 Keynote / Powerpoint
如果说你想快速验证一下交互动效,Keynote 将是你的不二之选,就跟做 PPT 一样,动效就做好了。除了无法与用户实际发生交互之外,拟真度也不错。
P.S. 有一句话说到,任何招式都会有漏洞,所谓无招胜有招。是时候祭出大杀器了,那就是——纸和笔。只要你有想法,找一根笔和一张纸,画出来吧!一切软件都是花拳绣腿。
欢迎关注阿里37.2度的微信公众号:

本文标签: 交互, 动效, 工具




















